本文属于《实战React业务组件库》系列文章的第一篇:概述。在本篇中我们解释了什么是业务组件和业务组件库,并解释了为什么我们应该自造组件库。
前言
对于一个成熟的前端开发团队而言,都会遇到一个问题:如何提高团队的开发效率?
通常一个复杂的系统会遇到大量的场景和页面,而其中会有很多重复的页面和代码出现,如何抽象和复用这些相似的代码和模块是摆在每个团队面前都需要解决的问题。一个系统尚且会遇到诸多代码复用上的问题,更何况一条业务线,整个公司层面如果能够复用代码的话,那么带来的效率提升将是巨大的。
从前端角度来说,随着 React,Vue,Angular 等前端框架的出现,组件化的思想已经深入人心,我们经常会在系统中抽象出各种粒度的组件供系统使用,当这些系统中的组件想要在其他系统中使用的时候要怎么办呢? 不断的Ctrl+ C 和 Ctrl + V?还是抽象成标准的UI 组件?显然后者更加高效。

已有组件库 or 自造组件库?
我们从 React 的角度出发,从业界来看已经出现了多个优秀并成熟的开源组件库,如
这些明星组件库往往由大公司专门的团队进行维护,时刻保持更新,有问题能够得到迅速的响应和解决。那么现在就面临一个选择:一是选择 React 生态中已有的组件库,例如 antDesign、Material-UI 等比较成熟的组件库;二是团队再开发一套属于自己的组件库。
对于不同的公司和团队而言这个答案不尽相同,大的公司更倾向于自造一套符合公司设计风格的组件库,而小的团队苦于研发资源不足通常会选择已有的成熟库,如Ant Design就是一个较好的选择。
选择一个优秀的基础组件库通常只是第一步,因为他提供的组件为了最大限度地供多方使用,通常会设计地非常基础和灵活,对于一个通用组件库而言这是非常重要的,但对于具体的业务而言,也就意味着不够定制化,通用组件库提供的效率提升还不够高,就好比说金器店提供给你了你木板和钉子,你想要做成什么样子的椅子呢?
椅子,各种椅子

下面我们先来聊聊组件的多个维度。
组件的多个维度
关于组件化,从UI层面上看是一种设计和开发页面方式的改变,其背后是一个原子化设计的理念在指导。该设计理念的简化版如下:
原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子设计的五个阶段分别是:
Atoms原子。 为网页构成的基本元素。例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等。
Molecules分子。 由原子构成的简单UI组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子。
Organisms组织。 由原子及分子组成的相对复杂的UI构成物
Templates模版。 将以上元素进行排版,显示设计的底层内容结构。
Pages页面。 将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例

这种原子化设计思想有诸多优点,如Consistency一致性,Efficiency效率,Collaboration跨部门的共通语言等,而Ant Design的这种原子化思想的实现是建立在React的组件化基础上实现的。
更多原子化设计可以参考Atomic Design原子设计理念:构建科学规范的设计系统,原作者的书可以在线免费阅读Atomic Design | Brad Frost
通用组件 vs 业务组件
从原子化设计的理念来看,著名的Ant Design 库实际上为你提供的是“分子”和“组织“层面的设计组件,其更高级的模板和页面则由身为使用者的你根据自己的想法创意进行组织编排。实际上 Ant Design 也意识到了其在模板和页面部分的短板,而提供了 Ant Design Pro 业务组件库以及开箱即用的中台解决方案。

但这仍然不能够满足最广大的业务定制需求,对于具体的业务而言,定制化会带来更高的效率,这里就涉及到了通用组件和业务组件的区别,那么什么是业务组件,什么是通用组件呢?
通用组件
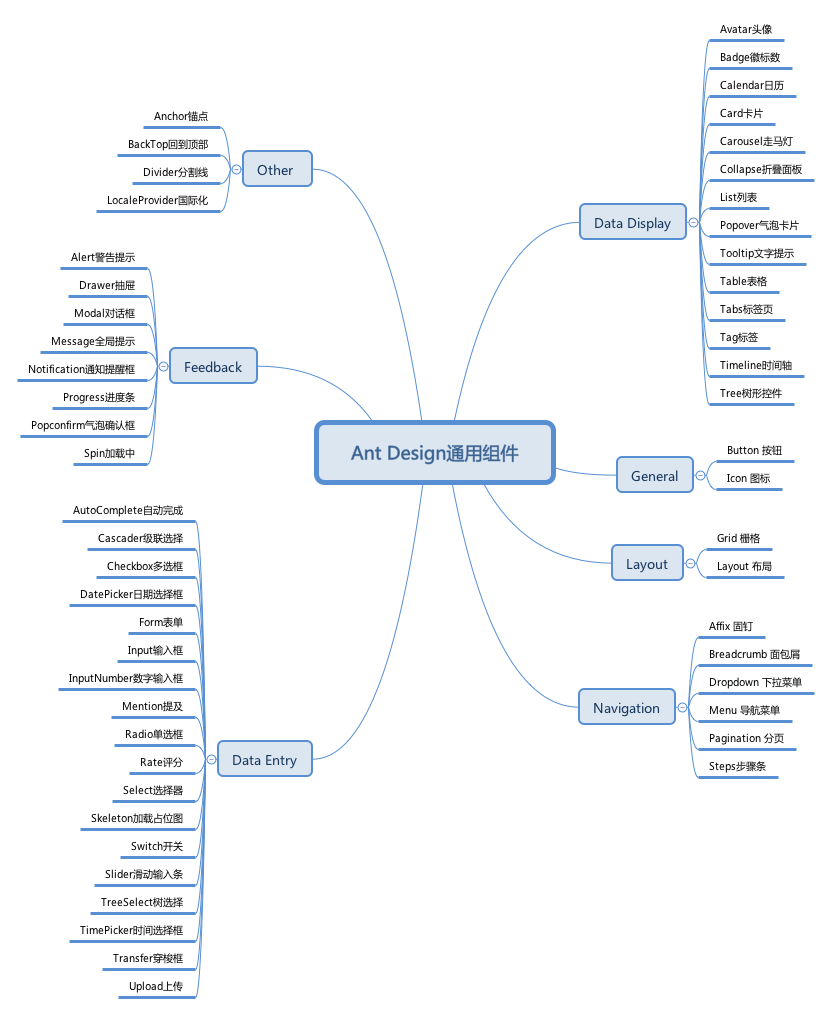
通用组件,顾名思义,要求组件足够灵活通用,通常不具有业务属性,是放在任何业务系统中都可以使用的组件。那么什么样子的组件算是通用组件呢?把Ant Design 设计的组件列表拿过来就可以知道了(好多):

这就像玩乐高玩具的时候给了你很多各种不一样的基础模块,会搭建成什么样的模型完全由你决定,具有很高的自由度,同样使用通用组件可以满足各种各样的页面需求,灵活性很足。为了满足灵活性和通用性,通用组件通常在粒度上较小,可以方便组合,不具备任何特定业务属性。
业务组件
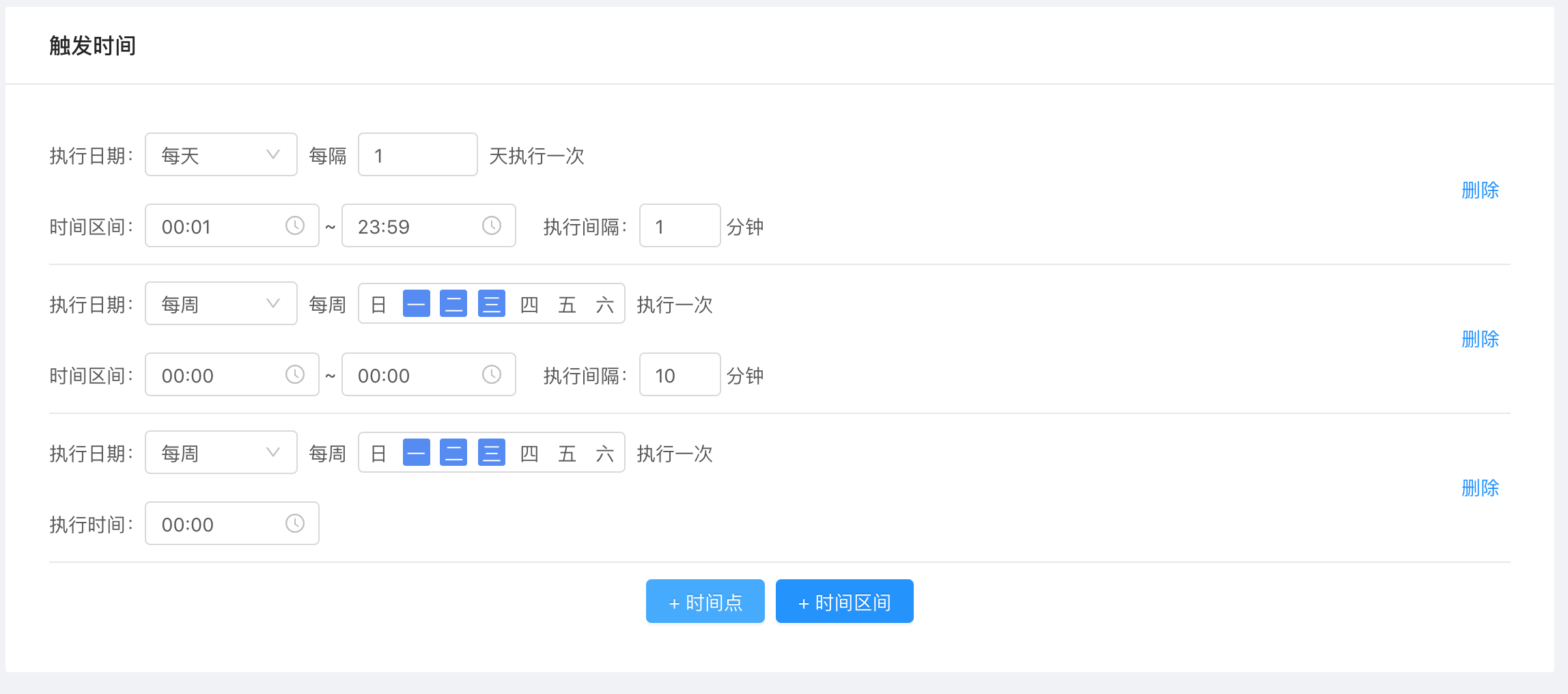
通用组件是在任何前端系统中都会使用到的东西,那么业务组件呢?根据具体的业务需求而抽象出来的组件通常在形式上各具特色,而具体使用上通常带有业务属性,如下面的频率组件就是一个典型的业务组件,封装了每天,每周,每月的的逻辑在里面,像这样的组件如果在每个相关系统中都实现一遍也是够呛的,而且不能保证每次实现的时候的质量和效果一致。这样的组件就很适合集中起来作为一个垂直行业或特定业务线的业务组件或者一个通用业务组件,没错,业务组件只要有足够多的系统能用,也能成为一个通用业务组件。

像上面的频率组件如果还需要精确到时间点或时间间隔,可以封装成更复杂的定时器组件,如果这样的定时器组件需要多条,更可以封装成触发时间选择器列表组件。业务组件的粒度无所谓大小,只要能够满足项目复用,避免重复开发,哪怕整个页面都是组件都可以。

通用组件库 && 业务组件库
如上文所展示的那样,通用组件的合集就是通用组件库,这个通常选定一份基础的即可。而业务组件的合集就是业务组件库,设计师们喜欢用“行业柱”的概念称呼它,而这样的业务组件库有多少垂直行业或者业务线就有多少个。
组件 -> 通用组件 -> 通用组件库|-> 业务组件 -> 业务组件库 -> 行业柱(n) -> 组件平台 -> 物料市场
在业务组件库中,我们可以不必那么灵活,支持业务需要的属性配置即可,我们可以封装业务相关的代码进去,而不用担心影响其他业务线,更高的封装程度和业务属性会让该业务线的开发体验和效率提升一个量级。如果进一步配合合适的业务前端框架集成,开发和维护效率都是杠杠的。当然业务组件和通用组件的界线并没有那么明确,很多业务组件最终可能变成一个通用业务组件。
上面我们所讲的都还局限在单个公司的单个业务线甚至单个系统中,从广的方向去看每个公司或行业都能够适用这样的效率提升方式,如果能够开放和开源出来,形成一个个垂直行业的行业组件库,有统一的规范和标准,形成业务组件的平台的话,就更有价值了。
总结
在上文中,我们说明了什么是业务组件和业务组件库,并解释了为什么我们应该自造组件库,那么在接下来的课程文章中我们将尝试以 Ant Design 通用组件库作为基础,依托storybook 组件开发平台设计和开发自己的业务组件库,并希望在过程中总结沉淀业务组件开发的原则和标准。不说了,坑先挖着,先去搬砖了。
参考文档
React 组件设计模式基础 https://juejin.im/post/5a73d6435188257a6a789d0d
谈谈 Vue 业务组件 https://juejin.im/entry/5a97b8bc518825555b2e1845

