文件上传组件IE9适配
[!TIP]
因为elementUI的文件上传组件不兼容IE9,本工程采用layUI的上传组件,layUI文件上传组件底层采用的是jquery的上传组件,兼容ie9
更多关于layUI文件上传组件可以参考:https://www.layui.com/demo/upload.html
前端页面
[!DANGER|label: 此案例建立在入门工程前端开发的基础上,请完成入门开发指南中的前端工程搭建再进行此案例。 前端工程搭建]
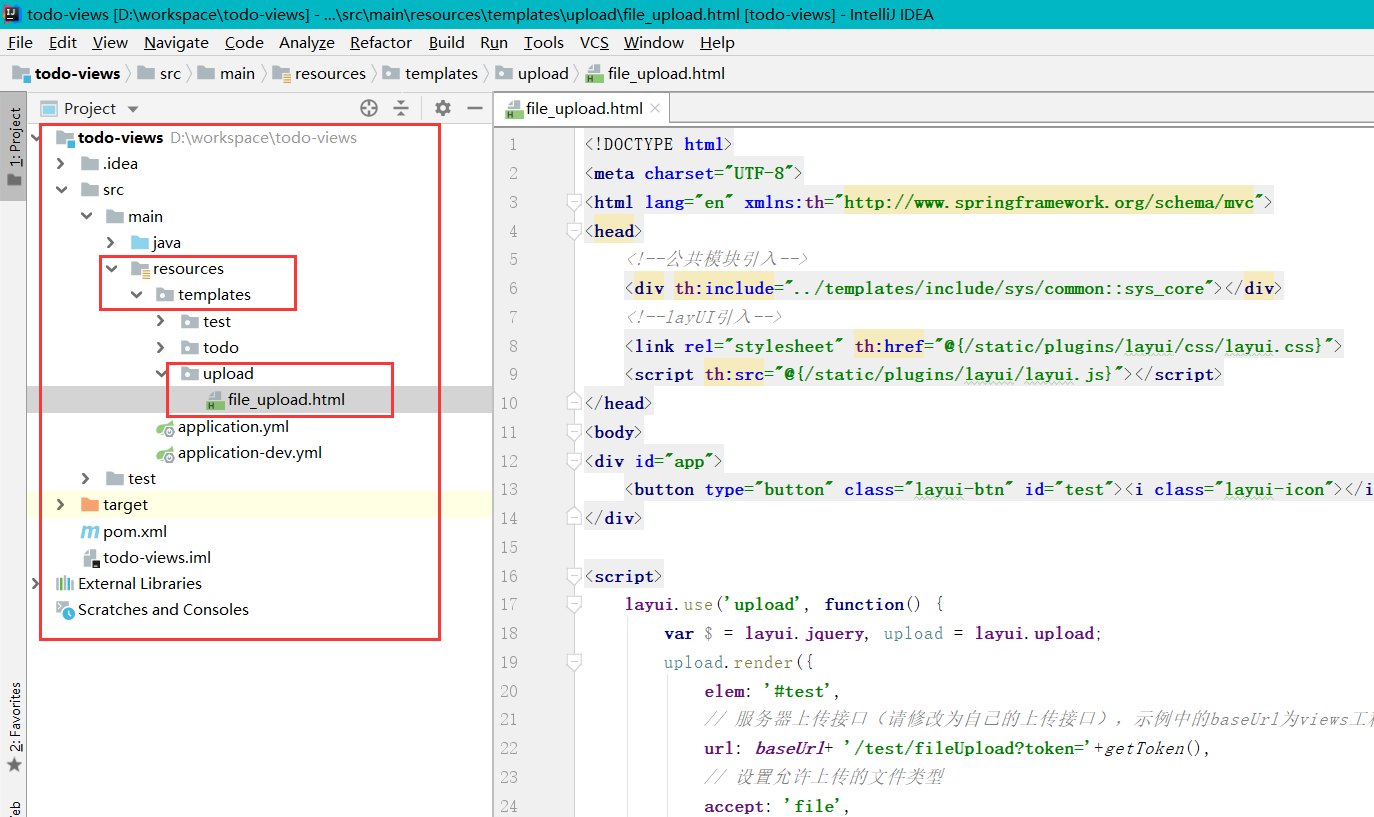
1.在入门开发指南中建立的todo-views工程中的resources目录下创建一个目录,目录名称templates/upload
2.在resources/templates/test目录下创建 file_upload.html 文件,并将下方内容复制进去
<!DOCTYPE html><meta charset="UTF-8"><html lang="en" xmlns:th="http://www.springframework.org/schema/mvc"><head><!--公共模块引入--><div th:include="../templates/include/sys/common::sys_core"></div><!--layUI引入--><link rel="stylesheet" th:href="@{/static/plugins/layui/css/layui.css}"><script th:src="@{/static/plugins/layui/layui.js}"></script></head><body><div id="app"><button type="button" class="layui-btn" id="test"><i class="layui-icon"></i>上传文件</button></div><script>layui.use('upload', function() {var $ = layui.jquery, upload = layui.upload;upload.render({elem: '#test',// 服务器上传接口(请修改为自己的上传接口),示例中的baseUrl为views工程中定义的后端工程前缀全局变量url: baseUrl+ '/test/fileUpload?token='+getToken(),// 设置允许上传的文件类型accept: 'file',// 允许上传的文件后缀// exts:'txt',// 上传接口完成的回调done: function(res){if(res.code=="200") {vm.$message({message: '上传成功',type: 'success'});}if(res.code=="500"){vm.$message({message:'上传失败',type:'error'});}}})});new Vue({/*** 将vue中的this混入,在这里为了调用elementUI中的$message消息框*/mixins: [vmMixins]})</script></body></html>
添加页面跳转接口Controller
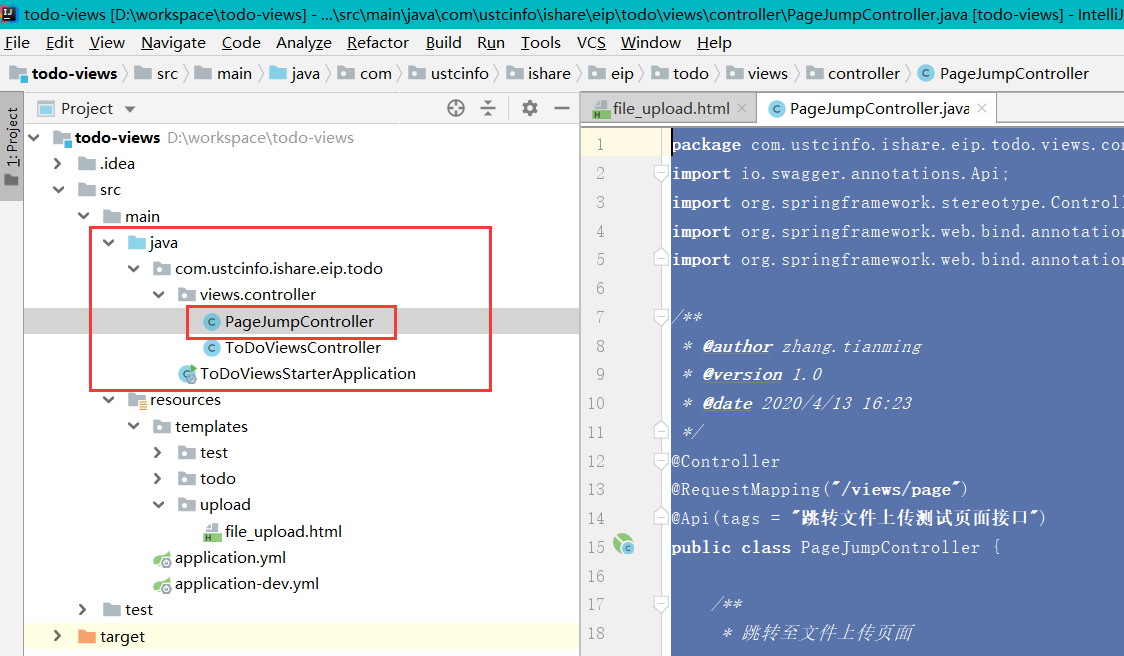
在views/controller目录下创建页面跳转接口Controller:PageJumpController,并将下方代码复制进去。
package com.ustcinfo.ishare.eip.todo.views.controller;import io.swagger.annotations.Api;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RequestMapping;@Controller@RequestMapping("/views/page")@Api(tags = "跳转文件上传测试页面接口")public class PageJumpController {/*** 跳转至文件上传页面* @return*/@GetMapping("/fileUpload")public String toFileUpload(){return "upload/file_upload";}}
[!TIP]
如出现token验证问题无法跳转页面或访问接口,请尝试登陆系统后再进行页面访问和文件上传

