文本显示
标签是用来显示文本的基本对象类型。
创建Label对象:
lv_obj_t * lv_label_create(lv_obj_t * parent)
参数可以指定
lv_scr_act()会自动显示在图层上
设置文本内容:
void lv_label_set_text(lv_obj_t * obj, const char * text)
设置Label的宽度高度及位置:
//设置的方式通objects的设置
代码实现:
void first_screen(){lv_obj_t* label = lv_label_create(lv_scr_act());lv_obj_set_size(label,100,80);lv_obj_set_align(label,LV_ALIGN_CENTER);lv_label_set_text(label,"Hello itheima");}

设置长文本滚动显示, 当文本太长之后, 就可以滚动显示文字,就像广告牌上面那样.
static lv_style_t style1;lv_style_init(&style1);lv_style_set_text_font(&style1, &alimama30);lv_style_set_text_color(&style1, lv_palette_main(LV_PALETTE_BLUE_GREY));lv_obj_t* label = lv_label_create(root);lv_obj_add_style(label,&style1,0);lv_obj_set_pos(label,0,10);lv_label_set_text(label,"我在黑马学习嵌入式");lv_label_set_long_mode(label, LV_LABEL_LONG_SCROLL_CIRCULAR);lv_obj_set_width(label,230);

使用字体
在lvgl中, 自带有一些大小的字体, 这些字体只支持英文,不支持中文. 打开lv_conf.h 可以看到字体相关的配置
#define LV_FONT_MONTSERRAT_8 1#define LV_FONT_MONTSERRAT_10 1#define LV_FONT_MONTSERRAT_12 1#define LV_FONT_MONTSERRAT_14 1#define LV_FONT_MONTSERRAT_16 1#define LV_FONT_MONTSERRAT_18 1#define LV_FONT_MONTSERRAT_20 1#define LV_FONT_MONTSERRAT_22 1#define LV_FONT_MONTSERRAT_24 1#define LV_FONT_MONTSERRAT_26 1#define LV_FONT_MONTSERRAT_28 1#define LV_FONT_MONTSERRAT_30 1#define LV_FONT_MONTSERRAT_32 1#define LV_FONT_MONTSERRAT_34 1#define LV_FONT_MONTSERRAT_36 1#define LV_FONT_MONTSERRAT_38 1#define LV_FONT_MONTSERRAT_40 1#define LV_FONT_MONTSERRAT_42 1#define LV_FONT_MONTSERRAT_44 1#define LV_FONT_MONTSERRAT_46 1#define LV_FONT_MONTSERRAT_48 1
如果我们想用这些字体的话,只需要在样式中指定这些宏定义的小写格式就可以了.
lv_style_set_text_font(&style1,&lv_font_montserrat_48);
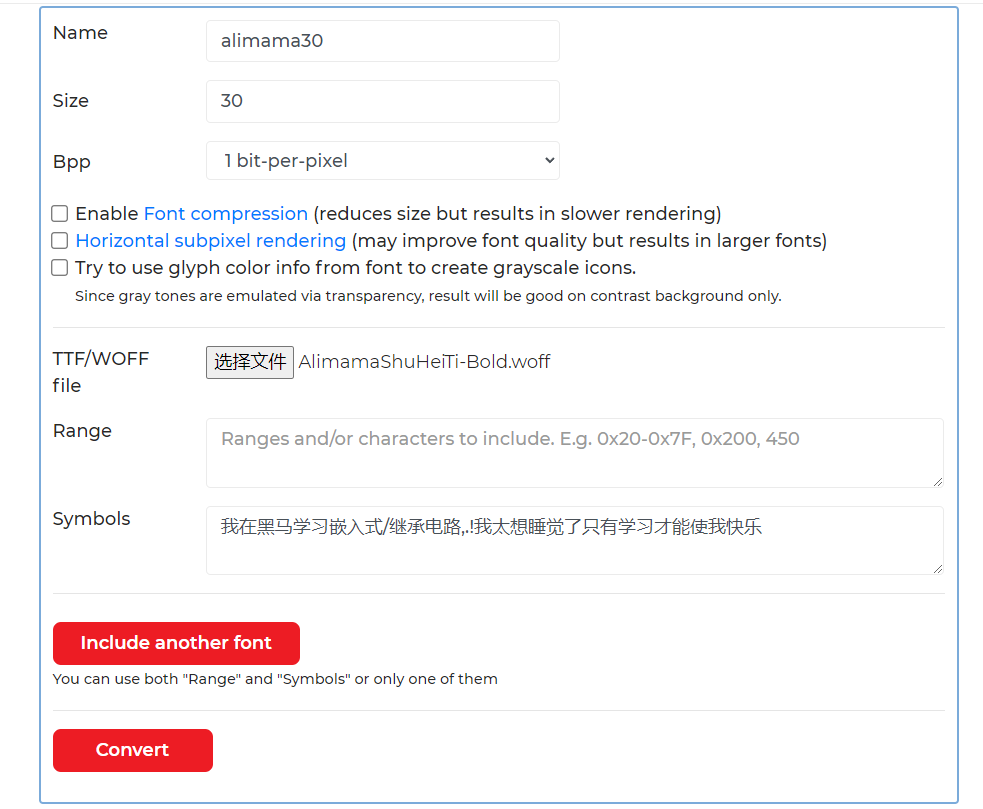
由于lvgl自带的库不支持中文, 若想显示中文,我们就需要创建自己的字体库. 按照如下3个步骤,我们可以快速创建自己的字体库
- 准备好字体库
.ttf或者.woff格式的字体(这个可以从网上找到) - 打开网站https://lvgl.io/tools/fontconverter

- 将生成的字库c文件拷贝到工程中
- 在要用到的地方调用
LV_FONT_DECLARE(alimama30); - 在代码中写上
lv_style_set_text_font(&style1, &alimama30);