
网格布局可以将项目排列成具有行或列(轨道)的二维“表格”。 该项目可以跨越多个列或行。 轨道的大小可以设置为像素、最大项目(LV_GRID_CONTENT)或“空闲单元”(FR)以按比例分配空闲空间。
要使对象成为网格容器,请调用 lv_obj_set_layout(obj, LV_LAYOUT_GRID)。
请注意,LVGL 的网格布局功能需要通过 lv_conf.h 中的 LV_USE_GRID 全局启用。
1. 常用方法
创建grid布局:
lv_obj_t * lv_obj_create(lv_obj_t * parent)
网格布局行描述数组:
void lv_obj_set_style_grid_column_dsc_array(lv_obj_t * obj, const lv_coord_t value[], lv_style_selector_t selector)
参数1:布局objects 参数2:行描述数组 参数3:样式相关,默认0即可
网格布局列描述数组:
void lv_obj_set_style_grid_row_dsc_array(lv_obj_t * obj, const lv_coord_t value[], lv_style_selector_t selector)
参数1:布局objects 参数2:列描述数组 参数3:样式相关,默认0即可
设置网格布局:
void lv_obj_set_layout(lv_obj_t * obj, uint32_t layout)
参数1:布局objects 参数2:grid布局 默认:LV_LAYOUT_GRID flex布局也可以是:LV_LAYOUT_FLEX
手动添加子对象:
void lv_obj_set_grid_cell(lv_obj_t * child,lv_grid_align_t column_align, uint8_t col_pos, uint8_t col_span,lv_grid_align_t row_align, uint8_t row_pos, uint8_t row_span)
column_align和row_align确定子对象对齐方式:可选:
- LV_GRID_ALIGN_START:水平方向左,垂直方向上
- LV_GRID_ALIGN_CENTER:居中
- LV_GRID_ALIGN_END:水平方向右,垂直方向下
- LV_GRID_ALIGN_STRETCH:网格内的控件尺寸延展至网格大小
column_pos & row_pos 确定放置的单元格位置 column_span & row_span 该项目应从起始单元格开始涉及多少个格
2. 代码实现
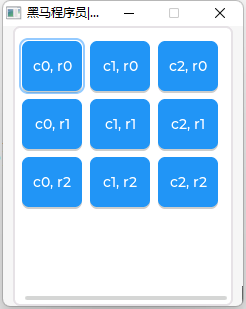
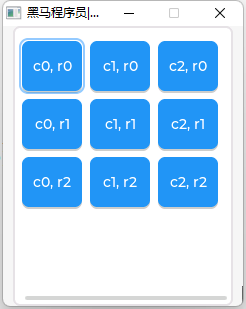
void grid_1(void){static lv_coord_t col_dsc[] = {60, 60, 60, LV_GRID_TEMPLATE_LAST};static lv_coord_t row_dsc[] = {50, 50, 50, LV_GRID_TEMPLATE_LAST};/**60 60 60505050*//*Create a container with grid*/lv_obj_t * cont = lv_obj_create(lv_scr_act());lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0);lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0);lv_obj_set_size(cont, 220, 280);lv_obj_center(cont);lv_obj_set_layout(cont, LV_LAYOUT_GRID);lv_obj_t * label;lv_obj_t * obj;uint32_t i;for(i = 0; i < 9; i++) {uint8_t col = i % 3;uint8_t row = i / 3;obj = lv_btn_create(cont);/*Stretch the cell horizontally and vertically too*Set span to 1 to make the cell 1 column/row sized*/lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col, 1,LV_GRID_ALIGN_STRETCH, row, 1);label = lv_label_create(obj);lv_label_set_text_fmt(label, "c%d, r%d", col, row);lv_obj_center(label);}}
效果: