前言
本文是vue-router 2.x源码分析的第一篇,主要看vue-router的整体结构!
实例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="app"><h1>Basic</h1><ul><li><router-link to="/">/</router-link></li><li><router-link to="/foo">/foo</router-link></li><li><router-link to="/bar">/bar</router-link></li><router-link tag="li" to="/bar" :event="['mousedown', 'touchstart']"><a>/bar</a></router-link></ul><router-view class="view"></router-view></div><script src='vue.js'></script><script src='vue-router.js'></script><script>const Home = { template: '<div>home</div>' }const Foo = { template: '<div>foo</div>' }const Bar = { template: '<div>bar</div>' }//创建router实例const router = new VueRouter({routes: [{ path: '/', component: Home },{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }]})//创建vue实例new Vue({router}).$mount('#app')</script></body></html>
1、执行Vue.use(VueRouter)
VueRouter是作为Vue的插件存在的,使用Vue.use(VueRouter)的方式侵入Vue,这个操作在引入vue-router.js时就执行了,Vue.use方法会执行VueRouter的install方法,看下该方法:
function install (Vue) {if (install.installed) { return }install.installed = true;_Vue = Vue;//1、将$router和$route定义为Vue.prototype的存取器属性,以便所有组//件都可以访问到,注意这个get函数,是返回this.$root._router而不是//this._router,这是因为在beforeCreate中将_router放在了vue根实例上Object.defineProperty(Vue.prototype, '$router', {get: function get () { return this.$root._router }});Object.defineProperty(Vue.prototype, '$route', {get: function get () { return this.$root._route }});var isDef = function (v) { return v !== undefined; };var registerInstance = function (vm, callVal) {var i = vm.$options._parentVnode;if (isDef(i) && isDef(i = i.data) && isDef(i = i.registerRouteInstance)) {i(vm, callVal);}};//2、使用mixin构造了一个beforeCreate函数,该函数会在vue实例创建的// 时候被调用Vue.mixin({beforeCreate: function beforeCreate () {if (isDef(this.$options.router)) {this._router = this.$options.router;//执行router的初始化this._router.init(this);//route定义为响应式以便能在其改变时触发vue的更新机制Vue.util.defineReactive(this, '_route', this._router.history.current);}registerInstance(this, this);},destroyed: function destroyed () {registerInstance(this);}});// 3、增加vue的默认组件Vue.component('router-view', View);Vue.component('router-link', Link);var strats = Vue.config.optionMergeStrategies;// use the same hook merging strategy for route hooksstrats.beforeRouteEnter = strats.beforeRouteLeave = strats.created;}
以上三件事执行完,就开始new VueRouter了
2、创建VueRouter实例(new VueRouter(options))
function VueRouter (options) {if ( options === void 0 ) options = {};this.app = null;this.apps = [];this.options = options;this.beforeHooks = [];this.resolveHooks = [];this.afterHooks = [];//1、根据传入的options.routes创建matcher对象this.matcher = createMatcher(options.routes || [], this);//2、根据传入的options.mode创建不同的history对象var mode = options.mode || 'hash';this.fallback = mode === 'history' && !supportsPushState;if (this.fallback) {mode = 'hash';}if (!inBrowser) {mode = 'abstract';}this.mode = mode;switch (mode) {case 'history':this.history = new HTML5History(this, options.base);breakcase 'hash':this.history = new HashHistory(this, options.base, this.fallback);breakcase 'abstract':this.history = new AbstractHistory(this, options.base);breakdefault:{assert(false, ("invalid mode: " + mode));}}};
- 先看第一件事,由routes创建matcher
//routes长这样:routes: [{ path: '/', component: Home },{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }]//经过createMatcher处理的matcher长这样:matcher:{addRoutes:function addRoutes(routes)match:function match( raw, currentRoute, redirectedFrom )__proto__:Object}
- 再看第二件事,由mode创建history
//mode默认值为'hash',故会创建HashHistory实例history:{base:""current:ObjecterrorCbs:Array(0)pending:nullready:falsereadyCbs:Array(0)readyErrorCbs:Array(0)router:VueRouter__proto__:History}
最后创建的router实例长这样:
router:{afterHooks:Array(0)app:nullapps:Array(0)beforeHooks:Array(0)fallback:falsehistory:HashHistorymatcher:Objectmode:"hash"options:ObjectresolveHooks:Array(0)currentRoute:(...)__proto__:Object}
创建的具体细节以后会分析。这两件事情做完就开始new Vue(options)了。
3、创建Vue实例(new Vue(options))
创建Vue实例的过程中会调用beforeCreate函数,故在第一节中定义的beforeCreate会得到执行:
function beforeCreate () {if (isDef(this.$options.router)) {//1、正式将第二节创建的router实例挂在this._router上,这个this//是根实例,相当于子组件中的this.$root,因此在子组件中能通过t//his.$router访问到this._router = this.$options.router;//2、执行router的初始化this._router.init(this);//3、将_route定义为响应式以便能在其改变时触发vue的更新机制Vue.util.defineReactive(this, '_route', this._router.history.current);}//4、注册组件实例registerInstance(this, this);},
这里主要看下第二步router的初始化:
function init (app /* Vue component instance */) {//注意this是VueRouter实例,app是Vue实例var this$1 = this;//将当前Vue实例app存入VueRouter实例this.apps数组中,因为一//个应用可能不止一个Vue实例,故用数组保存。this.apps.push(app);// main app already initialized.if (this.app) {return}//将当前Vue实例app存在VueRouter实例this.app下this.app = app;var history = this.history;//当点击一个路径时,页面会绘制该路径对应的组件,history//.transitionTo方法就是干这个事的,后续再分析if (history instanceof HTML5History) {history.transitionTo(history.getCurrentLocation());} else if (history instanceof HashHistory) {var setupHashListener = function () {history.setupListeners();};history.transitionTo(history.getCurrentLocation(),setupHashListener,setupHashListener);}//监听route,一旦route发生改变就赋值给app._route从而触发页面//更新,达到特定route绘制特定组件的目的history.listen(function (route) {this$1.apps.forEach(function (app) {app._route = route;});});};
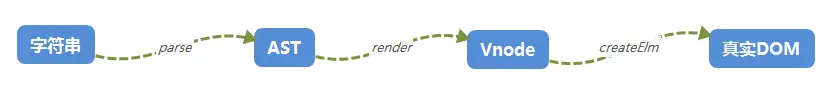
beforeCreate函数执行完后,继续Vue实例化的过程,这里就回到了Vue渲染页面的过程,如下图:

4、小结
以上分析可以看出引入vue-router时代码的执行流程:
- 执行install方法。主要做了3件事:a、将
route定义为Vue.prototype的存取器属性;b、使用Vue.mixin方法创建了beforeCreate函数;c、扩充了Vue的默认组件,即增加了router-link和router-view两个组件。
- 创建VueRouter实例。主要做了2件事:a、根据routes创建matcher;b、根据mode创建history。
- 创建Vue实例。主要做了1件事:调用beforeCreate函数,继而执行router.init方法去完善router对象。

