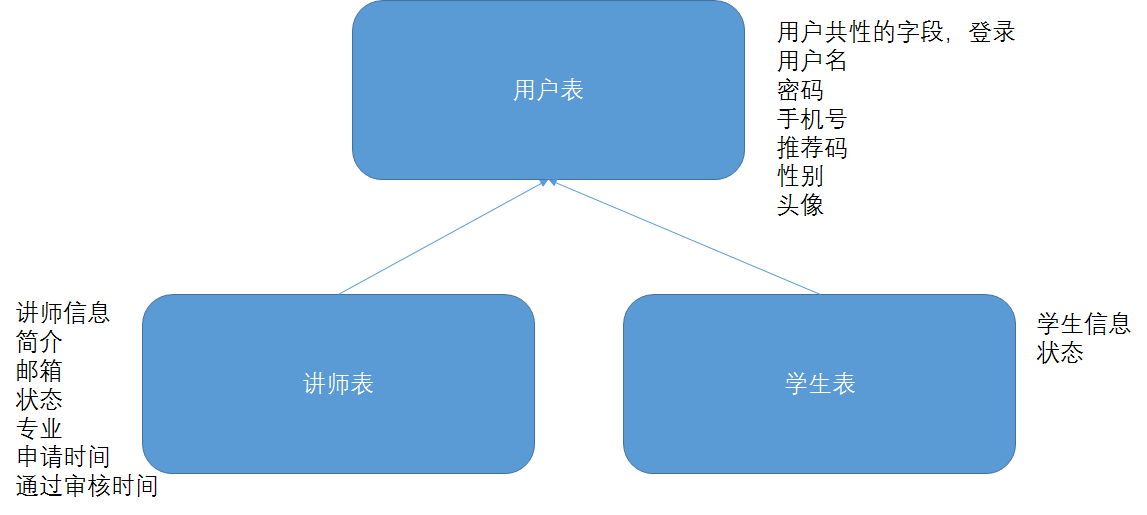
- 讲师管理[后台]
1)提供建表sql
2)spring-boot+mybatis-plus+shiro后端代码,不需要前端
- 讲师入驻(校验是否存在,校验手机验证码,格式校验,推荐码)
- 讲师带条件的分页查询(姓名,状态[是否审核])
- 审核通过/不通过(校验状态,审核理由,重复申请)
- 开除(在带的课,未结的资金,删除数据)


id回填
xml: selectKey
<insert id="insert" parameterType="com.woniuxy.cq.mb.entity.User">insert into user(username, balance) VALUES (#{username},#{balance})<selectKey resultType="int" keyColumn="user_id" keyProperty="userId">select last_insert_id()</selectKey></insert>
注解:
@Insert({"insert into `db_user`(username, password, nickname, phone, email) values (#{username}, #{password}, #{nickname}, #{phone}, #{email})"})@Options(useGeneratedKeys = true, keyProperty = "id")int insertUser(User user);
QueryWrapper
Page<Student> page = new Page<>(pageIdx,10L);//构建where条件QueryWrapper<Student> wrapper = new QueryWrapper<>();wrapper.like(studentName!=null&&studentName.length()>0,"student_name",studentName);wrapper.eq(gender!=null&&gender.length()>0,"gender",gender);IPage<Student> page1 = studentService.page(page, wrapper);/**** update student* set student_name="zhangsan" , gender="女"* where student_id=1;*** *///where条件UpdateWrapper updateWrapper = new UpdateWrapper<>();updateWrapper.eq("student_id",1);//setStudent entity = new Student();entity.setStudentName("zhangsan");entity.setGender("F");studentService.update(entity,wrapper);
Vue
前端技术:html、css、js、jquery、ajax、bootstrap
全栈程序员:牛、累 ==> 前后端都熟悉 | 野生程序员
后端程序员:只写后端
又好看又简单的页面===> UI框架(Boostrap、LayUI、EasyUI、jQueryUI)
Vue + ElementUI ++>现代、高效、美观、易扩展的UI
渐进式 JavaScript 框架,是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
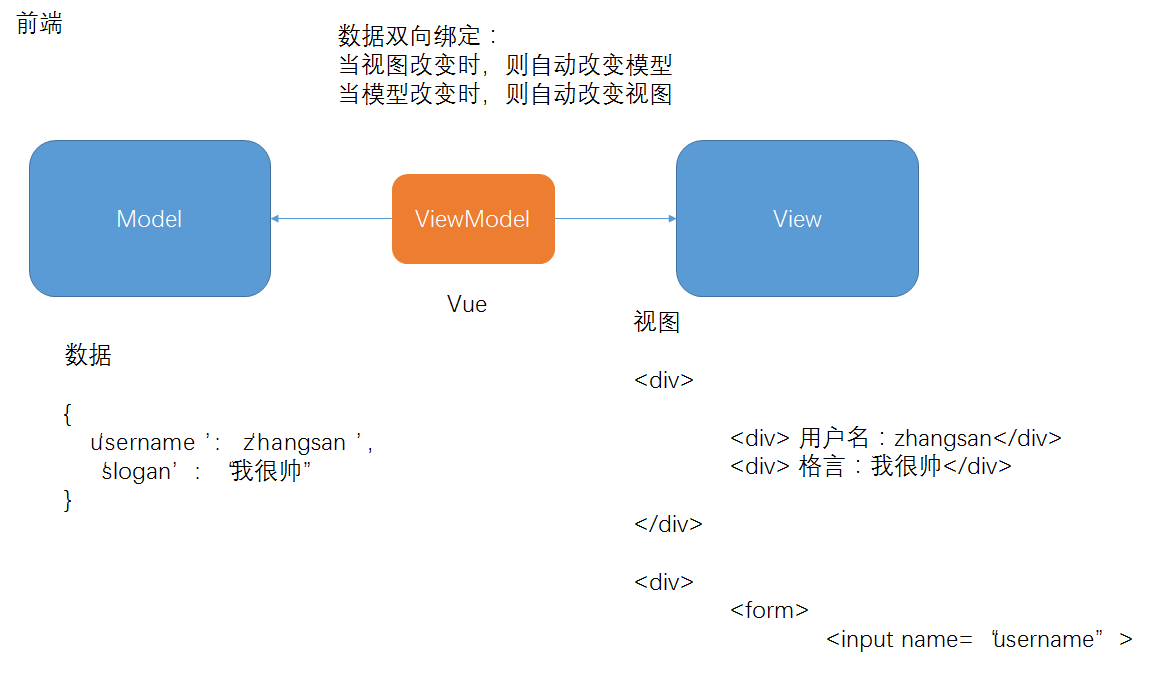
MVVM:Model-View-ViewModel 模式
开发环境:
- 安装HBuilderX / vscode(默认) / webstorm
- 安装 插件 vetur、front-end extenstion pack、Tabnine、中文语言包
案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue入门案例</title></head><body><div id="app"><h2>hello,{{message}}</h2></div><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>//创建VUE对象//{}表示构造器参数let app = new Vue({el:"#app", //挂载点,与页面的某个dom节点关联data:{ //数据message:'vue的世界'}});</script></body></html>
作为前端模板使用
v-xxx指令
- v-bind
- v-if v-else v-else-if
- v-for
v-on
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue入门案例</title></head><body><!-- 视图 --><div id="container"><!-- 插值语法 --><h2>hello,{{msg}}</h2><!-- 属性动态绑定 --><img v-bind:src="myImage" alt=""><a v-bind:href="woniuOnline">蜗牛在线学堂</a><!-- 判断 --><div v-if='balance>10000000'>杜罗乐请大家吃饭?</div><div v-else>大家请杜罗乐吃饭?</div><!-- 循环 --><ul ><li v-for="d in dishes">{{d.name}} {{d.price}}</li></ul><!-- 事件处理 --><!-- v-on:事件名="处理函数" --><button v-on:click="destoryEarth">毁灭地球</button></div><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>//创建VUE对象//{}表示构造器参数let app = new Vue({//ViewModelel:"#container", //挂载点,与页面的某个dom节点关联data:{ //数据 Modelmsg:'vue的世界',myImage:'https://pics6.baidu.com/feed/2fdda3cc7cd98d109e9659e3ea3708067aec90b7.jpeg?token=b0681d8da3edc3a471c0ca9e44225a76',woniuOnline:'https://woniuxy.com',balance:10000000000,dishes:[{price:10.2,name:'盘龙茄子'},{price:200,name:'仰望星空'},{price:150,name:'皮蛋炒肉'},{price:20,name:'凉拌折耳根'}]},methods:{destoryEarth:function(){alert("毁灭完成!")}}});</script></body></html>
作业
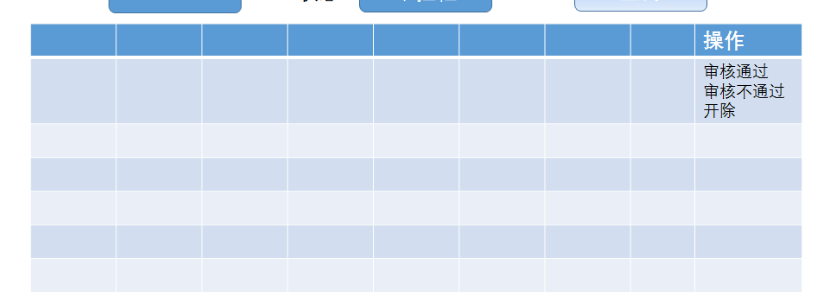
- 将以下数据展现到表格页面中
[{
“teacher_id”:1,
“teacher_name”:”zhangsan”,
“state”:”wait”,
“email”:”abc@cyx.com”
},
{
“teacher_id”:2
“teacher_name”:”zhangsan2”,
“state”:”wait”,
“email”:”abc@cyx.com”
},
….
]
- 点击审核通过、审核不通过、开除,按钮则修改对应的对象的状态

- 设计教育网站的订单及相关表,提供sql

