Props&&Typescript
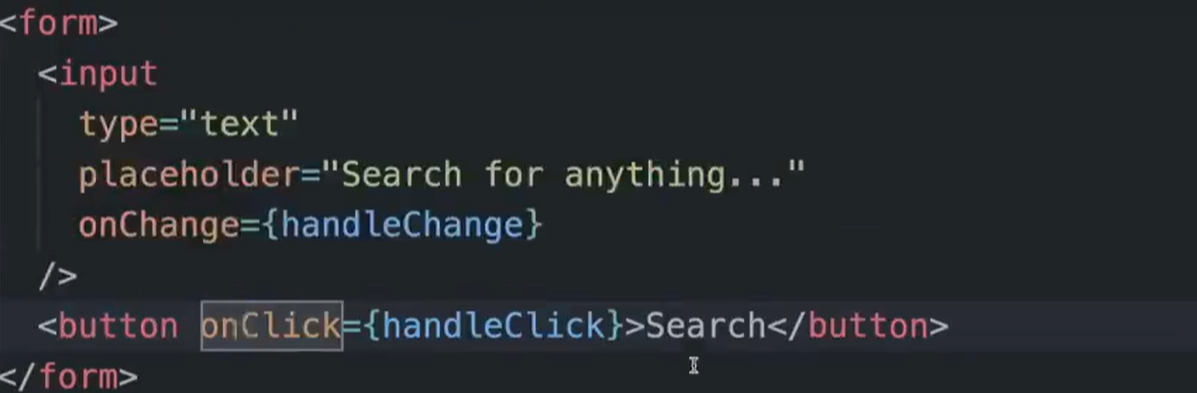
Event&&Typescript
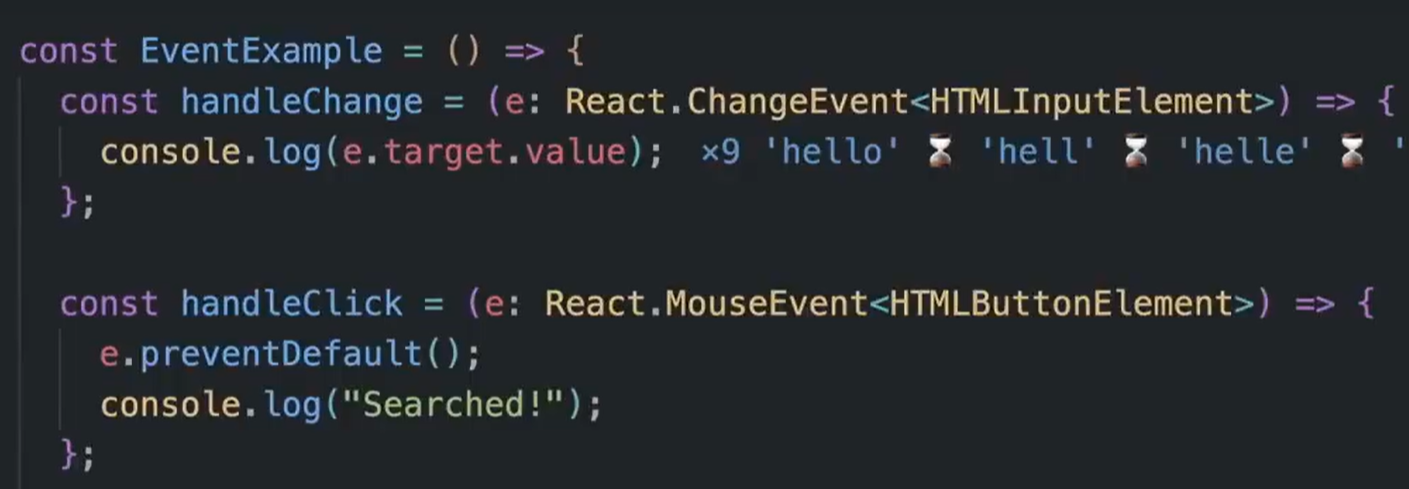
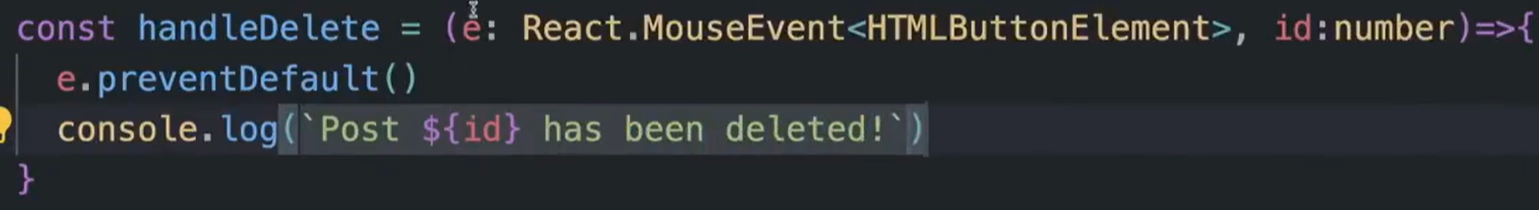
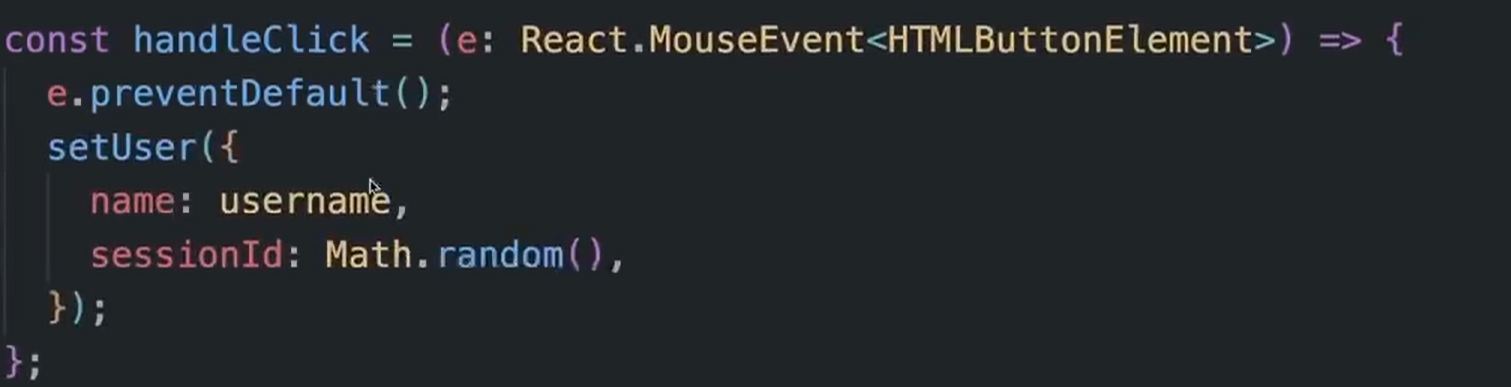
按照规范,声明事件时也应该对event事件做类型控制
看上去很哈人,类型传的是事件类型,泛型<>传的是你触发这个事件的Html元素。
这不需要大量记忆,其实只要去悬浮到onclick,onchange上去查看一下即可
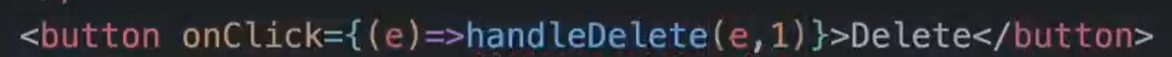
类似的,传递事件和其他参数。记得如果要传递其他参数,那么e就不可省略。,而像上面的handechange handleClick,调用的时候可以不写e,传的时候写一下e,并声明类型即可.

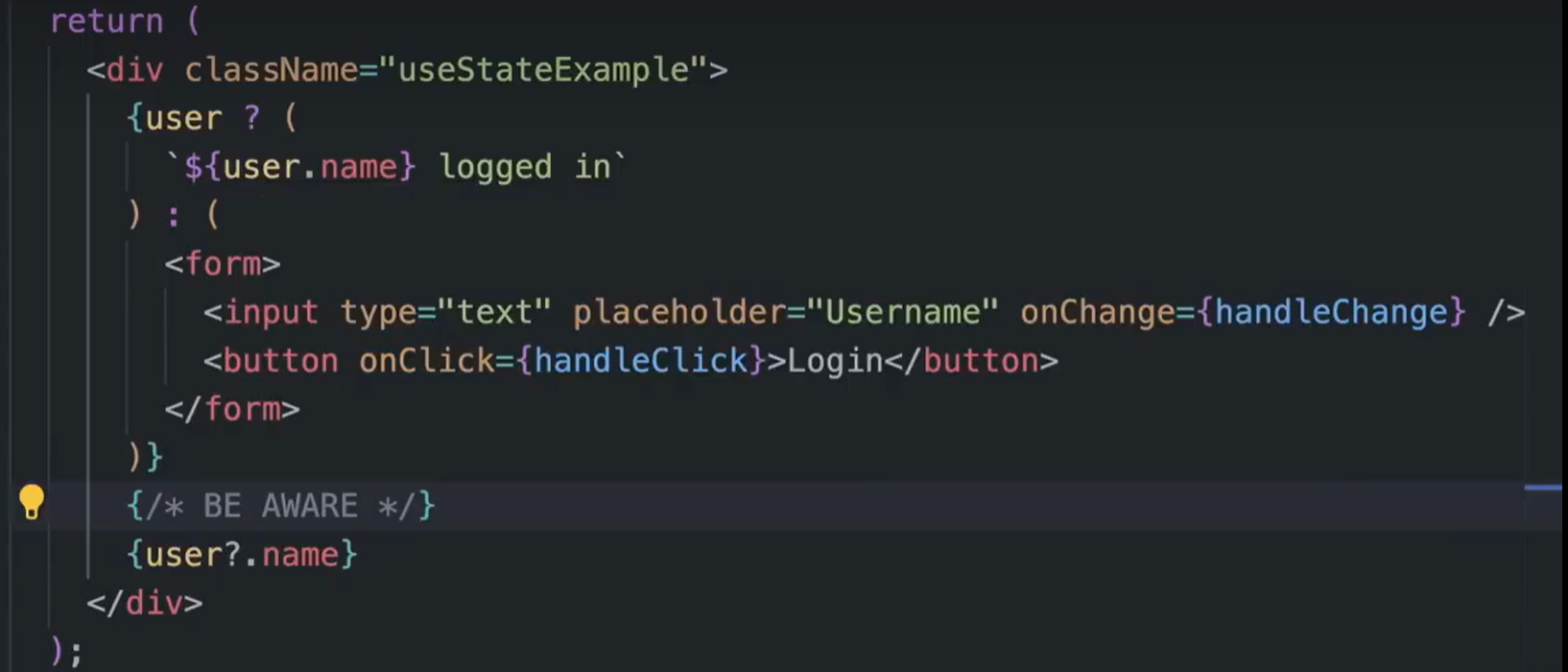
UseState&&Typescript
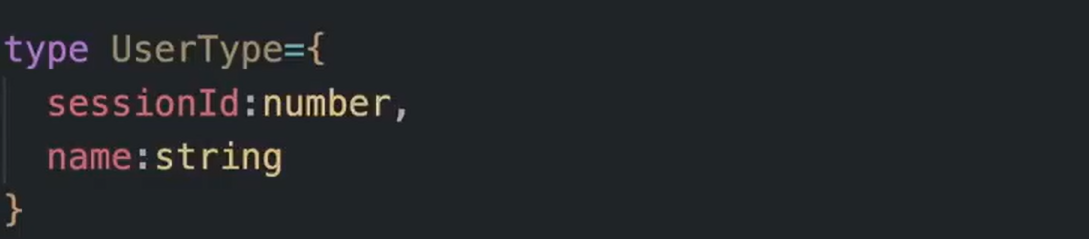
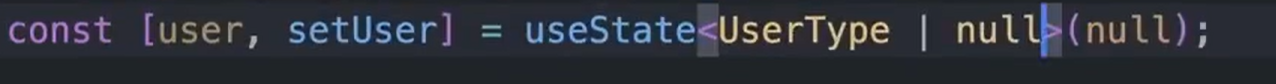
useState<>()
在尖括号里说明State的类型,联合类型考虑一下


如果这里的user.name类型可能是null,那么调用的时候加一个问号做判断,会先检查这个变量是不是存在,存在就写下user.name,