如何使用ajax
- 1-1 HTML和CSS实现页面
- 1-2 Ajax和Web服务器进行数据的异步交换
- 1-3 运用JS操作DOM实现动态的局部刷新
实现ajax
1-1 Ajax核心对象
var xhr = new XMLHttpRequest();
1-2 与服务器建立连接
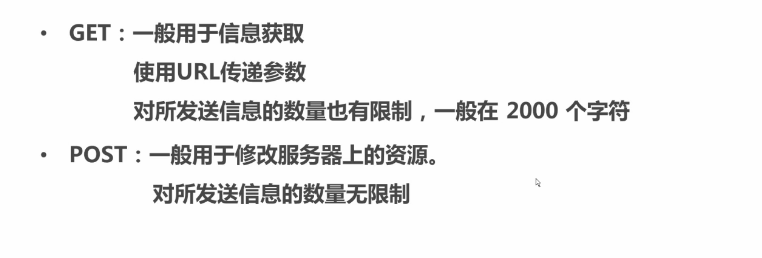
xhr.open('get',url,true)
1-3 发送请求
xhr.send();
1-4 服务器响应
xhr.onreadystatechange = function(){if(xhr.readyState == 4 && xhr.status == 200){var txt = JSON.parse(xhr.responseText);console.log(txt);}}
JSON.parse()可以将json格式的字符串转换为json格式的数据
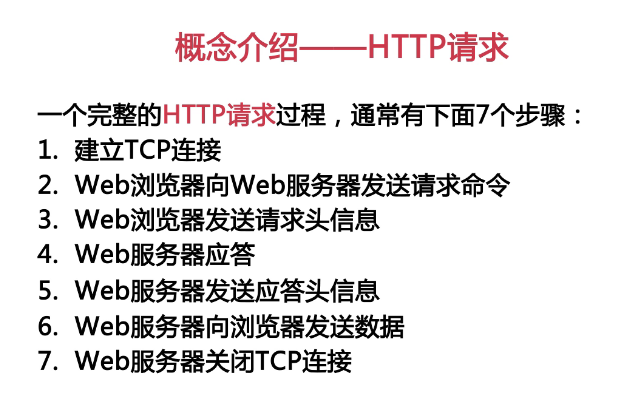
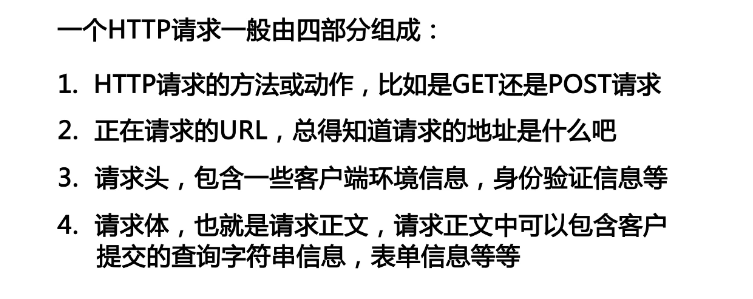
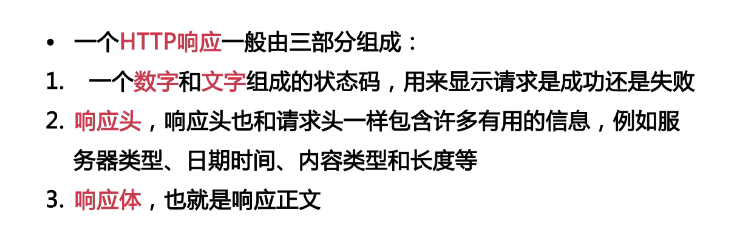
http 请求 响应
http的概念:计算机通过网络进行通信的规则




- responseText:获取字符串形式的响应数据
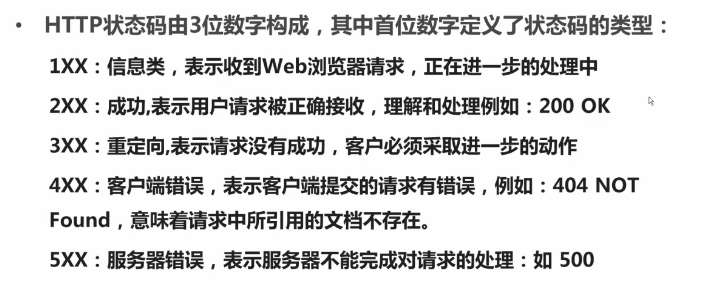
- status:以数字形式返回http的状态码
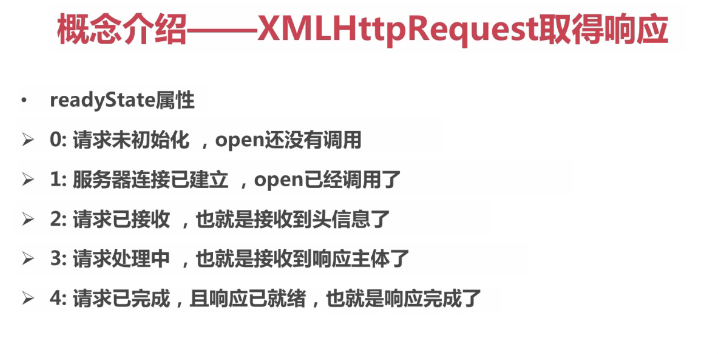
- readystate值代表服务器响应的变化