前言
本文是vue2.x源码分析的第七篇,主要看v-if的处理过程!
实例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Vue</title><script src="./vue.js" type="text/javascript" charset="utf-8" ></script></head><body><div id="app"><div v-if='show'>v-if</div></div><script>var vm=new Vue({el:'#app',name:'app',data:{show:true},});</script></body></html>
1 总体流程
通过第六篇的分析,可以知道,vue的编译挂载过程大致分为四个部分:
1、将模板template转为ast结构的JS对象
2、用ast得到的JS对象拼装render和staticRenderFns函数
3、render和staticRenderFns函数被调用后生成虚拟VNODE节点,该节点包含创建DOM节点所需信息
4、vm.patch函数通过虚拟DOM算法利用VNODE节点创建真实DOM节点。
本文将按这个流程分析v-if的处理过程,此时
template=<div id="app"><div v-if='show'>v-if</div></div>
注意template是string类型,经过内部正则匹配等处理后得到的ast如下:
attrs:Array(1)attrsList:Array(1)attrsMap:Objectchildren:Array(2)parent:undefinedplain:falsestatic:falsestaticRoot:falsetag:"div"type:1__proto__:Object
其中attrs、attrsList、attrsMap都是存放根节点属性信息的,这里都是和id=app相关;重点看children,有2个child,分别是1个div节点和1个空白文本节点,这1个空白文本节点是第1个div后面的空白造成的,这里只关注div节点的处理
2 细看v-if
首先看第一个child,每个child也是ast结构,只是会根据div中属性的不同在ast结构上加上不同的标记。例如v-if会被处理成这样
attrsList:Array(0)attrsMap:Objectchildren:Array(1)if:"show"ifConditions:Array(1)ifProcessed:trueparent:Objectplain:truestatic:falsestaticRoot:falsetag:"div"type:1__proto__:Object
含有v-if的div会被额外增加三个属性:if:show,ifConfitions:Array(1),ifProcessed:true然后根据这个ast会生成如下的render函数:
render:"with(this){return _c('div',{attrs:{"id":"app"}},[(show)?_c('div',[_v("v-if")]):_e()])}"
可以看到这句代码:(show)?_c(‘div’,[_v(“v-if”)]):_e(),就是根据show的值决定是否生成该节点。
当render函数被调用后,会生成如下的VNODE节点:
children:Array(1)componentInstance:undefinedcomponentOptions:undefinedcontext:Vue$3data:Objectelm:undefinedfunctionalContext:undefinedisCloned:falseisComment:falseisOnce:falseisRootInsert:trueisStatic:falsekey:undefinedns:undefinedparent:undefinedraw:falsetag:"div"text:undefinedchild:...__proto__:Object
含有v-if的子节点就在children中,也是一个VNODE节点,其实此时v-if的特殊性已经不存在了,和其他普通VNODE节点没有区别,v-if的特殊性在render函数执行时已经处理完了。
接下来就是调用vm._update函数,该函数内部调用vm.patch函数使用原生DOM API来生成真实DOM结构了。
Vue.prototype._update = function (vnode, hydrating) {var vm = this;if (vm._isMounted) {callHook(vm, 'beforeUpdate');}var prevEl = vm.$el;var prevVnode = vm._vnode;var prevActiveInstance = activeInstance;activeInstance = vm;vm._vnode = vnode;// Vue.prototype.__patch__ is injected in entry points// based on the rendering backend used.if (!prevVnode) {// 初次渲染vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */,vm.$options._parentElm,vm.$options._refElm);} else {// 再次渲染,即更新vm.$el = vm.__patch__(prevVnode, vnode);}activeInstance = prevActiveInstance;// update __vue__ referenceif (prevEl) {prevEl.__vue__ = null;}if (vm.$el) {vm.$el.__vue__ = vm;}// if parent is an HOC, update its $el as wellif (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) {vm.$parent.$el = vm.$el;}// updated hook is called by the scheduler to ensure that children are// updated in a parent's updated hook.};
patch函数中主要调用了createElm函数,看下该函数
function createElm (vnode, insertedVnodeQueue, parentElm, refElm, nested) {vnode.isRootInsert = !nested; // for transition enter checkif (createComponent(vnode, insertedVnodeQueue, parentElm, refElm)) {return}var data = vnode.data;var children = vnode.children;var tag = vnode.tag;//以下根据tag分三种情况:正常tag,非正常tag且是注释节点和非正常tag且是文本节点if (isDef(tag)) {{if (data && data.pre) {inPre++;}if (!inPre &&!vnode.ns &&!(config.ignoredElements.length && config.ignoredElements.indexOf(tag) > -1) &&config.isUnknownElement(tag)) {warn('Unknown custom element: <' + tag + '> - did you ' +'register the component correctly? For recursive components, ' +'make sure to provide the "name" option.',vnode.context);}}//1、第一步,生成当前节点vnode.elm = vnode.ns? nodeOps.createElementNS(vnode.ns, tag): nodeOps.createElement(tag, vnode);setScope(vnode);/* istanbul ignore if */{//2、第二步,生成当前节点的子节点,子节点循环调用createElm函数createChildren(vnode, children, insertedVnodeQueue);//3、第三步,完善当前节点,主要是将data中的诸如attr,prop等属性添加到当前节点上if (isDef(data)) {invokeCreateHooks(vnode, insertedVnodeQueue);}//4、第四步,将生成的dom结构插入到父节点insert(parentElm, vnode.elm, refElm);}if ("development" !== 'production' && data && data.pre) {inPre--;}} else if (isTrue(vnode.isComment)) {vnode.elm = nodeOps.createComment(vnode.text);insert(parentElm, vnode.elm, refElm);} else {vnode.elm = nodeOps.createTextNode(vnode.text);insert(parentElm, vnode.elm, refElm);}}
OK,讲了一点渲染的过程,接着看v-if是怎么最终变成DOM的,前面说到render函数调用后返回了一个VNODE,该VNODE是v-if的父节点,根据上面的分析,createElm函数会执行:
1、vnode.elm=nodeOps.createElement(tag, vnode);这里的createElement就是原生的document.createElement函数
2、createChildren(vnode, children, insertedVnodeQueue);该函数内部递归调用createElm,因此v-if所在的第一个VNODE就会重复1,2两步,完成DOM的生成
3、完善v-if的父div,这里主要是给div加上id=app这个属性
4、插入到文档根(父)节点
至此v-if节点渲染完成
3 小结
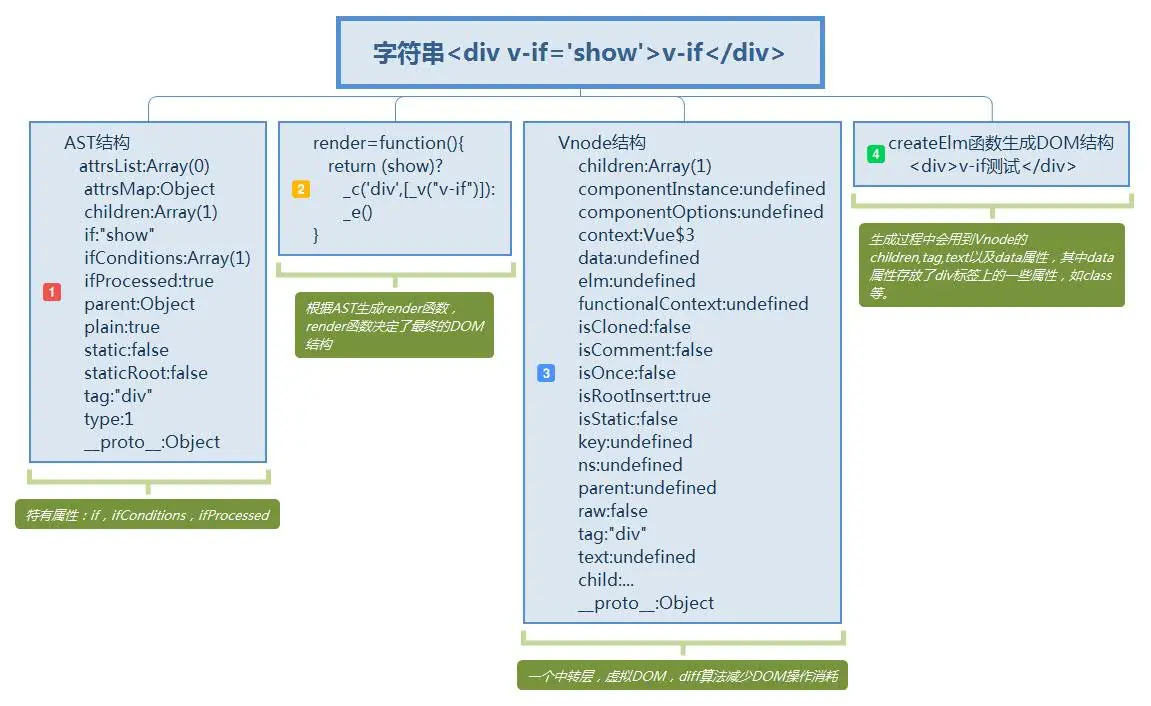
字符串=>DOM 过程:
1、将模板template转为ast结构的JS对象
2、用ast得到的JS对象拼装render和staticRenderFns函数
3、render和staticRenderFns函数被调用后生成虚拟VNODE节点,该节点包含创建DOM节点所需信息
4、vm.patch函数通过虚拟DOM算法利用VNODE节点创建真实DOM节点。