百度翻译API:https://fanyi-api.baidu.com/product/113
目的:以翻译期刊:computers & education 近两年来的所有论文的题目和摘要。
期刊论文查询工具:web of science ,reseacher , 期刊官网
为了简单快捷,这里我选择了reseacher,因为它的页面最简单,并且可以在一个页面里显示完所有的近两年的论文。
第一步:网页获取
因为reseacher,可以在一个网页里面,显示所有的论文,但是默认不能一次性显示全部的论文标题和摘要,需要手动的用鼠标向下不断的滚动。解决方案,通过js来自动浏览网页,将所有的近两年的论文全部显示在一个网页上(reseacher默认只收集近两年的论文,和我们的要求一致,这简直太完美了)
js自动浏览网页代码:
// 浏览器自动向下滑动,浏览网页var int_timer = setInterval(function(){var autoRun = 300; // 每次自动滚动的高度var nowHeight = $("#scrolling-child").scrollTop(); // 获取浏览器滚动条元素的滚动条当前高度$("#scrolling-child").animate({scrollTop:nowHeight + autoRun}, 200); //自动滚动},500);// 浏览器滚动条停止滚动window.clearInterval(int_timer);// 浏览器滚动条快速回到顶部$("#scrolling-child").scrollTop();
打开reseacher中的computers & education期刊主页如下所示:
直接在浏览器的控制台输入js代码自动开始浏览网页,为了代码编写方便快捷,首先在浏览器的控制台引入jQuery,浏览器控制台引入jQuery代码如下:
var jquery = document.createElement('script');jquery.src = 'https://cdn.bootcss.com/jquery/3.2.0/jquery.js';document.getElementsByTagName('head')[0].appendChild(jquery);jQuery.noConflict();

jQuery引入成功后,执行自动浏览代码,浏览器开始自动浏览
屏幕自动浏览结束,即完成了对近两年来的论文的浏览,因为reseacher默认只记录近两年的论文。
第二步骤:开始网页分析

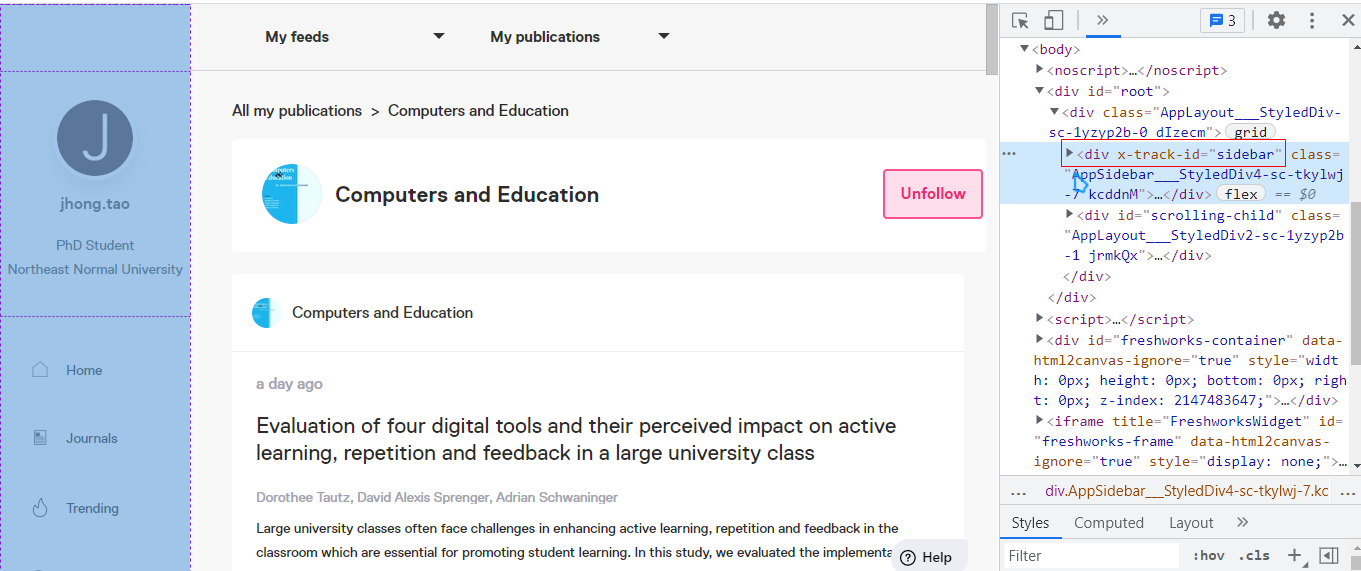
通过元素选择器找到网页的侧边栏,将侧边栏的内容删除,用侧边栏来做文章目录。删除侧边栏的方案有多种,可以直接通过js删除也可以直接用浏览器控制台的工具删除。为了方便就直接用浏览器的元素选择工具删除。删除后的结果如下。
接下来分析网页内容,获取每篇论文的标题,标题页面元素如下。
通过分析可以发现所有的标题都是放在h3标签下的span标签中,我们的目的就是要获取到每个论文的标题,然后将论文的标题送到百度翻译的api中获取到翻译的结果,然后将翻译结果反写原来的位置和目录区。
由于百度翻译API必须要使用MD5加密,为了方便使用md5加密文件,最简单的方式就是将网页保存下来,保存的方法最简单的就是直接把网页另存为。js MD5.js 引入然后进行加密。这里因为我不太想现在就把网页保存下来,所以我找了一个MD5加密的网站分析后,直接使用他的加密请求方式,通过get请求直接获取MD5加密结果,这样就可以不用保存网页的情况下继续往下操作。
第三步 论文标题翻译和生成
由于要在url请求的时候使用同步的方式,所以要引入axios库,直接在控制台引入代码如下:
// axios引入var jquery = document.createElement('script');jquery.src = 'https://unpkg.com/axios/dist/axios.min.js';document.getElementsByTagName('head')[0].appendChild(jquery);jQuery.noConflict();

由于用于存放目录的div没有id属性,需要自己在网页上线添加,方便后面选择器定位。
// md5加密function getMd5(str){var def = $.Deferred();url = "https://www.jsdaima.com/index.php?m=Index&a=md5str&md5str="+str;$.get(url,function(data){def.resolve(data);})return def.promise();}// getTrans(query) 用于获取百度的翻译结果function getTrans(query, sign, appid, salt){var from = 'en';var to = 'zh';return new Promise(function(resolve, reject){$.ajax({async:false,url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',type: 'get',dataType: 'jsonp',data: {q: query,appid: appid,salt: salt,from: from,to: to,sign: sign},success: function(data) {resolve(data.trans_result[0].dst);}});});};async function requestSomething(){// APP ID:20210914000943517// 密钥:zdhKVWmSlAPmXItiE4zhvar appid = 'xxx'; // 百度的api账号var key = 'xxx'; // 密钥var contents = $("#contents"); // 需要自己给给目录区域的div添加id="contents"属性contents.empty(); // 将目录区域清空var h3s = $("h3>span"); // 获取所有的论文标题var numOfh3 = h3s.length;// 处理每个论文的标题for(var i=0; i<numOfh3; i++){var now_element = h3s[i]; // 当前的标题元素var query = now_element.innerHTML; // 获取当前论文的标题var salt = (new Date).getTime(); // 产生一个由时间生成的随机值,百度api要用var str1 = appid + query + salt +key; // 生成百度api md5加密要求字符串const sign = await getMd5(str1); // md5加密,当然如果md5.js在本地也可以通过ajax跨域的方式获取const trans_tit = await getTrans(query, sign, appid, salt); // 获取翻译结果var num = i + 1; // 生成论文序号innerText = "[" + num + "]" + "\t" + trans_tit; // 生成有序号的中文标题// 这里做翻译后标题的生成,当然可以做成a标签的形式,用来跳转到目录,或者跳转到论文原文的连接now_element.innerHTML = innerText;// now_element.innerHTML = query+"<br/>"+innerText;now_element.setAttribute("id", "tit_id"+i); // 给当前的标题创建一个id用来做目录跳转使用// 在目录区域创建a标签,用来生成目录contents.append(document.createElement('br'))var title_href = document.createElement('a') ;title_href.innerText = innerText;title_href.href = "#tit_id"+i; // 从目录跳转到论文摘要contents.append(title_href);contents.append(document.createElement('br'));// if(i==4){// break;// };};};requestSomething();
最后在做一个,双击页面回到顶部的功能嵌入到页面就可以了,这个需要嵌入到网页里,不能写在控制台。
// 双击页面回到顶端<script>$(document).ready(function(){$("body,html").dblclick(function(){$('html, body').animate({scrollTop: 0},500);});})</script>
执行完所有的过程,不出意外就是我们想要的样子了,这个时候最简单的办法就是网页另存为本地就可以了,当然也可先存到本地了再去做这些操作。最后在网页里检查相对路径和绝对路径,就能分享给别人用了。
参考资料:
md5哈希aip:https://helloacm.com/md5/online-encoder/https://unpkg.com/axios/dist/axios.min.jshttps://blog.csdn.net/z69183787/article/details/79317519https://www.jianshu.com/p/5abb73a2ab8chttps://segmentfault.com/q/1010000018688766

