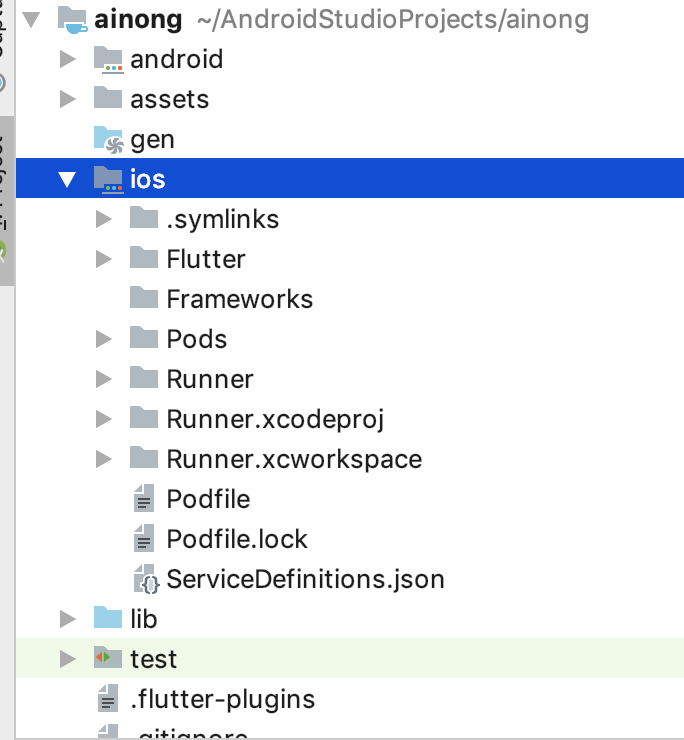
flutter项目目录:
android: android平台相关代码
包含入口容器MainActivity和GeneratedPluginRegistrant 插件注册管理
res:资源 mainfest
ios:ios平台相关代码,
runner-Assets.Xcassets-AppIcon.appiconset:配置ios启动图标
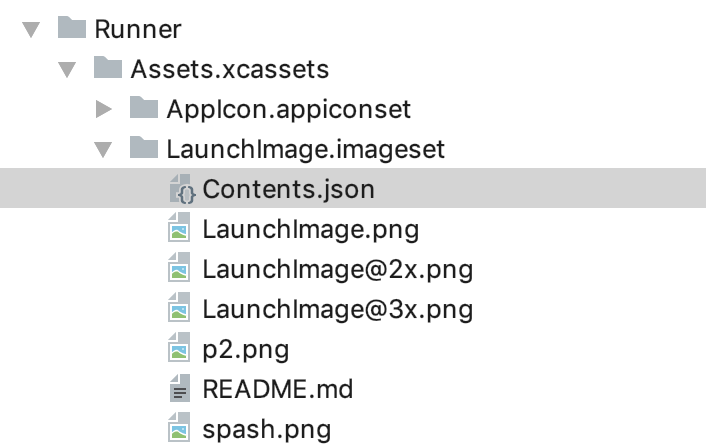
runner-Assets.Xcassets-LaunchImage.imageset:ios启动闪屏资源配置
assets:asset是打包到程序安装包中的资源,可在运行时访问
lib:flutter代码相关,开发代码编写
.flutter-plugins:自动生成的引用插件的配置
.pubspec.yaml:这个是配置依赖项的文件,比如配置远程pub仓库的依赖库,或者指定本地资源(图片、字体、音频、视频等)。
一、创建工程

入口:
lib下 main.dart
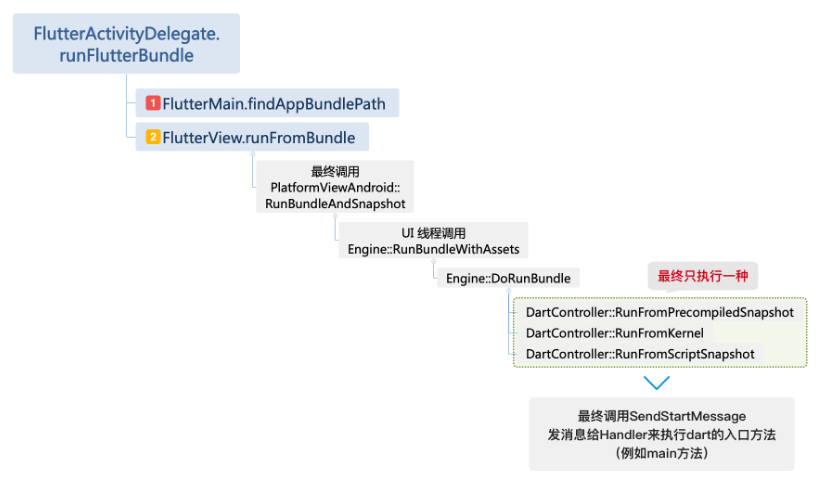
那整个工程怎么运行的呢?见#3
具体的大概就是FlutterApplication执行 — MainActivity—FlutterActivityDelegate 委托代理—

最后执行到dart的main入口。把flutterview 显示到android 容器上
二 、修改应用名称和启动图标
1 应用名称
android:可以直接在string.xml 定义app_name (宝贝听我说) mainfest中修改label引用为app_name
ios:需要打开工程的xcode 。选中工程 修改
2 启动图标
首先一键生成app图标。生成的图标分别对应了android和ios平台的资源目录 分别覆盖对应的目录
android:res/mimap 
ios:
这样在android studio中重新编译运行
三、运行
新建的工程默认运行不出意外张这样子
并且ios上 刚启动也会有一阵白屏~ 啧啧
填坑1-闪屏白屏
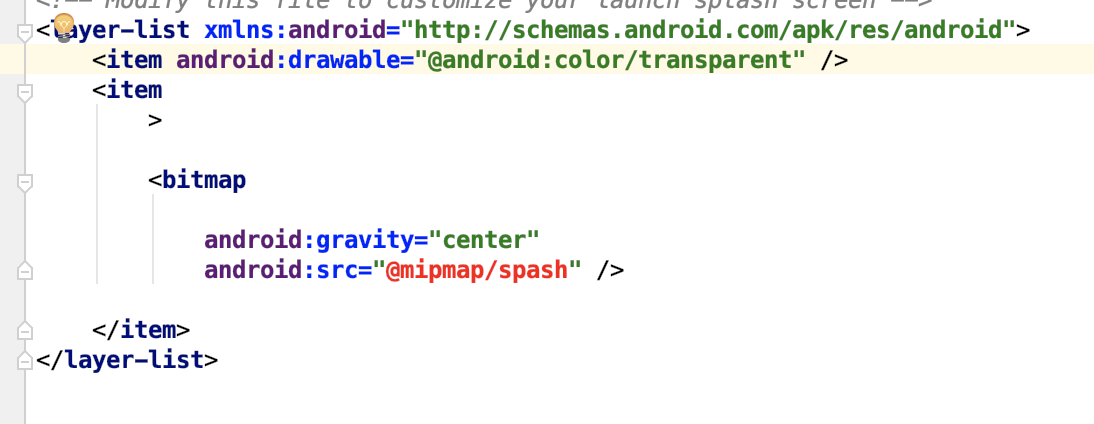
android:drawable-launch_backgroud.xml
设置背景色 和 背景图 作为过渡页面。主要原因:app初始化和flutter初始化一直到渲染出第一贞
ios: 配置Contents.json启动图为spash
配置Contents.json启动图为spash
填坑2 androidx兼容
编译android项目时候遇见
The Gradle failure may have been because of AndroidX incompatibilities in this Flutter app或者提到“解析资源”失败。
出现这种问题的原因
Android代码通常使用 android.support 库来确保向后兼容性。这些android.support 库已弃用,并替换为 AndroidX。AndroidX具有与旧库相同的功能和一些附加功能,但不幸的是,这两组库是不兼容的。
AndroidX可以通过两种方式在编译时打破Flutter应用程序:
解决
1 编译版本使用了28以下的版本
该应用程序使用AndroidX插件,其主build.gradle文件的 compileSdkVersion版本低于28。
该应用程序同时使用已弃用和AndroidX代码。这时候可以通过升级gradle sdk的编译版本为28
2 避免使用AndroidX
四、基本代码解析

通过build返回stateless或者statefull widget构建根widget ,
home:指定显示内容
theme:指定主题
效果
 http://icon.wuruihong.com/ iocn 一键生成
http://icon.wuruihong.com/ iocn 一键生成
https://flutterchina.club/assets-and-images/ 资源 闪屏页
#3 https://yq.aliyun.com/articles/672478?utm_content=m_1000026273 flutter启动执行流程

