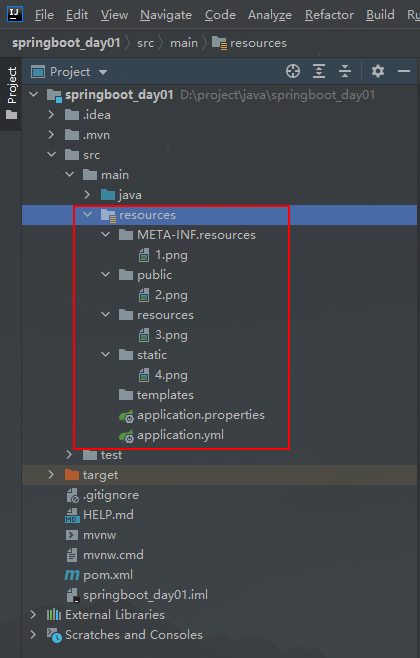
1、默认目录
类路径下:/static ( or /public or /resources or /META-INF/resources )
2、访问测试
访问下面的四个链接就可以看到效果了 (根路径/静态资源文件名):
http://127.0.0.1/1.png
http://127.0.0.1/2.png
http://127.0.0.1/3.png
http://127.0.0.1/4.png
如果访问不到资源,先 maven clean ,再重启项目即可。
3、原理
默认情况下,资源被映射到/**。
先去找 Controller 能不能处理该请求,如果不能处理,则交给静态资源处理器,如果它也找不到,那就404。
4、访问前缀
默认是无前缀的。
如果需要前缀,可以在配置文件中配置:
application.properties 文件
spring.mvc.static-path-pattern=/res/**
application.yml 文件
spring:mvc:static-path-pattern: "/res/**"
那么,访问链接就变成下面这样了(根路径/固定前缀/静态资源文件名):
http://127.0.0.1/res/1.png
http://127.0.0.1/res/2.png
http://127.0.0.1/res/3.png
http://127.0.0.1/res/4.png
5、改变默目录
修改配置文件,指定默认目录。
application.properties 文件
spring.web.resources.static-locations=classpath:/abcd/
application.yml 文件
spring:web:resources:static-locations: classpath:/abcd/
访问下面的链接,就能看到效果了:
http://127.0.0.1/res/test.png
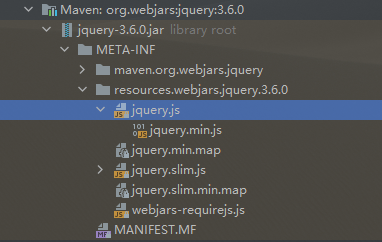
6、webjars
webjars 是将 css/js 等类库文件打包成的 jar 文件。
以 jQuery 为例,在 pom.xml 引入依赖后,重启项目。
<dependency><groupId>org.webjars</groupId><artifactId>jquery</artifactId><version>3.6.0</version></dependency>
访问下面的链接,就可以看到效果了:
http://127.0.0.1/webjars/jquery/3.6.0/jquery.min.js