Nginx (“engine x”) 是一个高性能的 HTTP 和 反向代理服务器。 Nginx 是由 Igor Sysoev(伊戈尔·塞索耶夫)为俄罗斯访问量第二的 rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。
Nginx能够选择高效的epoll(Linux2.6内核)作为网络I/O)模型,在高连接并发的情况下,Nginx是Apache服务器不错的替代品,它能够支持高达5000个并发连接数的响应,而内存、CPU等系统资源消耗却非常低,运行非常稳定。
常见web架构:
LAMP =Linux+Apache+Mysql+PHP
LNMP
=Linux+Nginx+Mysql+PHP
nginx的官方网站:
http://nginx.org/en/download.html
Nginx的版本特性
Mainline version
主线版本
Stable version
稳定版本
Legacy versions
遗产版本 /历史版本
版本命名的常识:偶数为稳定,奇数是测试版或开发版本
Tengine概述
Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。
官方网站:http://tengine.taobao.org/
Nginx和Apache的区别:
nginx或apache 服务器本身可以解析php文件吗? 可以:1
不可以:2
apache和nginx在处理php代码时有什么区别?
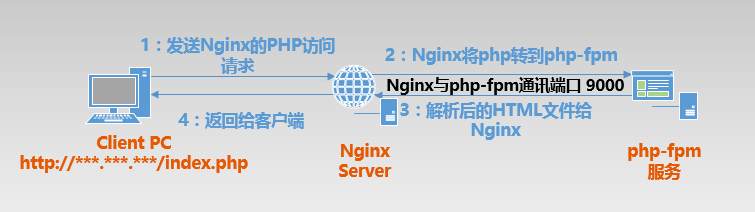
1:Nginx是通过php-fpm这个服务来处理php文件
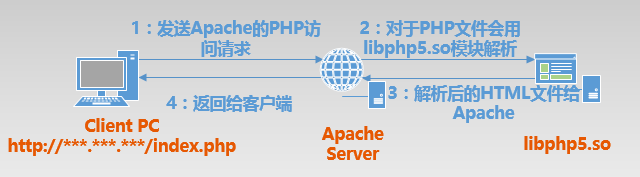
2:Apache是通过libphp5.so这个模块来处理php文件
Nginx:
Apache:
总结:
Apache的libphp5.so随着apache服务器一起运行,而Nginx和php-fpm是各自独立运行,所以在运行过程中,Nginx和php-fpm都需要分别启动!
nginx相对于apache的优点:
- 轻量级,同样起web 服务,比apache 占用更少的内存及资源 ;高并发,nginx 处理请求是异步非阻塞的,而apache 则是阻塞型的,在高并发下nginx 能保持低资源低消耗高性能;高度模块化的设计,编写模块相对简单;社区活跃,各种高性能模块出品迅速。
apache 相对于nginx 的优点:
- apache 超稳定 ,一般来说,需要并发性高的web 服务,用nginx 。如果不需要性能只求稳定,那就apache 。
- nginx处理动态请求是鸡肋,一般动态请求要apache去做,nginx只适合静态和反向。
在Nginx上配置多个站点
Nginx通过二级目录(路径)映射不同的反向代理,规避IP+端口访问
Nginx配置文件示例1
#配置用户或者组,默认为nobody nobody。user nginx;#允许生成的进程数,默认为1worker_processes 1;#制定日志路径,级别。这个设置可以放入全局块,http块,server块#级别以此为:debug|info|notice|warn|error|crit|alert|emergerror_log /var/log/nginx/error.log warn;#指定nginx进程运行文件存放地址pid /var/run/nginx.pid;events {accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为onmulti_accept on; #设置一个进程是否同时接受多个网络连接,默认为off#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventportworker_connections 1024; #最大连接数,默认为512}http {#文件扩展名与文件类型映射表(js、css解析失败)include /etc/nginx/mime.types;#include /etc/nginx/conf.d/*.conf;#默认文件类型,默认为text/plaindefault_type application/octet-stream;#access_log off; #取消访问 服务日志#指定日志格式#1.$remote_addr 与 $http_x_forwarded_for 用以记录客户端的ip地址;#2.$remote_user :用来记录客户端用户名称;#3.$time_local : 用来记录访问时间与时区;#4.$request : 用来记录请求的url与http协议;#5.$status : 用来记录请求状态;成功是200;#6.$body_bytes_s ent :记录发送给客户端文件主体内容大小;#7.$http_referer :用来记录从那个页面链接访问过来的;#8.$http_user_agent :记录客户端浏览器的相关信息;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';#off取消访问 服务日志,日志位置及级别access_log /var/log/nginx/access.log main;#允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。sendfile on;sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限。keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。#在连接套接字时启用TCP_CORK,默认禁用#tcp_nopush off;keepalive_requests 120; #单连接请求上限次数。#gzip on;upstream net {server www.gaozhaoxi.com:11000;#server www.gaozhaoxi.com:11001;backup; #热备}error_page 404 http://www.gaozhaoxi.com:11000; #404错误页server {listen 80; #监听端口server_name gaox.site; #监听地址#请求的url过滤,正则匹配, ~*^.+$ ~为区分大小写,~*为不区分大小写。location / {keepalive_requests 120; #单连接请求上限次数。#注意这里尾部追加/的目的,当做虚路径;在实际转发时隐藏掉location中配置的路径#如果不加/的话,对应的服务的跟路径是net/加上上location后的路径proxy_pass http://net/; #请求转向net 定义的服务器列表proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Request-Id $pid-$msec-$remote_addr-$request_length;proxy_set_header X-Forwarded-Proto $scheme;#deny 59.32.68.152; #拒绝的ip#allow 172.18.25.30; #允许的ip}}}
Nginx配置文件示例2
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;upstream gaoxnet {server www.gaozhaoxi.com:11000;}server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location /iot/ {proxy_pass http://gaoxnet/;proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Request-Id $pid-$msec-$remote_addr-$request_length;proxy_set_header X-Forwarded-Proto $scheme;}location /static/ {alias static/;index index.html index.htm;autoindex on; #开启浏览目录权限,默认是off;}location / {root html;index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}#location /iot.*$ {# proxy_pass http://gaoxnet/;#}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration#server {listen 8000;# listen somename:8080;server_name localhost;location ~*^.+$ {proxy_pass http://gaoxnet;#index index.html index.htm;}}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
示例3
server {listen 80;server_name localhost;# 这里需要改成你本地的前端代码目录root /home/ubuntu/workspace/nicefish-angular/;index index.html;location / {try_files $uri $uri/ /index.html;}location /nicefish {add_header From nicefish;proxy_pass http://localhost:8080/nicefish;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header X-Forwarded-Port $server_port;proxy_set_header Remote_Addr $remote_addr;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Cookie $http_cookie;proxy_redirect default;proxy_buffering off;proxy_cookie_path ~*^/.* /;proxy_intercept_errors on;}location ~ \.(html|js|css|png|jpg|jpeg|gif|ico|json|woff2|eot|ttf|svg|woff)$ {# 这里需要改成你本地的前端代码目录root /home/ubuntu/workspace/nicefish-angular/;}}
示例四
反向代理tcp socket连接。
stream {upstream bitbucket-ssh{server 192.168.1.187:4305;}server {listen 80;proxy_timeout 60s;proxy_pass 192.168.1.187:4305;}}
Nginx小问题
Nginx服务器导致CSS无法解析不起效果
html,js正常加载,css也没有报404,css能够正常获取,只是浏览器无法解析,研究了一下发现,原来是配置Nginx的时候将/etc/nginx/nginx.conf的一行include /etc/nginx/mime.types; 误删了,导致了Nginx无法正确识别CSS文件,因此向浏览器发送了错误的MIME类型。加上那行,然后重启Nginx服务进行就好了。
include /etc/nginx/mime.types;# 或者include mime.types;
Nginx安全
查看Nginx版本
curl -i iot.gaox.sitecurl -i www.baidu.com
这样就可以看到Nginx服务器的版本号等信息,,,
[root@gaox admin]# curl -i iot.gaox.siteHTTP/1.1 200Server: nginx/1.17.1Date: Tue, 27 Aug 2019 10:49:13 GMTContent-Type: text/html;charset=UTF-8Content-Length: 7909Connection: keep-aliveAccess-Control-Allow-Methods: GET,POST,OPTIONS,PUT,DELETELast-Modified: Thu, 25 Jul 2019 13:28:53 GMTAccept-Ranges: bytesContent-Language: en-US<!DOCTYPE html><html lang="zh-cn" xmlns:th="http://www.thymeleaf.org"><head>...

