【支付宝】-花呗分期红包

📒【使用场景】
花呗本期付款的红包领取
🤔【解决问题】
花呗红包有一个点我变大按钮,点击后花呗的动画非常出跳吸引人,能优惠的金额也非常明显,会忍不住一直点,看红包一点点变大,想要去进行花呗分期。
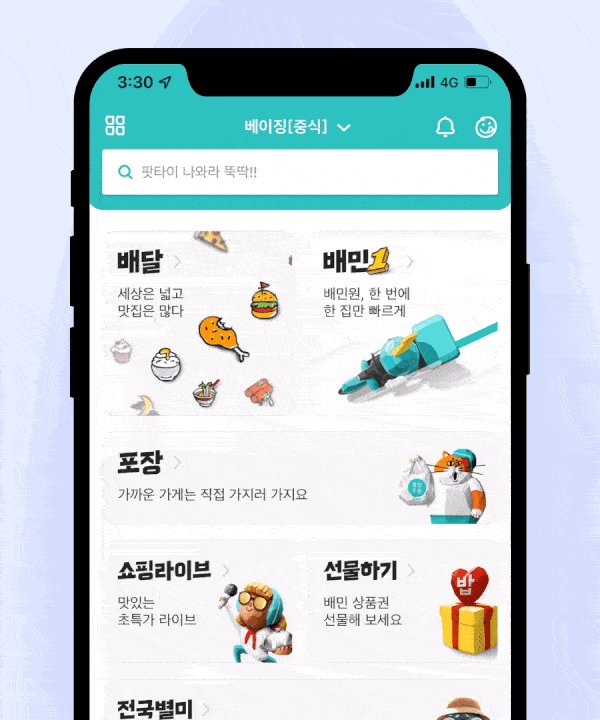
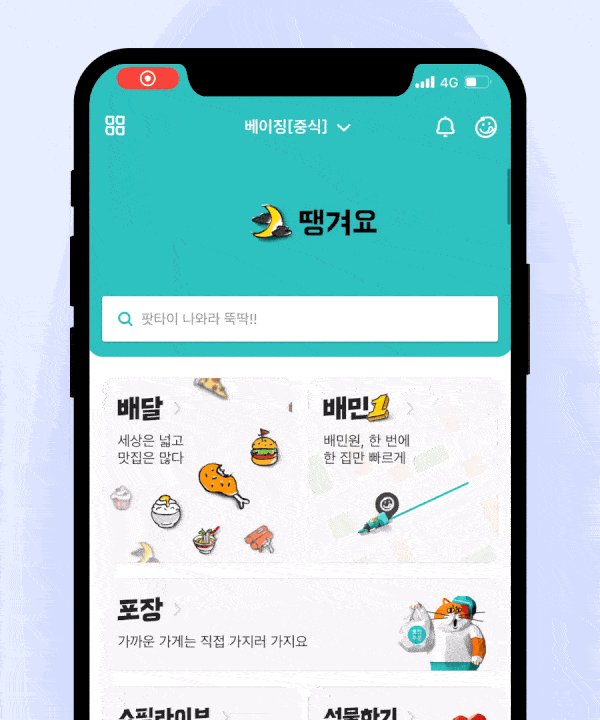
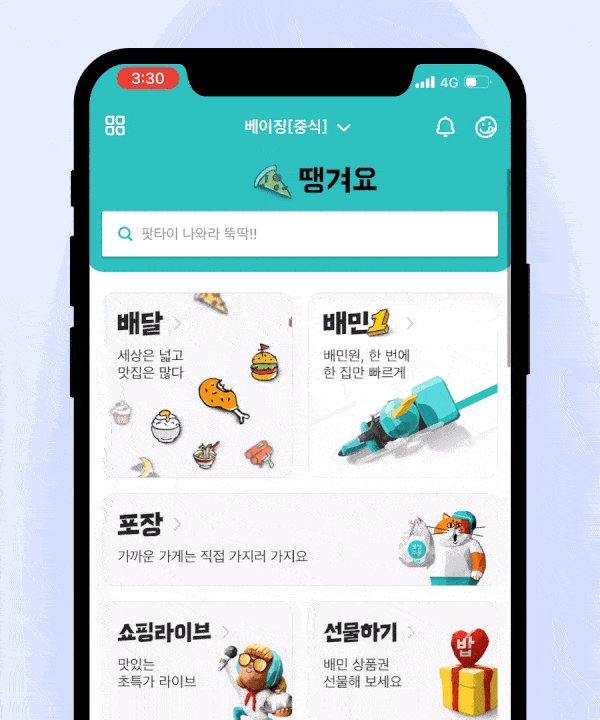
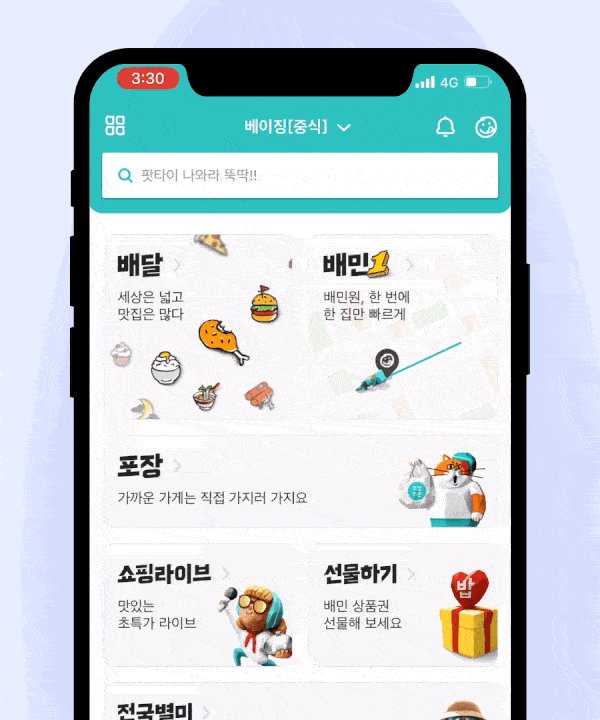
韩国的外卖APP(배달의민족)
通过有趣生动的食物图标,让用户在下拉过程中具有很强的控制感,通过控制滚轮中的食物图标进行释放,完成交替滚动效果的播放。
很好的将产品外卖属性与下拉刷新的交互手势融合,让用户将产品“玩”了起来。
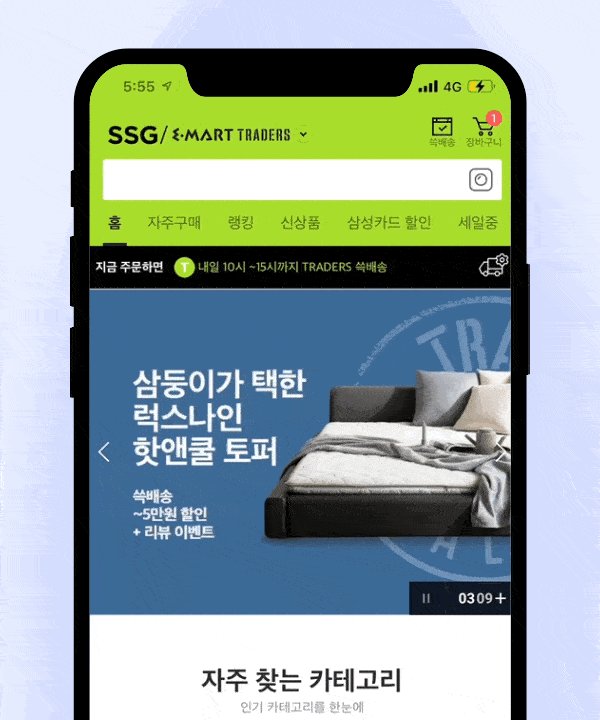
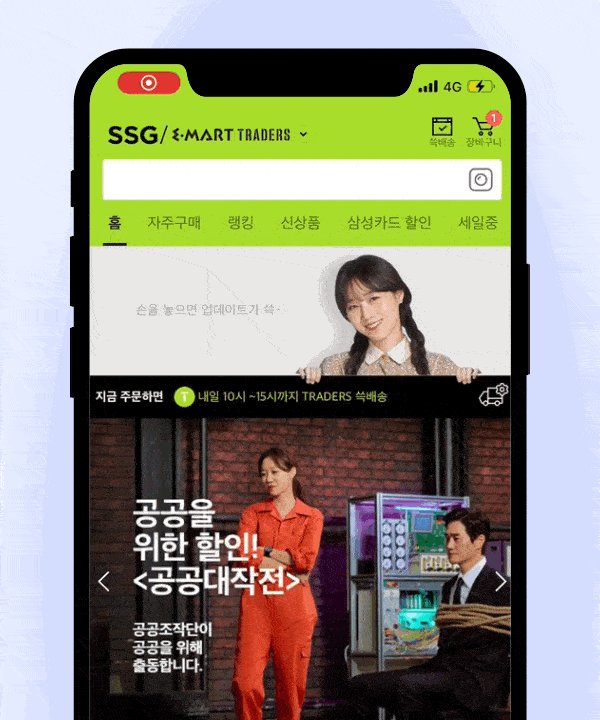
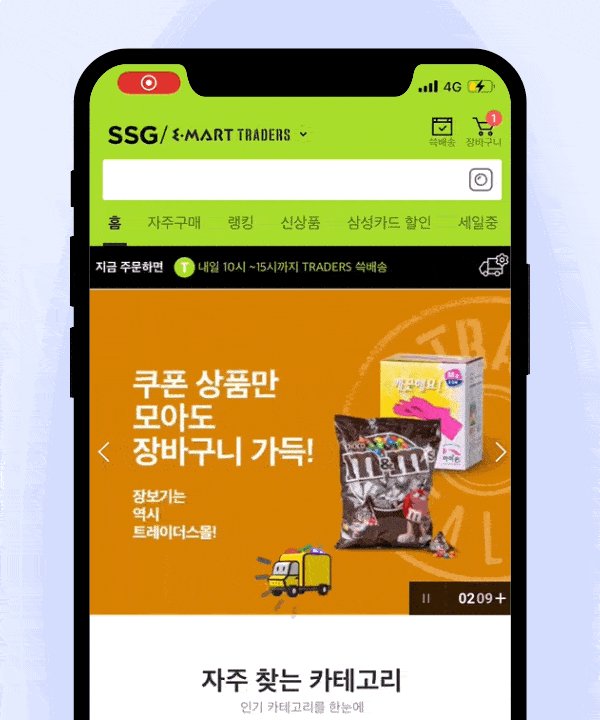
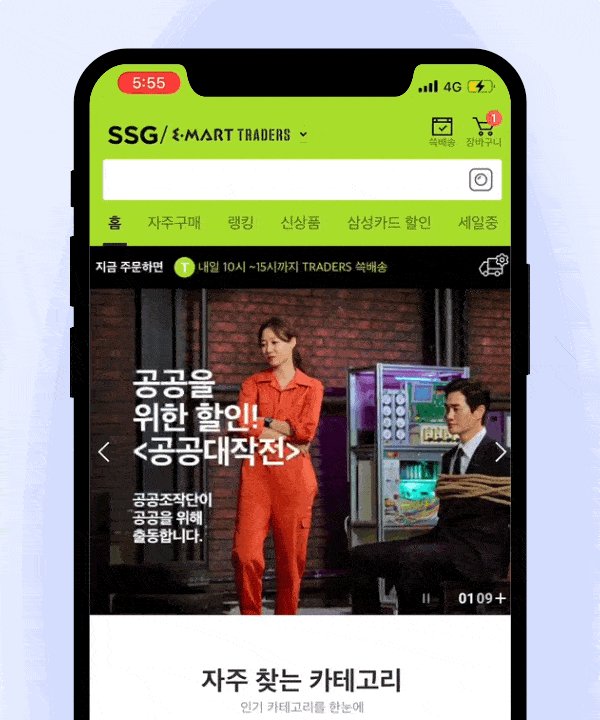
SSG MART代言人
通过人物“说”出了一些需要表达的信息,很好的利用了代言人的形象帮助产品进行品牌心智的传播。

丁香医生APP下拉刷新的走心的文案

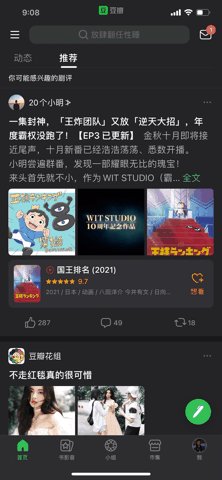
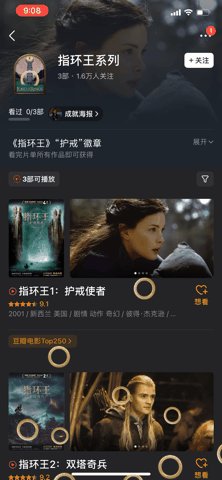
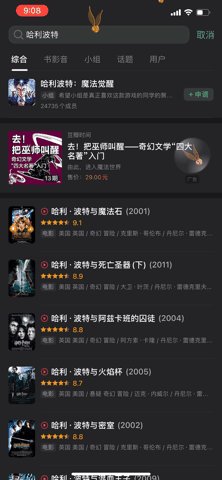
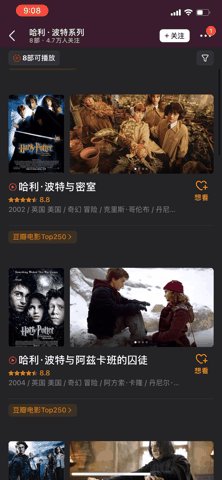
【豆瓣】-惊喜彩蛋
📒【使用场景】
搜索某些关键词时,触发惊喜彩蛋
🤔【解决问题】
页面缺乏惊喜、趣味性、与用户间的共鸣。在豆瓣搜索“哈利波特、指环王”时,会触发与剧情息息相关的道具雨(金色飞贼、魔戒),让用户感到惊喜。同时页面右侧漂浮在气泡中不会消失的道具,一直上下浮动,吸引用户注意,引导用户点击进入全系列剧集主题页。与内容深度结合的彩蛋与引导设计,为整个交互过程增添惊喜和趣味性,为用户提供更丰富的内容体验
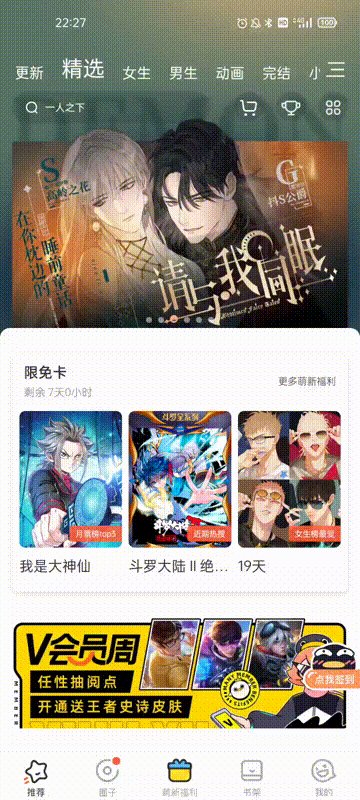
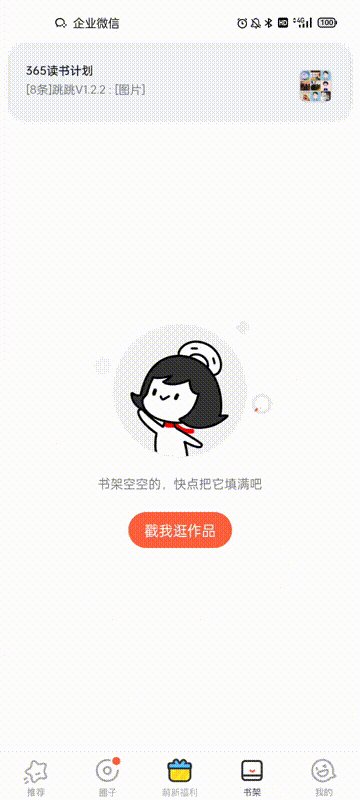
【腾讯动漫】-看我可爱不~

📒【使用场景】
“腾讯动漫”凸显产品二次元风格,将萌进行到底,下拉刷新顶部的动效小人和底部的导航菜单的点击动画,很符合整个产品基调,引起用户共鸣
🤔【解决问题】
通过菜单图标设计和动效设计,将二次元元素体现在产品细节中,营造氛围,获得用户关注

