1. 偏移尺寸(offset dimensions)
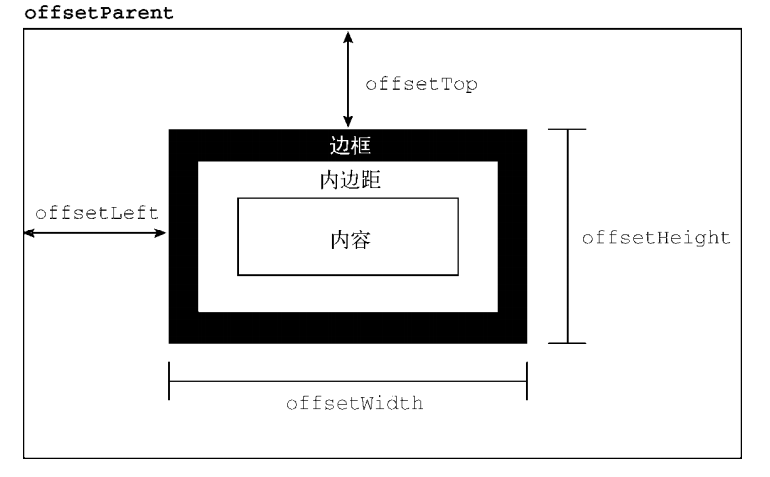
第一组属性涉及偏移尺寸(offset dimensions),包含元素在屏幕上占用的所有视觉空间。元素在页面上的视觉空间由其高度和宽度决定,包括所有内边距、滚动条和边框(但不包含外边距)
- offsetHeight: 返回自身除外边距(margin)外包括padding、边框、内容区的高度,返回为数值且不带单位
- offsetLeft,元素左边框外侧距离包含元素左边框内侧的像素数。
- offsetTop,元素上边框外侧距离包含元素上边框内侧的像素数。
- offsetWidth,元素在水平方向上占用的像素尺寸,包括它的宽度、垂直滚动条宽度(如果可见)和左、右边框的宽度。
- offsetParent:返回该元素带有定位的父元素,如果父元素没有定位则向外侧层层查找,,如果都没有定位则返回body

要确定一个元素在页面中的偏移量,可以把它的 offsetLeft 和 offsetTop 属性分别与 offsetParent 的相同属性相加,一直加到根元素。下面是一个例子:
function getElementLeft(element) {let actualLeft = element.offsetLeft;let current = element.offsetParent;while (current !== null) {actualLeft += current.offsetLeft;current = current.offsetParent;}return actualLeft;}function getElementTop(element) {let actualTop = element.offsetTop;let current = element.offsetParent;while (current !== null) {actualTop += current.offsetTop;current = current.offsetParent;}return actualTop;}
获取鼠标在盒子内的坐标
- 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
- 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
- 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
- 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
- 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
var box = document.querySelector('.box'); //获取元素box.addEventListener('mousemove', function(e) { //设置鼠标移动事件var x = e.pageX - this.offsetLeft; //盒子内坐标=鼠标在页面内坐标-盒子距页面距离var y = e.pageY - this.offsetTop;this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;})
注意 所有这些偏移尺寸属性都是只读的,每次访问都会重新计算。因此,应该尽量减少 查询它们的次数。比如把查询的值保存在局量中,就可以避免影响性能。
2. 客户端尺寸(client dimensions)
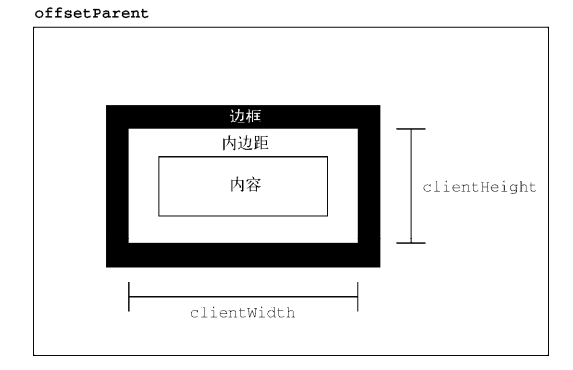
元素的客户端尺寸(client dimensions)包含元素内容及其内边距所占用的空间。客户端尺寸只有两 个相关属性:clientWidth 和 clientHeight。其中,clientWidth 是内容区宽度加左、右内边距宽
度,clientHeight 是内容区高度加上、下内边距高度。
- 客户端尺寸实际上就是元素内部的空间,因此不包含滚动条占用的空间。
- 这两个属性最常用于确定 浏览器视口尺寸,即检测 document.documentElement 的 clientWidth 和 clientHeight。
- 这两个 属性表示视口(或元素)的尺寸。
注意 与偏移尺寸一样,客户端尺寸也是只读的,而且每次访问都会重新计算.
3. 滚动尺寸(scroll dimensions)
最后一组尺寸是滚动尺寸(scroll dimensions),提供了元素内容滚动距离的信息。有些元素,比如 无须任何代码就可以自动滚动,而其他元素则需要使用 CSS 的 overflow 属性令其滚动。滚动 尺寸相关的属性有如下 4 个。
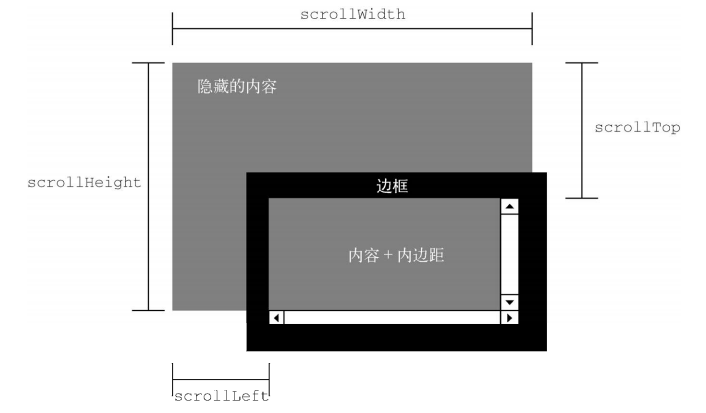
- scrollHeight : 没有滚动条出现时时元素内容的总高度(整个内容的宽度,包含溢出部分)
- scrollLeft : 内容区左侧英寸的像素数,设置这个属性可以改变元素的滚动位置
- scroolTop : 内容区顶部隐藏的像素数,设置这个属性可以改变元素的滚动位置
- scrollWidth : 没有滚动条出现时,元素内容的总宽度(整个内容的宽度,包含溢出部分)

scrollWidth 和 scrollHeight 可以用来确定给定元素内容的实际尺寸。例如,元素是浏 览器中滚动视口的元素。因此,document.documentElement.scrollHeight 就是整个页面垂直方 向的总高度
scrollWidth 和 scrollHeight 与 clientWidth 和 clientHeight 之间的关系在不需要滚动的文档上是分不清的。如果文档尺寸超过视口尺寸,则在所有主流浏览器中这两对属性都不相等, scrollWidth 和 scollHeight 等于文档内容的宽度,而 clientWidth 和 clientHeight 等于视口 的大小。
scrollLeft 和 scrollTop 属性可以用于确定当前元素滚动的位置,或者用于设置它们的滚动位 置。元素在未滚动时,这两个属性都等于 0。如果元素在垂直方向上滚动,则 scrollTop 会大于 0, 表示元素顶部不可见区域的高度。如果元素在水平方向上滚动,则 scrollLeft 会大于 0,表示元素左 侧不可见区域的宽度。因为这两个属性也是可写的,所以把它们都设置为 0 就可以重置元素的滚动位置。
下面这个函数检测元素是不是位于顶部,如果不是则把它滚动回顶部:
function scrollToTop(element) {if (element.scrollTop != 0) {element.scrollTop = 0;}}//这个函数使用 scrollTop 获取并设置值。

