GGEditor 的组件上下文这个概念,来自 gg-editor 的文档,但其实我感觉,这就是 react 的 ref,ref 包含了 GGEditor 组件下的所有属性和方法的对象,就像是一个实例。
通过 ref 获取
我是这么获取的
class App extends Component {componentDidMount() {console.log(this.editorRef);}editorRef = React.createRef();render() {<GGEditor ref={this.editorRef}>...</GGEditor>}}
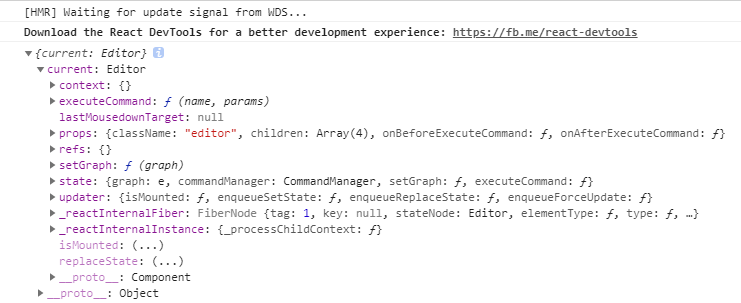
打印看一下获取结果:

我们可以通过这一点来寻找 gg-editor 中的你未发现的 API

