npm是什么
NPM的全称是Node Package Manager,是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。
npm install 安装模块
基础语法
npm install (with no args, in package dir)npm install [<@scope>/]<name>npm install [<@scope>/]<name>@<tag>npm install [<@scope>/]<name>@<version>npm install [<@scope>/]<name>@<version range>npm install <tarball file>npm install <tarball url>npm install <folder>alias: npm icommon options: [-S|--save|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [--dry-run]
安装最新版本
npm install gulp
安装指定版本
npm install gulp@3.9.1
安装包并将信息保持到项目的package.json文件中
-S, —save 安装包信息将加入到dependencies(生产阶段的依赖)
npm install gulp —save 或 npm install gulp -S
package.json 文件的 dependencies 字段:
“dependencies”: { “gulp”: “^3.9.1” }
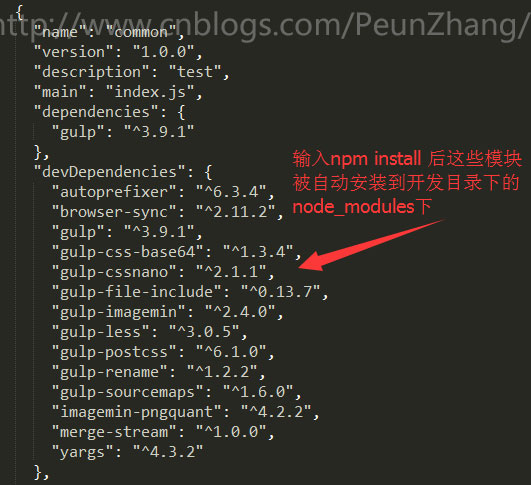
-D, —save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
npm install gulp —save-dev 或 npm install gulp -D
package.json 文件的 devDependencies字段:
“devDependencies”: { “gulp”: “^3.9.1” }
-O, —save-optional 安装包信息将加入到optionalDependencies(可选阶段的依赖)
npm install gulp —save-optional 或 npm install gulp -O
package.json 文件的optionalDependencies字段:
“optionalDependencies”: { “gulp”: “^3.9.1” }
-E, —save-exact 精确安装指定模块版本
npm install gulp —save-exact 或 npm install gulp -E
输入命令npm install gulp -ES,留意package.json 文件的 dependencies 字段,以看出版本号中的^消失了
“dependencies”: { “gulp”: “3.9.1” }
模块的依赖都被写入了package.json文件后,他人打开项目的根目录(项目开源、内部团队合作),使用npm install命令可以根据dependencies配置安装所有的依赖包
npm install

本地安装(local)
npm install gulp
全局安装(global),使用 -g 或 —global
npm install gulp -g
npm uninstall 卸载模块
基础语法
npm uninstall [<@scope>/]
[@ ]… [-S|—save|-D|—save-dev|-O|—save-optional] aliases: remove, rm, r, un, unlink
如卸载开发版本的模块
npm uninstall gulp —save-dev
npm update 更新模块
基础语法
npm update [-g] [
…]
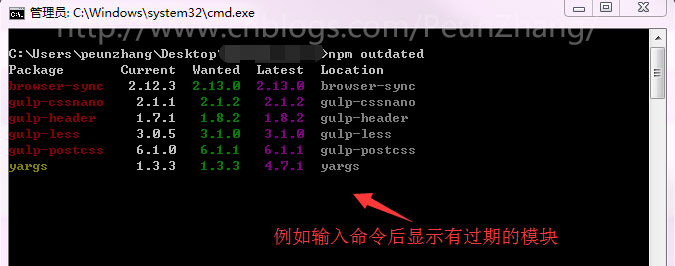
npm outdated 检查模块是否已经过时
基础语法
npm outdated [[<@scope>/]
…]
此命令会列出所有已经过时的包,可以及时进行包的更新
npm ls 查看安装的模块
基础语法
npm ls [[<@scope>/]
…] aliases: list, la, ll
查看全局安装的模块及依赖
npm ls -g
npm init 在项目中引导创建一个package.json文件
安装包的信息可保持到项目的package.json文件中,以便后续的其它的项目开发或者他人合作使用,也说package.json在项目中是必不可少的。
npm init [-f|—force|-y|—yes]
npm help 查看某条命令的详细帮助
基础语法
npm help
[ ]
例如输入npm help install,系统在默认的浏览器或者默认的编辑器中打开本地nodejs安装包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
npm help install
npm root 查看包的安装路径
输出 node_modules的路径
npm root [-g]
npm config 管理npm的配置路径
基础语法
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]
对于config这块用得最多应该是设置代理,解决npm安装一些模块失败的问题
例如我在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set proxy=http://xxx.com:8080
又如国内的网络环境问题,某官方的IP可能被和谐了,幸好国内有好心人,搭建了镜像,此时我们简单设置镜像
npm config set registry=”http://r.cnpmjs.org“
也可以临时配置,如安装淘宝镜像
npm install -g cnpm —registry=https://registry.npm.taobao.org
npm package.json的语法
英文原版:https://docs.npmjs.com/files/package.json
国内整理:https://github.com/ericdum/mujiang.info/issues/6/

