
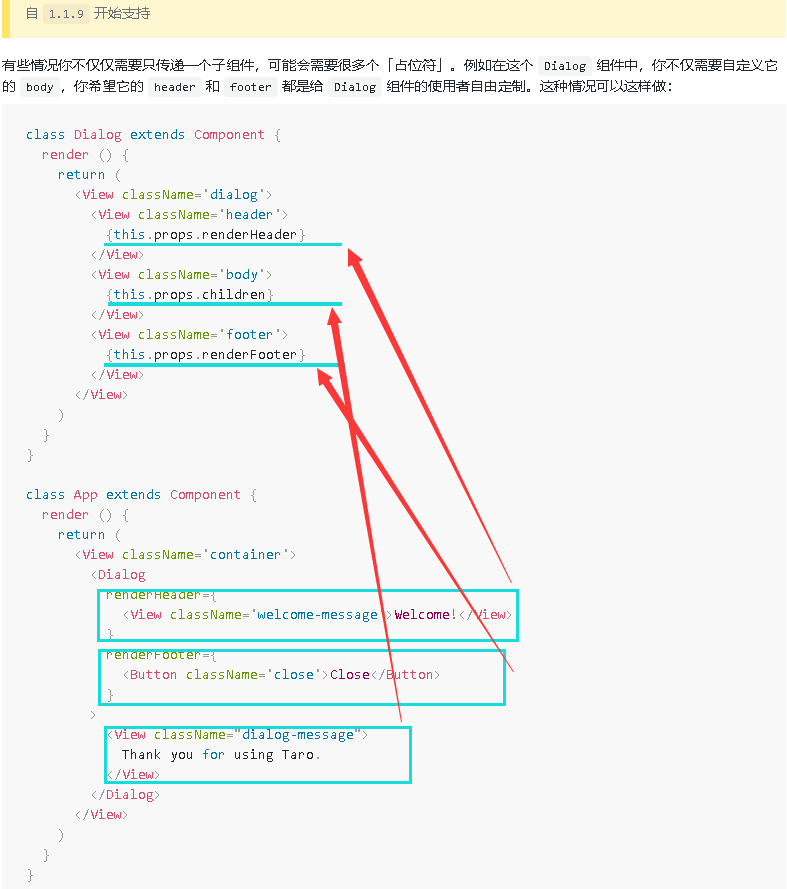
在我们声明 Dialog 组件时,header 和 footer 部分我们分别增加了 this.props.renderHeader 和 this.props.renderFooter 作为占位符。
相应地,我们在使用 Dialog 组件时,就可以给 renderHeader 和 renderFooter传入 JSX 元素,
这两个分别传入的 JSX 元素将会填充它们在 Dialog 组件中的位置
——就像在 Dialog JSX 标签里写入的内容,会填充到 this.props.children 的位置一样。
注意事项
组件的组合需要遵守 this.props.children 的所有规则。组合这个功能和 this.props.children 一样是通过 slot 实现的,也就是说 this.props.children 的限制对于组件组合也都同样适用。
所有组合都必须用 render 开头,且遵守驼峰式命名法。和我们的事件规范以 on 开头一样,组件组合使用 render 开头。
组合只能传入单个 JSX 元素,不能传入其它任何类型。当你需要进行一些条件判断或复杂逻辑操作的时候,可以使用一个 Block 元素包裹住,然后在 Block 元素的里面填充其它复杂的逻辑。

