首页导航布局:

首先封装NavgationBottom 导航条 与数据配置_pageList 关联 实现页面🉐️整体布局。
BottomNavigationBar是flutter底部导航条类 NavgationBottom封装后具体完成布局和样式等逻辑
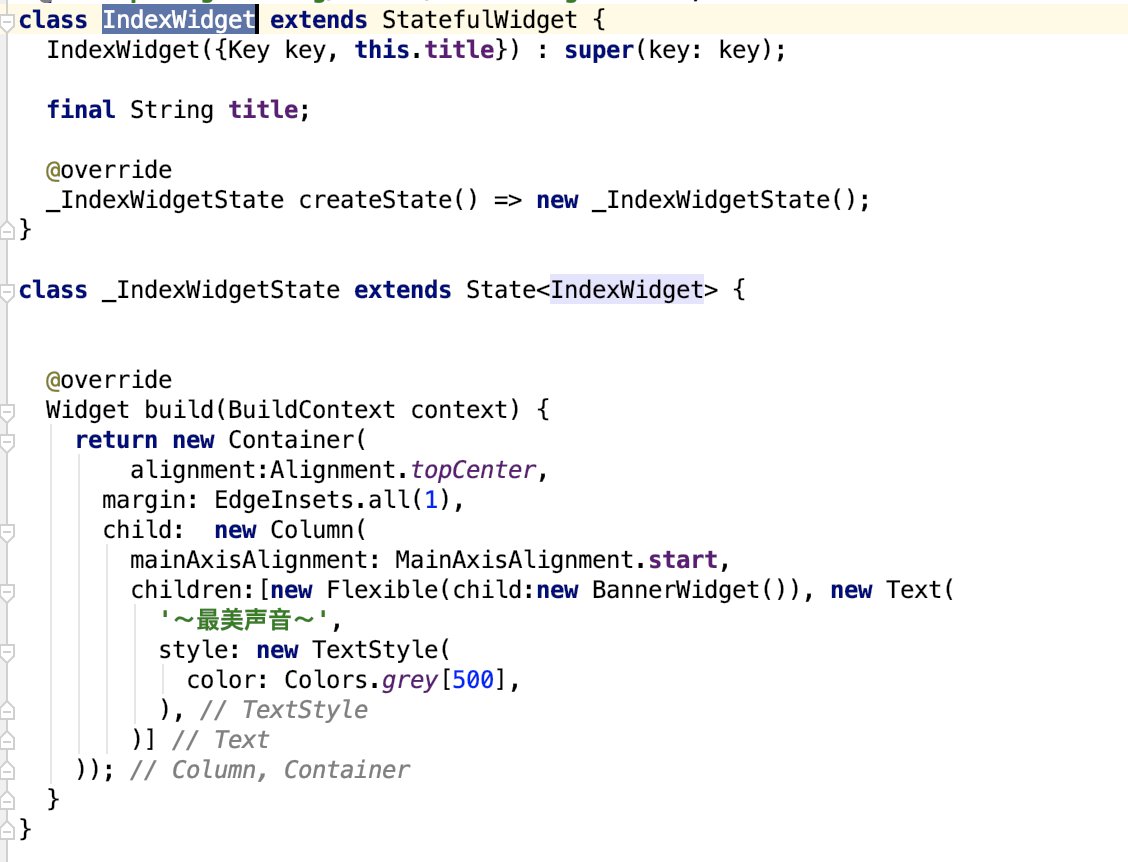
IndexWidget:首页,完成主页布局,引用BannerWidget以及其他布局控件 组合成首页~
BannerWidget 实现banner 滑动,图片引用,点击跳转等操作和动画。
封装了flutter_swiper.
在逐步开发的过程中主页-banner-底部导航 组件就逐步组件化。
效果:
知识点:
banner实现:flutter_swiper
https://github.com/best-flutter/flutter_swiper/blob/master/README-ZH.md
容器布局:
Container :
maigin|padding|child|color|width|height|decoration(边框等装饰器)|BoxConstraints(限制容器大小)
尺寸限制类容器
SizeBox:
width height child
字体样式:
TextStyle:color|fontSize|fontFamily
颜色:
color:
color:const Color(0xFFcccccc) 颜色代码
color:Colors.red (系统颜色)|Colors.red[500] 红色中的一种
color:CustomerColors.Black_ccc(通过自定义color)
class CustomerColors {
static const Color Black_ccc = Color(0xff4caf50);
static const Color colorPrimaryDark = Color(0xff388E3C);
}
问题1:Horizontal viewport was given unbounded heigh
解决:Flexible是flutter中的一个弹性布局,相当于android中的LinearLayout。嵌套所在的widget
问题2 横向listview 超出屏幕宽度时候 也需要Flexible包起来 且Flexible在最外层
https://www.cnblogs.com/ajanuw/category/1407399.html flutter知识拓展

