vscode常用插件
remote - ssh:远程连接
remote - containers:远程容器
Open in Browser:打开页面,查看展示效果
jshint:js代码规范检查
Beautify:一键美化代码
Vetur:.vue文件识别插件
Auto Rename Tag:自动重命名标签
Auto Close Tag:自动闭合标签
vue helper:一些Vue代码的快捷键
vscode-icons:可选,提供了很多类型的文件夹icon,不同文件夹类型的icon,查找更方便
Ant Design Vue helper:antd组件的代码自动补全
vsCode是什么
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
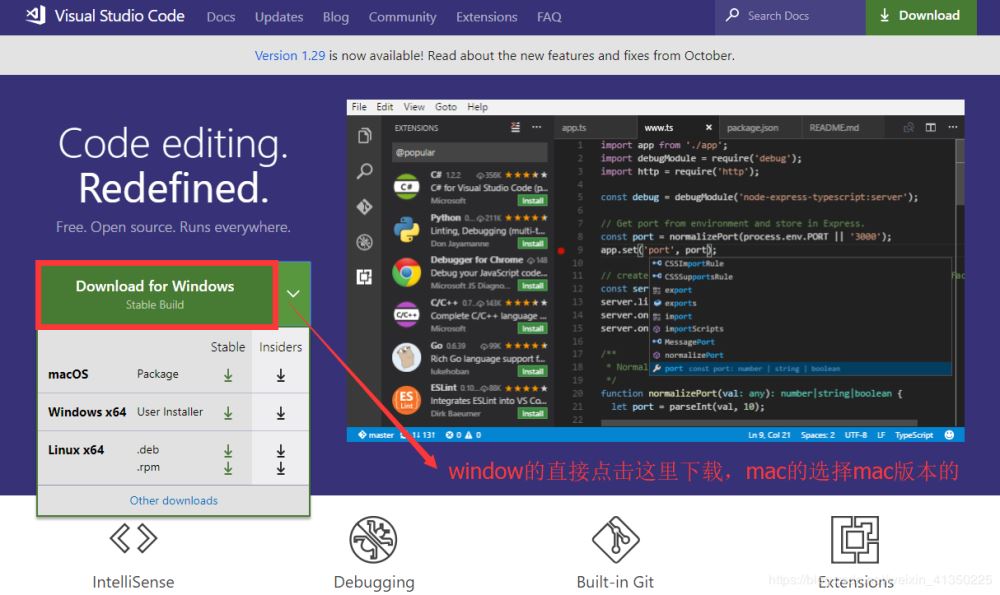
vsCode安装
官网下载地址链接:
https://code.visualstudio.com/

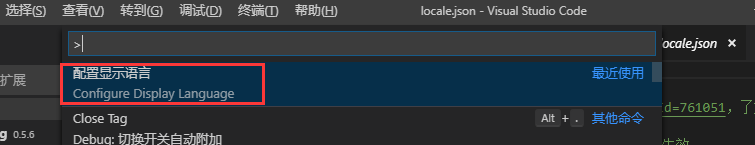
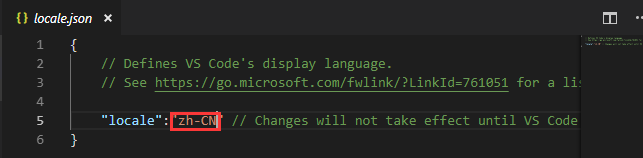
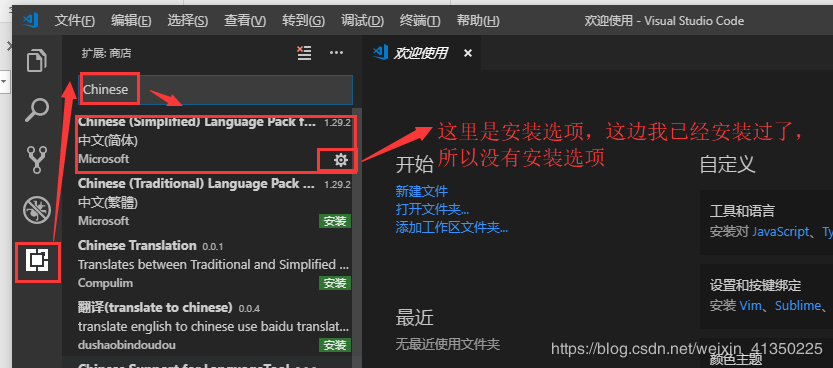
vsCode汉化
按F1 搜索 Configure Display Language 设置 zh-cn 关闭软件重启。

如果重启后还是英文的,那么在商店查看已安装的插件,把中文插件Chinese(simplified) 重新安装一遍,然后重启软件即可。
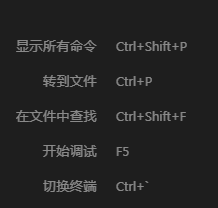
vsCode常用命令说明

注意
- Ctrl+shift+F 在文件中查找,可以同时替换。还可以指定在什么文件中,同时指定要排除什么文件等。
- 我们安装vscode后,可以直接在任意一个项目目录下,鼠标右键然后将这个项目在服务器上打开。(如果你已经有打开了一个窗口,那么他会打开一个新窗口)
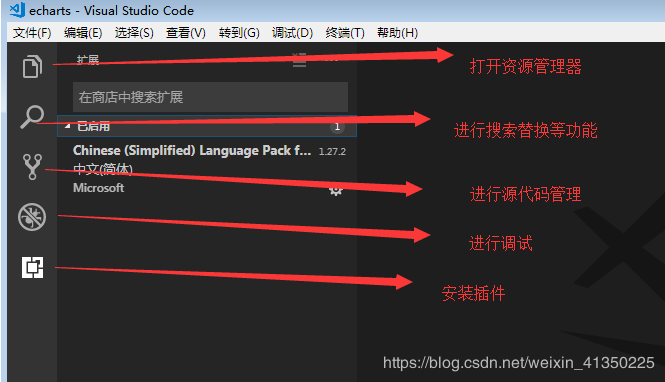
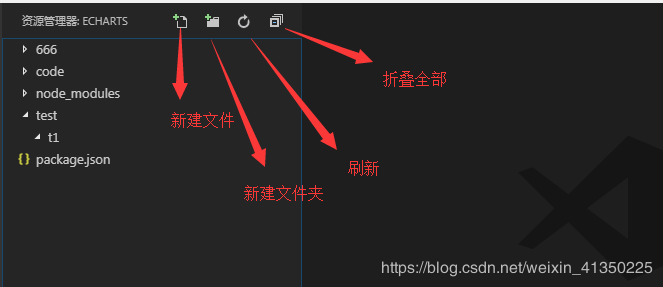
vsCode左边图标说明
vsCode基本使用
1.直接拖入项目文件夹进入软件
方式一: 拖入工作区(这样的话,会保留当前以及打开的项目文件夹)
方式二: 拖入工作区右边的窗口,这样的话会让拖入的窗口覆盖掉原本以及打开的窗口
(这时vscode会问你是否保存一个文件,用来保存原本工作区信息,以便下次打开此文件)
备注:对于左侧的文件夹可以直接使用快捷键复制粘贴等。
方式三:
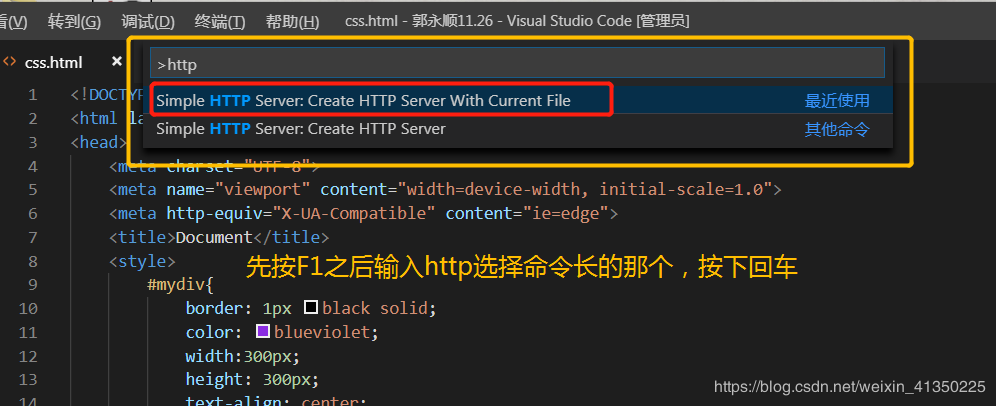
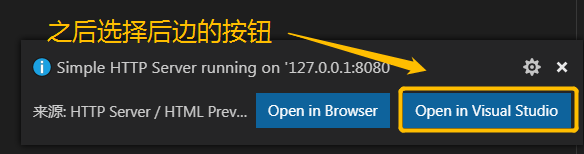
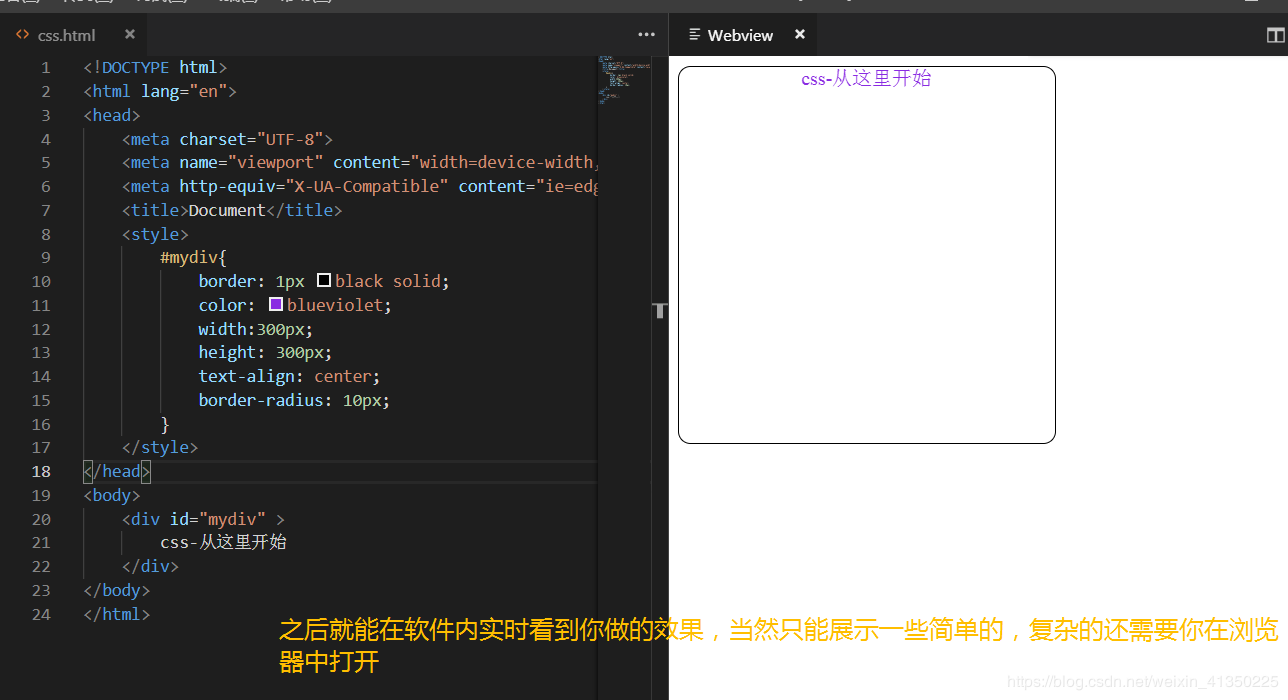
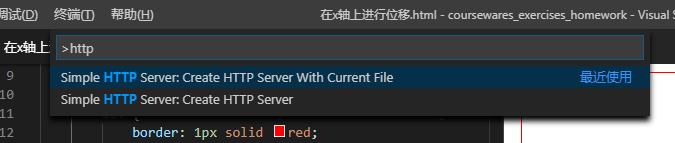
也可以安装http server插件,安装完成后按下f1,然后输入http会看到下面两个选项,选择with current file那个能够创建一个服务器运行当前文件。另外一个会找当前目录下的index.html,然后打开它。
2.在vscode里面创建项目文件夹
3.格式化代码
在代码里面右键菜单,会弹出相应的格式化等功能选项,也有定义引用查找等菜单。
4.在浏览器中打开网页
安装插件:Open HTML in Default Browser
•用默认浏览器打开 HTML 文件
•在资源管理器中,HTML 文件右键显示 在浏览器中打开 菜单
•在编辑器中,HTML 文件右键显示 在浏览器中打开 菜单
•可以同时打开多个页面
我们在工作区项目上右键菜单就能看到在资源管理器中打开文件的选项
5.以服务器形式打开文件
方式一:
安装live server 插件,点击重新加载或者重启vscode,然后鼠标右键就可以在服务器上打开,
这种模式打开会自动刷新页面。
方式二:
按下快捷键:Ctrl+` 打开命令行终端,执行cnpm install live-server -g
安装好后每次要运行只需要打开终端后执行一下live-server即可
使用live-server是把整个网站打开到服务器上的。不管你当前定位到哪一个目录,他打开的都是默认的首页文件,
如:index.html
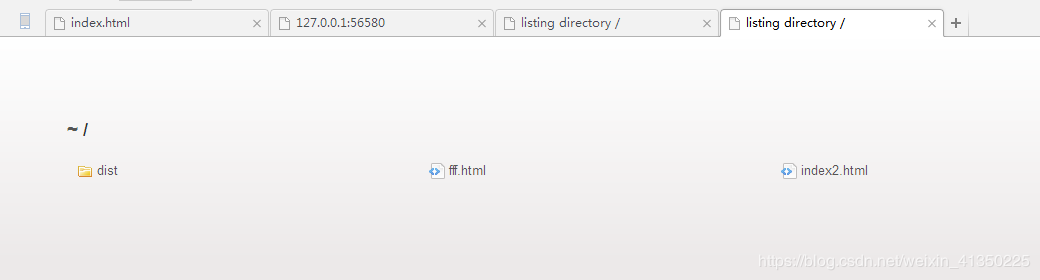
如果你根目录下全是文件夹,或者没有index.html等默认首页文件,那么服务器就会显示一些文件夹让你选择。
如:
6.如果要关闭live-server那么只需要在控制台执行以下ctrl+c,然后输入y确认下即可关闭。
7.Live-server可以在任意项目根目录下,打开终端窗口,然后输入live-server即可让当前项目在服务器上打开执行
8.在以服务器打开的模式下,我们更改了文件内容后只要保存下,浏览器就会自动的刷新**,而不需要我们显式的在浏览器里面刷新。
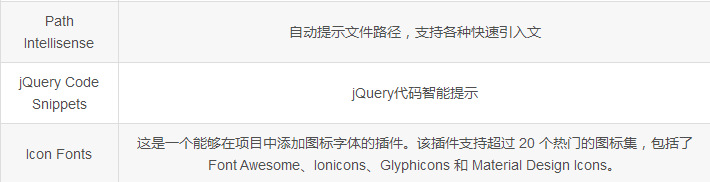
8.前端常用插件

在vosCode中显示html界面