创建js页面
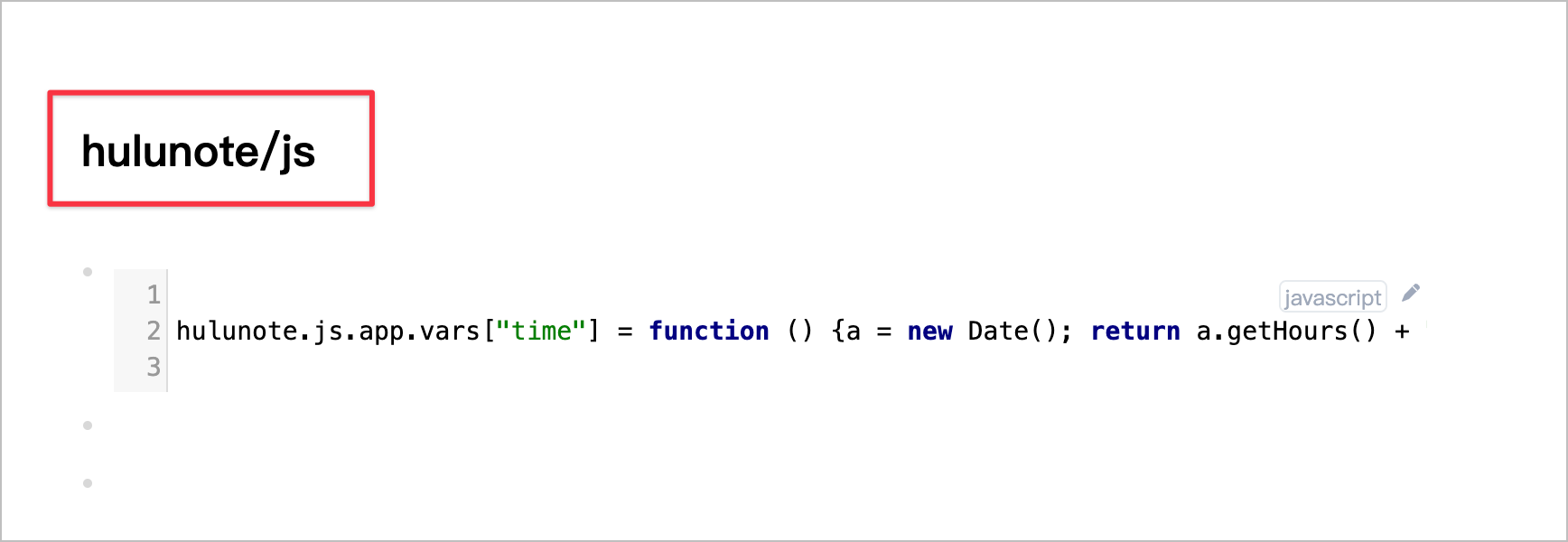
新建一个页面,命名为hulunote/js,用于存放自定义变量
自定义变量
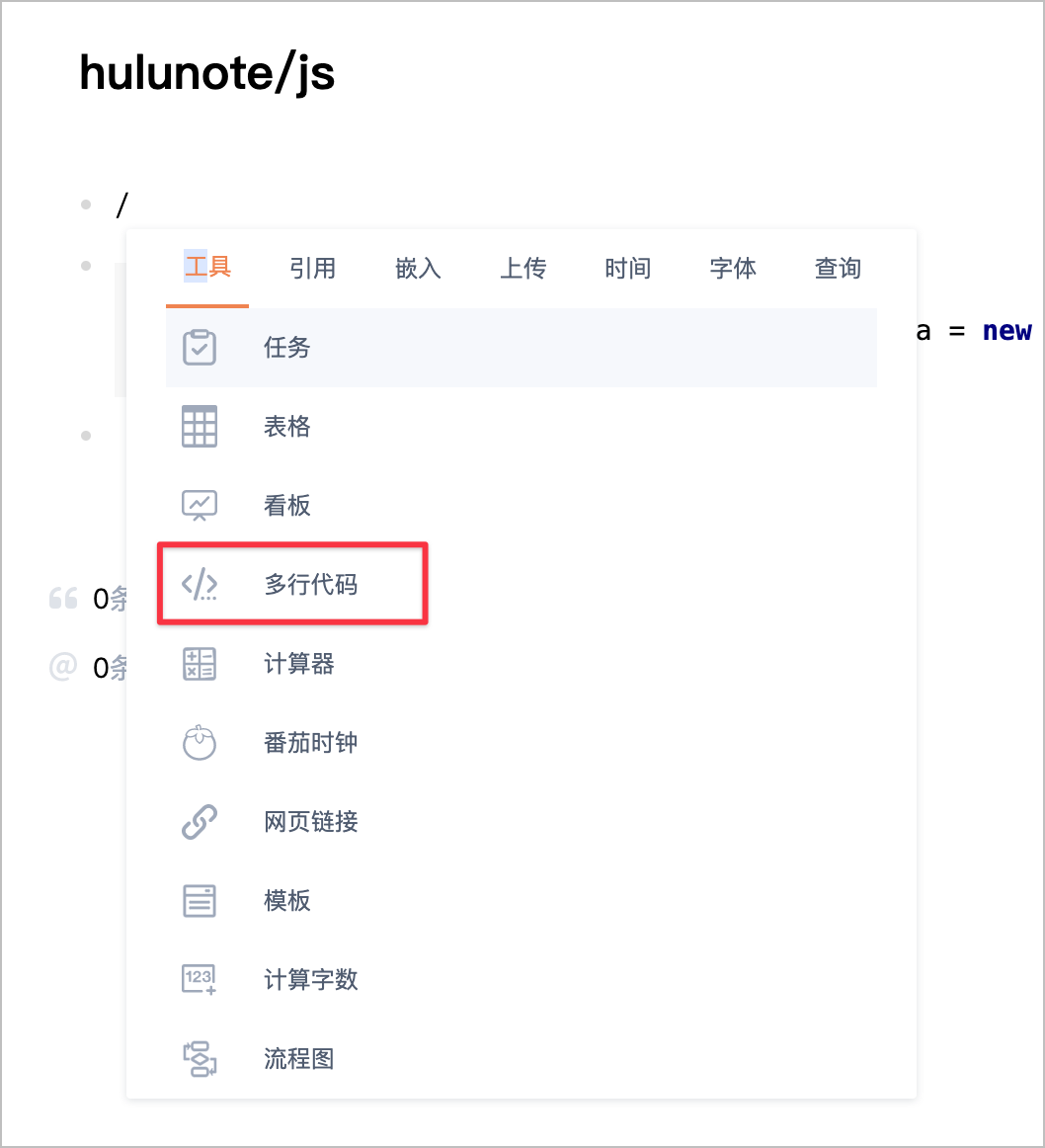
首先创建一个多行代码块,/命令 → 工具 → 多行代码
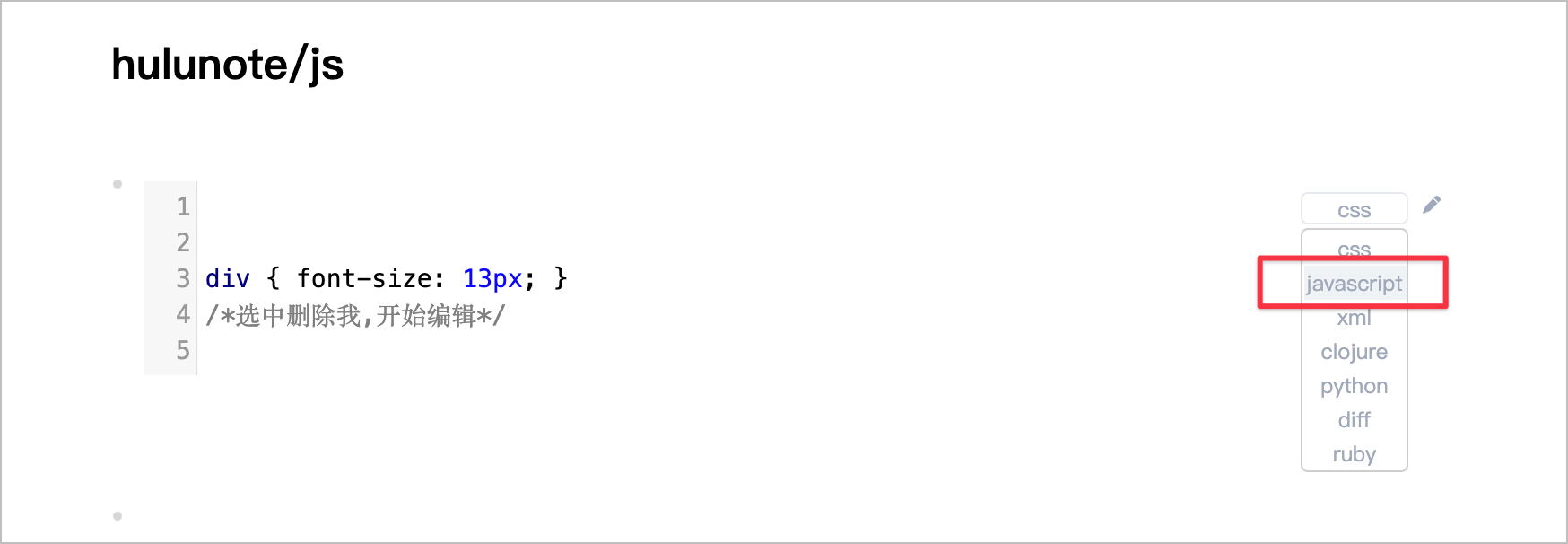
将代码块的语言设置为javascript,删掉自带的代码
下面以创建「时间」这个动态变量为例(该变量的作用是输入当前时间)
注:需要懂一些javascript,如果不会的话就照葫芦画瓢吧!
时间动态变量代码:
```javascripthulunote.js.app.vars["time"] = function () {a = new Date(); return a.getHours() + ":" + a.getMinutes()};
使用自定义变量
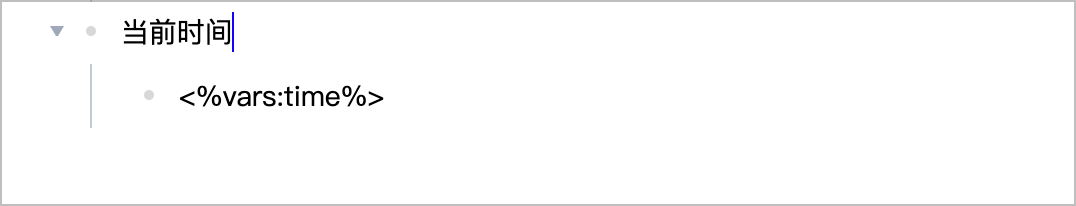
在使用模板时可以调用自定义变量,例如引用刚才创建的时间变量
格式为:<%vars:time%>

