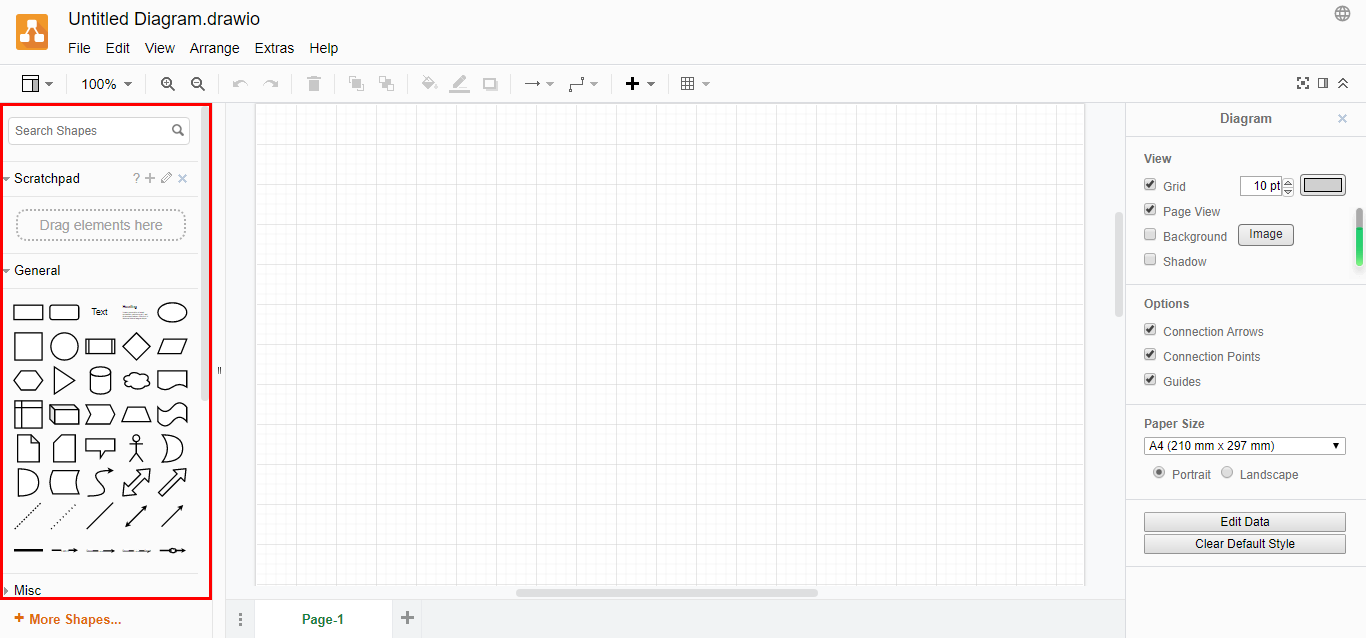
下面这个,就是元素面板,起码在 gg-editor 里它是这么叫的。

gg-editor 暴露了 ItemPanel 和 Item,分别是元素面板、元素。
import { ItemPanel, Item } from "gg-editor"
元素面板中,可以放 HTML,但需要被 Item 组件包裹起来,大概就这么个用法。
上个版本的文档里就有的,这块内容感觉挺好的,就没舍得删除重写。
<ItemPanel><Itemmodel={{type: "circle",size: 80,label: "circle",}}><imgsrc="https://gw.alicdn.com/tfs/TB1IRuSnRr0gK0jSZFnXXbRRXXa-110-112.png"width="90"height="90"draggable={false}/></Item></ItemPanel>
API
ItemPanel

| style | 行内样式 |
|---|---|
| className | CSS类名 |
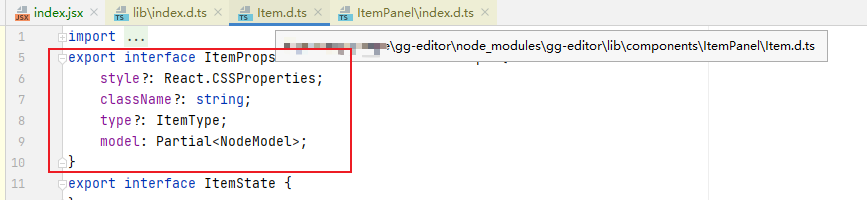
Item

| style | 行内样式 |
|---|---|
| className | CSS类名 |
| type | 元素类型 可枚举,分别有 node 和 edge 可选 |
| model | 元素的数据模型 查看源码溯源发现,它其实是继承自 antv/g6 的 NodeConfig,大意是节点配置,可参考地址有: 1. https://g6.antv.vision/zh/docs/manual/middle/elements/nodes/defaultNode#内置节点类型说明 1. https://g6.antv.vision/zh/docs/api/Items/itemProperties 1. https://g6.antv.vision/zh/docs/api/Items/nodeProperties |
注意:
- Item 下的 img 需要将 draggable 设置为 false,禁止其可拖放。
- Item 下的 img 需要设置一下宽高。
- Item 的 model 必填,因为它会被注入到 Page(画布)的数据模型中,方便我们后续点击画布中的节点时获取相应数据。

