之前渲染UI结构时候,拼接字符串是比较麻烦的,而且很容易出现问题
模板引擎,它可以根据程序员指定的 模板结构 和 数据,自动生成一个完整的HTML页面
好处
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
art-template模板引擎
基本使用
通过传统方式渲染的过程,我们了解到,动态去渲染UI的时候需要大量去拼接字符串,比较的麻烦,而且复用性也不是很好
art-template使用步骤
导入art-template
- 在window全局,就多了一个函数,叫做 template(‘模板id’,需要渲染的数据对象)
<script src="./lib/template-web.js"></script>
- 在window全局,就多了一个函数,叫做 template(‘模板id’,需要渲染的数据对象)
定义数据
var data = { name:'other', age: 50}
定义模板
- 模板的 HTML 结构,必须定义到
script标签中,注意:需要把 type 属性改成text/html - 给 模板 添加一个
id - 模板里面如果需要使用到传入的数据,利用 {{}} 来实现,例如:{{name}},那么就会去找,我们调用 template() 函数,第二个参数里面对应的
name属性的值<script type="text/html" id="tpl-user"> //id必须添加<h1>{{name}} ------- {{age}}<h1> //操作类似Vue</script>
- 模板的 HTML 结构,必须定义到
调用
template函数- 函数的返回值就是拼接好的模板字符串
var htmlStr = template('tpl-user', data)
- 函数的返回值就是拼接好的模板字符串
渲染HTML结构
- 最后我们需要把template返回的模板字符串设置到页面容器中
$('#container').html(htmlStr) //将获得的字符串通过jQuery语法的格式加载到DOM上
- 最后我们需要把template返回的模板字符串设置到页面容器中
标准语法
art-template 提供了{{}} 这种语法格式,在{{}}内可以进行 变量输出 或 循环数组 等操作,这种 {{}} 语法在art-template 中被称为标准语法
输出
{{value}} //变量{{obj.key}} //对象值{{a? b:c}} //三元表达式{{ a || b}} //逻辑中断{{a+b}} //算数运算符
在{{}}语法中,可以进行 变量 的输出,对象属性的输出,三元表达式输出,逻辑或输出,加减乘除等表达式输出
原文输出
{{@ value}} //在正常输出前面加”@“
如果输出的 value 值中,包含了 HTML 标签结构,则需要使用 原文输出 语法,才能保证HTML标签被正常渲染
条件输出
如果要实现条件输出,则可以在 {{}} 中使用 if...else if.../if 的方式,进行按需输出
{{if value}} 需要输出的内容 {{/if}}{{if v1}} 需要输出的内容1 {{else v2}} 需要输出的内容2 {{if}}
循环输出
如果要实现循环输出,则可以在{{}} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前循环项使用 $value 进行访问
{{each arr}}{{$index}} {{$index}}{{/each}}
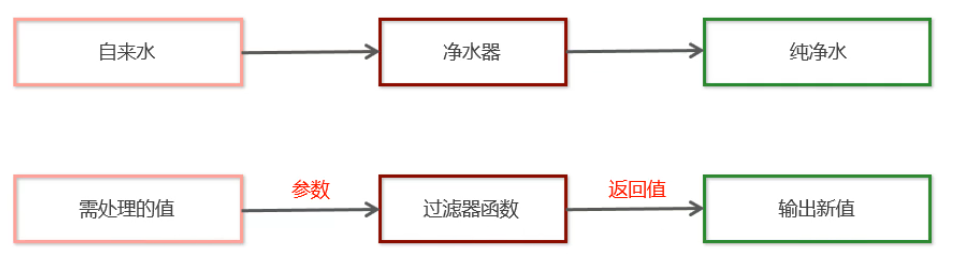
过滤器
 过滤器本质就是一个 function 函数
过滤器本质就是一个 function 函数
语法
{{value | fn1}}
过滤器语法类似于 管道操作符,它的上一个输出作为下一个输入
定义过滤器的基本语法如下:
template.defaults.imports.fn1=function(value){/*return处理的结果*/}
例子 格式化事件过滤器
var data = { regTime: new Date() } //定义数据// 定义处理时间的过滤器template.defaults.imports.dateFormat = function (date) {var y = date.getFullYear()var m = date.getMonth() + 1var d = date.getDate()return y + '-' + m + '-' + d}//在模板中使用过滤器<script type="text/html" id="tpl-user"><h3>{{regTime | dateFormat}}</h3></script>

