前言**
2020年初,一场突如其来的新型冠状病毒感染的肺炎疫情打破了春节的喜庆气氛,闯入我们的生活,为春节的喜庆蒙上了一层阴霾。一时之间,各种负面情绪萦绕在大众心中,疫情进展情况在各种信息的混杂下遮盖层层迷雾。
作为字节跳动的设计师,我们不禁思考,怎么能让人们进一步了解这种新型病毒,了解各种真实可靠的信息?肺炎突击项目小组应运而生。
从1月21日项目启动,1月23日凌晨2点上线1.0版本,到后期无数次的更新迭代,这里我们将介绍头条抗击肺炎项目设计历程,希望能为大家的工作带来些帮助和参考价值。
PART 01
—
项目过程
项目从开始至今,我们一直在与时间赛跑,与疫情赛跑。团队成员坚持以用户为中心,探索从「需求的接受者」转变成「业务参与者」,以一个「产品设计师」的高标准,联动产品、研发等多个部门共同协作产出的方式,最大化体现设计价值,助力业务。
PART 02
—
以用户为中心,传递信息的力量
设计准则
好的用户体验包含很多方面,专业研究学者做过很多模型,比如说Whitney Quesenbery提出的5E原则,包含了有用性(Effective)、效率性(Efficient)、易学性(Easy to learn)、容错性(Error Tolerant)、吸引力(Engaging)。
我们设计的产品要对用户有用,能让用户容易理解并且能快速知道如何操作;在失误操作后,能够有挽回措施或者不会造成较大的损失;并且对用户是有吸引力的,无论从功能还是视觉表现上。

2.1
—
疫情当下,我们怎么样更好的给用户提供帮助
首先要有同理心,我们要从真实的用户角度去寻找答案。在疫情发展的不同阶段,用户都需要些什么?项目要解决用户什么问题,满足用户什么期望?在项目中,我们需要先了解用户侧需求与产品侧需求的关系,做到真正了解需求,明确了需求后,才不会做出过界的设计,做出顺畅的整体体验,整个产品对于用户是有用的。

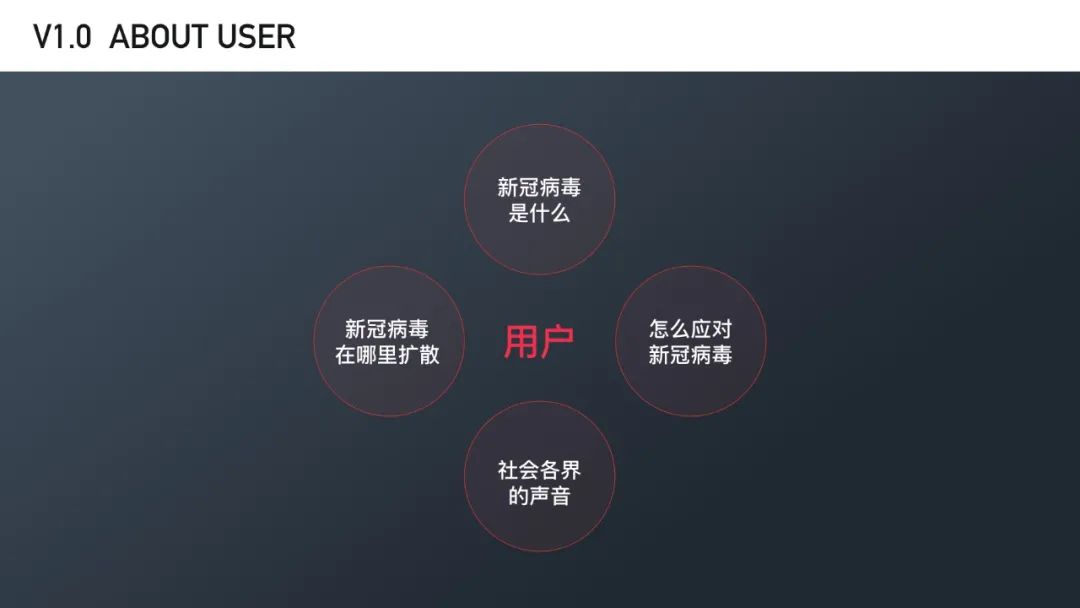
疫情初期
疫情集中在一些主要省市,这个时候用户最关心的点主要围绕在以下几点。

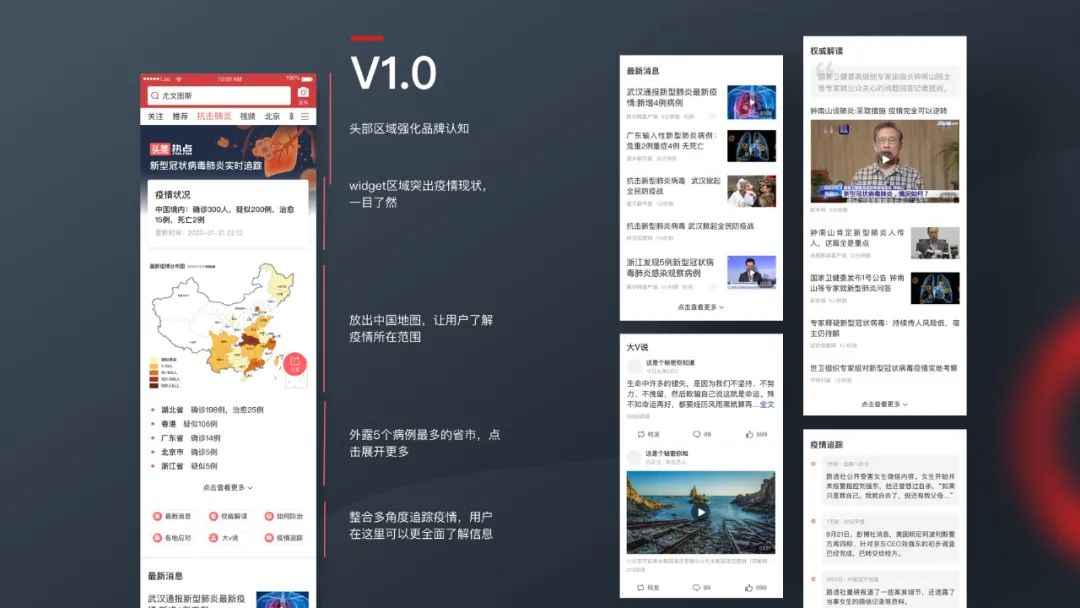
分析用户关心的点后,整合可以提供的各类信息,我们规划了1.0版本结构设计,这个版本结构需要做到简洁清晰,强调重点,并且是普适性强的,各类用户都能看懂。
页面头部强化疫情数据信息,中间部分是中国地图和疫情分布省市信息,聚合内容也是简单锚点定位,不做跳转,用户上手完全不需要学习成本,信息更熟悉可控。配色上使用品牌色强化品牌认知,配合沉稳的藏蓝色,给用户安全可靠的感受。

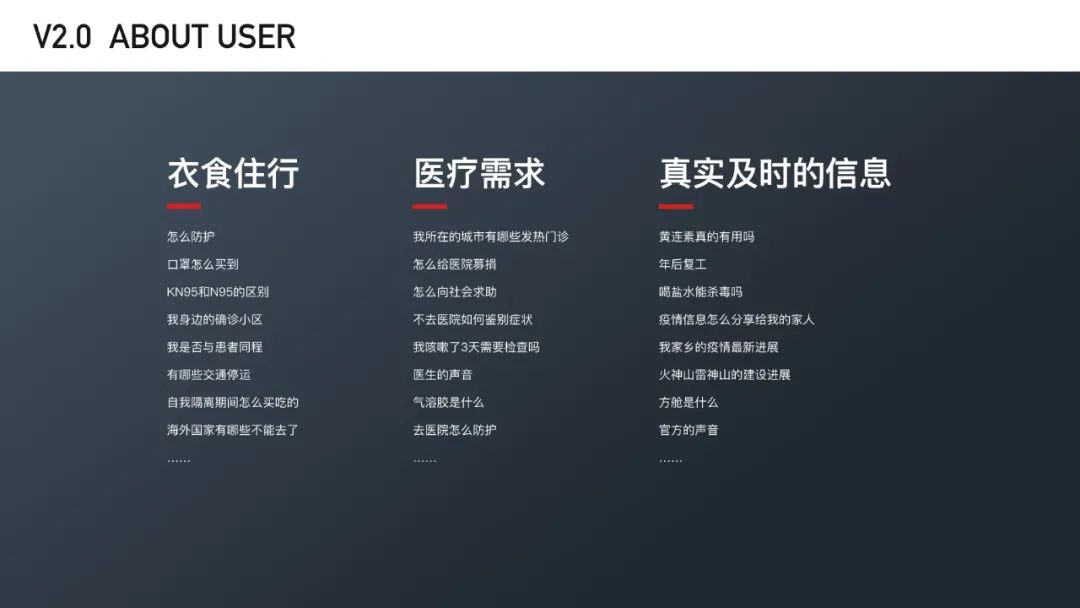
疫情中期
疫情发展至中期,疫情开始与每个人切身相关,大家开始关注疫情对于自己衣食住行上的各种影响,同时我们也注意到因疫情影响,社会上的各种突增需求。

这个时候不仅需要细化各类信息,更要给用户提供以帮助。
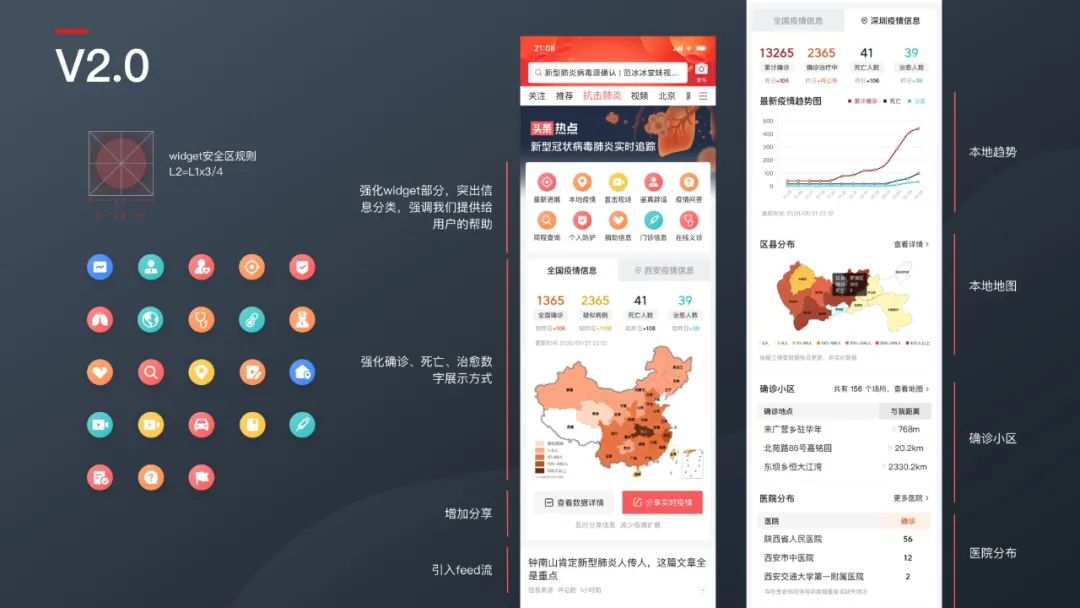
2.0版本强化widget部分,突出信息分类,强调我们提供给用户的帮助;在全国疫情数据展现方面,强化确诊、死亡、治愈数字展示方式;频道内容上,引入feed流,给用户提供更多可读信息。提供包括本地疫情、同程查询、直播、物资募捐、确诊小区、在线义诊等重要功能。

疫情后期
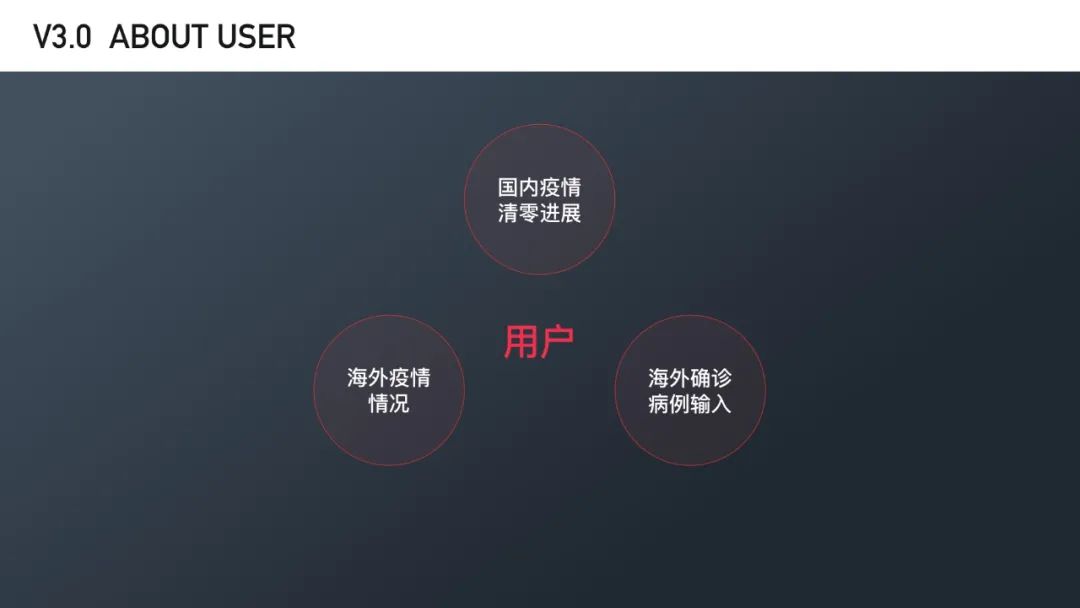
国内疫情发展逐渐回稳,整体呈下降趋势,但是海外疫情呈上升趋势,很多用户开始关心海外疫情情况。国内累计、疑似的数量增长趋于平缓,人们更加关心现有确诊数量的减少。

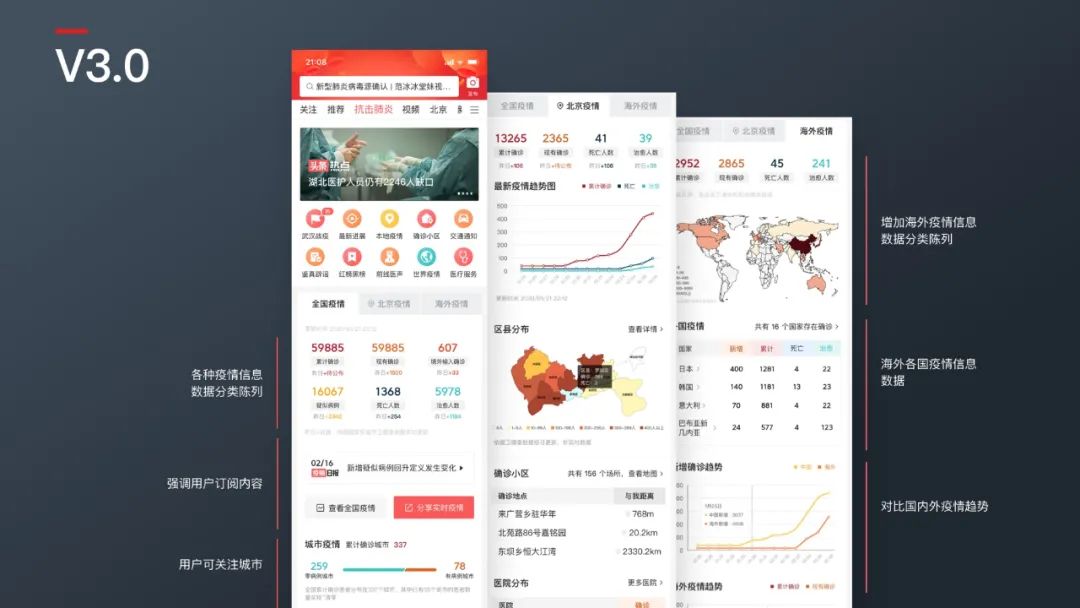
3.0版本有更全面的疫情信息,囊括国内外的疫情数据,并且引导用户主动关注自己想关注的城市信息。因为用户对肺炎频道的认知已经形成,所以设计语言上一直没有做大范围的迭代更改,在初期搭建的稳定视觉语言上增减结构即可。

2.2
—
确定适合的功能结构与交互流程
在项目中,我们需要多方面去确定页面的类型和结构用什么方式最合适 ;用户的行为路径是什么样的,路径页面之间的联系 ;是否有做提前的信息预设,是否对后续的行为有提前预测 ;考虑到极限情况、出错情况的处理方案。
用户行为对于设计师来说非常重要,我们通过用户对页面和模块的访问率、访问量、停留时长等数据,来了解用户更喜欢或习惯做什么,有没有达到我们的预期目的。

项目前期:全局性结构规划
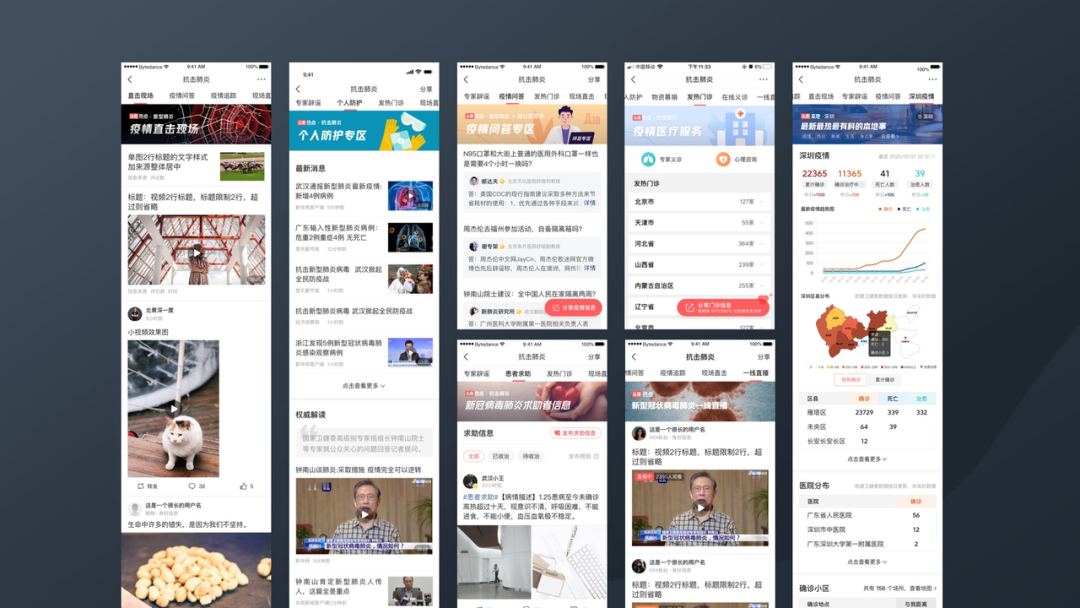
在项目初期,我们规划了统一的二级页面规范,将内容通过规范化的容器进行包装传达。同程查询、直播、物资募捐、确诊小区、在线义诊等后期不断加入的功能都能很好地融入其中,甚至后期的一些功能产品可以做到直接上线,缩短项目周期。在不同场景功能中,运营设计均采用统一的视觉规范,便于用户形成统一的感知。

项目中:根据用户的行为进行结构优化
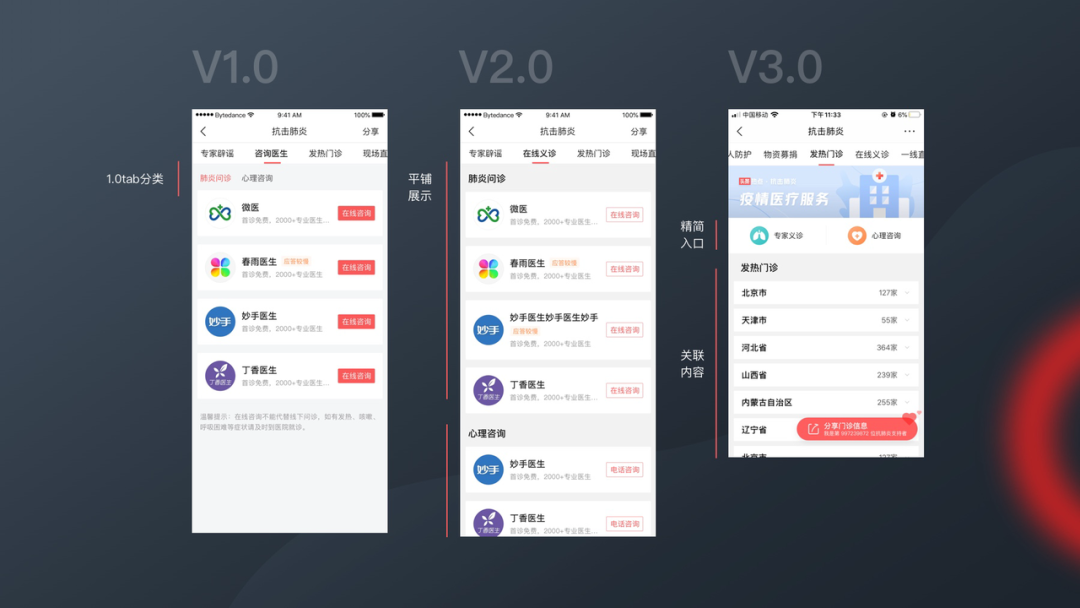
在线义诊上线后,v1.0在肺炎问诊和心理咨询的切换上表现不佳,我们根据对用户使用场景研究,结合产品策略的调整,迅速做了三个版本的迭代,做到问诊成功率提升3倍。

专家辟谣专区中,首先在头部给出搜索区域,用户可以去搜索自己想了解的新闻,在feed中,强化真假信息,将辟谣信息以合理化的方式透传到用户侧,给以肯定明确的声音。

全流程参与:把控整体结构
设计师不应仅局限于UI层面,尤其在战役紧张时刻,需求迭代快,我们应当从用研阶段就参与到项目中,和产品、交互一起筹划迭代策略和展示细节。
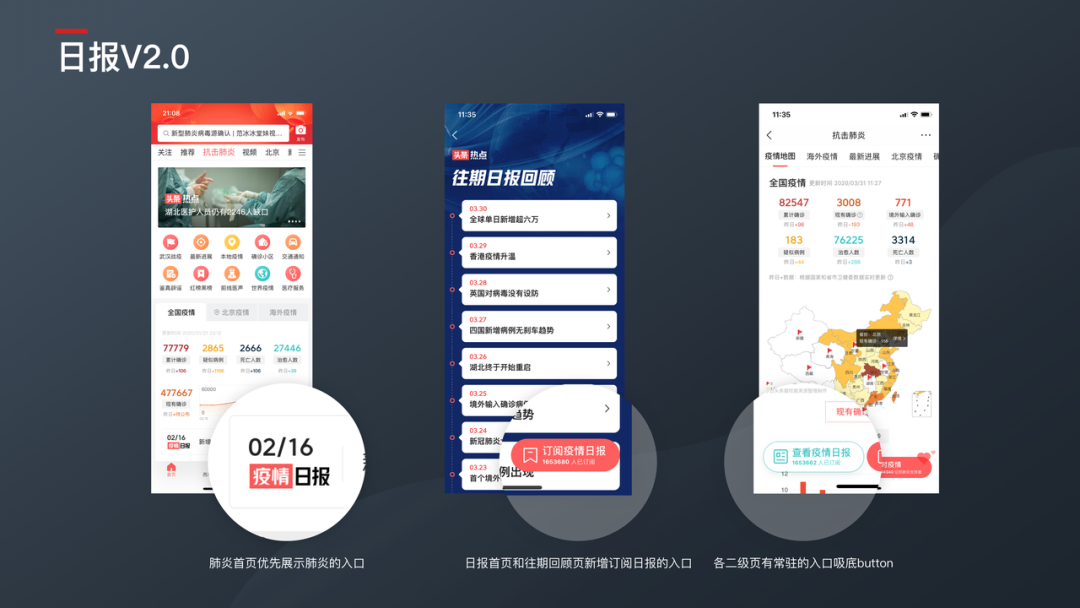
例如,日报1.0上线后,我们及时联系用研的同学,收集用户的反馈,用户普遍反馈:找不到日报入口、不知道从哪里订阅日报等。于是在做日报2.0迭代时,设计的展示策略有:首页优先展示日报入口、各二级页常驻日报入口的吸底button、日报首页和往期回顾页也新增了订阅日报的入口等,最后再产出设计稿,配合研发同学上线,解决用户的痛点,也提高产品的使用效率。

2.3
—
更清晰简单的视觉语言
很多时候,我们在权衡视觉表现与主流程功能时,需要有一个标准:如何选取合适的形式,做到不喧宾夺主,信息清晰易懂,能让用户快速学会使用。
在项目中,各种复杂的数据、图表穿插在各个页面,怎么样用更易懂的视觉语言去表现专业的数据内容?在项目中,我们一直在探索。
信息的可视化呈现
疫情发展的过程中,最让用户感到揪心的无疑是每天在不断变化的数据:疫情人数、全国分布比例、疫情趋势走向,以及大到海内外,小到市区县的详细数据等等。疫情地图页面承载了这些数据信息的同时,主要功能之一就是通过数据可视化的方法,让这些毫无感情的数据转化成用户一眼即可识别的信息。

关于地图可视化的设计
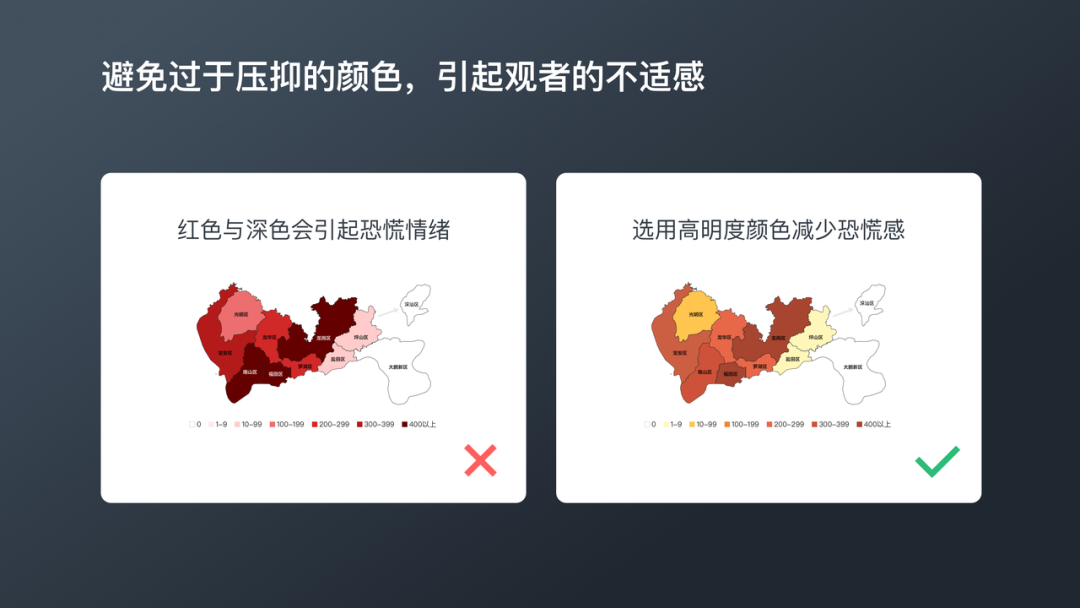
1. 疫情期间应避免过于压抑的颜色,因为会引起观者的不适感,为了降低用户的心理恐慌和挫败感,提高产品的容错性,我们选用颜色时避免选用绛红色,而用橙黄色系来展示不同地区疫情的严重程度。

2. 对于特殊的事件的地图图例,如疫情清零的地区,我们设计了代表胜利的“红旗标注”,而非简单的用“0”去标注,让用户对抗疫更有信心,同时也能在众多疫情产品中,提高头条疫情产品的吸引力。

选择合适的图表
数据可视化的第一步就是选择合适的图表类型。我们要结合几个问题来考虑:我要传达什么内容,目标是什么,使用场景如何,用户关注点有哪些?而不单单只是考虑视觉效果。

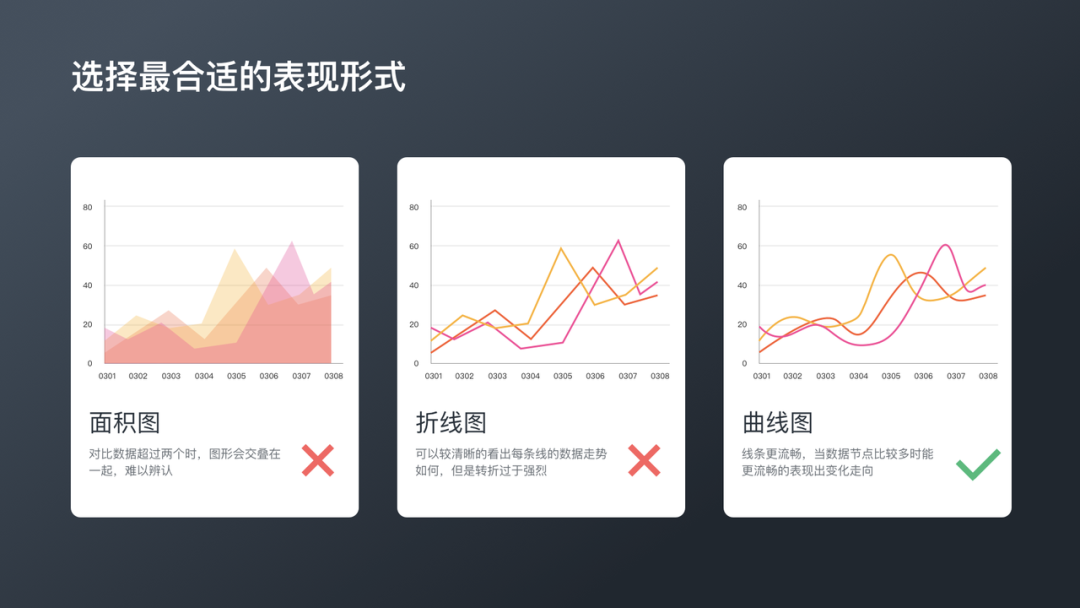
折线图常用于反映数据随着时间推移而产生的变化趋势:X轴用来表示时间的推移且间隔相同,Y轴代表不同日期的数据大小,通过串联来表现数据在一个连续的时间间隔或者时间跨度上的变化。
面积图与折线图在大部分情况下是可以互换的。但是当一个图表中变量过多时,折线图因为减少了覆盖和叠加,看起来会更加直观。
与直线相比,曲线能够更好的表现出随着时间变化,整个疫情趋势的走向和经过。

细化视觉表现
设计图表时为了更规范严谨的传达内容,在设计上也需要遵循一定的准则:
1. 建立视觉层次,避免数据噪音
a. 删除和数据不相关的视觉元素:背景色、渐变色、网格线、阴影效果
b. 弱化起理解数据起辅助作用的元素:坐标轴、网格辅助线、
c. 强调希望表达的重点信息,以便用户快速理解

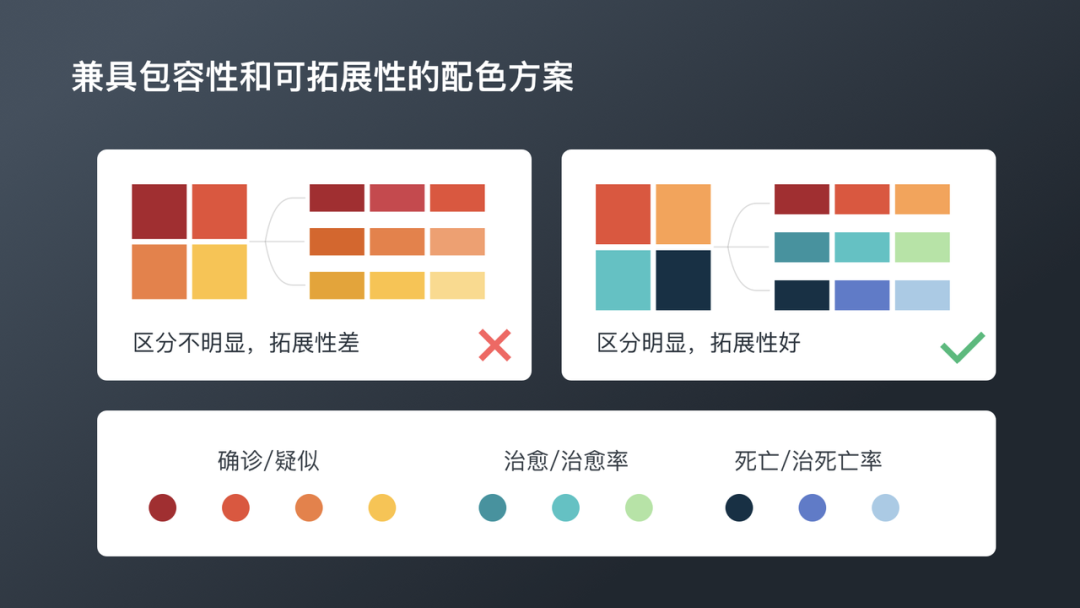
2. 兼具包容性和可拓展性的配色方案
a. 在配色方案的选择上既要有明度的区分,又要有足够的颜色种类,来区分表中的信息层级
b. 使用一种颜色去表达相同类型的数据
c. 区分颜色的积极含义和消极含义

3. 增强图表可读性
a. 图表标题简明扼要
图表上方的描述性标题应简单准确而易懂,并与下方图表直接相关,无需用户花更多时间去理解。
b. 综合考虑图例位置
图例放在下方会独立占据一行空间,考虑到屏效占比可放在上方,与标题同行。
c. 重要元素表达清楚
用户除了关注疫情整体趋势变化,对于单个日期的数据关注度也非常高,需要将日期节点表达清楚。
d. 不破坏整体
控制节点大小,当时间拉长,不会影响整个趋势的查看体验。

给用户探索数据的权利
1. 瀑布流平铺和轮播tab
图表的平铺式布局需要通过不断下滑屏幕来展示数据,适用于疫情初期数据指标较少且数据未做分层的情况。随着用户对数据的关注从单个时间维度下趋势的变化转变为多个地区趋势变化的横向对比,数据指标增多,用户迅速定位到某一指标的难度加大。这时结合查看维度的划分,可以用分组和横向轮播的方式来帮助用户快速查找到自己关注的指标。
2. 日期节点可点击联动
符合用户先整体再局部的查看习惯,满足对更详细数据的了解诉求。具体实现方式是通过点击日期节点后圆圈放大,并出现跟随弹窗,以图例加数据的形式展现。这里需要和研发同学一起根据实际情况,来一点点调整实现细节,控制弹窗的大小和显示区域,以免遮挡图表主信息。

适配极端数据情况
1. 横坐标文字过长时,可将文案顺时针倾斜,或将横坐标单位区间进行处理。
2. 趋势过缓或过急时,调整纵坐标区间,建议曲线的的显示范围不小于Y轴数值范围的2/3。

2.4
—
不止传递信息,也在传递情感关怀
在项目后期阶段视觉除了表达功能,更需要去给用户传递我们的情感关怀。
当用户在设计细节中有了对于情感化设计语言的认知,我们的设计语言不仅是在功能表现层面的,更是能深入人心,达到与用户情感共鸣的,这时候我们可以称之为有吸引力的设计。

设计细节传递关怀
在项目的视觉表现阶段,需要透传的信息越来越多。在冰冷的数据中,我们想要去体现更多人性化的、情感化的视觉语言和文案在其中,在细节中传递关怀。

情感化H5产生共鸣
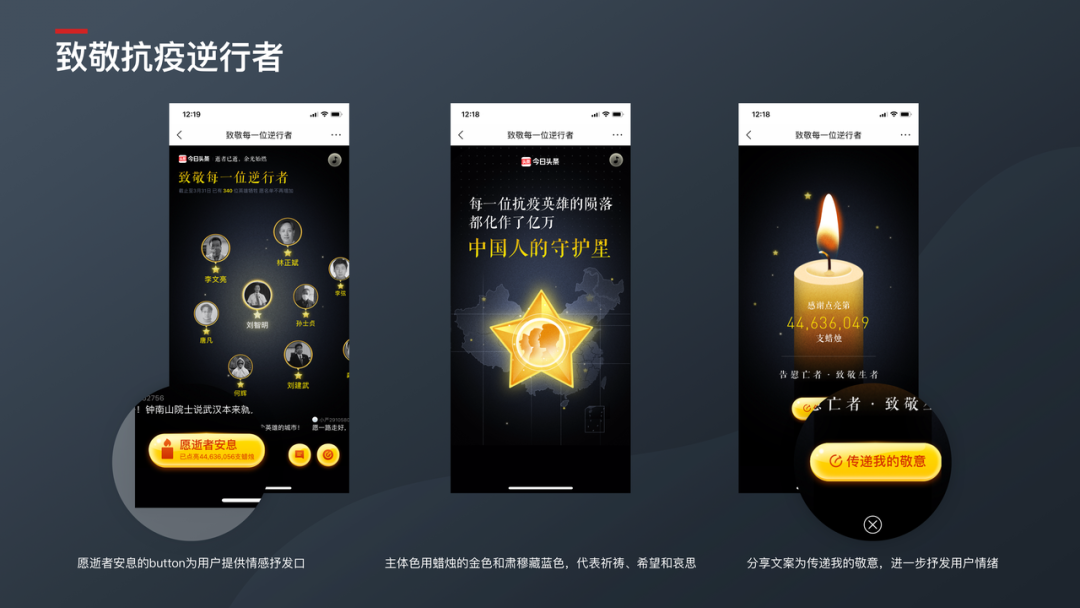
在功能型疫情产品横飞的时候,我们决定从情感化设计的角度出发,帮助用户在压抑的疫情环境下,有情感的宣泄口,于是“致敬抗疫逆行者”的活动设计应运而生。
活动以“点蜡”为主要交互形式,主体颜色使用了蜡烛的金色和肃穆的藏蓝色,分别代表祈祷、希望和哀思,为用户提供了向逝者祈祷的情感宣泄口;文案也由“分享”变为“传递我的敬意”,进一步抒发用户情绪;这一系列情感化的设计,帮助用户产生共鸣,也进一步提高了头条疫情产品的吸引力。

2.5
—
各团队通力合作,更快速给用户想要的内容与功能
疫情发展的不同阶段都会有不同的侧重点,我们根据上线前后去了解用研结论、和产品沟通疫情动向分析产品方向、关注和分析数据本质来主动推进设计进化,同时也在快速响应各团队的号召,推进重要项目的上线。
48小时里的武汉战役24小时专题
政府抗击疫情的决心异常坚决,需要寻找一些合适的平台能让用户看到看到武汉的声音。
在湖北团队的努力下,武汉市委市政府同意独家入驻头条,以专题的形式向湖北及全国人民发布疫情的最新情况、政策等独家内容,我们要以最快的速度最高的标准来进行专题设计。
项目一开始,UI、交互、平面、产品、运营多团队共同定下了页面的调性,希望能传递出武汉的官方权威感,以及能给人们心中传递信念感。
在专题结构的设计中,我们去思考,政府更想传递给群众什么样的信息?而站在群众角度,我们又想了解武汉的什么信息?从而规划出结构:需要突出看到武汉的声音,需要有人们向政府提问的功能,需要让大家看看武汉的现状,也需要列出在这场战疫中都有什么人获得褒奖等等,专题首页的结构就这样诞生了。

因为肺炎项目初期做了较好的全局性结构规划,战疫24小时的各种二级页面也做到了快速完成设计。
在24小时内,在全链路团队紧密配合下,我们完成了武汉市委市政府官方战疫专题的所有设计工作;在48小时内,专题上线。
这一刻,我们心中不只是对完成一个专题项目的喜悦之情,更是对能为社会作出一份贡献的自豪感。

PART 03
—
写在最后
项目上线后,我们依旧在以用户视角、业务视角推进视觉体验的进化,疫情的战斗还在继续,项目也依旧在不断完善。
通过此次项目,我们对于设计能给人带来的力量有了更深刻的体验,也对「产品设计师」这个职业的工作有了更体系化的思考。
未来的路还很长,我们将通过设计手段,更多赋能于业务,以用户体验为核心,为公司、为社会带来更多价值。Always day1,我们将带着这份信念一直走下去。

