一些前情回顾
前情回顾:第一节课介绍了html元素,这节课后你已经掌握了使用基本的网页元素搭建,类似下面:

第二节课,通过进一步的了解,你认识了一些优化元素的方式,让你的元素脱离了丑陋的默认样式,变得丰富多彩了起来!
类似这样:
略
那么这节课来了解一个重要的模块,定位与布局
以下是我在Programmerhumor找的两张梗图,来认识一下没有css定位布局的世界是什么样的(:

网页的元素按照浏览器的默认样式排列,block元素独占一行,所有元素默认挨着左边排列……
今天的课程主要讲定位(position)与布局(layout);
Postion
一、position 属性的作用
position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值。
- static
- relative
- fixed
- absolute
- sticky
1.static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。
这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为”正常的页面流”(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
注意,static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效。
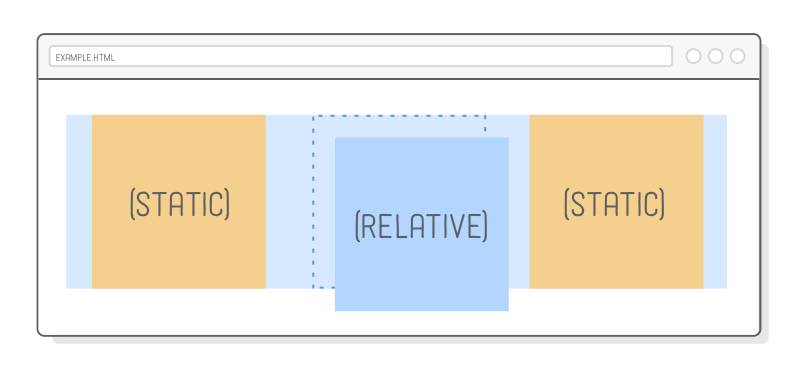
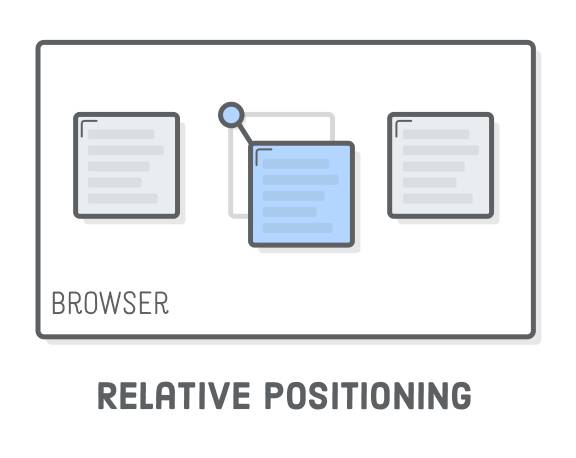
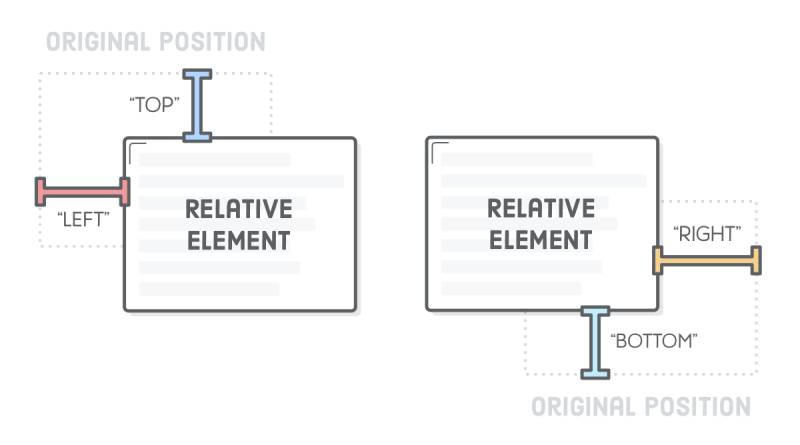
2.relative[相对定位]表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。
<br />它**必须搭配**top、bottom、left、right这四个属性一起使用,用来指定偏移的方向和距离。<br />
3.absolute表示,相对于上级元素(指#包含块,稍等讲解)进行偏移,即定位基点是包含块。
它有一个重要的限制条件:定位基点(一般是父元素)不能是static定位,否则定位基点就会变成整个网页的根元素html。另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。

4.fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。
<br />**** **它如果搭配top、bottom、left、right这四个属性一起使用,表示元素的初始位置是基于视口计算的,否则初始位置就是元素的默认位置。<br />上面代码中,div元素始终在视口顶部,不随网页滚动而变化。
包含块

包含块主要解决的是计算元素的宽高,内外边距时的问题;
1.当position是relative或者static时,其包含块就是离他最近的父元素的内容区的边缘组成。
2.如果 position 属性为 absolute ,包含块就是由它的最近的 position 的值不是 static (也就是值为fixed, absolute, relative 或 sticky)的祖先元素的内边距区的边缘组成。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>包含块</title><style>* {padding: 0;margin: 0;}.father {width: 500px;height: 500px;background-color: #A3CB38;}.son {width: 50%;height: 50%;background-color: #0652DD;/* position: absolute; */top: 20px;left: 20px;}.grandson {width: 100px;height: 100px;background-color: #EE5A24;position: relative;top: 20px;}</style></head><body><div class="father"><div class="son"><div class="grandson"></div></div></div></body></html>
结合包含块思考问题
当.son盒子的定位设置为absolute/static时,盒子的宽高有区别么?此时的.son的包含块是?
为什么要知道包含块?
Display
二.display属性的作用
display 属性设置元素是否被视为块或者内联元素以及用于子元素的布局,例如流式布局、网格布局或弹性布局。
形式上,display 属性设置元素的内部和外部的显示类型。外部类型设置元素参与流式布局;内部类型设置子元素的布局。一些 display 值在它们自己的单独规范中完整定义;例如,在 CSS 弹性盒模型的规范中,定义了声明 display: flex 时会发生的细节。
譬如,第二节课讲到盒子模型时,设置display为block,inline就是两个核心的属性值。
本节课的另一个重点就是掌握Flex布局,,,Grid
Flex布局
前端的老黄历:布局的传统解决方案,基于盒子模型和浮动,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。这样写布局会非常痛苦
好在随着前端技术的发展,flex布局的推出解决了这个复杂的问题,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。


Flex布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{display: flex;}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
一些优越性
他会让你的盒子变得更有弹性,当子元素的宽高超出父元素时,会自动缩小;你可以试着在宽度为1000的盒子里塞入6个宽200的子元素,会发生什么呢?父盒子爆掉了吗?并没有,而是很“智能的这些盒子都缩放成了1000的六分之一”,而不是超出盒子的范围。这其实是下面要讲的shrink属性在起作用,他的默认值是1;
再试试看,把父盒子的flex布局去掉了呢(或者手动把shrink改成0),自然,父盒子“爆了”~
这样就很方便,试想你正在开发一个导航栏,或者微信小程序的主页列表,需求突然增加,你不需要重新计算宽度担心他会不会在一个边界被撑爆掉,只要放心的去添加就行了;

基本概念
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex容器的一些属性
- flex-direction |
属性决定主轴的方向(即项目的排列方向)。 |
|---|---|
- flex-wrap |
定义了如果一条轴线排不下,如何换行。 |
- flex-flow |
flex-direction属性和flex-wrap属性的简写形式。 |
- justify-content |
定义了项目在主轴上的对齐方式。 |
- align-items |
定义了项目在交叉轴上如何对齐。 |
flex-direction
.box {flex-direction: row | row-reverse | column | column-reverse;}
flex-wrap
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
简而言之,只不过是一种简写方式罢了。
justify-content(主轴)
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
align-items(交叉轴)
这个属性和上面的 justify-content 一起记忆,毕竟这两个属性可以相互转换。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}
flex元素的一些属性
针对的主要是剩余空间的分配问题
- order |
属性定义项目的放大比例,默认为0 |
|---|---|
- flex-grow/flex-shrink |
属性定义了项目的缩小比例,默认为1 |
- flex-basis |
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。 |
- align-self |
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto |
- flex |
属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。 |
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow/flex-shrink
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis
MDN定义:指定了 flex 元素在主轴方向上的初始大小
备注: 当一个元素同时被设置了 flex-basis (除值为 auto 外) 和 width (或者在 flex-direction: column 情况下设置了height) , flex-basis 具有更高的优先级。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,(还记得上节课讲的align-items吗)可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
欣赏网站布局案例,思考这是这么实现的?
希望大家都可以熟练前端开发技术,让你的网页更加强大!!
—by 孤独的游标卡尺









