
Flexbox简称Flex,可以将项目排列成行或列,处理环绕,调整项目和轨道之间的间距,处理 grow 以使项目填充剩余空间的最小/最大宽度和高度。
要使对象 flex 容器调用lv_obj_set_layout(obj, LV_LAYOUT_FLEX)。
请注意,LVGL 的 flex 布局功能需要通过 lv_conf.h 中的 LV_USE_FLEX 全局启用。
1.常用方法
创建布局:
lv_obj_t * lv_obj_create(lv_obj_t * parent)
设置flex布局方式:
void lv_obj_set_flex_flow(lv_obj_t * obj, lv_flex_flow_t flow)
参数1:布局objects 参数2:布局方式,具体如下
- LV_FLEX_FLOW_ROW 将子元素排成一排而不包裹
- LV_FLEX_FLOW_COLUMN 将子项放在一列中而不换行
- LV_FLEX_FLOW_ROW_WRAP 将孩子排成一排并包裹起来
- LV_FLEX_FLOW_COLUMN_WRAP 将子元素放置在带有环绕的列中
- LV_FLEX_FLOW_ROW_REVERSE 将子元素排成一行而不换行,但顺序相反
- LV_FLEX_FLOW_COLUMN_REVERSE 将子项放在一列中,不换行,但顺序相反
- LV_FLEX_FLOW_ROW_WRAP_REVERSE 将子元素排成一行而不换行,但顺序相反
- LV_FLEX_FLOW_COLUMN_WRAP_REVERSE 将子项放在一列中,不换行,但顺序相反
2.代码实现
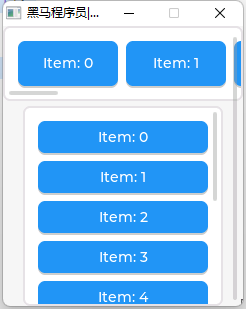
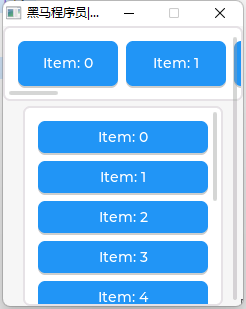
void flex_1(void){/*Create a container with ROW flex direction*/lv_obj_t * cont_row = lv_obj_create(lv_scr_act());lv_obj_set_size(cont_row, 240, 75);lv_obj_align(cont_row, LV_ALIGN_TOP_MID, 0, 5);lv_obj_set_flex_flow(cont_row, LV_FLEX_FLOW_ROW);/*Create a container with COLUMN flex direction*/lv_obj_t * cont_col = lv_obj_create(lv_scr_act());lv_obj_set_size(cont_col, 200, 200);lv_obj_align_to(cont_col, cont_row, LV_ALIGN_OUT_BOTTOM_MID, 0, 5);lv_obj_set_flex_flow(cont_col, LV_FLEX_FLOW_COLUMN);uint32_t i;for(i = 0; i < 10; i++) {lv_obj_t * obj;lv_obj_t * label;/*Add items to the row*/obj= lv_btn_create(cont_row);lv_obj_set_size(obj, 100, LV_PCT(100));label = lv_label_create(obj);lv_label_set_text_fmt(label, "Item: %u", i);lv_obj_center(label);/*Add items to the column*/obj = lv_btn_create(cont_col);lv_obj_set_size(obj, LV_PCT(100), LV_SIZE_CONTENT);label = lv_label_create(obj);lv_label_set_text_fmt(label, "Item: %"LV_PRIu32, i);lv_obj_center(label);}}
3.对齐方式
lv_obj_align
设置在父控件中的对齐方式
lv_obj_align_to
设置与参考物对齐方式
void lv_obj_align_to(lv_obj_t * obj, const lv_obj_t * base, lv_align_t align, lv_coord_t x_ofs, lv_coord_t y_ofs)
obj相对于base的对齐方式 注意:
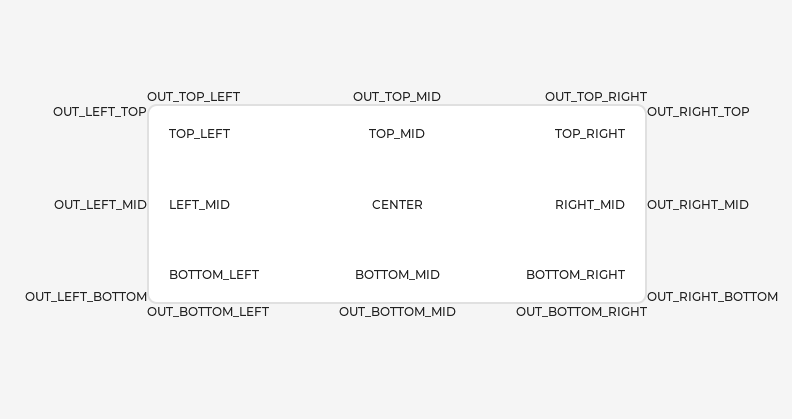
LV_ALIGN_OUT_BOTTOM_MID和LV_ALIGN_BOTTOM_MID区别
4.控件特殊的size
固定的控件size有些情况下不能满足我们的需求,可以使用特殊的size来定义。
定义在lv_area.h头文件中。
LV_SIZE_CONTENT
包裹内容
LV_PCT(x)
设置成父控件大小的百分比