load窗口加载事件
window.load是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像,脚本文件,CSS文件等),就调用的处理函数
window.load = function(){};// 或者window.addEventListener("load",function(){});
注意:
- 有了window.load就可以把JS代码写到页面元素的上方
- 因为load是等页面内容全部加载完毕,再去执行处理函数
- window.load 传统注册事件方式,只能写一次
- 如果有多个,会以最后一个window.load为准
- 如果使用addEventListener 则没有限制
document.addEventListener('DOMContentLoaded',function(){})
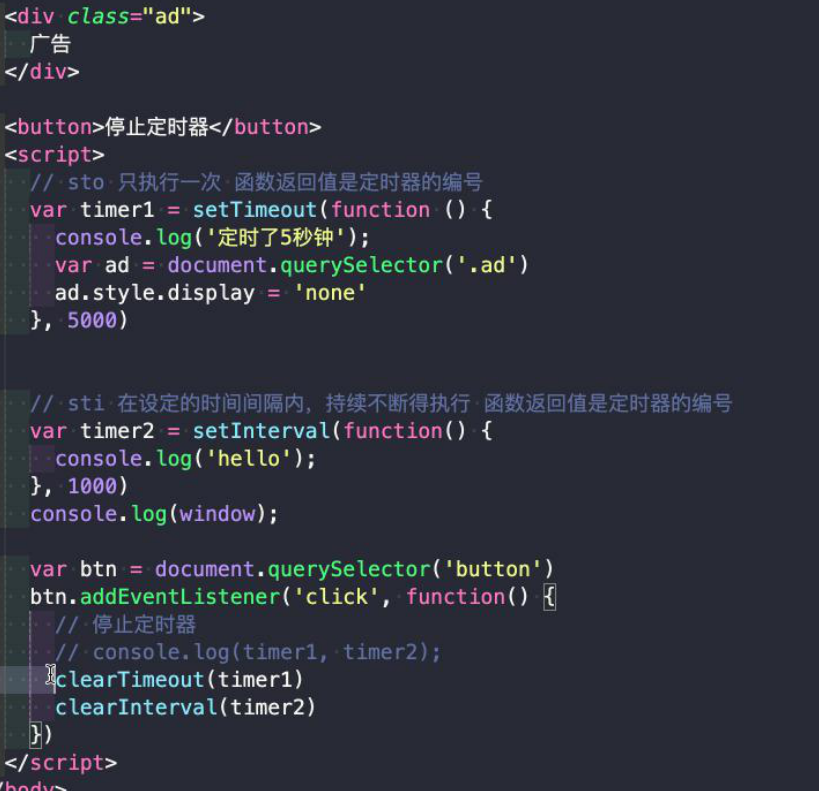
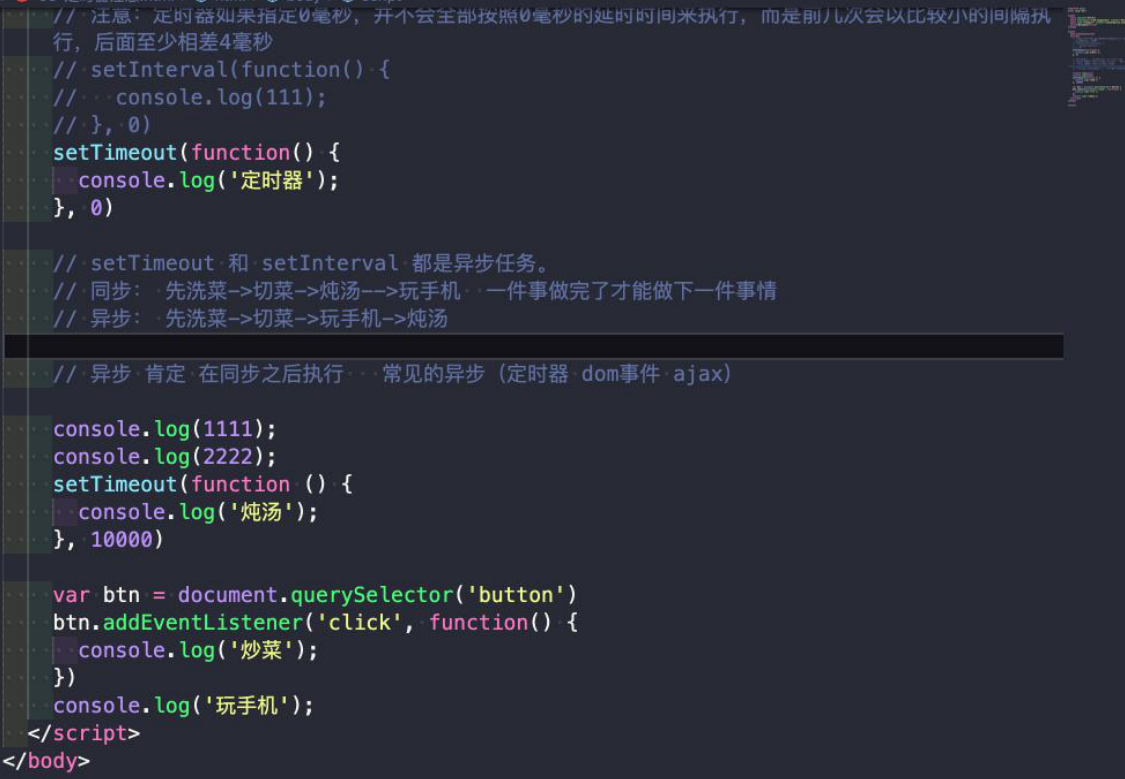
定时器

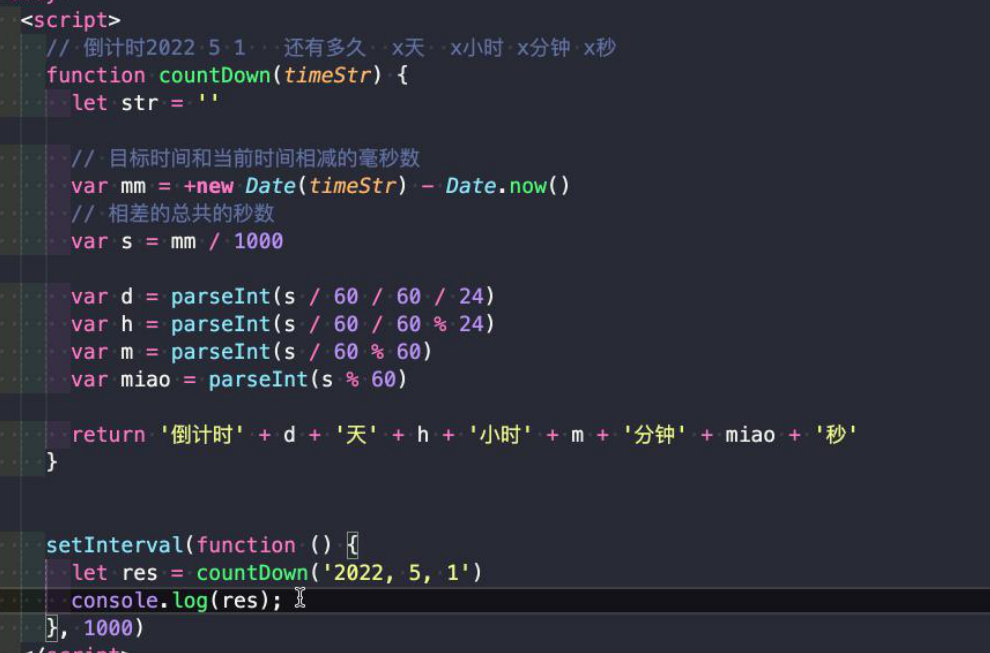
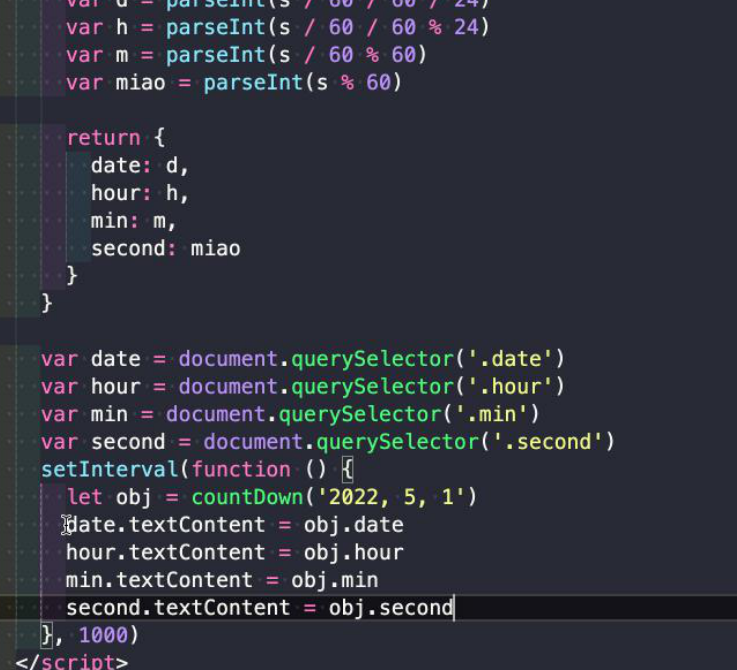
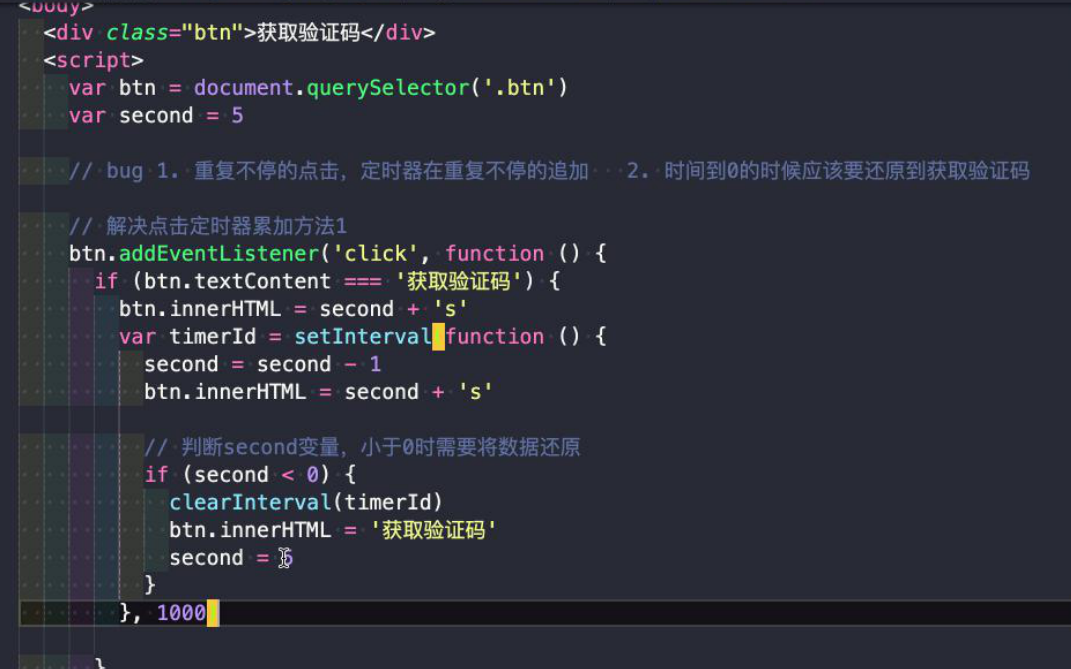
倒计时效果


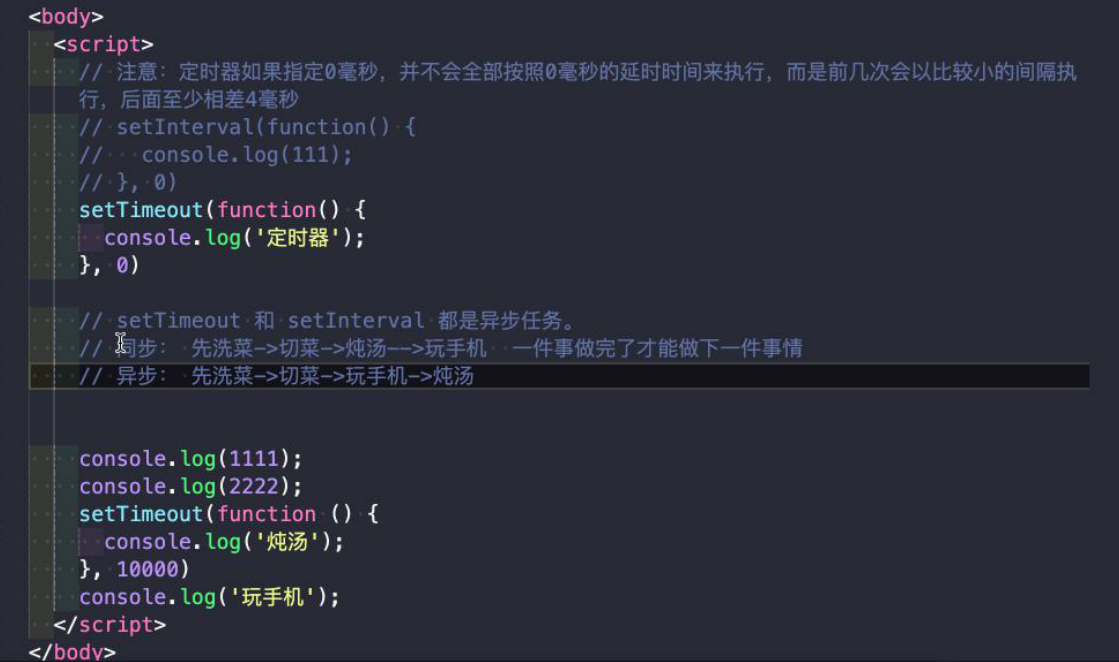
定时器注意事项


案例:验证码倒计时

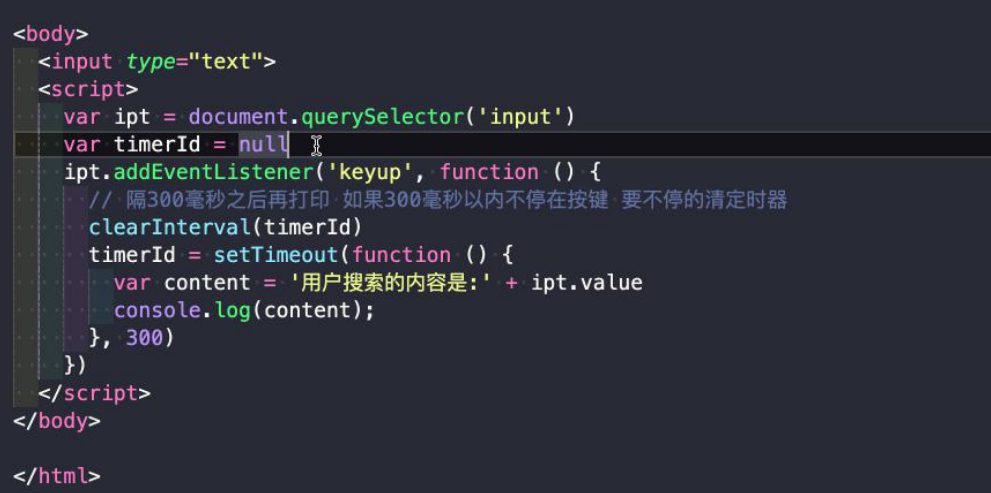
防抖

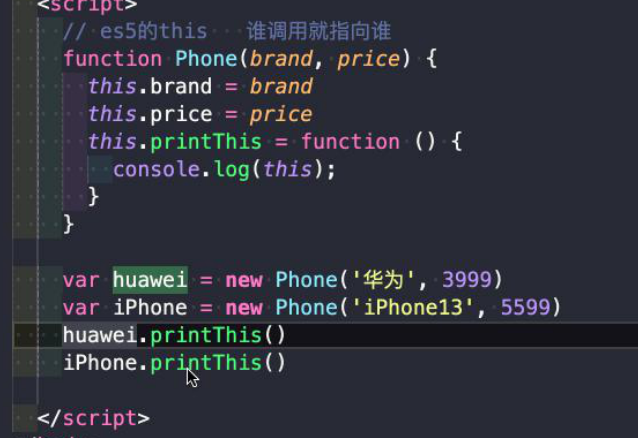
this指向问题
谁调用就指向谁
location对象
跳转location.href 存在历史记录
location.replace会把原来的地址替换掉,不存在历史记录
location.reload重新加载,相当于刷新页面
navigator对象
- navigator 对象包含有关浏览器的信息,它有很多属性
- 我们常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
下面前端代码可以判断用户是用哪个终端打开页面的,如果是用 PC 打开的,我们就跳转到 PC 端的页面,如果是用手机打开的,就跳转到手机端页面
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {window.location.href = ""; //手机} else {window.location.href = ""; //电脑}
history
![]()

