
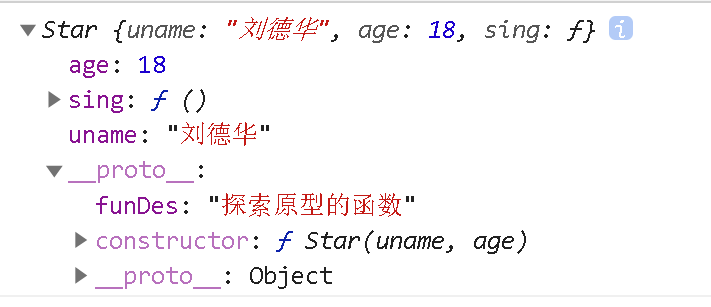
// 构造函数中的属性和方法我们称为成员, 成员可以添加function Star(uname, age) {this.uname = uname;this.age = age;this.sing = function() {console.log('我会唱歌');}}Star.prototype.funDes="探索原型的函数"var ldh = new Star('刘德华', 18);console.log(ldh);

原始类型:boolean、null、undefined、number、string、symbol
非原始类型Boolean、String、Symbol、Number、Object,都是对象,都是由某个构造函数创建出来的。
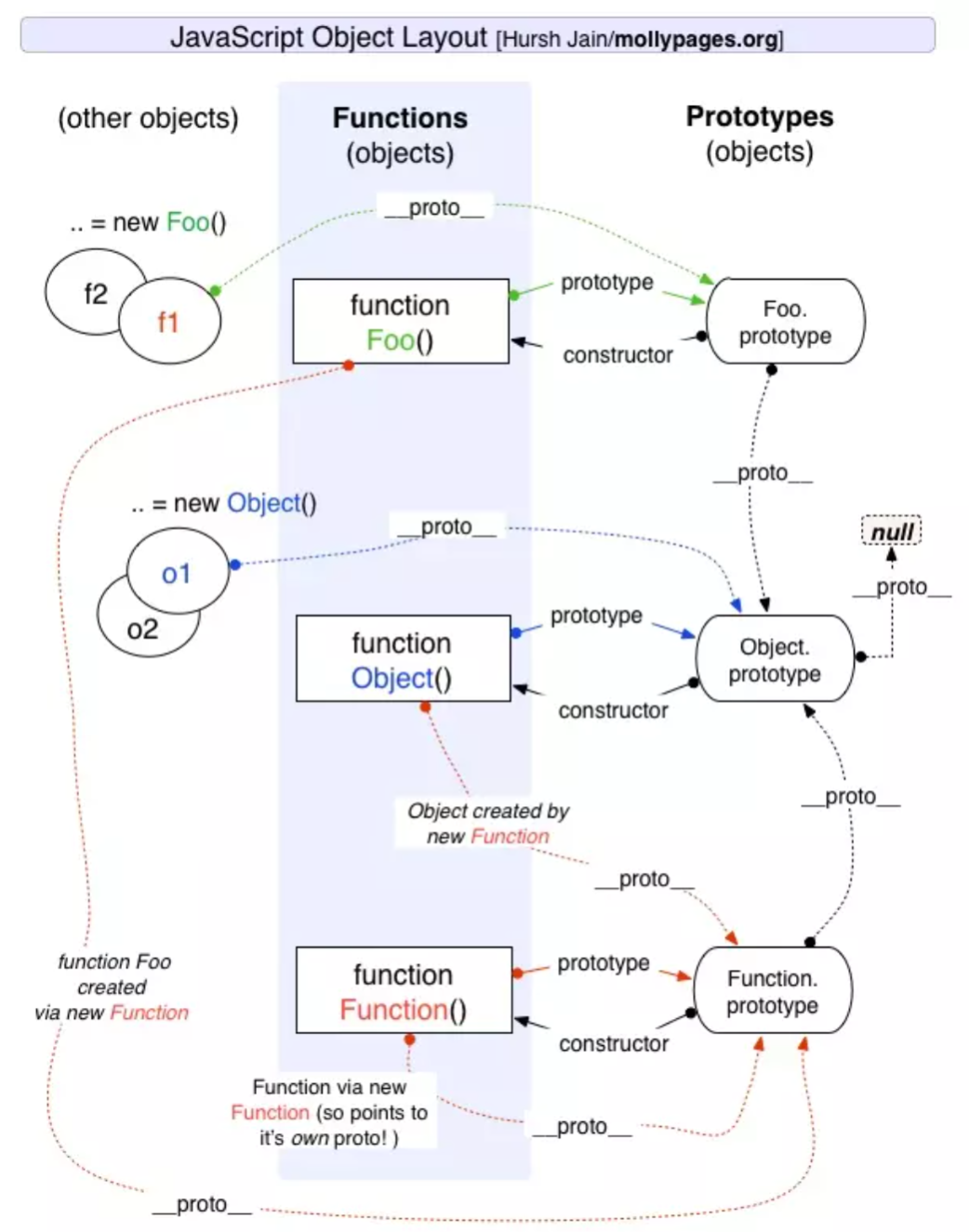
比如上面代码,ldh对象本身有this对象,每个对象都有proto这个属性,指向该对象的原型对象,原型对象包含着原型对象上的属性(funDes:"探索原型的函数")与constructor属性,因为ldh对象也是被某个构造函数创建出来的,原型对象中的constructor属性就指向这个构造函数。构造函数又通过 prototype 属性指回原型。
Object是所有对象的爸爸,所有对象都可以通过__proto__找到它Function是所有函数的爸爸,所有函数都可以通过__proto__找到它- 对象的
__proto__属性指向原型,__proto__将对象和原型连接起来组成了原型链
原型链:__proto__ 将对象和原型连接起来组成了原型链

