【京东】- 直观的证件扫描引导(引导设计)


📒【使用场景】
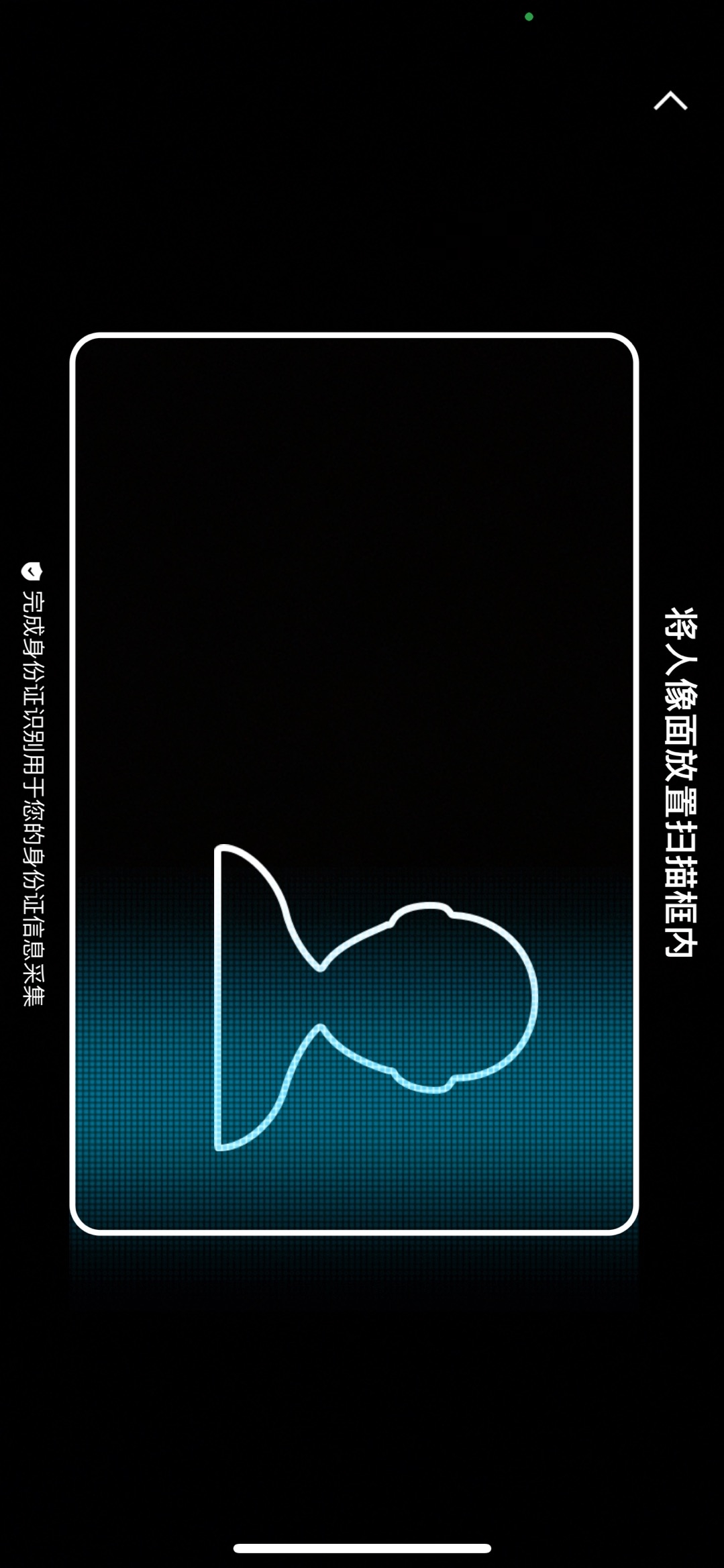
扫描身份证的时候,通过遮罩、描边框和图形,引导用户将身份证正确的一面按要求放对位置。
🤔【解决问题】
通过引导避免了扫描过程中的不当操作,提高扫描正确率,提高用户操作效率。
【淘宝】-满足优惠不要再等啦~

📒【使用场景】
领券购买(强调优惠,刺激下单)
🤔【解决问题】
当用户符合领取优惠券的条件时,底部立即购买按钮,则变成领券购买按钮,兼顾了领券和立即购买两者交互操作,缩短交互路径,节省用户交互成本,让用户无须反复操作,提高业务转化率
【淘宝】-分类查找更方便

📒【使用场景】
观看直播购物
🤔【解决问题】
在双十一活动开始后,直播界面也做了功能上的调整,由于主播带货商品较多,用户查找很麻烦,在界面中加入了分类功能,可以根据分类进行查看,对于用户查找商品信息会更加方便。
【叮咚】-合并菜品


📒【使用场景】
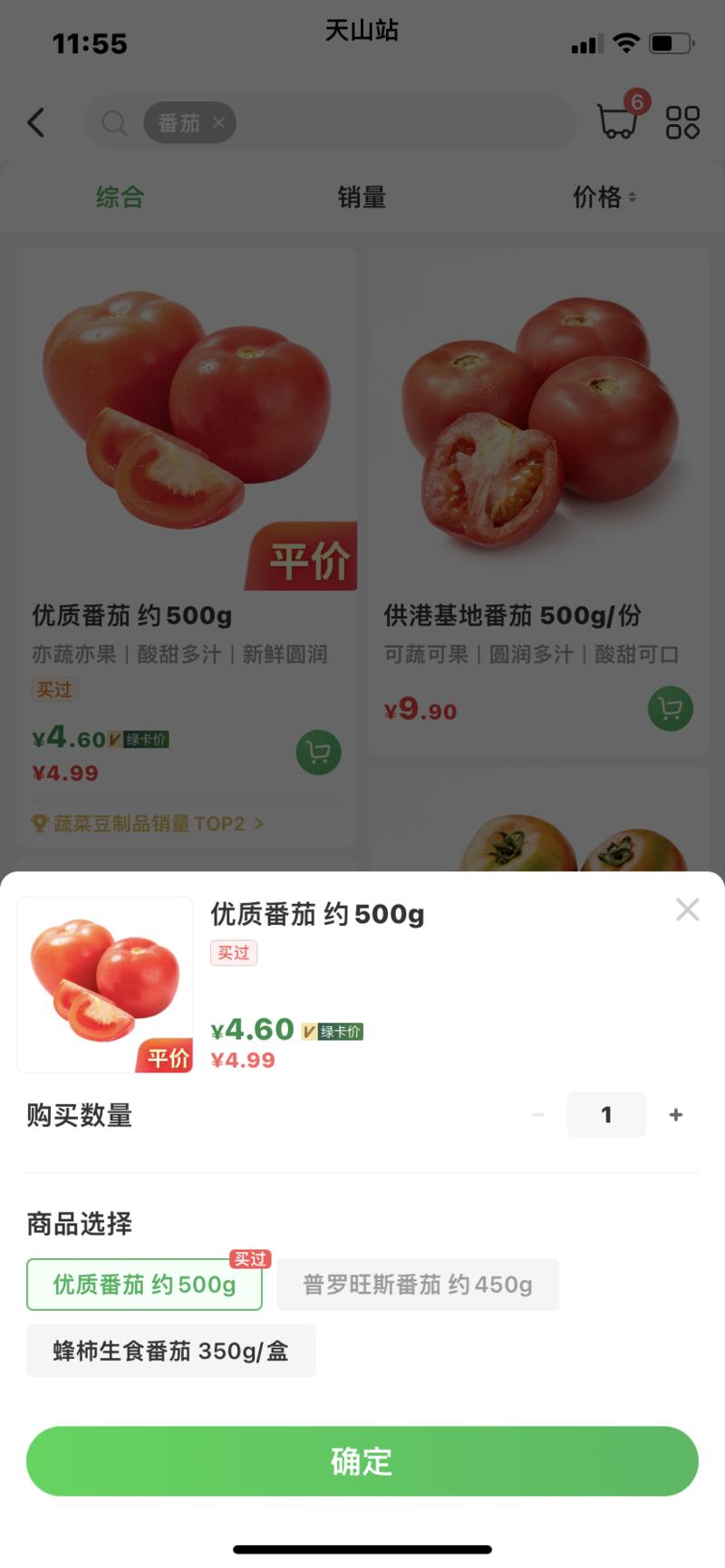
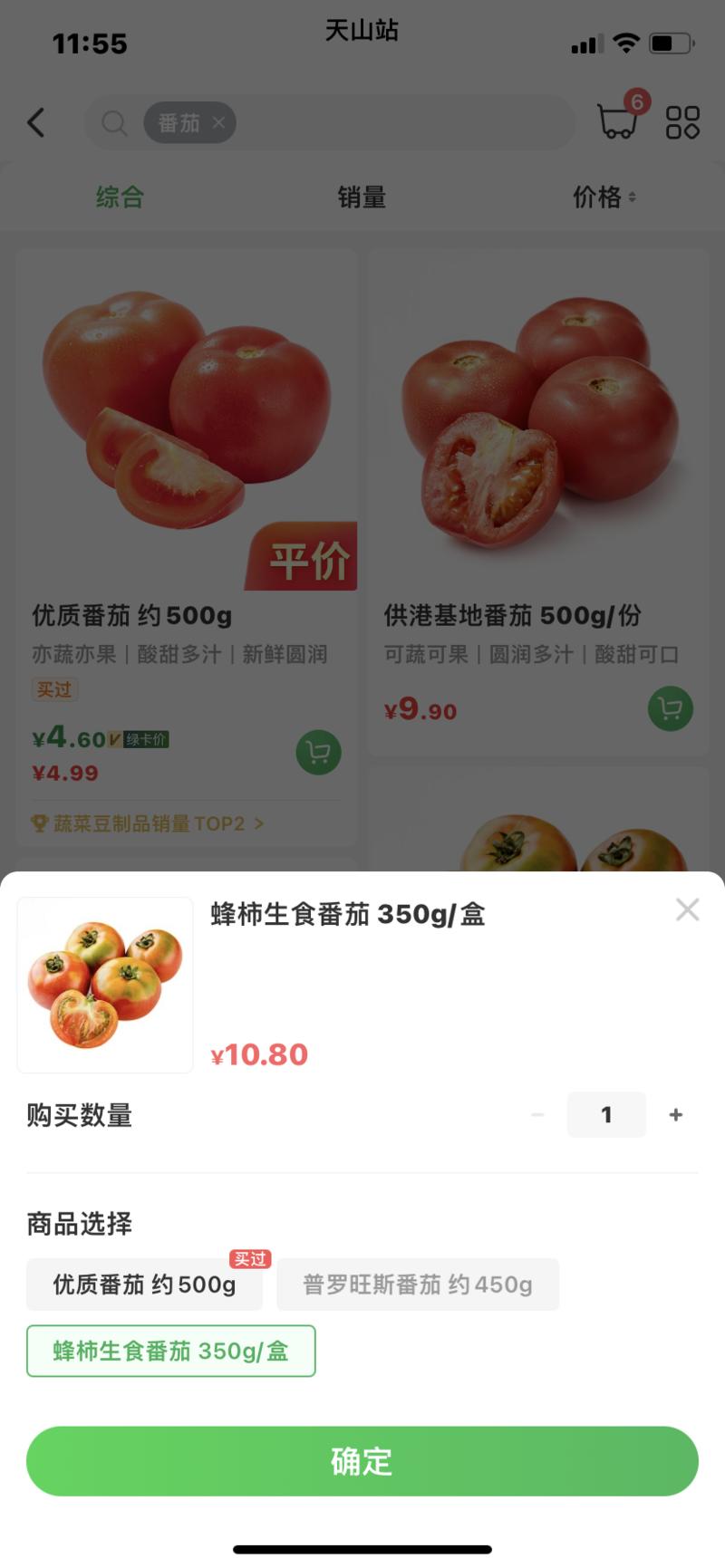
用户点击菜品,弹出选择菜品种类弹窗 2.弹窗内展示菜品的多个小品种,用户可点击进行选择心仪的菜品。
🤔【解决问题】
情景预判: 用户选了菜品之后,可能会想要对比同类菜品的不同品种,常规来说用户需要退出弹窗页面,然后再浏览页面选购不同品种的菜品,而直接在菜品弹窗中同时展示多个品种,用户可快速切换对比菜品,进而减少选择时间,提高效率。
【汽车之家】-点评发布设计


📒【使用场景】
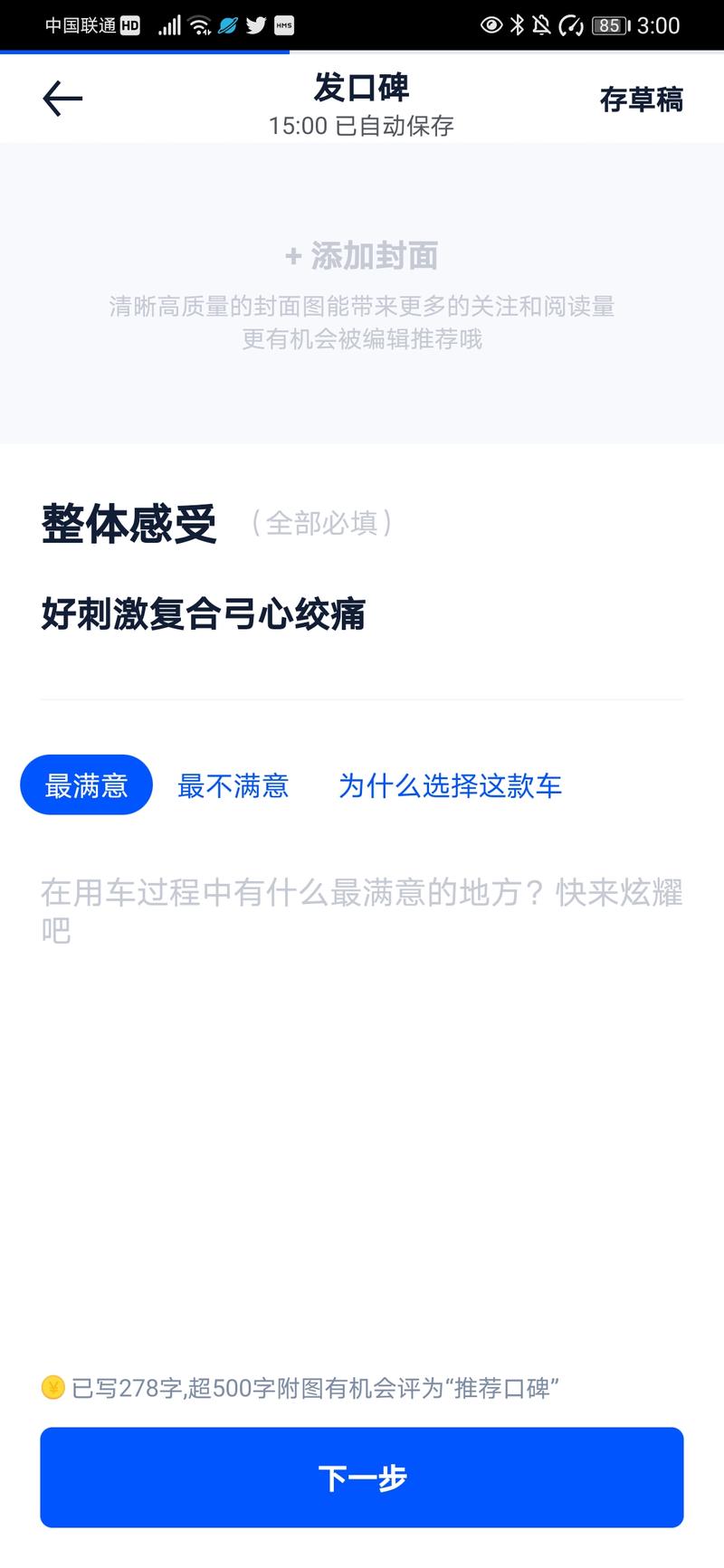
汽车之家的车主评价发布流程设计清晰合理,先输入基本信息,然后是整体感受:最满意,最不满意,为什么选这款车,然后是维度评价:空间,动力,操控,油耗,舒适性,外观,内饰,性价比。每个纬度里面有细分的tab,添加要详细描述的场景/配置,tab有几个最常用的加上一个自定义的(给高级车评人自由发挥书写,或者适合写特别的车辆配置性能)。每个tab用弱视觉层级的注释性文字进一步引导用户,如:‘舒适性/跑高速/高速行驶时加速,动力储备,不同驾驶模式下动力表现如何?
🤔【解决问题】
评车是一件复杂的事情,车主因为受限于自己的汽车知识和文字写作能力,可能不能写一篇完美的车评,但是点评流程的设计很好的助力了车主,鼓励用户输出,丰富了内容生态的建设,产品设计为产品的运营助力

