Flex是什么
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
// flex为块级元素 inline-flex为行内元素div {display: flex | inline-flex}
注意,设为 Flex 布局以后,子元素的 float 、 clear 和 vertical-align 属性将失效。
基本概念
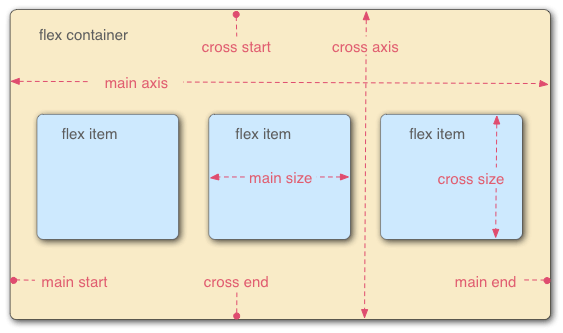
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

- main axis:主轴
- cross axis:交叉轴
- main start:主轴起点
- main end:主轴终点
- cross start:交叉轴起点
- cross end:交叉轴终点
- main size:项目宽度
- cross size:项目高度
容器属性
- flex-direction:定义主轴方向,有四个可选值:
- row:水平方向,从左到右(默认值)
- row-reverse:水平方向,从右到左
- column:垂直方向,从上到下
- column:垂直方向,从下到上
- flex-wrap:定义项目在主轴方向上的排列情况,有三个可选值:
- nowrap:不换行,哪怕排列不下(默认值)
- wrap:换行,从上到下,第一行在最上面
- wrap-reverse:换行,从下到上,第一行在最下面
- jusitify-content:定义项目在主轴上的对齐方式,有五个可选值:
- flex-start:对齐主轴起点(默认值)
- flex-end:对齐主轴终点
- center:居中对齐
- space-around:两端对齐,项目之间的间隔都相等
- space-between:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
- align-items:定义项目在交叉轴上的对齐方式
- centet:居中对齐
- flex-start:对齐交叉轴的起点
- flex-end:对齐交叉轴的终点
- baseline:项目的第一行文字基线对齐
- stretch:如果项目未设置高度或设为auto,将占满整个容器的高度(默认值)
- align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。可选值和align-items相同
flex-flow:flex-direction和flex-wrap的简写
项目属性
orden:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 - flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。 - flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
auto,即项目的本来大小。 - align-self:定义单个项目有与其他项目不一样的对齐方式,可选值有:
- auto:继承容器的
align-items属性 align-items的所有属性
- auto:继承容器的
- flex:
flex-grow、flex-shrink、flex-basis的简写,后面两个可省略

