与 g6-editor 相比的话,在 ContextMenu 也同样少了许多功能,需要自己做更多在在不同选中状态下的差异显示隐藏控制。
如果业务需要的右键菜单功能比较复杂的话,可能需要像 DetailPanel(详情面板)一样封装一层。
导入
import { ContextMenu } from "gg-editor";
使用
界面 UI 上搭配了 AntDesign 组件库使用
<ContextMenutype="node"renderContent={(item, position, hide) => {const { x: left, y: top } = position;return (<div style={{ position: 'absolute', top, left }}><Menu mode="vertical" selectable={false} onClick={hide}><Menu.Item><Command name={EditorCommand.Copy}>复制</Command></Menu.Item><Menu.Item><Command name={EditorCommand.Remove}>删除</Command></Menu.Item></Menu></div>);}}/>
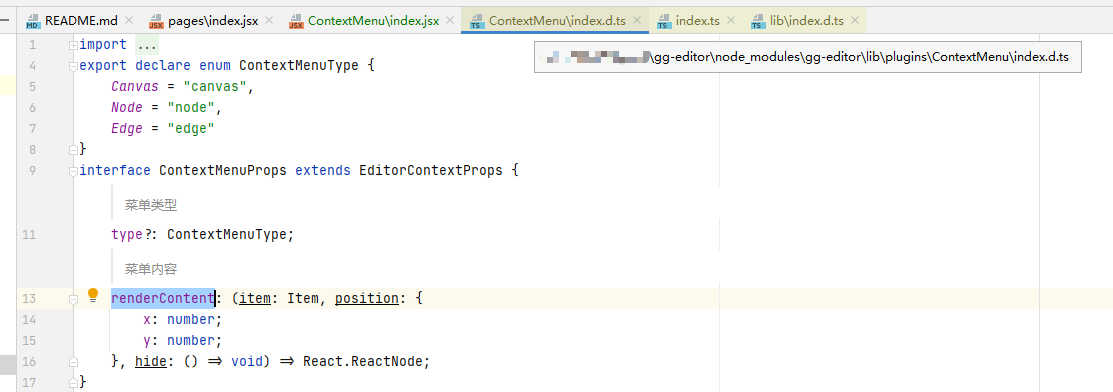
ContextMenu API

| type | 菜单类型
可枚举,分别是 canvas(画布)、node(节点)、edge(边)
- 如果值是 node(节点),那么右键菜单只在右键点击的是 节点 的情况下,才会显示。
- 如果值是 edge(边),那么右键菜单只在右键点击的是 边 的情况下,才会显示。
- 如果值是 canvas(画布),那么右键菜单只在右键点击的是 画布 的情况下,才会显示。
默认是 canvas(画布) |
| —- | —- |
| render | 菜单内容
可接收选项的类型是函数。
函数需要返回 renderContent(菜单内容)的DOM。
函数有三个参数,你可以使用,分别是:
1. item(所选节点或边)
2. position(鼠标位置)
3. hide(右键菜单隐藏函数) |

