工程下载
[!DANGER|label:注意] 如果你没有gitlab账号请加QQ群: 368412728 在群中询问
- 第一步,登录gitLab
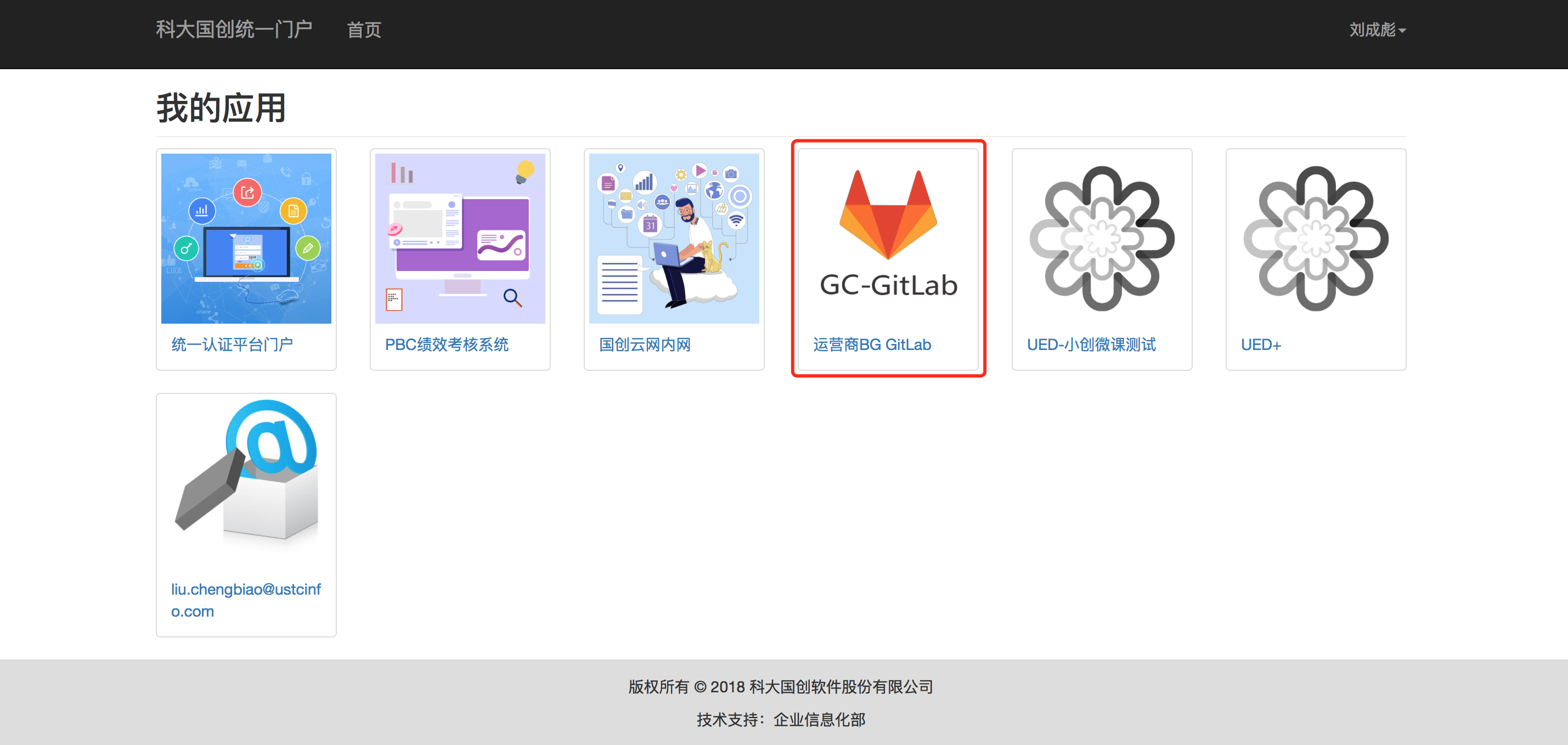
Web开发框架的全部代码已经放入到公司搭建好的gitLab上面,通过公司统一认证平台即可登录,在登录统一认证平台后可以在看到。工程下载地址](http://60.174.249.204:38001/eip
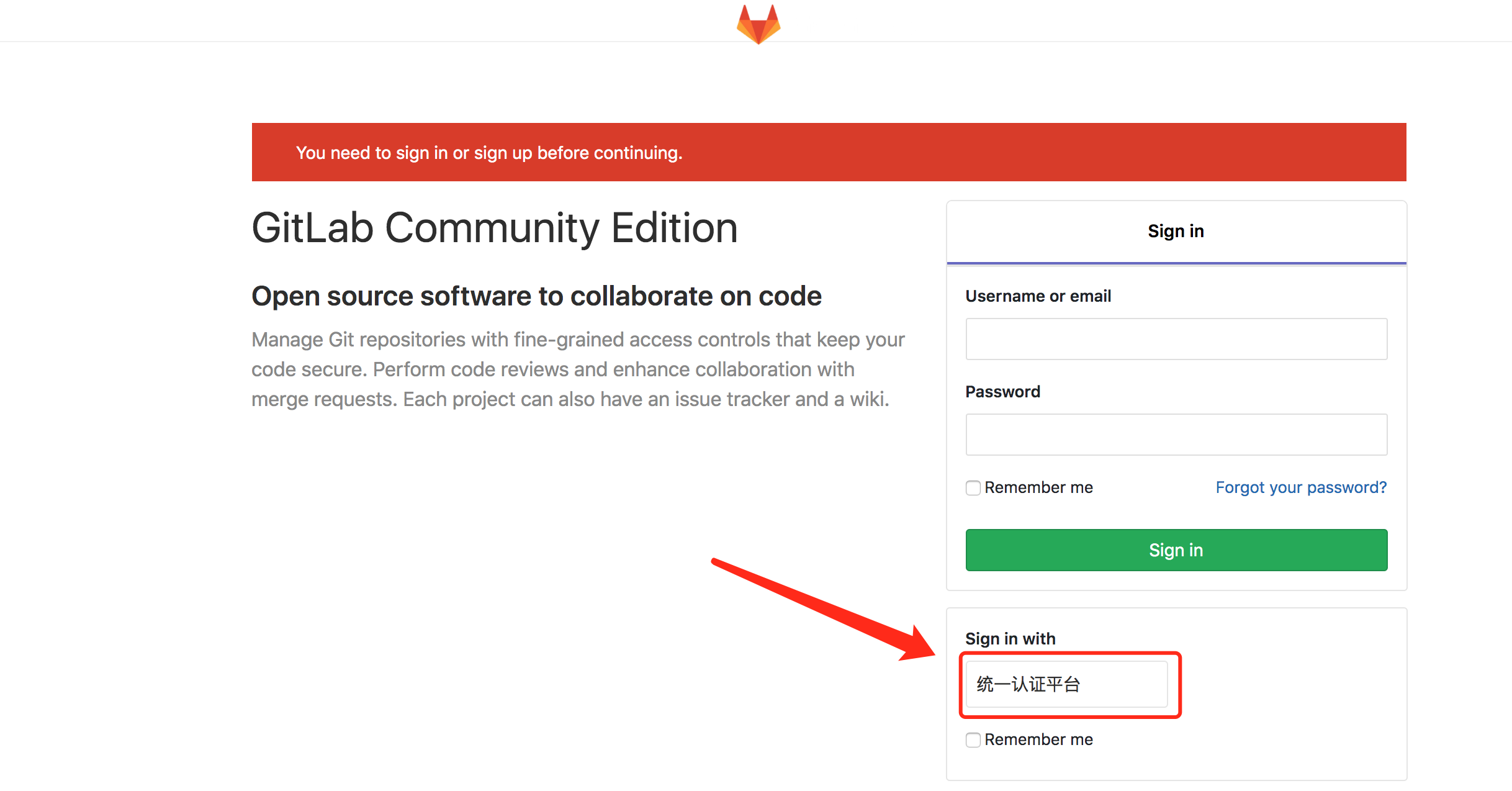
也可以直接登录gitLab,登录页有一个统一认证平台,点击它即可通过公司的统一认证平台登录
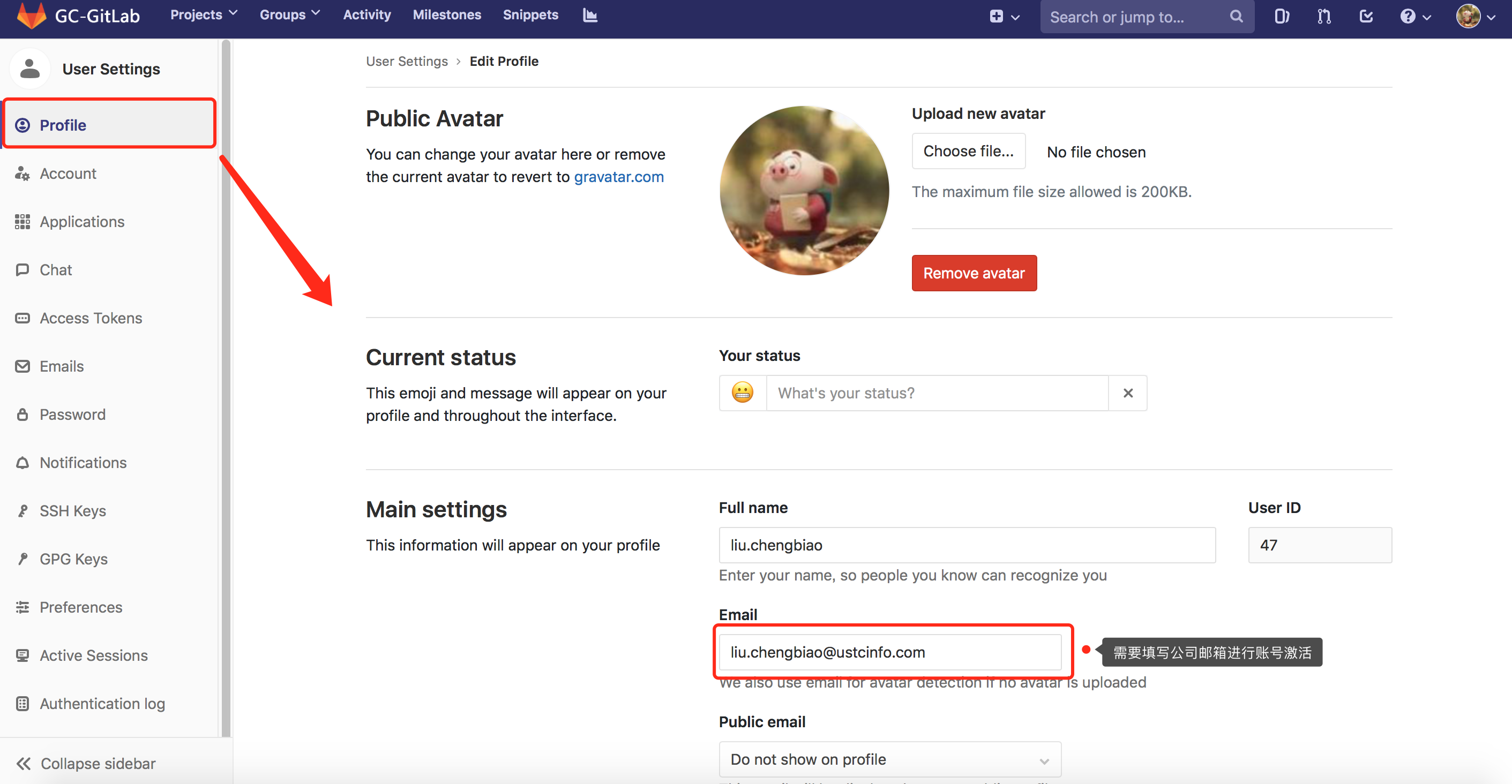
登录成功后会看到如下界面,选择左侧Profile菜单,填写公司邮箱账号、在Emai下面有一个 Preferred language 下拉框可以进行中英文切换,选择完毕后点击页面下方 Update profile settings 按钮就行激活更新
- 第二步,激活并进入项目
保存后你的邮箱将收到一封来自 GitLab的邮件,点开它激活即可
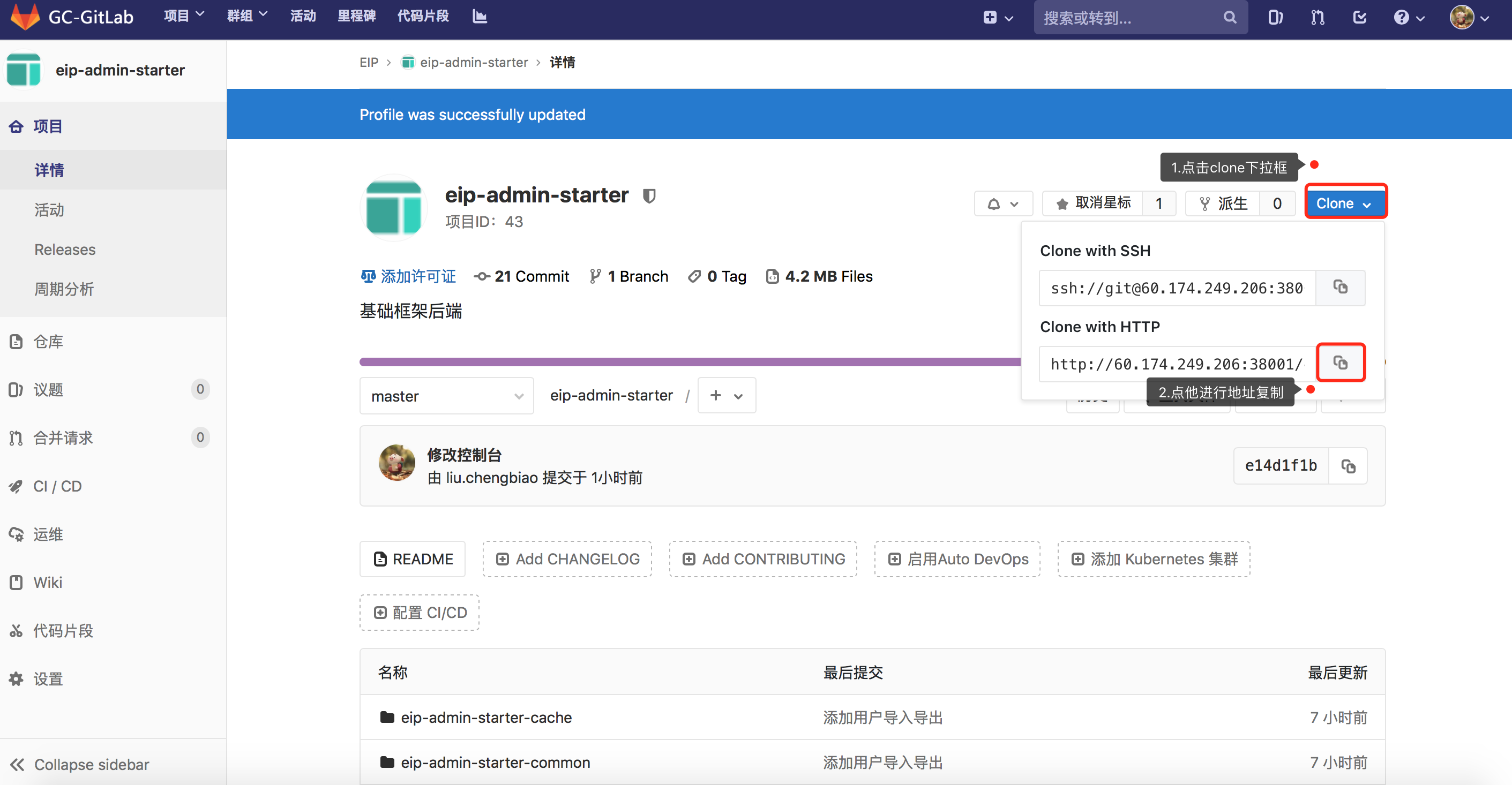
点击进入到项目,选择master分支

后端工程导入
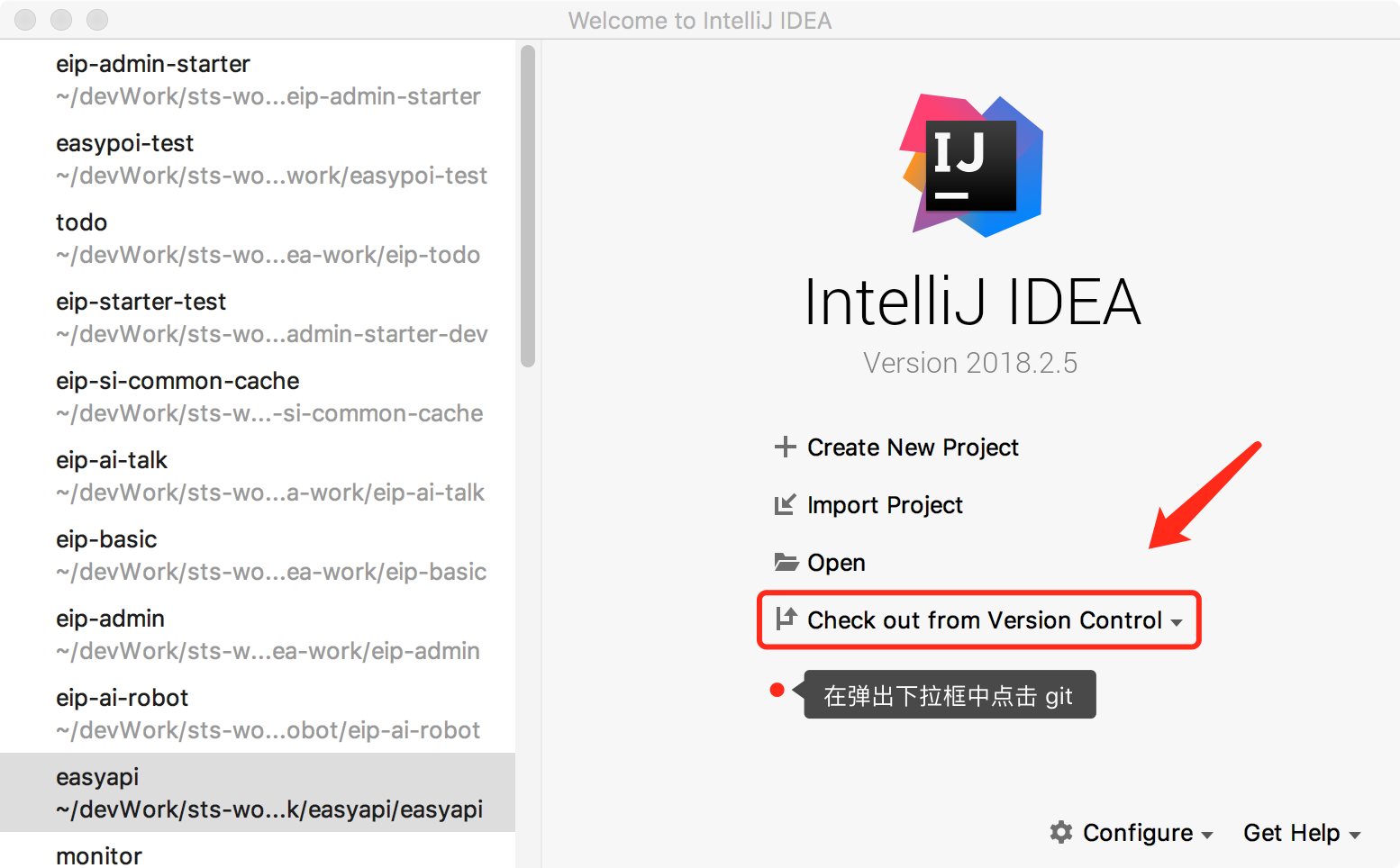
- 第一步,打开IDEA

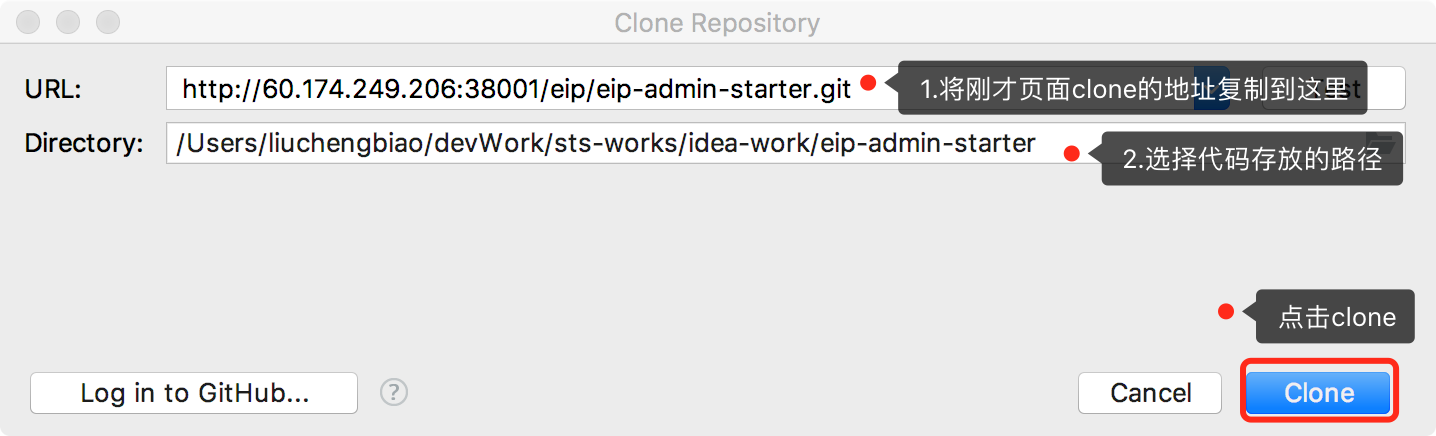
- 第二步,输入GitLab clone地址,复制项目到本地

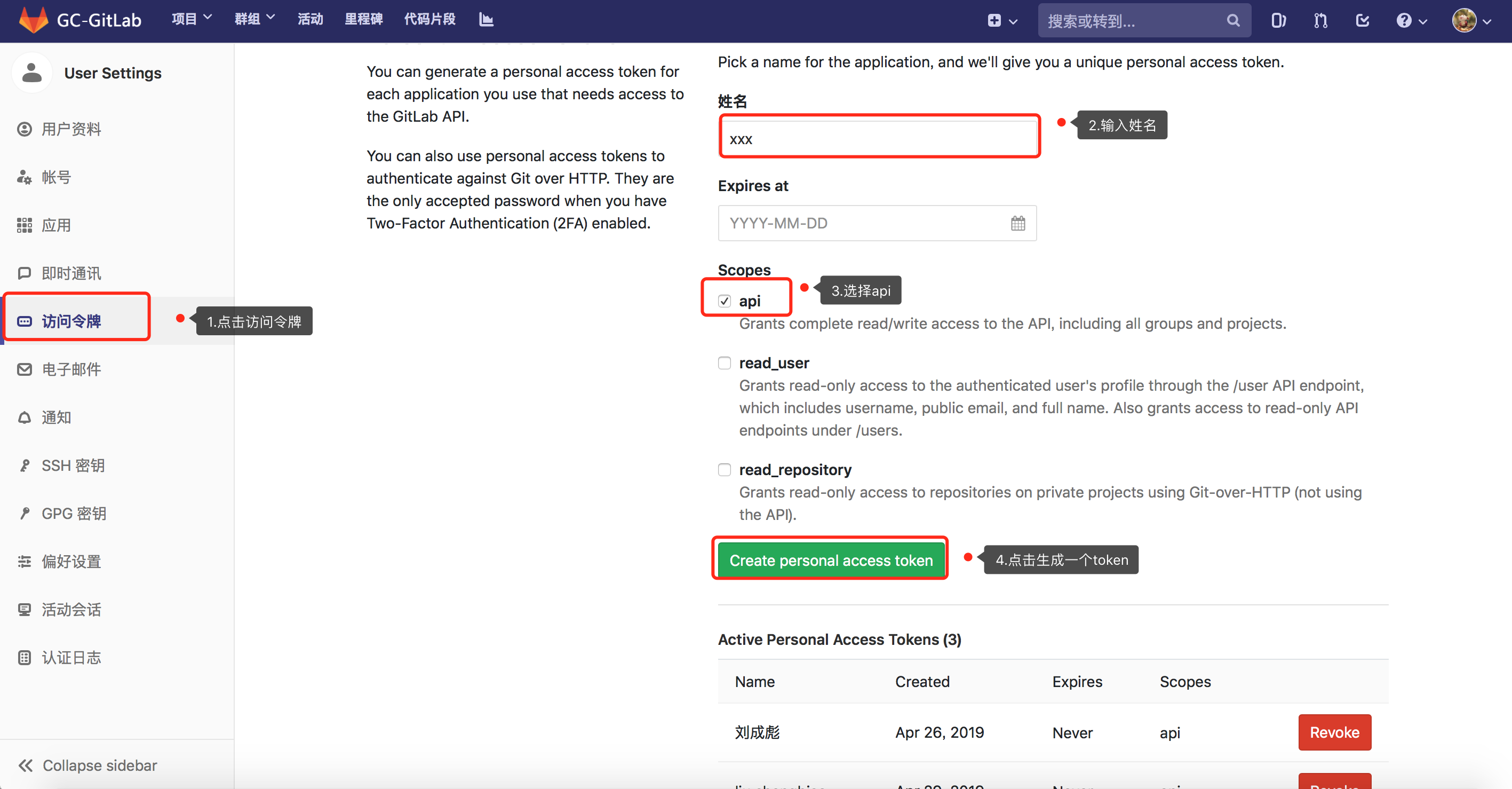
如果弹框需要输入用户名、密码,请注意密码是页面生成的访问令牌,访问令牌获取方式为gitLab登录后点击页面右上角用户图标,将出现一个下拉框,在下拉框中选择设置


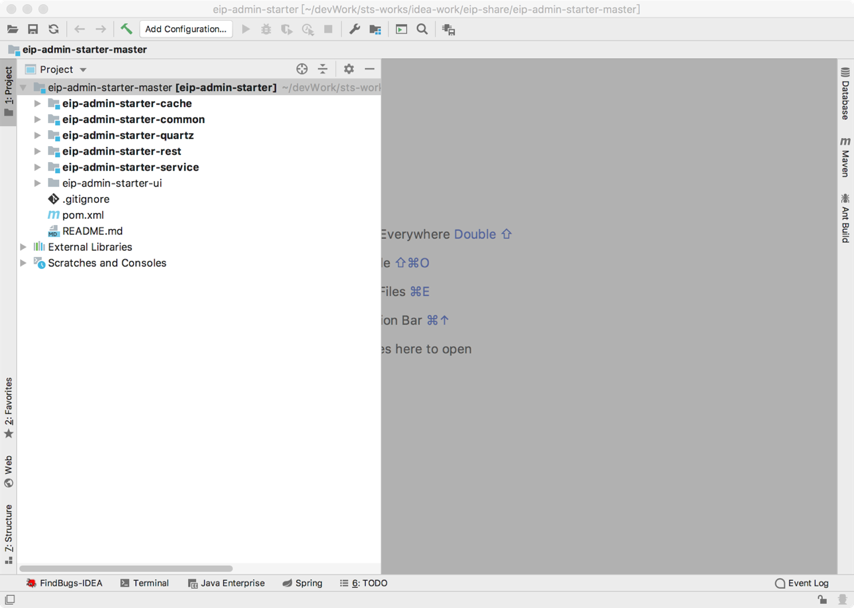
克隆成功后的页面如下
前端工程导入
前端工程在 V3.0.0 版本以前为Vue项目,V3.0.0 版本为springboot工程(eip-admin-starter-views工程)
Vue工程导入( eip-admin-starter-ui )
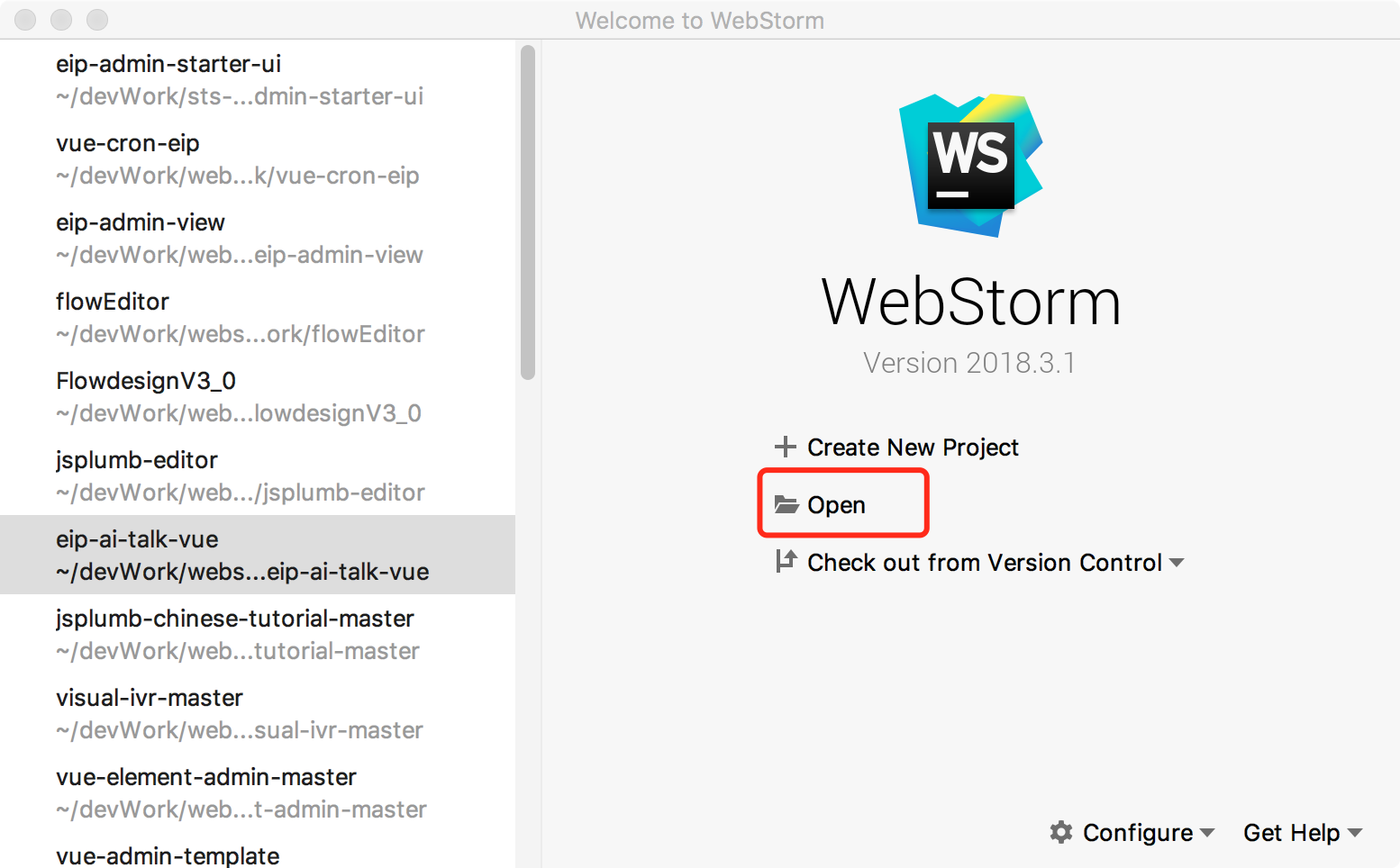
- 第一步,打开webstorm

- 第二步,打开工程
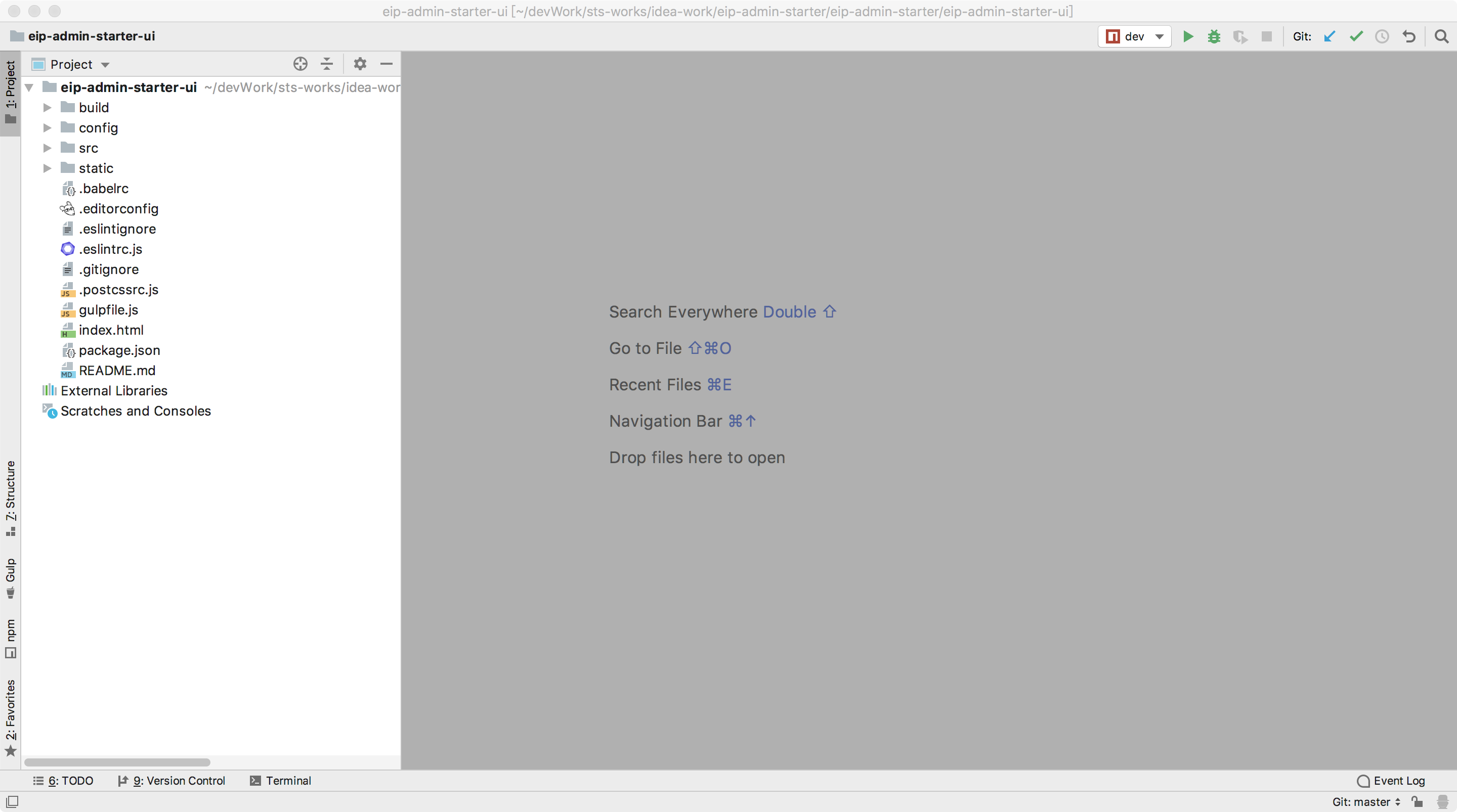
点击open选择下载的eip-admin-starter/eip-admin-starter-ui工程打开即可
eip-admin-starter-views 工程导入
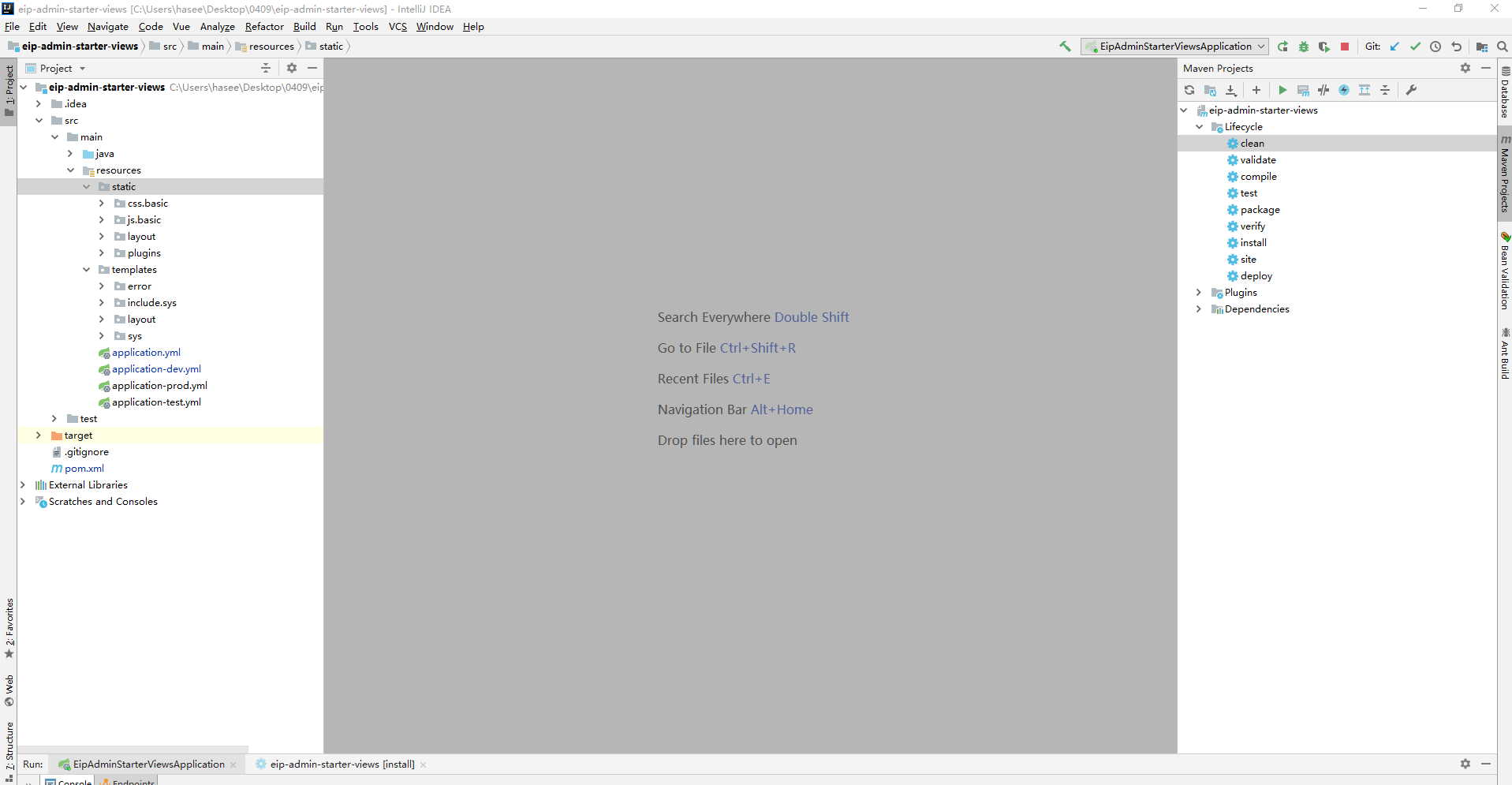
打开IDEA,打开 eip-admin-starter-views 工程