
1,入门demo
1,前端代码
<!doctype html><html><head><meta charset="utf-8" /><title>KindEditor JSP</title><link rel="stylesheet" href="static/kindeditor/themes/default/default.css" /><link rel="stylesheet" href="static/kindeditor/plugins/code/prettify.css" /><script charset="utf-8" src="static/kindeditor/kindeditor.js"></script><script charset="utf-8" src="static/kindeditor/lang/zh_CN.js"></script><script charset="utf-8" src="static/kindeditor/plugins/code/prettify.js"></script><script>// 富文本框加载完成KindEditor.ready(function(K) {// 此处使用创建textarea的name属性var editor1 = K.create('textarea[name="content1"]', {cssPath : 'static/kindeditor/plugins/code/prettify.css',// 图片上传的urluploadJson : 'http://localhost:8080/uploadJson',// 查看以往上传图片的位置fileManagerJson : 'http://localhost:8080/fileManagerJson',allowFileManager : true,afterCreate : function() {var self = this;K.ctrl(document, 13, function() {self.sync();document.forms['example'].submit();});K.ctrl(self.edit.doc, 13, function() {self.sync();document.forms['example'].submit();});}});prettyPrint();//如果需要进行数据回显,在此处将数据设置进富文本编辑框});</script></head><body><form name="example" method="post" action="#">// 富文本位置,<textarea name="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"></textarea><br /><input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)</form></body></html>
2,后台controller
package com.moonhu.springboot.upload;import com.alibaba.fastjson.JSONObject;import org.apache.commons.fileupload.FileItemFactory;import org.apache.commons.fileupload.disk.DiskFileItemFactory;import org.apache.commons.fileupload.servlet.ServletFileUpload;import org.springframework.util.FileCopyUtils;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.multipart.MultipartFile;import org.springframework.web.multipart.MultipartHttpServletRequest;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.File;import java.io.IOException;import java.io.PrintWriter;import java.text.SimpleDateFormat;import java.util.*;@RestControllerpublic class UtilsController {// 文件保存位置private String uploadPrefix = "D:\\";private String getError(String message) {JSONObject obj = new JSONObject();obj.put("error", 1);obj.put("message", message);return obj.toJSONString();}/**图片上传,单张图片上传成功,多长图片上传有待验证*/@RequestMapping(value = "/uploadJson", method = {RequestMethod.POST, RequestMethod.GET})public void uploadJson(HttpServletRequest request, HttpServletResponse response, String dir) throws Exception {response.setContentType("application/json; charset=UTF-8");PrintWriter out = response.getWriter();MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;Map<String, MultipartFile> fileMap = multipartRequest.getFileMap();Set<String> keySet = fileMap.keySet();for (String s : keySet) {// 获取multipartMultipartFile multipartFile = fileMap.get(s);// 执行存储动作// url返回结果封装JSONObject obj = new JSONObject();obj.put("error", 0);obj.put("url", "此处填写图片的全路径");out.println(obj.toJSONString());}/**图片管理(图片上传面板上的图片空间请求地址)*/@RequestMapping("/fileManagerJson")public void fileManagerJson(HttpServletRequest request, HttpServletResponse response) throws Exception {response.setContentType("application/json; charset=UTF-8");PrintWriter out = response.getWriter();//根目录路径,可以指定绝对路径,比如 /var/www/attached/String rootPath = uploadPrefix + "/attached/";//根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/String rootUrl = request.getContextPath() + "/attached/";//图片扩展名String[] fileTypes = new String[]{"gif", "jpg", "jpeg", "png", "bmp"};String dirName = request.getParameter("dir");if (dirName != null) {if (!Arrays.<String>asList(new String[]{"image", "flash", "media", "file"}).contains(dirName)) {out.println("Invalid Directory name.");return;}rootPath += dirName + "/";rootUrl += dirName + "/";File saveDirFile = new File(rootPath);if (!saveDirFile.exists()) {saveDirFile.mkdirs();}}//根据path参数,设置各路径和URLString path = request.getParameter("path") != null ? request.getParameter("path") : "";String currentPath = rootPath + path;String currentUrl = rootUrl + path;String currentDirPath = path;String moveupDirPath = "";if (!"".equals(path)) {String str = currentDirPath.substring(0, currentDirPath.length() - 1);moveupDirPath = str.lastIndexOf("/") >= 0 ? str.substring(0, str.lastIndexOf("/") + 1) : "";}//排序形式,name or size or typeString order = request.getParameter("order") != null ? request.getParameter("order").toLowerCase() : "name";//不允许使用..移动到上一级目录if (path.indexOf("..") >= 0) {out.println("Access is not allowed.");return;}//最后一个字符不是/if (!"".equals(path) && !path.endsWith("/")) {out.println("Parameter is not valid.");return;}//目录不存在或不是目录File currentPathFile = new File(currentPath);if (!currentPathFile.isDirectory()) {out.println("Directory does not exist.");return;}//遍历目录取的文件信息List<Hashtable> fileList = new ArrayList<Hashtable>();if (currentPathFile.listFiles() != null) {for (File file : currentPathFile.listFiles()) {Hashtable<String, Object> hash = new Hashtable<String, Object>();String fileName = file.getName();if (file.isDirectory()) {hash.put("is_dir", true);hash.put("has_file", (file.listFiles() != null));hash.put("filesize", 0L);hash.put("is_photo", false);hash.put("filetype", "");} else if (file.isFile()) {String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();hash.put("is_dir", false);hash.put("has_file", false);hash.put("filesize", file.length());hash.put("is_photo", Arrays.<String>asList(fileTypes).contains(fileExt));hash.put("filetype", fileExt);}hash.put("filename", fileName);hash.put("datetime", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(file.lastModified()));fileList.add(hash);}}if ("size".equals(order)) {Collections.sort(fileList, new SizeComparator());} else if ("type".equals(order)) {Collections.sort(fileList, new TypeComparator());} else {Collections.sort(fileList, new NameComparator());}JSONObject result = new JSONObject();result.put("moveup_dir_path", moveupDirPath);result.put("current_dir_path", currentDirPath);result.put("current_url", currentUrl);result.put("total_count", fileList.size());result.put("file_list", fileList);out.println(result.toJSONString());}}
2,面板配置
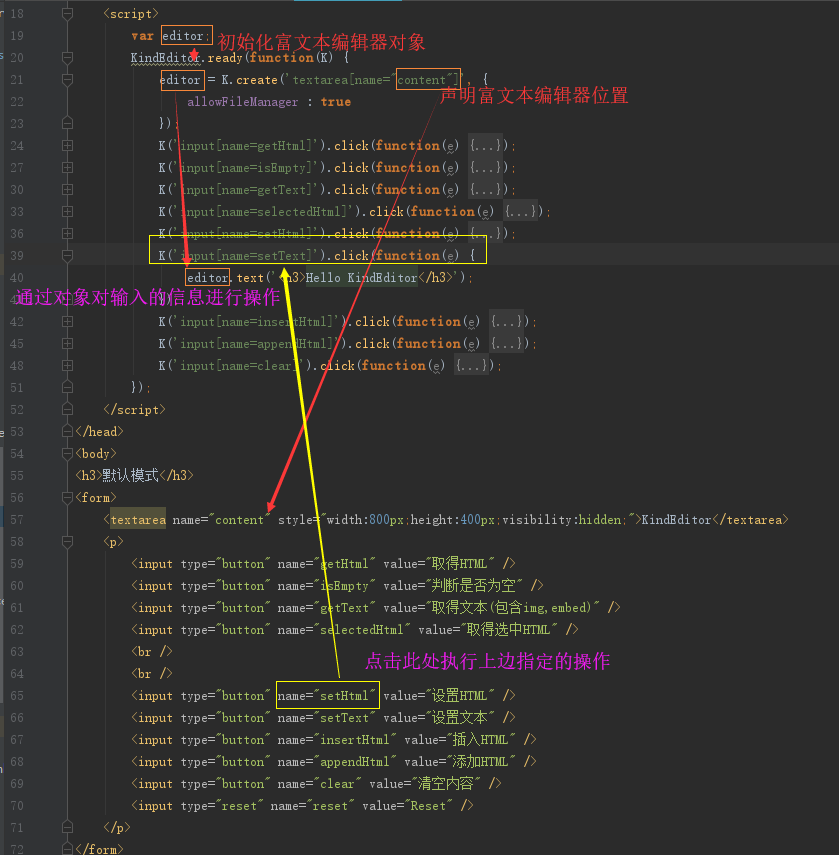
1,面板上item设置

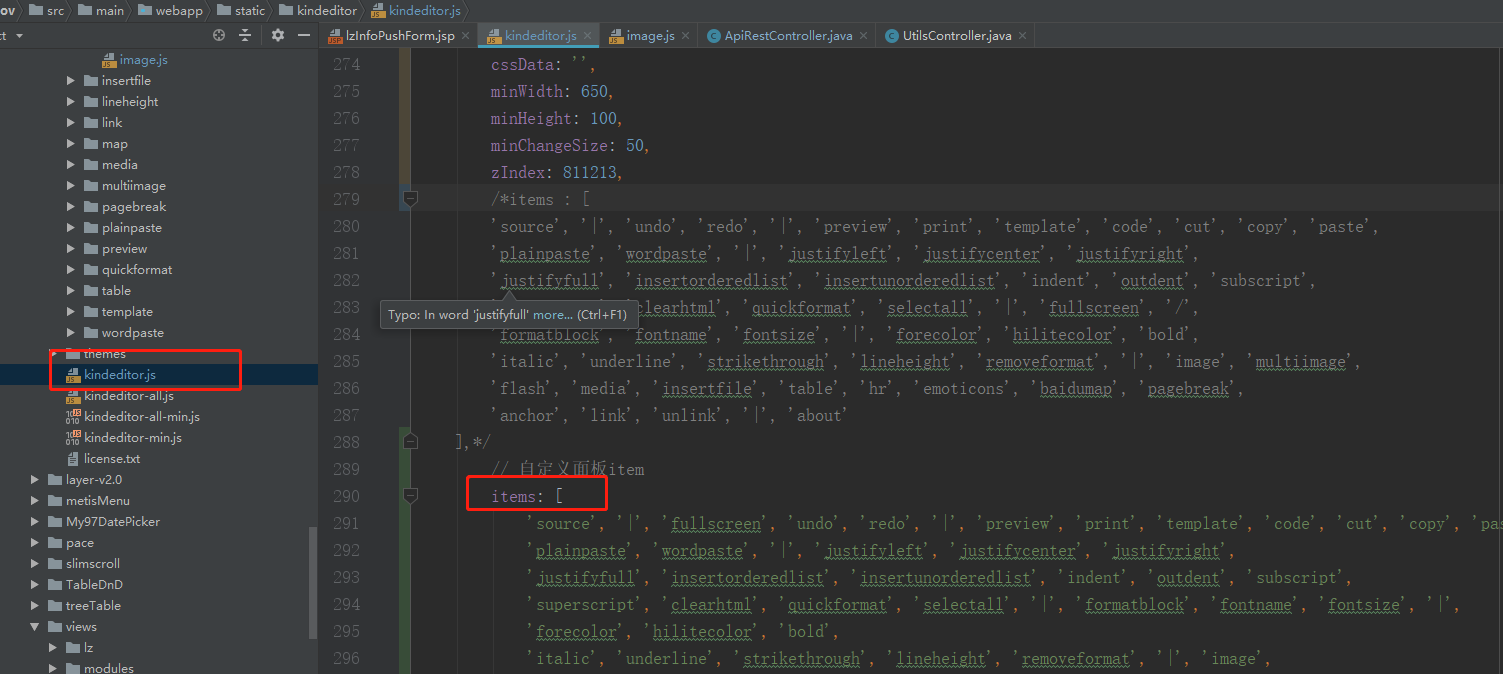
1.找到kindeditor.js中的items属性.

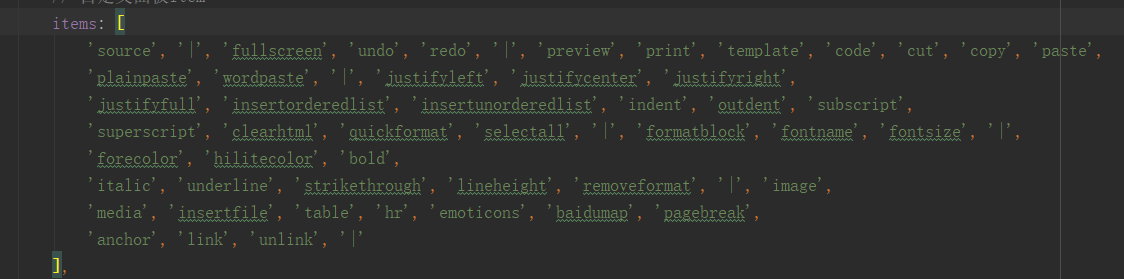
2.修改面板

每一项代表一个功能,把不需要的内容删除即可
注意:如果需要按钮在指定位置换行,在指定的位置添加一个 **“/“** 即可
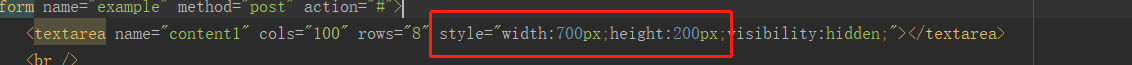
2,修改面板初始化大小
在前端页面创建富文本对象的时候进行大小的控制
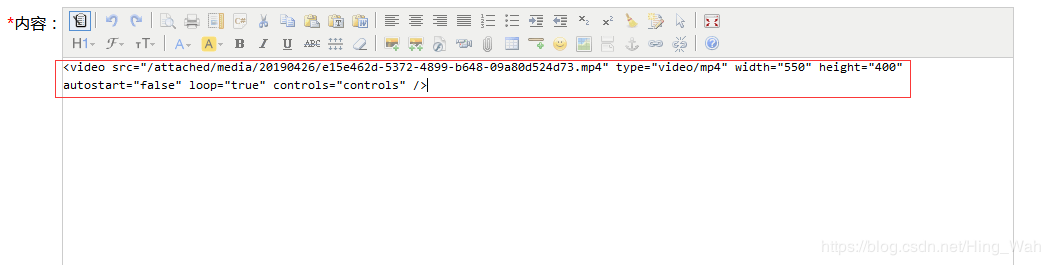
3,修改视频的embed标签
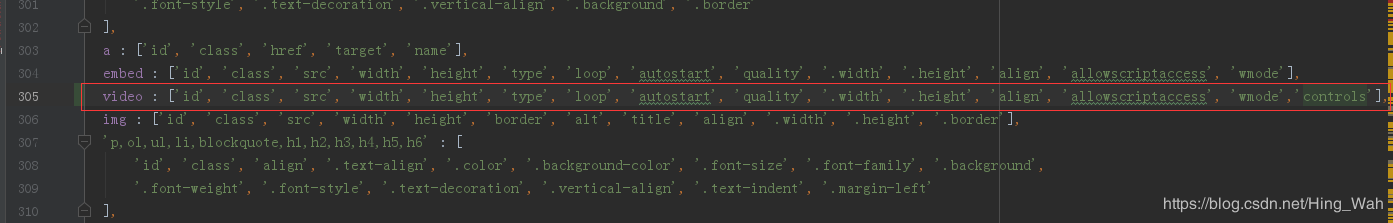
1.将video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height','type', 'loop', 'autoplay', 'quality', '.width','.height', 'align', 'allowscriptaccess','controls'],

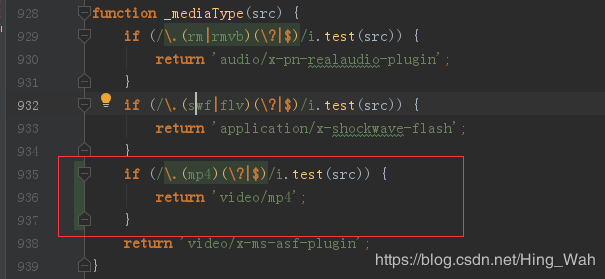
2.加上MP4视频类型
if (/\.(mp4)(\?|$)/i.test(src)) {return 'video/mp4';}

3.根据视频类型判断
if(attrs.type=="video/mp4"){var html = '<video ';_each(attrs, function(key, val) {html += key + '="' + val + '" ';});html += 'controls="controls"/>';}

4,将文件的回显地址设置成全路径
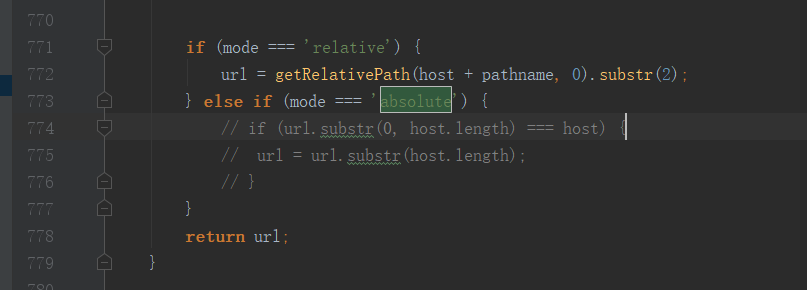
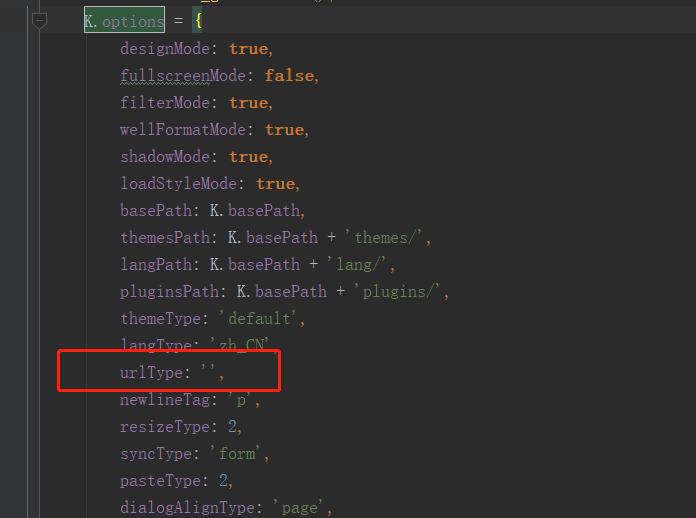
1.找到kindeditor插件kindeditor-all.js,找到urltype的设置成”absolute”

2.全局搜索 “absolute”,将如下代码注释即可