滑动窗口
滑动窗口动图体验的网站地址:
https://www2.tkn.tu-berlin.de/teaching/rn/animations/gbn_sr/
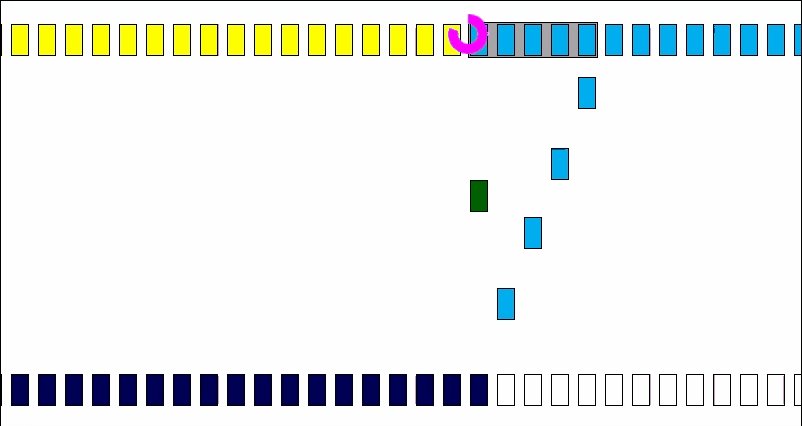
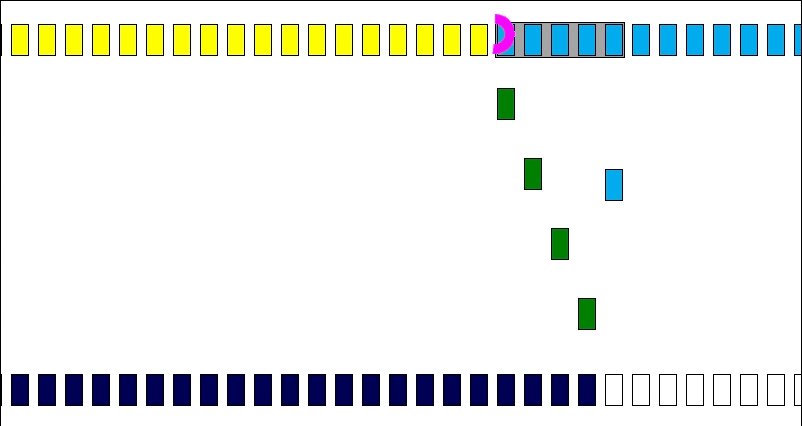
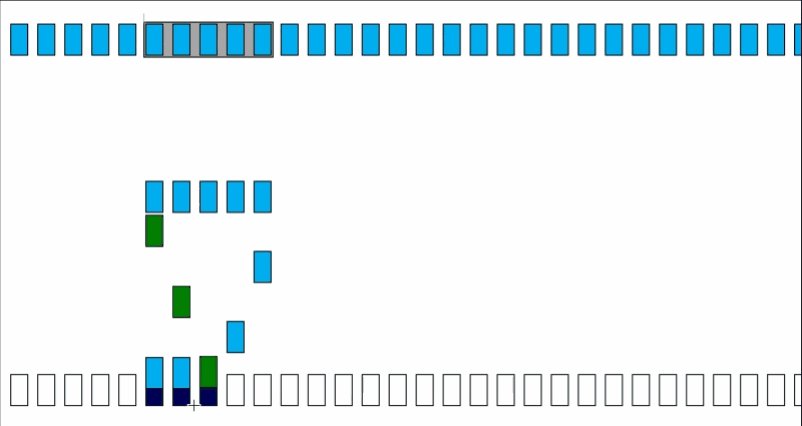
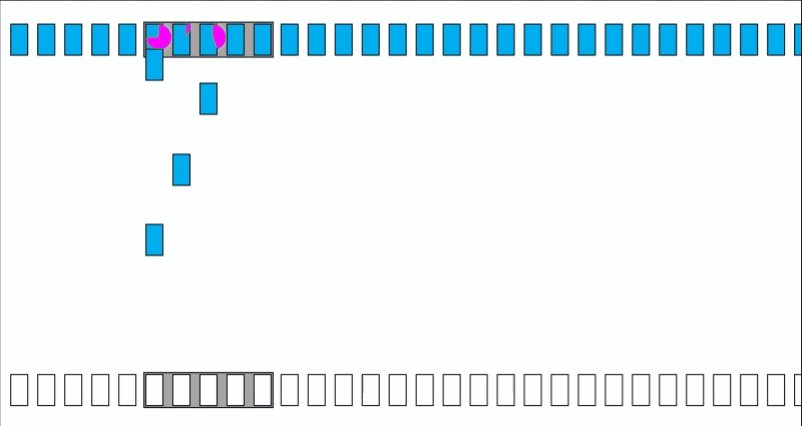
下图是从网站录制的一张动图:
每个长方块代表一个数据,上面的是发送方,下面的是接收方,长方块的不同的颜色代表着不同的意义,而且发送发和接收方滑动窗口的也是不同的。
先来说说,「发送方」的长方块颜色:
- 黄色:代表已发送并且已被确认的数据;
- 蓝色:代表已发送但未被确认或者还未发送的数据;
- 灰色背景:代表滑动窗口的大小,比如这个动图滑动窗口大小是 5。
- 紫色圈圈:代表超时重传时间;
再来说说,「接收方」的长方块颜色:
- 深蓝色:代表数据已经被接收;
- 白色:代表还未接收到的数据;
- 绿色:代表对发送方数据的ack确认包;
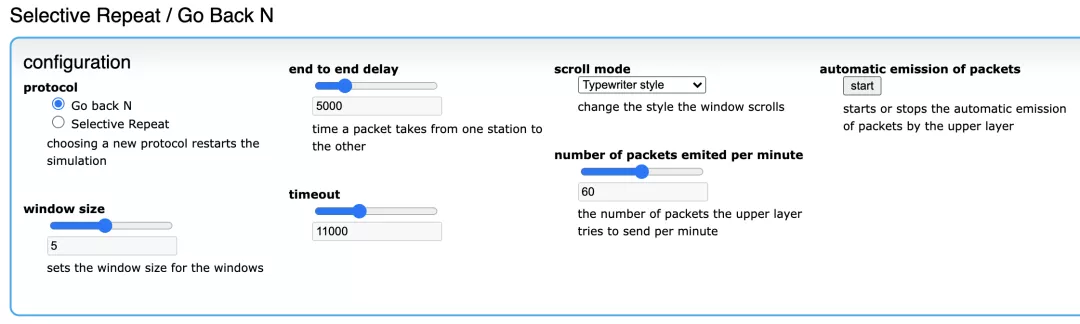
这个网站,可以自行设置一些参数。
比如,可以设置滑动窗口的大小、超时重传时间、发送速率、确认模式(选择性确认模式or普通确认模式)等等。
这里设置几个参数,看看效果。
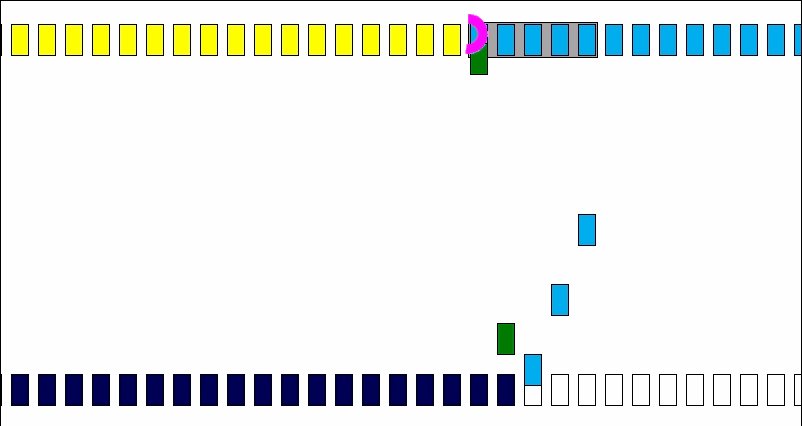
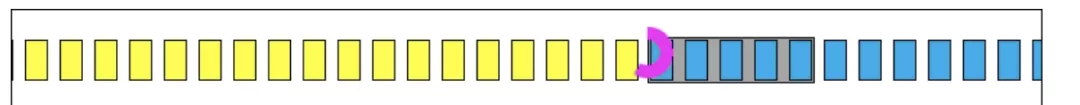
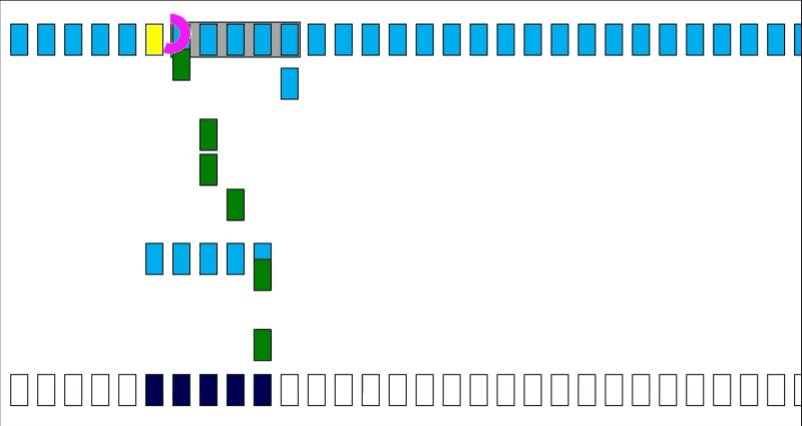
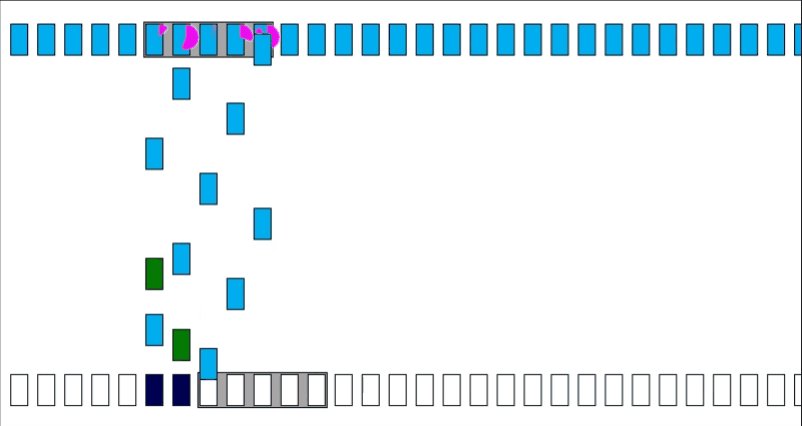
把超时重传时间时间缩短,并且确认模式是普通确认模式,动图效果如下:
可以看到,这种确认模式在发生超时重传的时候,会把发送窗口内已发送的数据都会重传一遍。
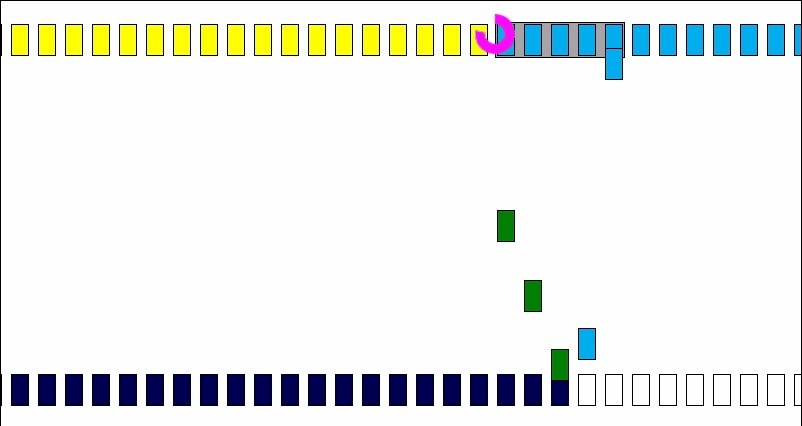
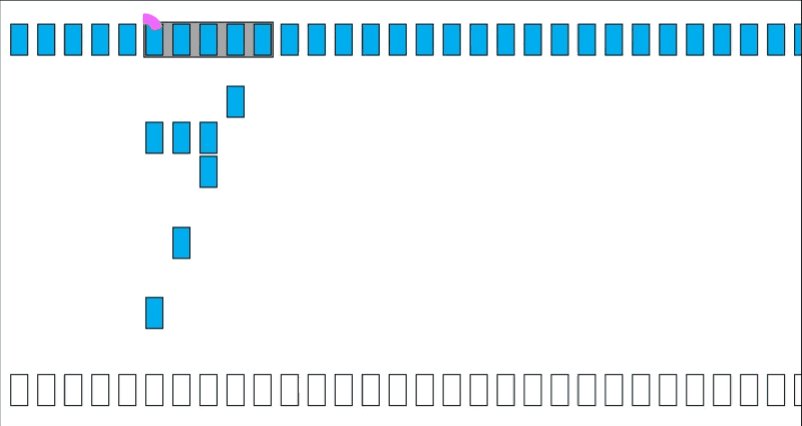
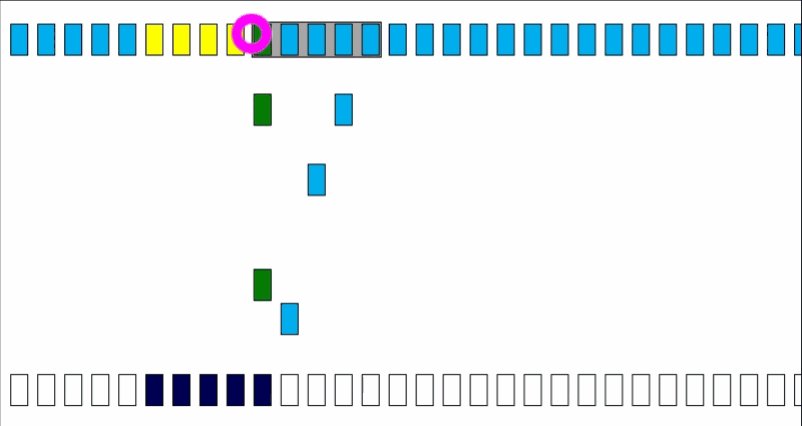
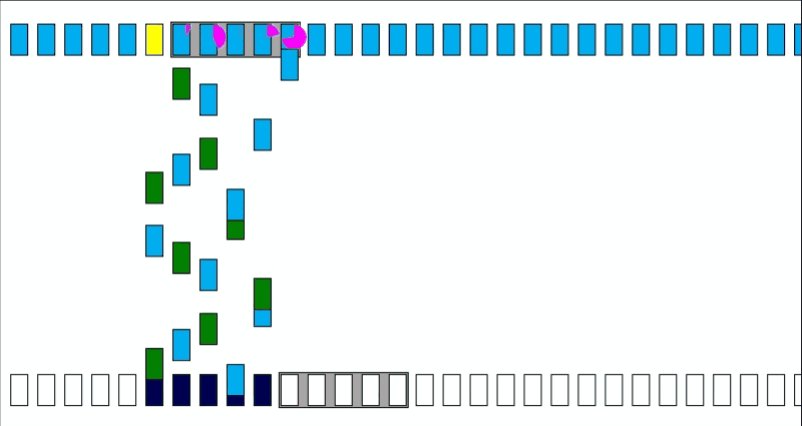
接着,把确认模式改成「选择性确认」。其动图效果如下:
可以看到,改用「选择性确认」的方式,只会重传丢失的那一个数据。
流量控制
流量控制动图体验的网站地址:
https://www2.tkn.tu-berlin.de/teaching/rn/animations/flow/
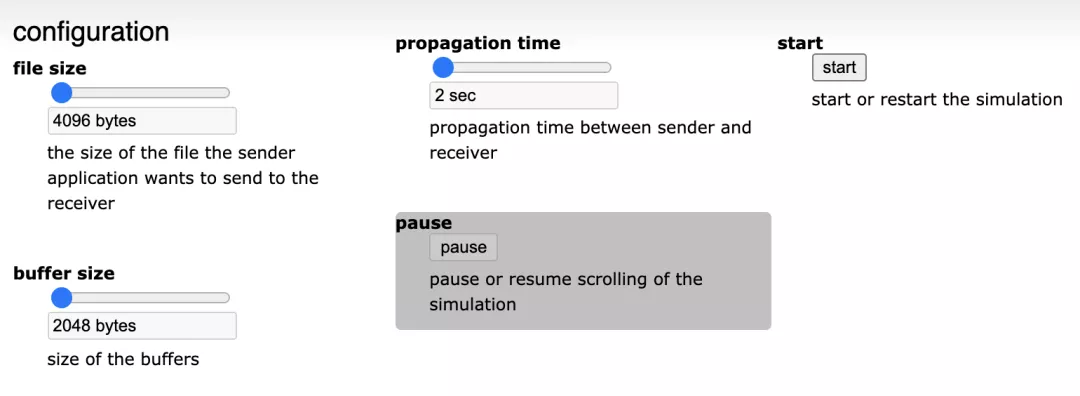
这个网站的可以设置参数就比较少,理解起来也很容易。
这里简单介绍下这些参数:
- file size,发送的文件总大小;
- buffer size,发送方和接收方的内核缓冲区的大小;
- propagation time,发送方和接收方之间的传播时间。
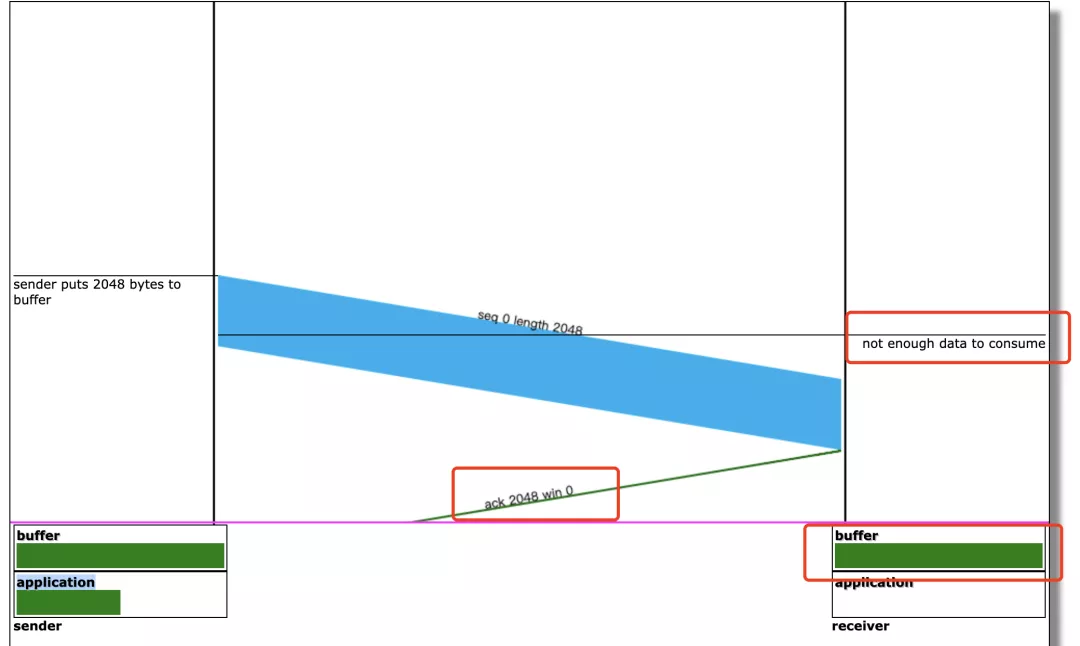
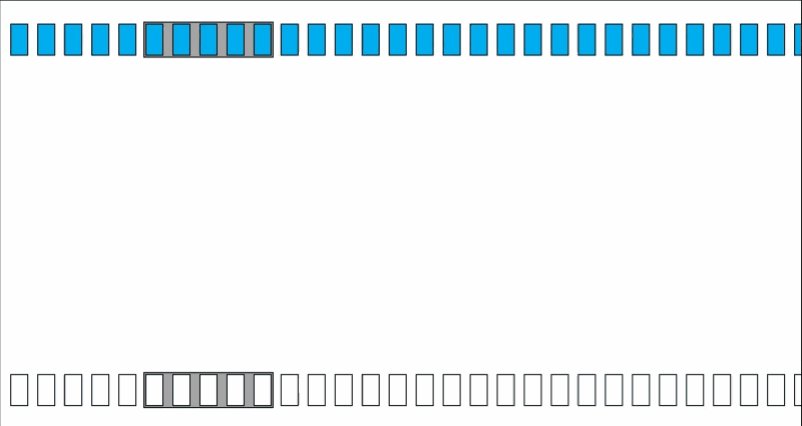
下图是从网站录制的一张动图:
可以看到,发送方和接收方共有两个缓冲区,一个是 buffer,指的是内核缓冲区,另外一个是 application,指的是应用层的缓冲区。
对于发送发来说,当要发送数据的时候,需要从 application 拷贝数据到 buffer,而对于接收方来说,当接收到数据的时候,会先缓存到 buffer,然后再由应用程序从 buffer 读取数据。
当接收方的 application 来不及从 buffer 读取数据,而导致 buffer 堆积满了,这时接收方就会给发送方通报一个接收窗口为0的报文,表示已经不能再接收数据啦,比如下面这个情况。