上一节 flutter 插件开发已经从flutter视角 介绍了flutter作为整个工程的前端展示 native plugin可以实现平台特定的功能或者组件开发。也是google 推出flutter 支持android&ios、web的全新开发模式。但是这个对于新型app可能吸引力极大。但是
1 很多公司的工程已经native 组件化,积累了很多native组件可以复用。使用flutter后全部插件化或者重新实现对于现有过度来说太浪费资源
2 很多技术的尝试在大型团队和项目中 都是遵循徐徐渐进 以单个模块的方式逐渐学习和引入。
基于以上的原因混合架构在目前还是重中一种的基础方案。FlutterBoost 作为阿里闲鱼业界最早尝鲜的技术团队 根据其实践经验推出开源了自己的方案FlutterBoost!!!
https://github.com/alibaba/flutter_boost
引入flutter_boost
在android或者ios项目的同级目录 建立flutter module 并且在yaml中添加flutter_boost的依赖
flutter_boost:
git:
url: ‘https://github.com/alibaba/flutter_boost.git‘
ref: ‘0.1.54’
(对于只有一个flutter的工程来说直接添加flutter_boost引用)
并且引入
implementation project(':flutter_boost')
flutter端:
1 注册路由。
native和flutter widget可以注册的路由经过flutterboost.open(url)的方式相互访问
FlutterBoost.singleton.registerPageBuilders({
///可以在native层通过 getContainerParams 来传递参数
‘homePage’: (pageName, params, ) => MainWidget()//导航落地的widget,
});
2 发起调用
FlutterBoost.singleton.open(“sample://nativePage”, urlParams: {
“query”: {“aaa”: “bbb”**}
});
native android端
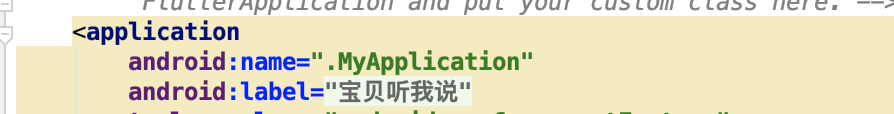
自定义MyApplication 继承FlutterApplication 并注册FlutterBoost
其中PageRouter就是拦截flutter调用过来的协议 并且唤起native activity的地方。
manifest.xml
并且检查
BoostChannel.registerWith(registry.registrarFor(“com.idlefish.flutterboost.BoostChannel”));
插件是否已经注册上,flutter工程中依赖flutter后默认是添加的。
新建一个FlutterFirstPageActivity 和 NativePageActivity 并且添加到manifest.xml中
准备完毕 在flutter中调用
FlutterBoost.singleton.open(“sample://nativePage”, urlParams: {
“query”: {“aaa”: “bbb”}
});吧
回调:
flutter与native之间的通信都是由channel完成:
BasicMessageChannel 实现 Flutter 与 原生(Android 、iOS)双向通信
MethodChannel 实现 Flutter 与 原生原生(Android 、iOS)双向通信
EventChannel 实现 原生原生(Android 、iOS)向Flutter 发送消息
MethodChannel:
之前语音合成插件以及官方的demo 都是基于MethodChannel的 通过result.sucess(backdata)返回值
EventChannel
则是基于stram的双向通信 比如flutter要显示系统电量的变化。则通过向EventChannel注册StreamHandler 可以向flutter推送电量的变化。
BasicMessageChannel
基于flutter与native view和activity之间的通信 BasicMessageChannel则很合适
举个例子:
flutter boost 通过url打开了一个native activity 然后当关闭时候或者其他情况可以返回数据给flutter
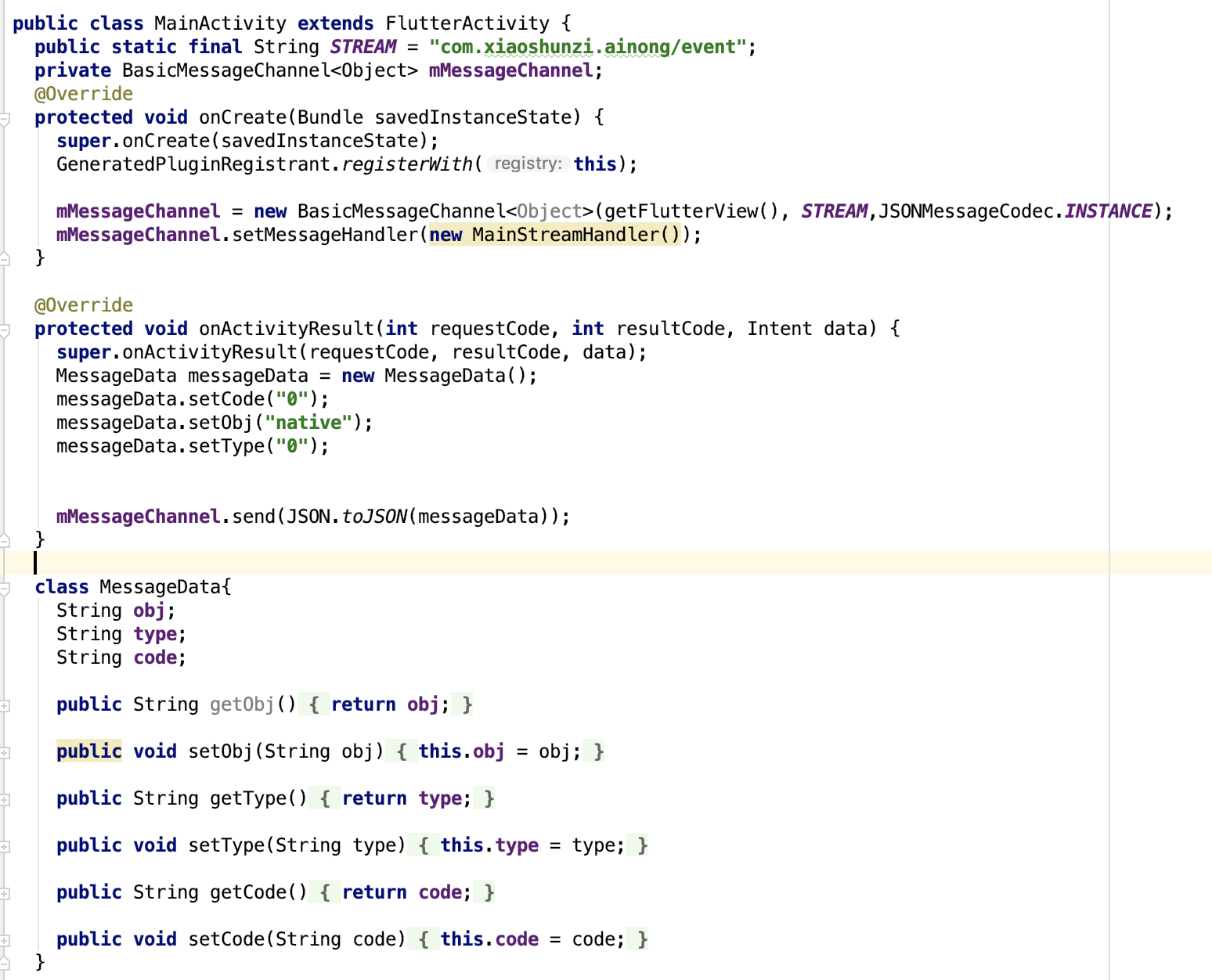
native侧:
关闭新打开activity后可以通过messageChannel send数据
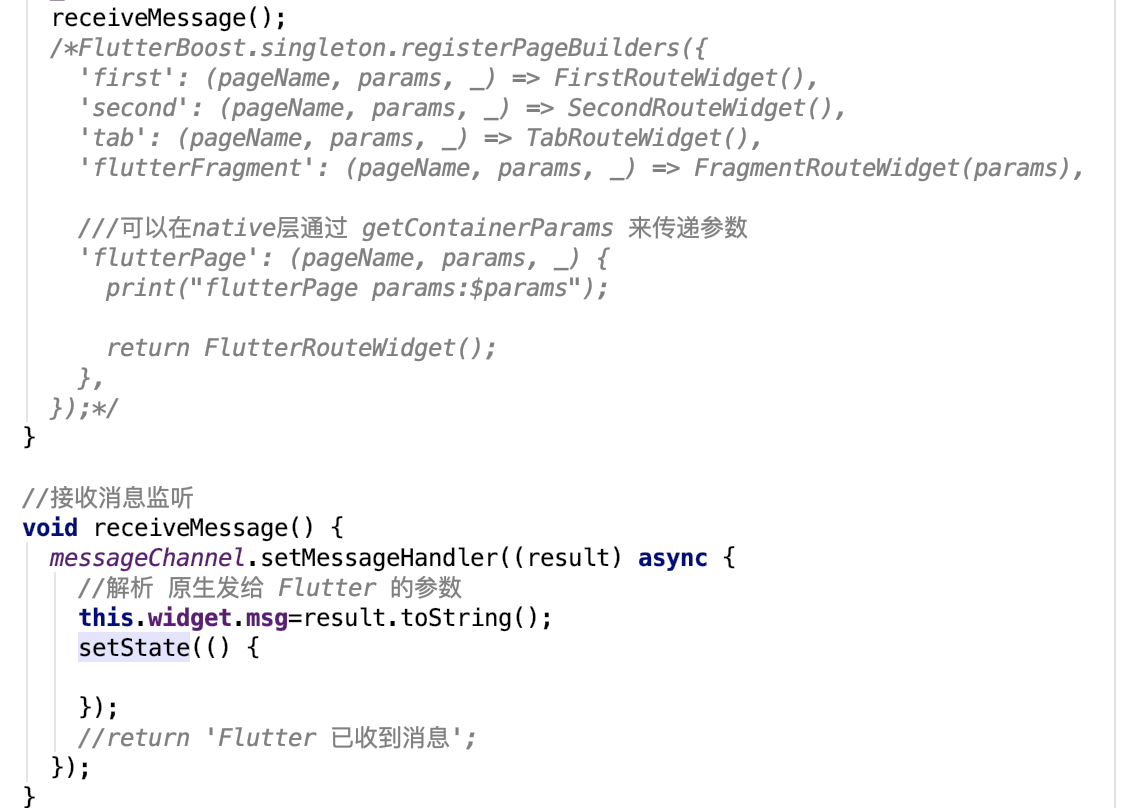
flutter侧:
1 
2

就完成了android端的回调
native ios端
配置flutter_boost
1 xcode 打开 AppDelegate.h 使用FLBFlutterAppDelegate
2 AppDelegate.m 的application中添加
PlatformRouterImp *router = [PlatformRouterImp new];//路由拦截跳转实现
[FlutterBoostPlugin.sharedInstance startFlutterWithPlatform:router<br /> onStart:^(FlutterEngine *engine) {<br /> }];//注册
3 FlutterViewController controller = (FlutterViewController)self.window.rootViewController;
self.navigationController = [[UINavigationController alloc] initWithRootViewController:controller];
router.navigationController = self.navigationController;
设置navigationController (官网demo直接使用了tabViewController 而我这边是flutter构建的项目 tabbar也是有flutter实现 没有TabbarViewController,要不路由拦截无法获取navigationController实现跳转)
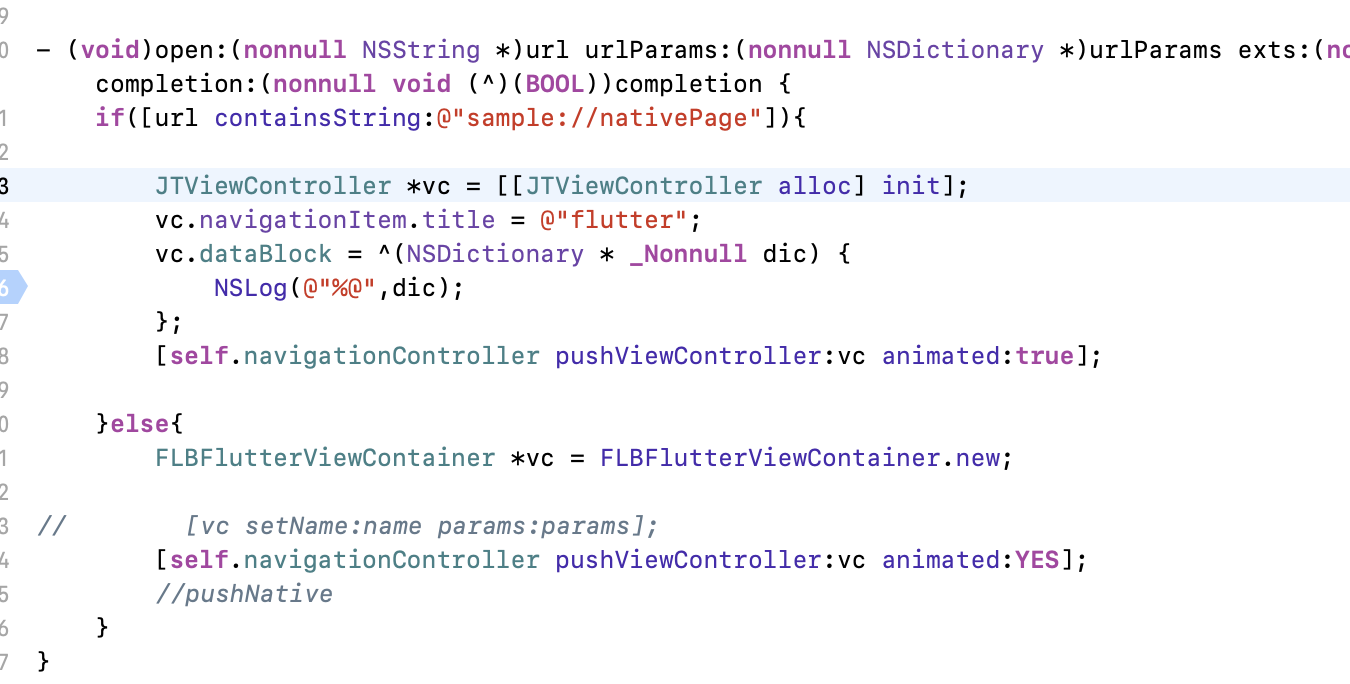
4

实现跳转到native view controller 。
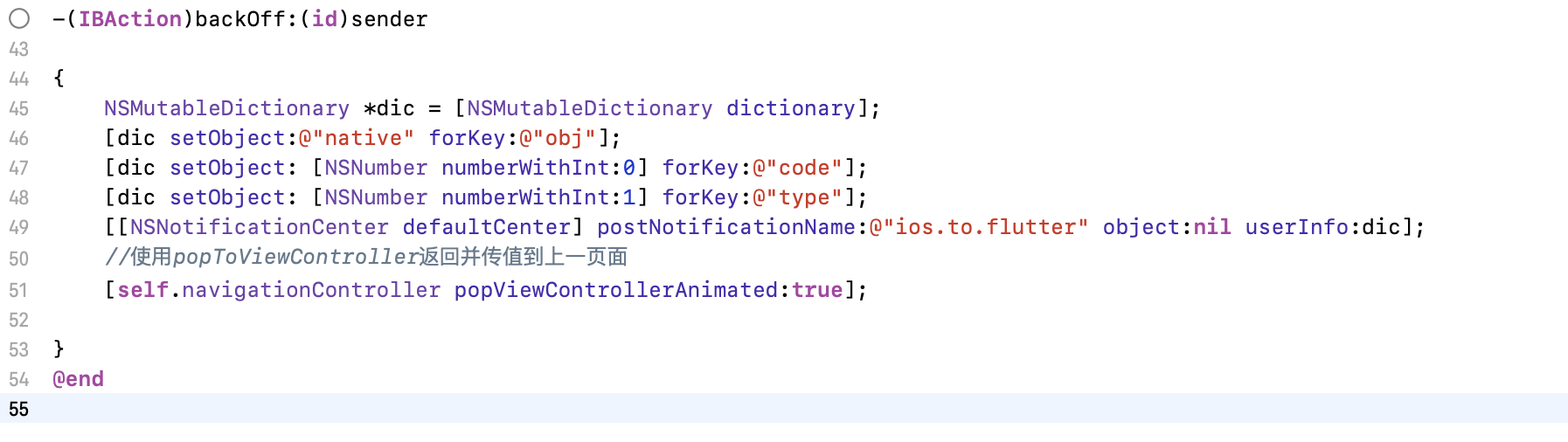
点击关闭当前页面 回传消息
5 AppDelegate.m
1注册监听
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationFuncion:) name:@”ios.to.flutter” object:nil];
2 接收消息
6 最终通过MessageChannel回传消息给flutter
效果
android
ios:
* 后续考虑基于arouter 实现flutter 与 原生页面的一些的基础支持
默认用xcode工程打开flutter 的ios module 会找不到flutter-boost 的相关的头文件
1 进入flutter ios 目录下 pod update 或者pod install 根据错误配置swift版本
2 uuid生成库
https://www.cnblogs.com/shaoting/p/10235652.html
3 ios 跳转原生需要用
UINavigationController 通过FlutterViewController初始化 然后才能获取到navigationController去调转
ios其他踩坑
混编 https://www.jianshu.com/p/bf3002de6a5e