没有防抖节流之前
最开始是结合在滚动事件触发时会调用一些回调函数,然而滚动事件是很频繁的,这意味着此函数会被短时间调用非常多次,尤其是在移动端上更为夸张。这会带来高频词的函数计算,使你的页面交互效果打折扣。
项目痛点:
小程序有一个开关按钮,每次按下都要发送请求,修改用户的个人偏好信息,连续按下按钮,网络请求频繁,导致越来越慢
为了解决这一个问题,必须对此作出限制。即把一连串的请求合并成一个真正的调用
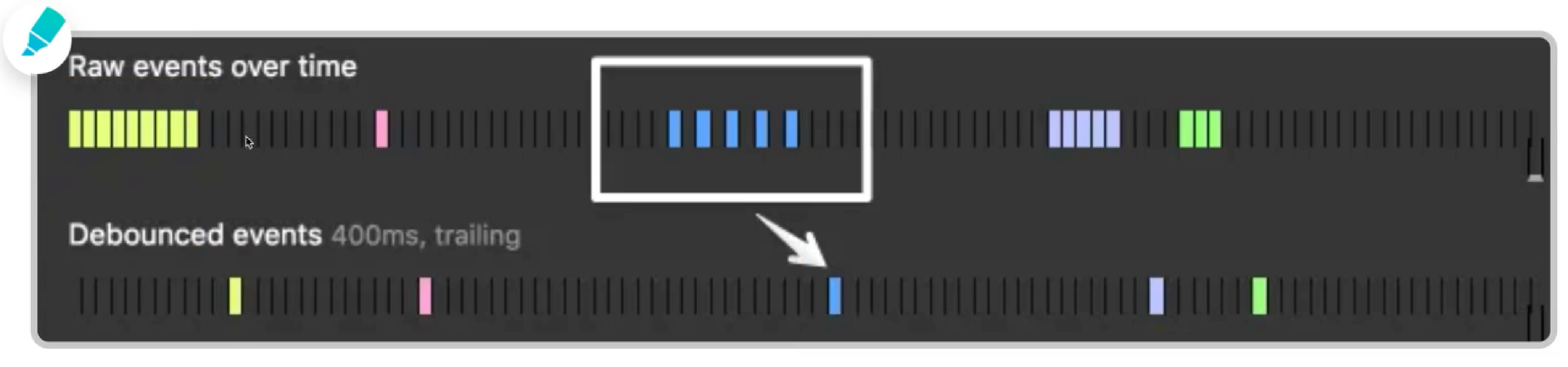
防抖debounce
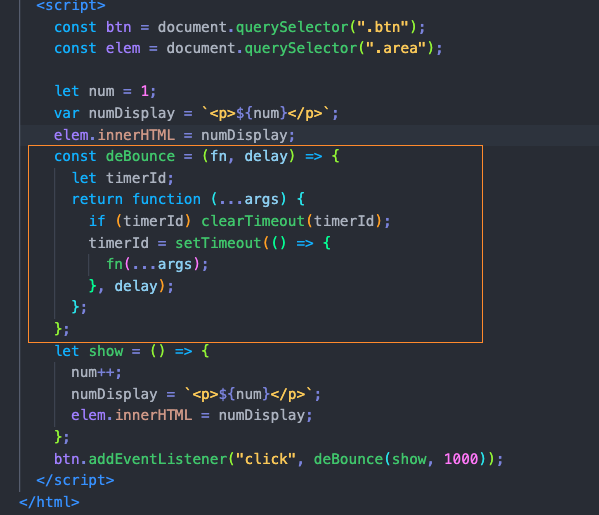
防抖代码实现
原理很简单,就是定一个debounce函数,传入需要防抖的函数和等待时间,多次重复点击是没用的,只有最后一次点击等待一秒才会真正执行这个操作
尝试分析一下防抖的原理
1.setTimeout 函数每次调用都会返回一个唯一的 ID(通常是一个正整数)。这个 ID 可以用于后续取消这个定时器。在 JavaScript 中,调用 window.clearTimeout(timerId) 来取消一个由 setTimeout 设置的定时器。这里的 timerId 就是你之前调用 setTimeout 时返回的那个唯一 ID。
2.闭包的作用是保存外部作用域中的变量 timerId,使得每次对新函数的调用都能访问到同一个 timerId。
当你创建一个函数时,它会记住其被创建时所处的作用域。这意味着即使这个函数是在另一个函数内部定义的,并且那个外部函数已经执行完毕(即外部函数的上下文已经销毁),这个内部函数仍然可以访问到外部函数的局部变量。在防抖函数的例子中,我们创建了一个内部函数(通过 function (…args) {…} 实现),然后返回了这个内部函数。这个内部函数可以通过闭包访问外部函数(即 deBounce 函数)的局部变量 timerId。当我们多次连续调用这个返回的内部函数时,它会清除上一次设置的定时器并重新设置一个新的定时器。由于闭包的存在,这个内部函数始终能够访问到最新的 timerId 值,因此可以正确地取消和设置定时器。这就是在这个防抖函数例子中闭包的应用:它帮助我们管理定时器的状态,并确保在指定的时间间隔内,只有最后一次操作会被执行。
节流throttle
在某个阶段只允许执行一次,比如无限滚动(infinite scrolling),滚动监测要不要新增加载的内容。本来是滚动的时候无时不刻的监测,我们希望控制在每半秒,或者每十分之一秒监测一下,来做一个节流。
简单来说,就是一段时间内只允许执行一次,其余的操作会被忽视掉。
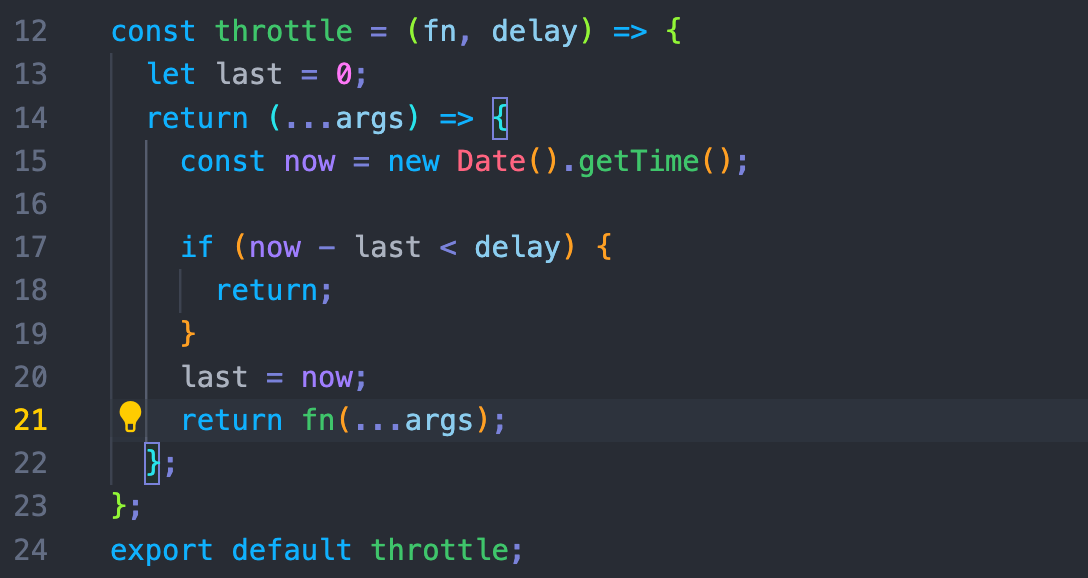
节流代码实现
和防抖类似,也是传入需要节流的fn和delay,设置一个last时间,定义一个now时刻,如果now- last是还在delay时长之内的话,就直接return,不执行fn;否则,把执行的这一刻设置为last,并且立即执行fn.接下来的delay时间内如果又触发了话都会被return的。
尝试分析节流的原理
没什么好说的了,基本清晰了

