基础定义
当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。
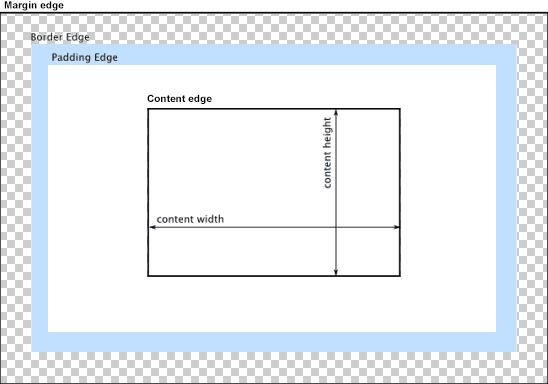
每个盒子由四个部分(或称区域)组成,其效用由它们各自的边界(Edge)所定义。如图,与盒子的四个组成区域相对应,每个盒子有四个边界:内容边界 Content edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。
可选值
CSS有一个 box-sizing 可以改变盒子模型的表现方式,有两个值:
- border-box:设置的
width等于内容(content)、padding、border宽度的总和 - content-box:默认值,设置的
width只包括内容(content)的宽度,不包括padding、border

