一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
创建正则表达式
// 方式1: 字面量创建(常用)const rg = /123/;// 方式2: RegExp构造函数const regexp = new RegExp(/123/);
匹配
// 使用test(),返回布尔值const rg = /123/;console.log(rg.test(123));
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果 ^和 $ 在一起,表示必须是精确匹配。
var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型// /abc/ 只要包含有abc这个字符串返回的都是trueconsole.log(rg.test('abc'));console.log(rg.test('abcd'));console.log(rg.test('aabcd'));console.log('---------------------------');var reg = /^abc/;console.log(reg.test('abc')); // trueconsole.log(reg.test('abcd')); // trueconsole.log(reg.test('aabcd')); // falseconsole.log('---------------------------');var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范console.log(reg1.test('abc')); // trueconsole.log(reg1.test('abcd')); // falseconsole.log(reg1.test('aabcd')); // falseconsole.log(reg1.test('abcabc')); // false
字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。(多选一)
[] 方括号
表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为trueconsole.log(rg.test('andy'));//trueconsole.log(rg.test('baby'));//trueconsole.log(rg.test('color'));//trueconsole.log(rg.test('red'));//falsevar rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 trueconsole.log(rg1.test('aa'));//falseconsole.log(rg1.test('a'));//trueconsole.log(rg1.test('b'));//trueconsole.log(rg1.test('c'));//trueconsole.log(rg1.test('abc'));//true----------------------------------------------------------------------------------var reg = /^[a-z]$/ //26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围console.log(reg.test('a'));//trueconsole.log(reg.test('z'));//trueconsole.log(reg.test('A'));//false-----------------------------------------------------------------------------------//字符组合var reg1 = /^[a-zA-Z0-9-_]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true------------------------------------------------------------------------------------//取反 方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。var reg2 = /^[^a-zA-Z0-9]$/;console.log(reg2.test('a'));//falseconsole.log(reg2.test('B'));//falseconsole.log(reg2.test(8));//falseconsole.log(reg2.test('!'));//true
量词符
量词符用来设定某个模式出现的次数。
| 量词 | 说明 |
|---|---|
| * | 重复0次或更多次 |
| + | 重复1次或更多次 |
| ? | 重复0次或1次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次(中间不要有空格) |
// 量词符: 用来设定某个模式出现的次数// var reg = /^a$/;// console.log(reg.test('a'));//true// console.log(reg.test('aa'));//false// 1. * 相当于 >= 0 可以出现0次或者很多次// var reg = /^a*$/;// console.log(reg.test(''));//true// console.log(reg.test('a'));//true// console.log(reg.test('aa'));//true// console.log(reg.test('aaaaaa'));//true// 2. + 相当于 >= 1 可以出现1次或者很多次// var reg = /^a+$/;// console.log(reg.test(''));//false// console.log(reg.test('a'));//true// console.log(reg.test('aa'));//true// console.log(reg.test('aaaaaa'));//true// 3. ? 相当于 1 || 0// var reg = /^a?$/;// console.log(reg.test(''));//true// console.log(reg.test('a'));//true// console.log(reg.test('aa'));//false// console.log(reg.test('aaaaaa'));//false// 4. {3 } 就是重复3次// var reg = /^a{3}$/;// console.log(reg.test(''));//false// console.log(reg.test('a'));//false// console.log(reg.test('aa'));//false// console.log(reg.test('aaaaaa'));//false// console.log(reg.test('aaa'));//true// 5. {3, } 大于等于3// var reg = /^a{3,}$/;// console.log(reg.test('')); //false// console.log(reg.test('a')); //false// console.log(reg.test('aa'));//false// console.log(reg.test('aaaaaa'));//true// console.log(reg.test('aaa'));//true// 6. {3, 16} 大于等于3 并且 小于等于16// var reg = /^a{3,16}$/;// console.log(reg.test(''));//false// console.log(reg.test('a'));//false// console.log(reg.test('aa'));//false// console.log(reg.test('aaaaaa'));//true// console.log(reg.test('aaa'));//true// console.log(reg.test('aaaaaaaaaaaaaaaaaaaaa'));//false// 量词是设定某个模式出现的次数var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1// {6,16} 中间不要有空格// console.log(reg.test('a'));// console.log(reg.test('8'));// console.log(reg.test('18'));// console.log(reg.test('aa'));
// 量词是设定某个模式出现的次数var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1// {6,16} 中间不要有空格
括号总结
1.大括号 量词符. 里面表示重复次数 2.中括号 字符集合。匹配方括号中的任意字符. 3.小括号表示优先级 正则表达式在线测试
// 中括号 字符集合.匹配方括号中的任意字符.// var reg = /^[abc]$/;// a 也可以 b 也可以 c 可以 a ||b || c// 大括号 量词符. 里面表示重复次数// var reg = /^abc{3}$/; // 它只是让c重复三次 abccc// console.log(reg.test('abc'));// console.log(reg.test('abcabcabc'));// console.log(reg.test('abccc'));// 小括号 表示优先级var reg = /^(abc){3}$/; // 它是让abcc重复三次console.log(reg.test('abc'));console.log(reg.test('abcabcabc'));console.log(reg.test('abccc'));
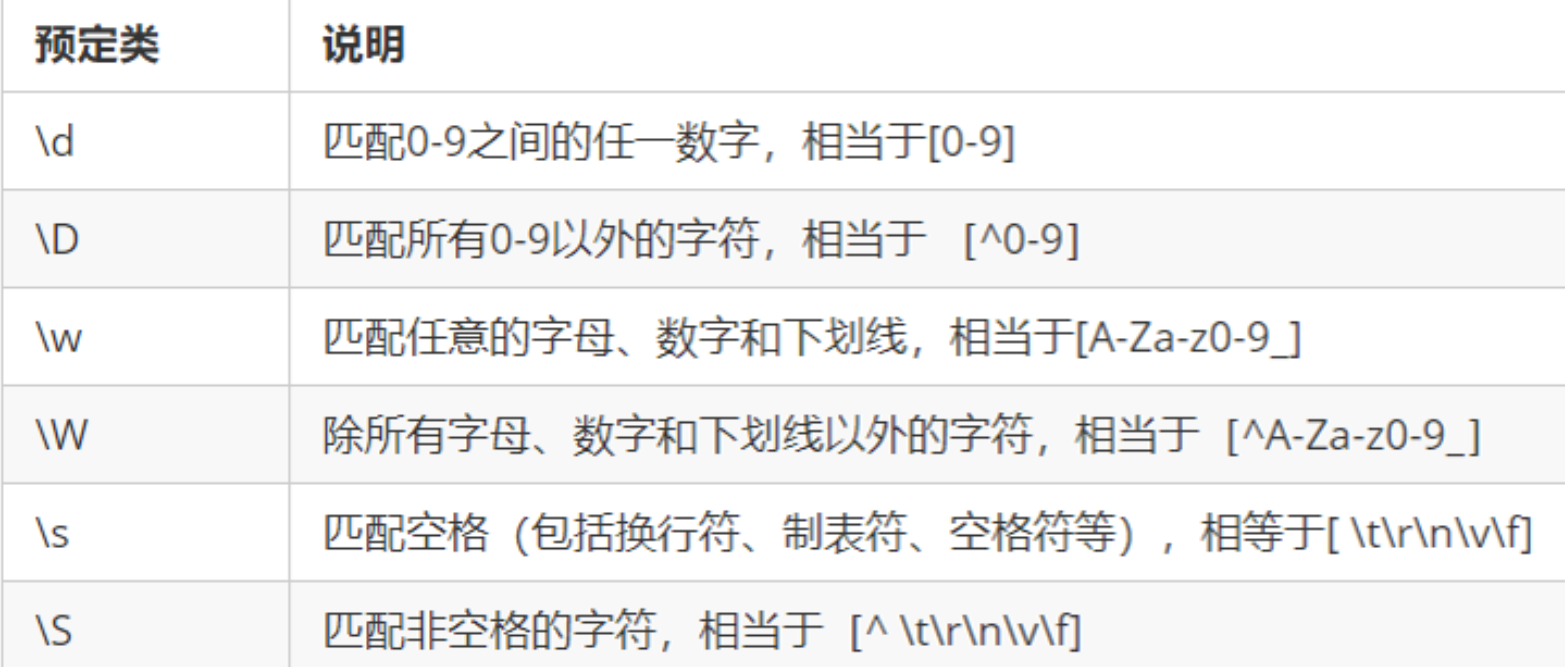
预定义类
预定义类指的是某些常见模式的简写方式.
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567// 正则里面的或者 符号 |// var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;var reg = /^\d{3,4}-\d{7,8}$/;
表单验证
手机号码: /^1[3|4|5|7|8][0-9]{9}$/
QQ: [1-9][0-9]{4,} (腾讯QQ号从10000开始) 昵称是中文: ^[\u4e00-\u9fa5]{2,8}$ [\u4e00-\u9fa5]表示从第一个汉字到最后一个汉字
正则替换replace
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(``_regexp/substr_``,``_replacement_``)
- 第一个参数: 被替换的字符串 或者 正则表达式
- 第二个参数: 替换为的字符串
- 返回值是一个替换完毕的新字符串
正则表达式参数
/表达式/[switch]switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值: g:全局匹配 i:忽略大小写 gi:全局匹配 + 忽略大小写
var str = 'andy和red';var newStr = str.replace('andy', 'baby');console.log(newStr)//baby和red//等同于 此处的andy可以写在正则表达式内var newStr2 = str.replace(/andy/, 'baby');console.log(newStr2)//baby和red//全部替换var str = 'abcabc'var nStr = str.replace(/a/,'哈哈')console.log(nStr) //哈哈bcabc//全部替换gvar nStr = str.replace(/a/a,'哈哈')console.log(nStr) //哈哈bc哈哈bc//忽略大小写ivar str = 'aAbcAba';var newStr = str.replace(/a/gi,'哈哈')//"哈哈哈哈bc哈哈b哈哈"div.innerHTML = text.value.replace(/激情|gay/g, '**');
常用正则:
// 替换字符串所有字符str.replace(/./g,'*') // al?; -> ****// 隐藏手机号中间4位str.replace(/^(\d{3})\d{4}(\d+)/,'****')

