- getElementById选择器
- getElementsByClassName选择器
- querySelector和querySelectorAll
- 获取body和html
- 绑定事件
- 匿名自执行函数
- 常见的鼠标事件
- innerHTML和innetText textContent
- 改变图片显示效果
- 操作表单元素的属性
- style样式
- focus(聚焦)blur(失焦)
- 排他思想
- change(改变)事件:
- 自定义属性值
- 节点操作
- 高阶函数
- cloneNode克隆
- removeChild删除节点
- 移除事件
- DOM事件流
- stopPropagation阻止冒泡
- preventDefault阻止默认行为
- this和target和currentTarget
- 事件委托
- 鼠标事件
- 鼠标跟随
- 键盘事件
getElementById选择器
getElementsByClassName选择器
querySelector和querySelectorAll
querySelectorAll
querySelector
获取body和html
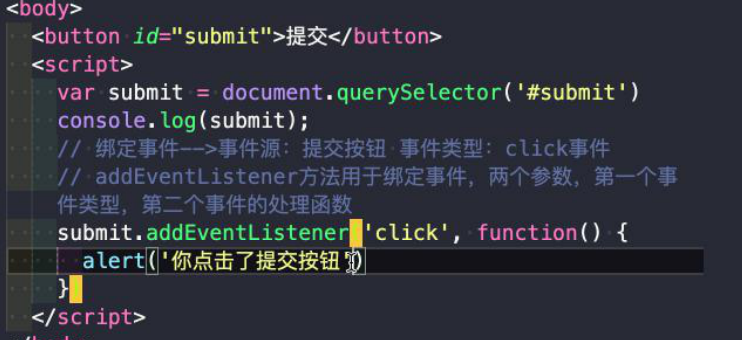
绑定事件
事件三要素
- 事件源(谁)
- 事件类型(什么事件)
-
addEventListener
点击:click
用于绑定事件,两个参数,第一个事件类型,第二个事件的处理函数
练习:
匿名自执行函数
案例:
常见的鼠标事件
innerHTML和innetText textContent
innetText从起始位置到终止位置的内容,但它去除HTML标签,同时空格和换行也会去掉
- innerHTML起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换行
- textContent起始位置到终止位置的全部内容,但它去除HTML标签,同时保留空格和换行
改变图片显示效果
操作表单元素的属性
style样式
focus(聚焦)blur(失焦)
排他思想
案例
change(改变)事件:
自定义属性值
移除
案例
自定义属性的另外一种获取方式
节点操作
通过元素关系获取节点
获取父级节点parentNode、parentElement
获取子元素节点children、childNodes
children只包含标签💝
childNodes要包含换行、文字等内容
获取第一个儿子firstChild、firstElementChild
firstChild要包含换行、文字等内容
firstElementChild只包含标签💝
获取最后一个儿子lastChild、lastElementChild
lastChild要包含换行、文字等内容
lastElementChild只包含标签💝
案例
获取兄弟节点
获取上一个兄弟previousSibling、previousElementSibling
previousSibling要包含换行、文字等内容
previousElementSibling只包含标签·💝
获取下一个兄弟nextSibling、nextElementSibling
nextSibling要包含换行、文字等内容
nextElementSibling只包含标签💝
创建和插入节点
创建节点document.createElement
追加子节点appendChild、append,只能添加在最后面
插入到指定位置insetrtBefore
高阶函数
cloneNode克隆
removeChild删除节点
移除事件
DOM事件流
- 事件捕获
- 目标阶段
- 冒泡阶段
mouseenter不存在冒泡 mouseover有冒泡
stopPropagation阻止冒泡
preventDefault阻止默认行为
this和target和currentTarget
事件委托
把原本绑定为儿子得事件,绑定到父元素身上,然后i利用事件冒泡来触发这个事件
- 性能更好
- 对于新增得子元素依然有效

