上文说到因为审核的问题,PWA 的计划会提前。所以想要先入门一下 PWA ,于是就先拿这个博客练手了。
因为 PWA 需要全站 HTTPS 的支持,而正好本网站是 Hexo + Github Pages,自然就有了 HTTPS,所以有关 HTTPS 的在这儿就不赘述。
1. 安装依赖
这边使用到的是百度出的 hexo-pwa:
npm i hexo-pwa --save
2.创建配置
在 hexo 的配置文件 _config.yml 中新增如下配置信息,以本站为例
pwa:manifest:path: /manifest.jsonbody:name: Log By DecayQshort_name: DecayQtheme_color: whitebackground_color: whitedisplay: standaloneorientation: portraitscope: /start_url: /icons:- src: /logo.pngtype: image/pngsizes: 144x144serviceWorker:path: /sw.jspreload:urls:- /posts: 5opts:networkTimeoutSeconds: 20routes:- pattern: !!js/regexp /hm.baidu.com/strategy: networkOnly- pattern: !!js/regexp /www.google-analytics.com/strategy: networkOnly- pattern: !!js/regexp /pagead2.googlesyndication.com/strategy: networkOnly- pattern: !!js/regexp /cdn.jsdelivr.net/strategy: cacheFirst- pattern: !!js/regexp /.*\.(js|css|jpg|jpeg|png|gif)$/strategy: cacheFirst- pattern: !!js/regexp /\//strategy: networkFirstpriority: 5
相关配置可以查阅hexo-pwa的文档。
3.部署
hexo clean && hexo g && hexo d
这样就大功告成了。
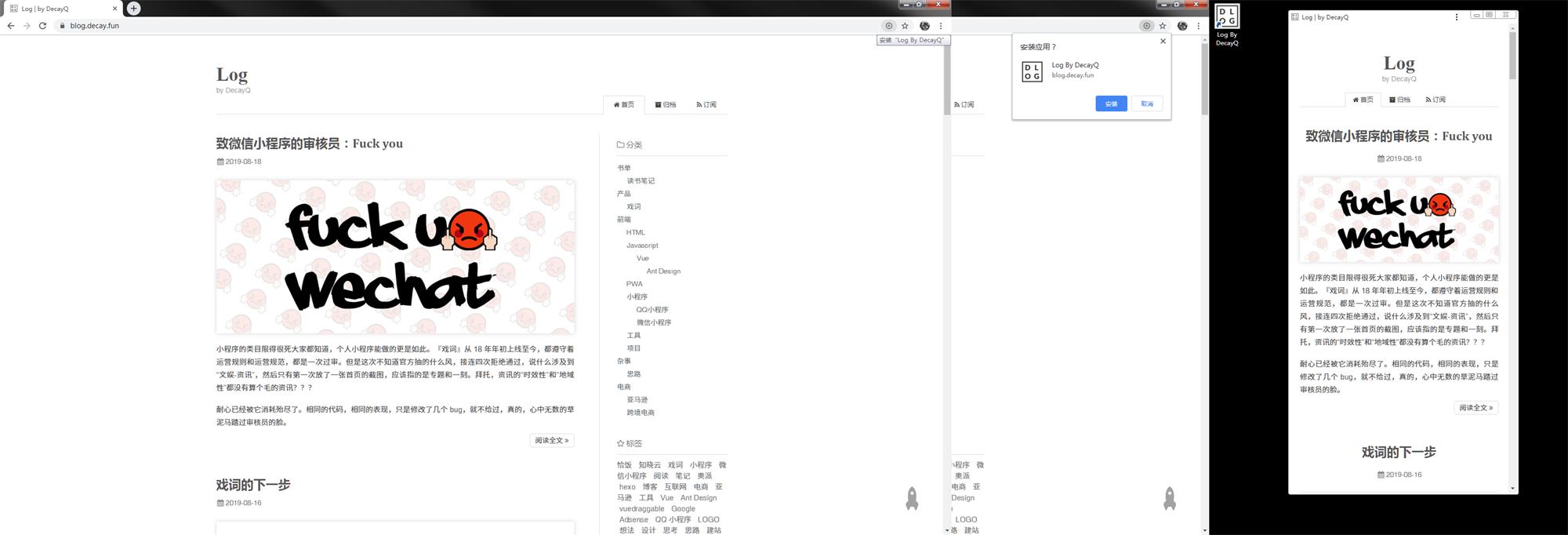
看下成果
在手机上
在电脑上
现在可以在浏览器(Chrome/Firefox)中打开本网址,点击右上方的菜单,就可以将本网站添加到桌面上了。
以上。