1:render函数:
return{}与render如果前面没有任何表达式,一定要隔一行,
不然一直不执行
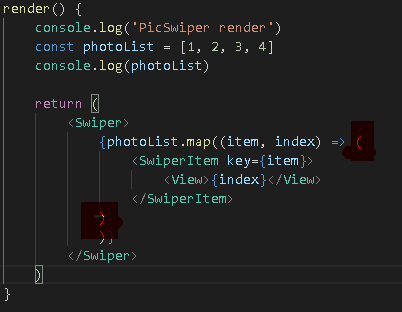
2:踩坑swiper
循环map时,(item, i) => {}
在组件结构中不能用{},要改为()
3:this.setState
不能在componentWillUpdate/componentDidUpdate/render 中调用 this.setState
4:taro页面跳转
路径必须和入口app.js中配置的一致。
Taro.navigateTo({
url: ‘/pages/detail/index’
})
// 跳转到目的页面,在当前页面打开
Taro.redirectTo({
url: ‘/pages/detail/index’
})
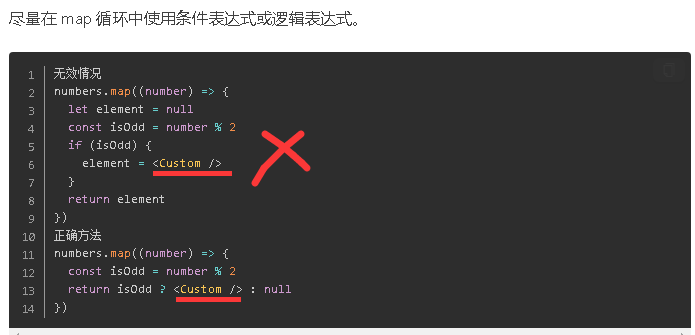
5:不能在包含 JSX 元素的 map 循环中使用 if 表达式

6:不要在 state 与 props 上用同名的字段,
因为这些被字段在微信小程序中都会挂在 data 上
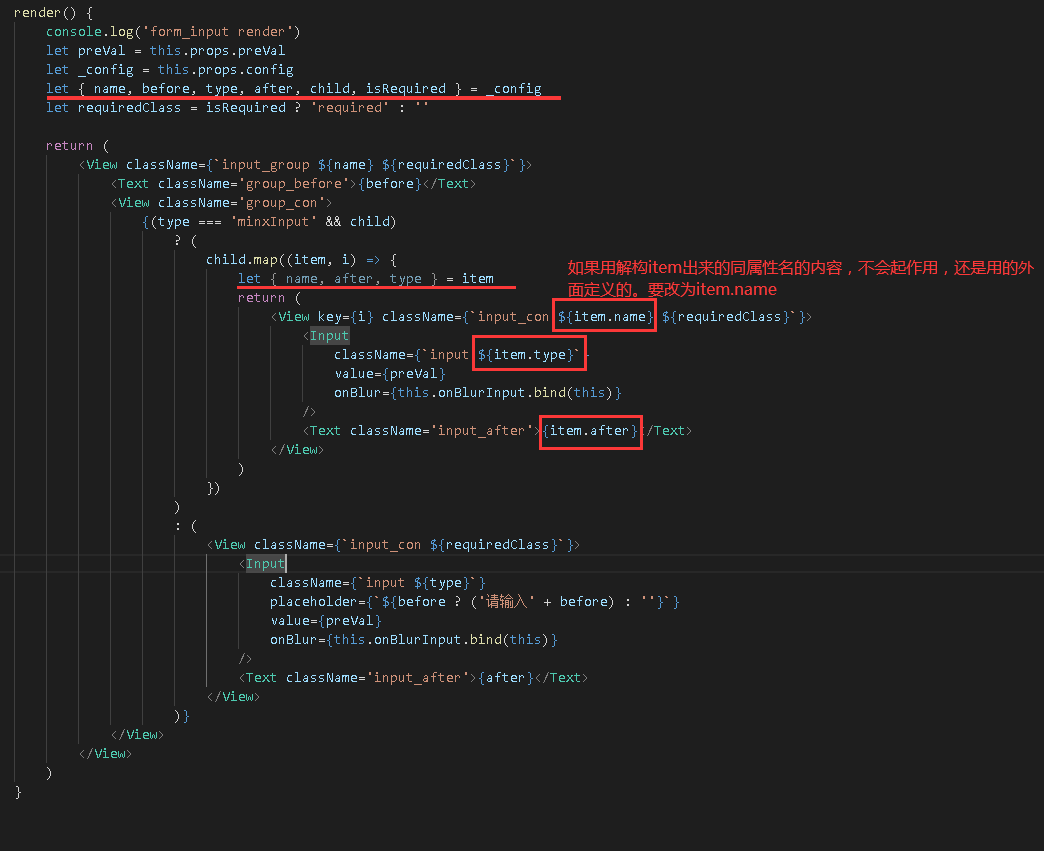
7:jsx中解构重名问题

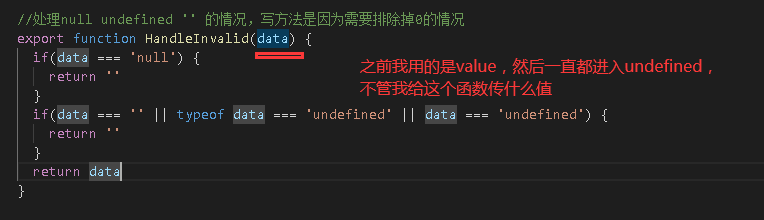
8:value最好不要作为函数的形参

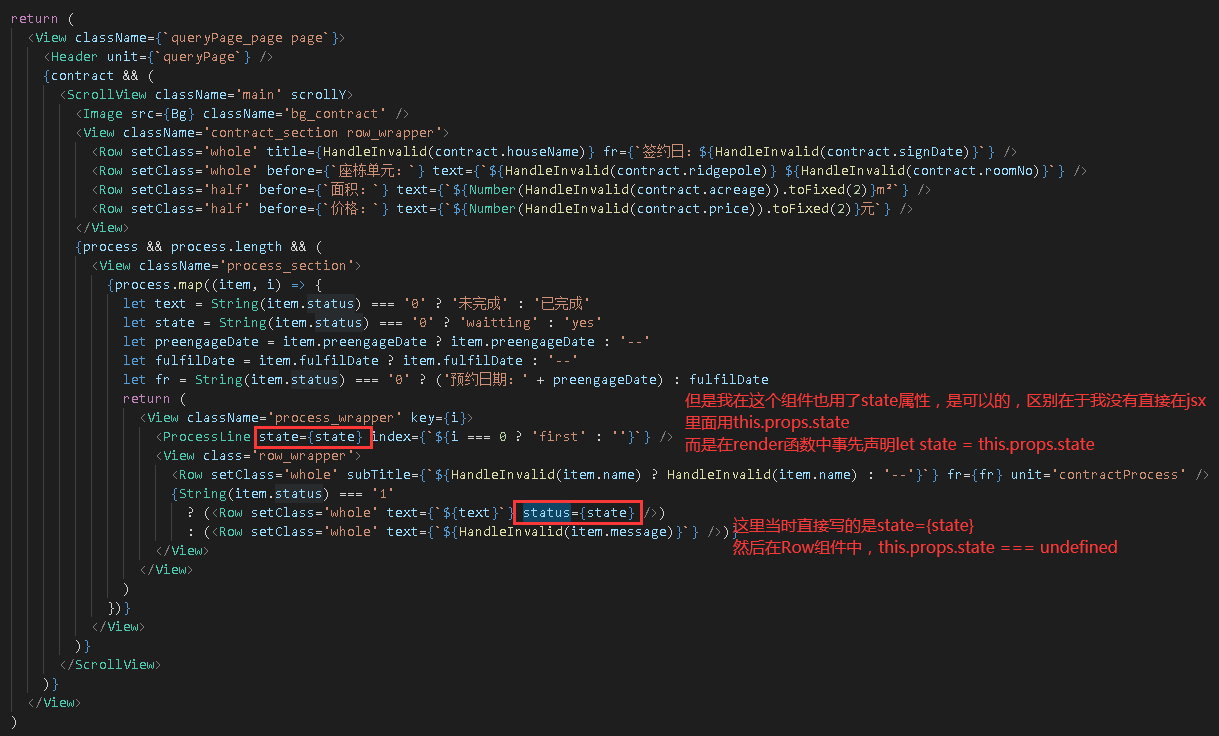
9:this.props.state 这个最好不要用,

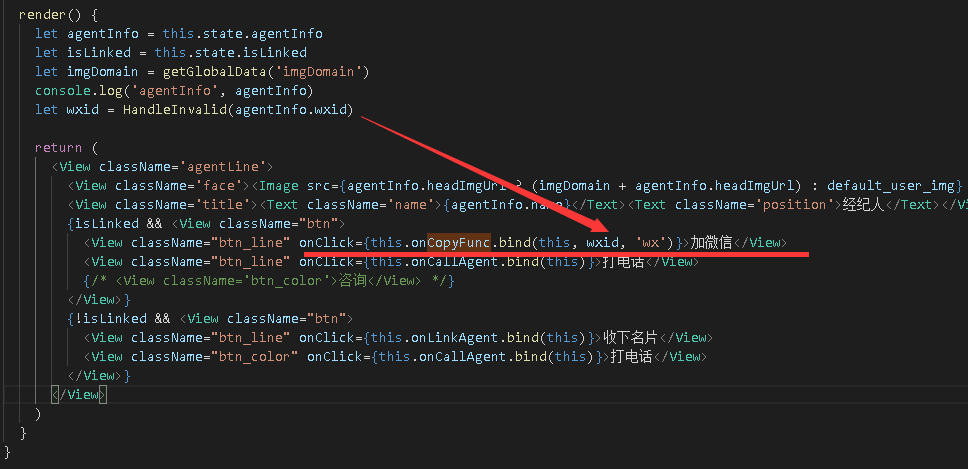
10:事件绑定
参数如果是null,在定义的函数中会自动略过,所以先处理数据,可以为空字符串传进入