创建模板四种元素
1、文本,直接输出的部分
2、注释,即<#—…—>格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL 指令:FreeMarker 指令,和 HTML 标记类似,名字前加#予以区分,不会输出。
入门Demo
1.创建MAVEN项目,引入依赖
<dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version></dependency>
2.创建简单的模板文件
在resources下创建模板freemark.tfl
<html><head><meta charset="utf-8"><title>Freemarker 入门小 DEMO </title></head><body><#--我只是一个注释,我不会有任何输出 -->${name},你好。${message}</body></html>
3.创建demo
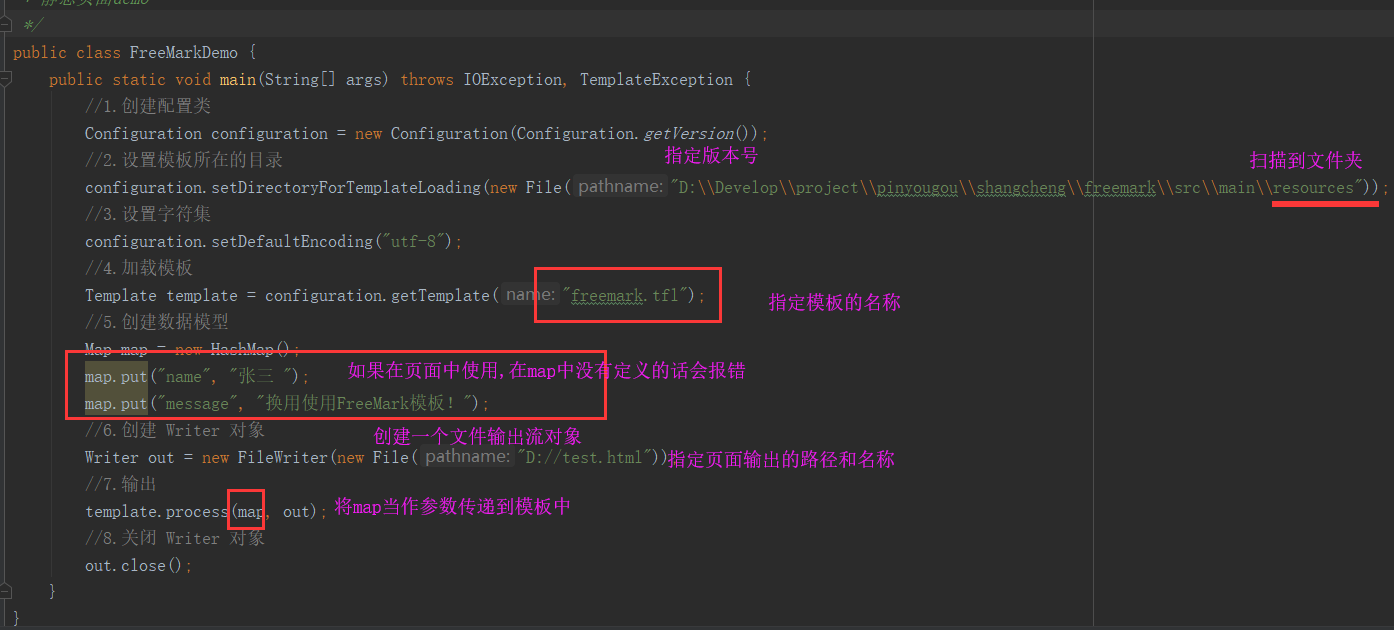
FreeMarkDemo
/*** 静态页面demo*/public class FreeMarkDemo {public static void main(String[] args) throws IOException, TemplateException {//1.创建配置类Configuration configuration = new Configuration(Configuration.getVersion());//2.设置模板所在的目录configuration.setDirectoryForTemplateLoading(new File("D:\\Develop\\project\\pinyougou\\shangcheng\\freemark\\src\\main\\resources"));//3.设置字符集configuration.setDefaultEncoding("utf-8");//4.加载模板Template template = configuration.getTemplate("freemark.tfl");//5.创建数据模型Map map = new HashMap();map.put("name", "张三 ");map.put("message", "换用使用FreeMark模板!");//6.创建 Writer 对象Writer out = new FileWriter(new File("D://test.html"));//7.输出template.process(map, out);//8.关闭 Writer 对象out.close();}}
4.生成的模板页面
<html><head><meta charset="utf-8"><title>Freemarker 入门小 DEMO </title></head><body>张三 ,你好。换用使用FreeMark模板!</body></html>
5.页面展示
FTL指令
1.assign
1.1.简单类型
<#assign>
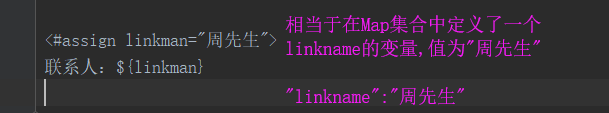
<#assign linkman="周先生">联系人:${linkman}
注意:
插值得到不是一个字符串格式的数据,只是将原有的内容原封不动的放在那个位置
该操作会默认value所对应的内容是一个变量,需要在插值表达式外加引号,声明式一个字符串
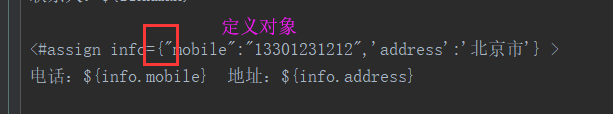
1.2.定义对象类型

<#assign info={"mobile":"13301231212",'address':'北京市'} >电话:${info.mobile} 地址:${info.address}
2. include 指令
此指令用于模板文件的嵌套
准备:
创建模板文件 head.ftl 
<h1>FreeMark欢迎您</h1>
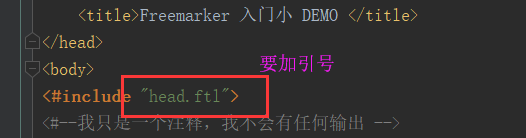
我们修改 test.ftl,在模板文件中使用 include 指令引入刚才我们建立的模板

<#include "head.ftl">
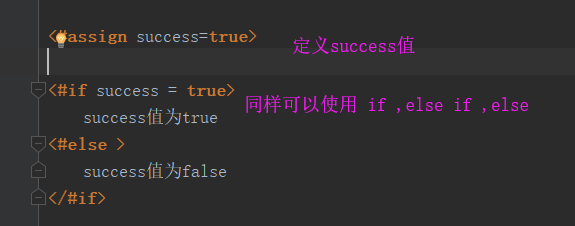
3. if指令
对数据进行判断
<#assign success=true><#if success = true>success值为true<#else >success值为false</#if>
4.list指令
(1)对list进行赋值
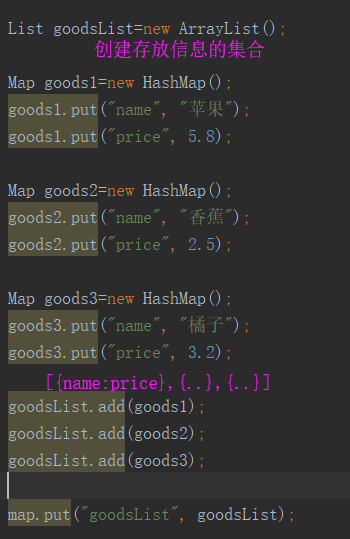
在方法中对map集合绑定一个list

List goodsList=new ArrayList();Map goods1=new HashMap();goods1.put("name", "苹果");goods1.put("price", 5.8);Map goods2=new HashMap();goods2.put("name", "香蕉");goods2.put("price", 2.5);Map goods3=new HashMap();goods3.put("name", "橘子");goods3.put("price", 3.2);goodsList.add(goods1);goodsList.add(goods2);goodsList.add(goods3);map.put("goodsList", goodsList);
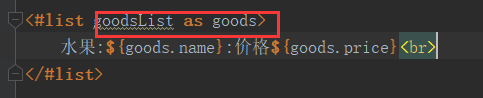
(2)修改模板页面
<#list goodsList as goods>水果:${goods.name}:价格${goods.price}<br></#list>
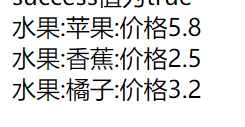
(3)展示效果
内建函数
1. size 获取集合大小
需改模板
共${goodsList?size}条记录
2. eval 格式化代码

<#assign msg = "{'phone':'57575757','addr':'上海'}"/><#assign data = msg?eval>电话:${data.phone},地址:${data.addr}
3. 日期格式化
(1)方法中添加日期对象
map.put("date", new Date());
(2)修改模板
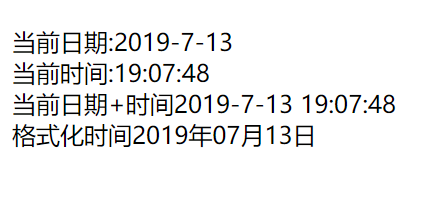
当前日期:${date?date} <br>当前时间:${date?time} <br>当前日期+时间${date?datetime}<br>格式化时间${date?string("yyyy年MM月dd日")}
4.数字的输出和格式化
方法中添加数字
// 添加数字map.put("num",12345678);
(1)输出数字
修改模板
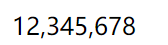
${num}
(2) c 格式化成字符串

展示结果 **
**
输出的是没有分隔开的数字
5 ?? 空值处理运算符
(1)修改模板
一般在没有定义变量的情况下使用时会报错的
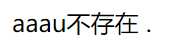
<#if aaa??>aaa存在<#else>aaau不存在</#if>
6.缺失变量默认值:“!”
(1)修改模板
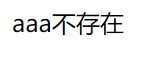
${aaa!"aaa不存在"}
7.算数运算符
freemarker完全支持算数运算符 + - * / %
8.逻辑运算符
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
9.比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者 gt:判断左边值是否大于右边值
4 >=或者 gte:判断左边值是否大于等于右边值
5 <或者 lt:判断左边值是否小于右边值
6 <=或者 lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值, 否则会产生错误,而且 FreeMarker 是精确比较,”x”,”x “,”X”是不等的.其它的运行符可以作用于 数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果, 因为 FreeMarker 会把>解释成 FTL 标签的结束字符,当然,也可以使用括号来避免这种情况, 如:<#if (x>y)>
spring框架集成freemarker
1.创建properties文件,放置静态页面存放位置
freemarker.properties
放在properties文件夹下
pagedir=d:\\item\\
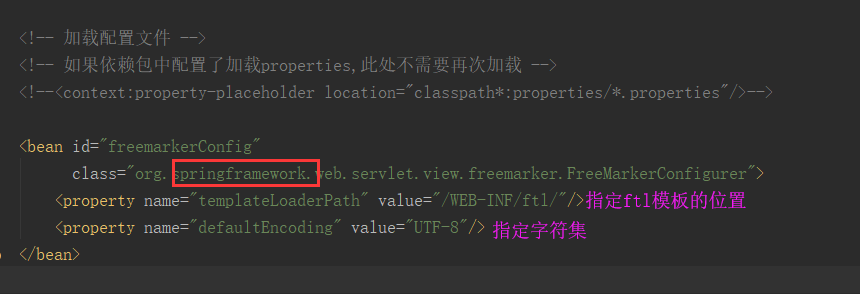
2.applicationcontex-service.xml中配置freemarker解析器

<!-- 加载配置文件 --><!-- 如果依赖包中配置了加载properties,此处不需要再次加载 --><!--<context:property-placeholder location="classpath*:properties/*.properties"/>--><!-- freemarker解析器 --><bean id="freemarkerConfig"class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"><property name="templateLoaderPath" value="/WEB-INF/ftl/"/><property name="defaultEncoding" value="UTF-8"/></bean>
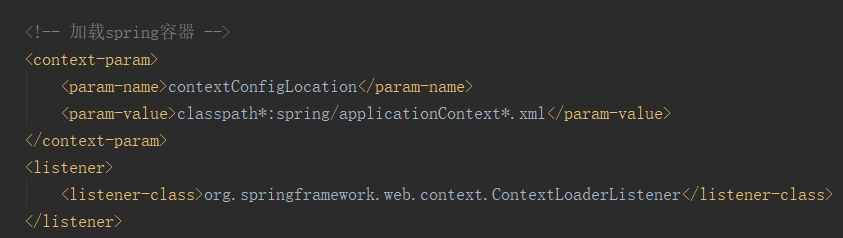
加载核心容器的方法 ```
```
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/xml/ns/javaee"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"version="2.5"><!-- 加载spring容器 --><context-param><param-name>contextConfigLocation</param-name><param-value>classpath*:spring/applicationContext*.xml</param-value></context-param><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener></web-app>
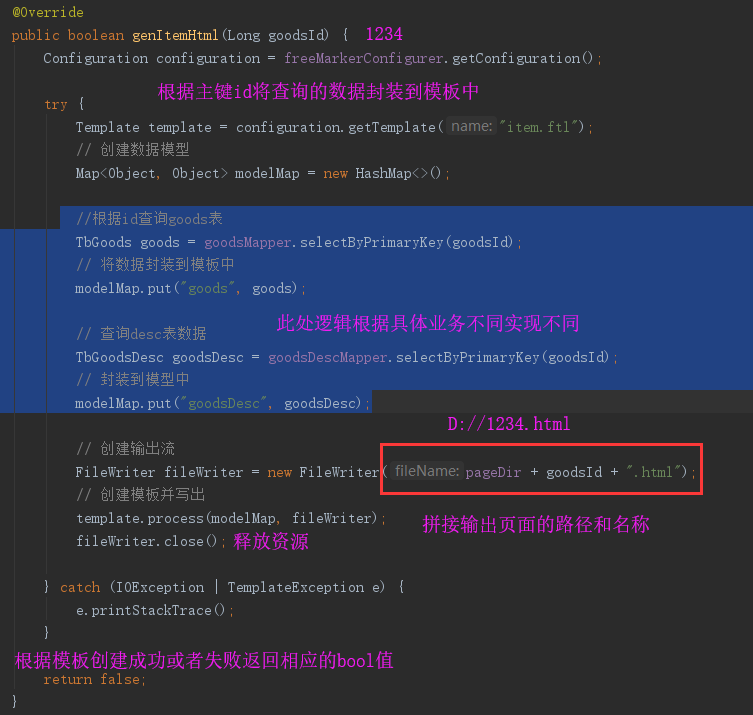
3.创建service方法

注意:
如果是分布式开发service不要引错包,用阿里的包
@Servicepublic class ItemPageServiceImpl implements ItemPageService {@Autowiredprivate FreeMarkerConfigurer freeMarkerConfigurer;@Value("${pagedir}")private String pageDir;@Autowiredprivate TbGoodsMapper goodsMapper;@Autowiredprivate TbGoodsDescMapper goodsDescMapper;/*** 通过商品id生成静态页面** @param goodsId 商品id* @return 是否成功*/@Overridepublic boolean genItemHtml(Long goodsId) {Configuration configuration = freeMarkerConfigurer.getConfiguration();try {Template template = configuration.getTemplate("item.ftl");// 创建数据模型Map<Object, Object> modelMap = new HashMap<>();//根据id查询goods表TbGoods goods = goodsMapper.selectByPrimaryKey(goodsId);// 将数据封装到模板中modelMap.put("goods", goods);// 查询desc表数据TbGoodsDesc goodsDesc = goodsDescMapper.selectByPrimaryKey(goodsId);// 封装到模型中modelMap.put("goodsDesc", goodsDesc);// 创建输出流FileWriter fileWriter = new FileWriter(pageDir + goodsId + ".html");// 创建模板并写出template.process(modelMap, fileWriter);fileWriter.close();} catch (IOException | TemplateException e) {e.printStackTrace();}return true;}}
4.创建模板文件
将模板文件放在WEB-INF/ftl文件夹下
注意:
要将模板放在配置文件指定的位置,否则会报错找不到指定文件