背景:
顺序有点乱了在ci/cd过程中应该是先进行代码的静态扫描再去进行扫描镜像的呢,就佛系的写了。反正步骤都是独立的。这里写一下sonarqube的安装与集成,估计实践的我还要好好研究一下!
helm安装sonarqube
参照官方文档:
https://docs.sonarqube.org/8.9/setup/sonarqube-on-kubernetes/
helm增加repo仓库
[root@k8s-master-01 helm]# helm repo add sonarqube https://SonarSource.github.io/helm-chart-sonarqube[root@k8s-master-01 helm]# helm repo update
helm fetch包到本地
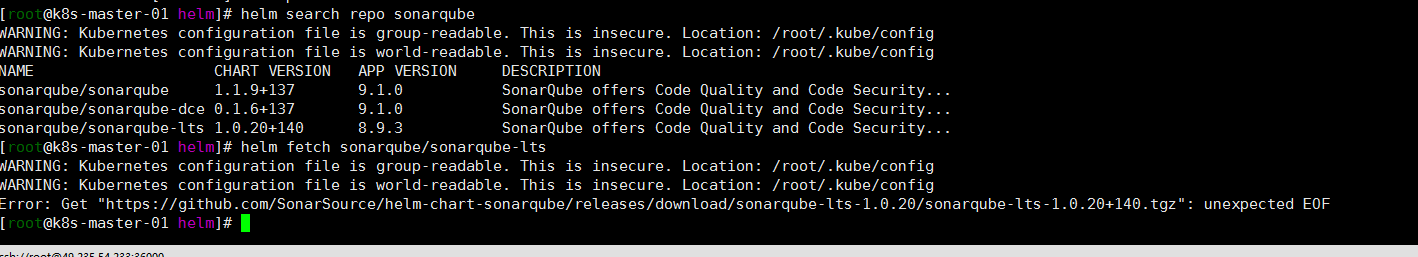
[root@k8s-master-01 helm]# helm search repo sonarqube
[root@k8s-master-01 helm]# helm fetch sonarqube/sonarqube-lts
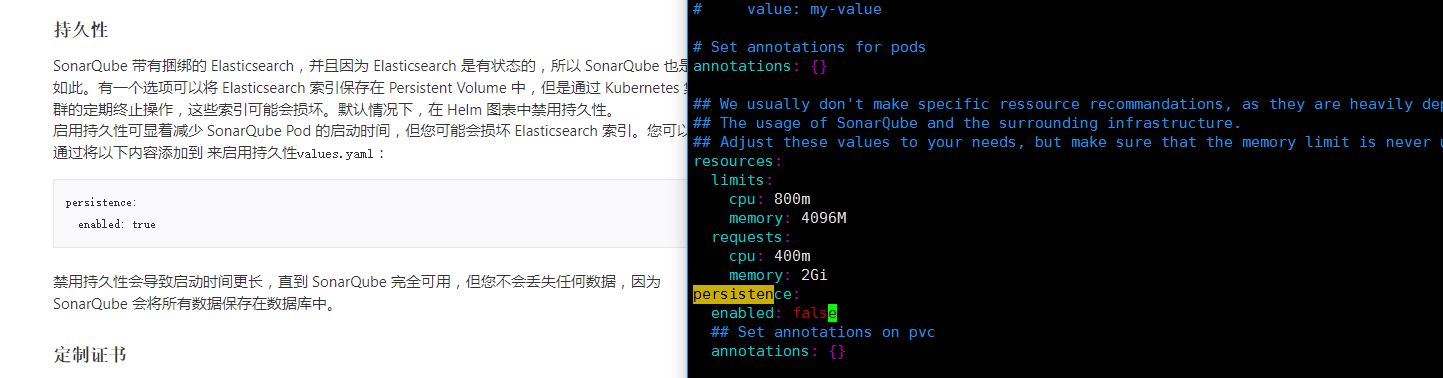
解压缩tgz包并修改value.yaml文件
[root@k8s-master-01 helm]# tar zxvf sonarqube-lts-1.0.20+140.tgz


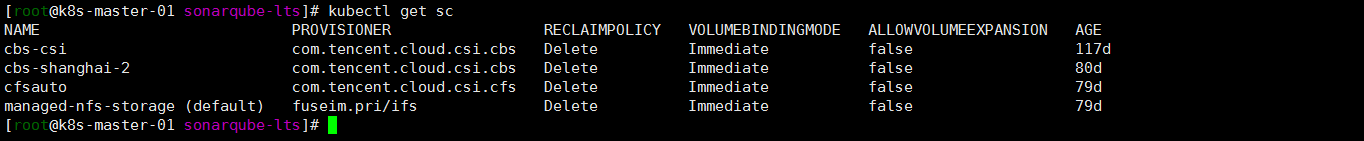
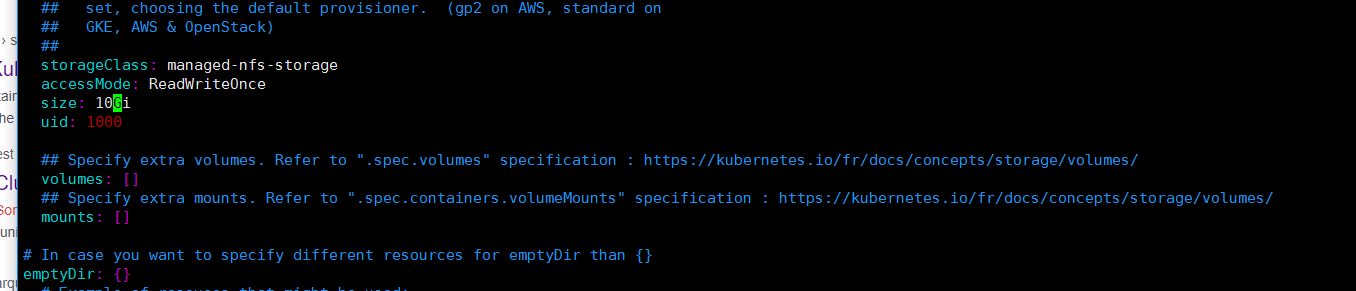
value.yam就修改了存储storageclass:如下
helm install安装sonarqube到kube-ops namespace
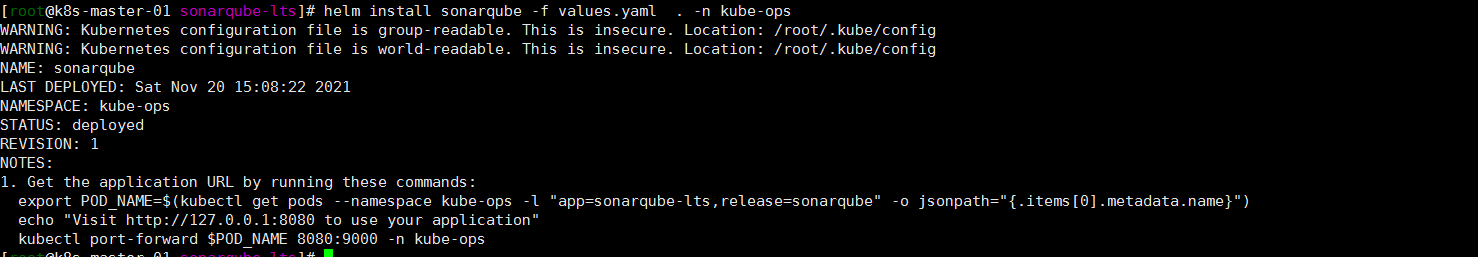
[root@k8s-master-01 sonarqube-lts]# helm install sonarqube -f values.yaml . -n kube-ops

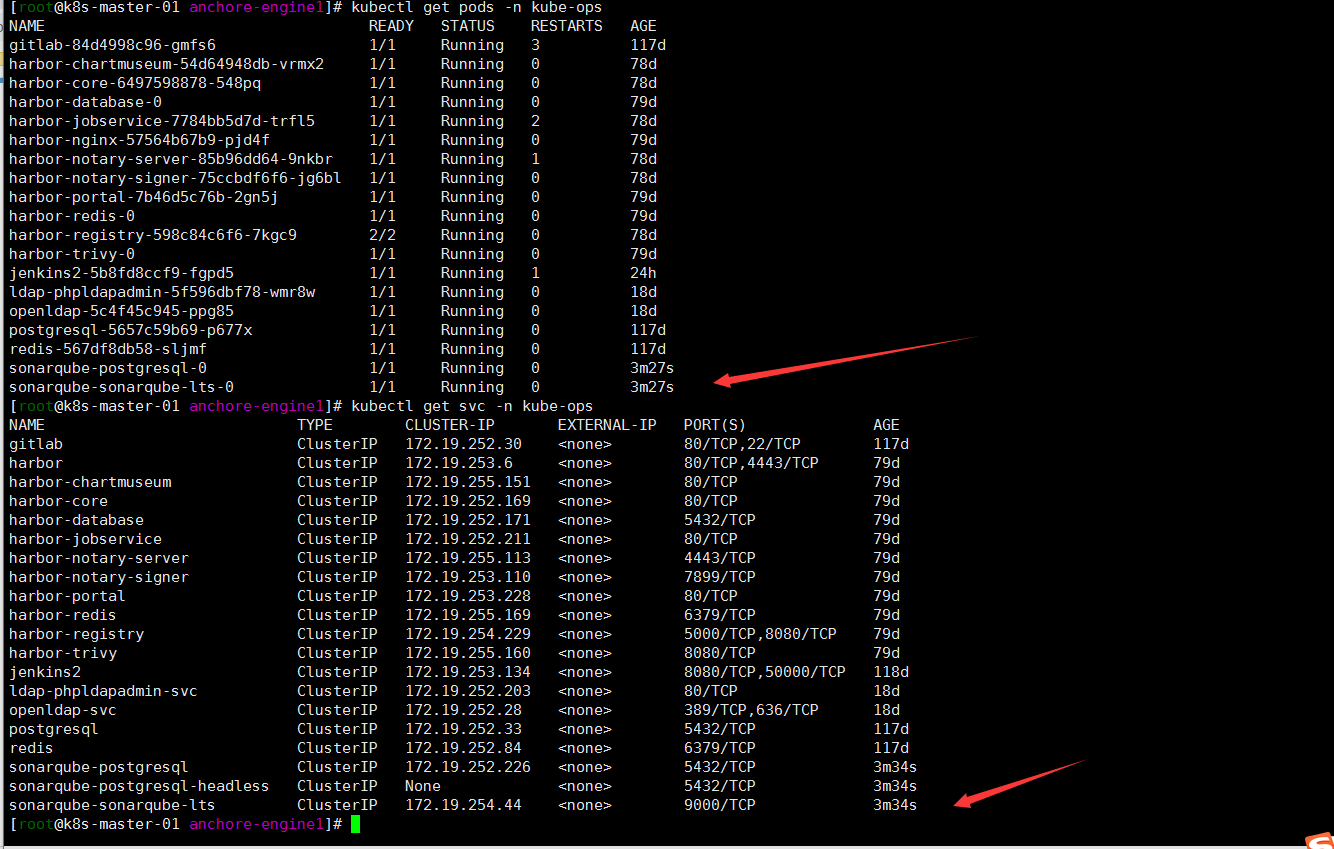
[root@k8s-master-01 anchore-engine1]# kubectl get svc -n kube-ops
[root@k8s-master-01 anchore-engine1]# kubectl get pods -n kube-ops
ingress对外映射
ingress使用的traefik,详情参照:Kubernetes 1.20.5 安装traefik在腾讯云下的实践
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: sonarqube-sonarqube-lts
namespace: kube-ops
annotations:
kubernetes.io/ingress.class: traefik
traefik.ingress.kubernetes.io/router.entrypoints: web
spec:
rules:
- host: sonarqube.xxxx.com
http:
paths:
- pathType: Prefix
path: /
backend:
service:
name: sonarqube-sonarqube-lts
port:
number: 9000
web登陆sonarqube验证
默认用户名密码admin admin(我蒙的),进去修改了密码

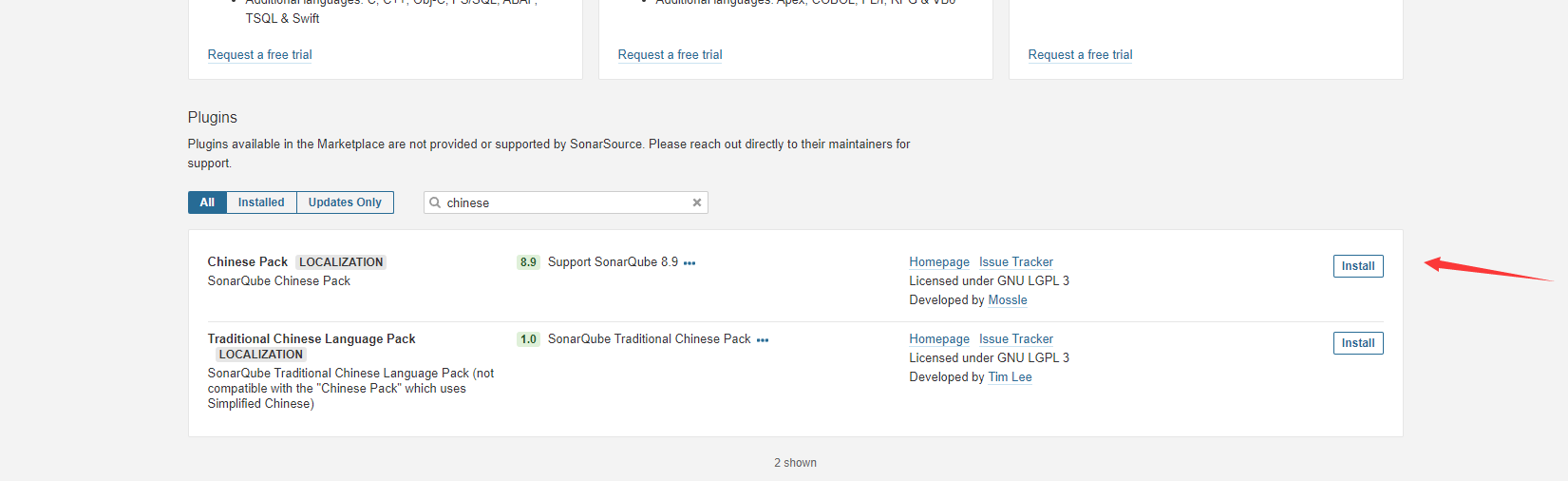
更改中文语言包(觉得换成中文真心不好,非必要的还是英文吧我觉得!)

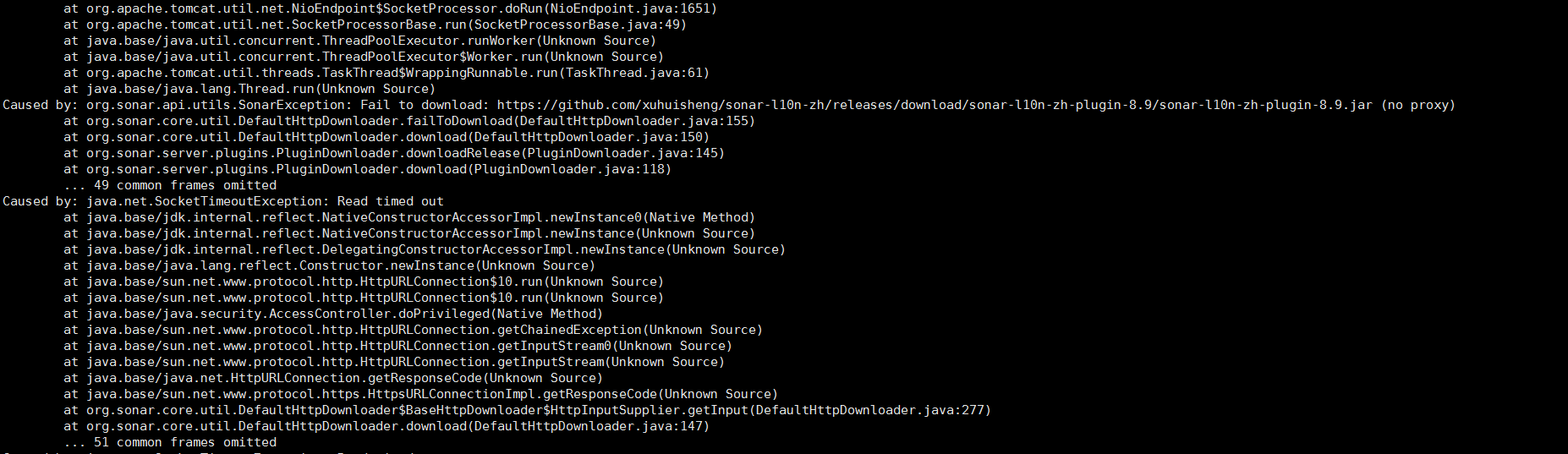
可能会无法从gitlab下载插件 pod log 日志报错如下
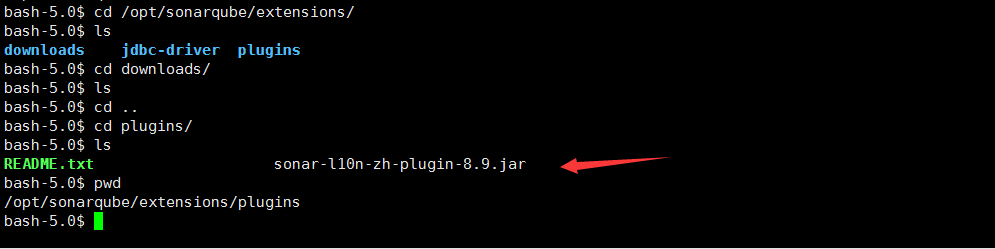
可以手动下载插件kubectl cp插件到pod /opt/sonarqube/extensions/plugins目录中,然后重启服务,重启服务可以在web操作
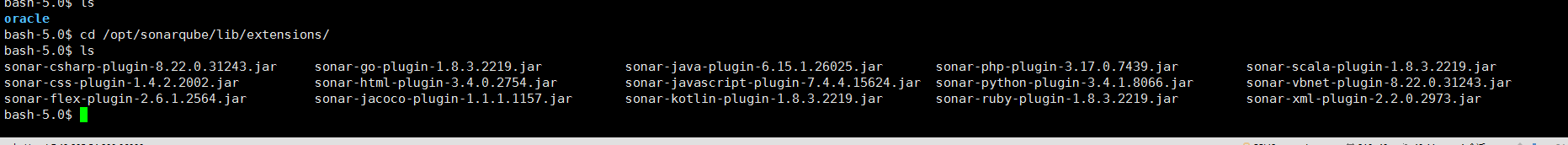
默认语言的扫描插件应该新版本貌似都安装了:

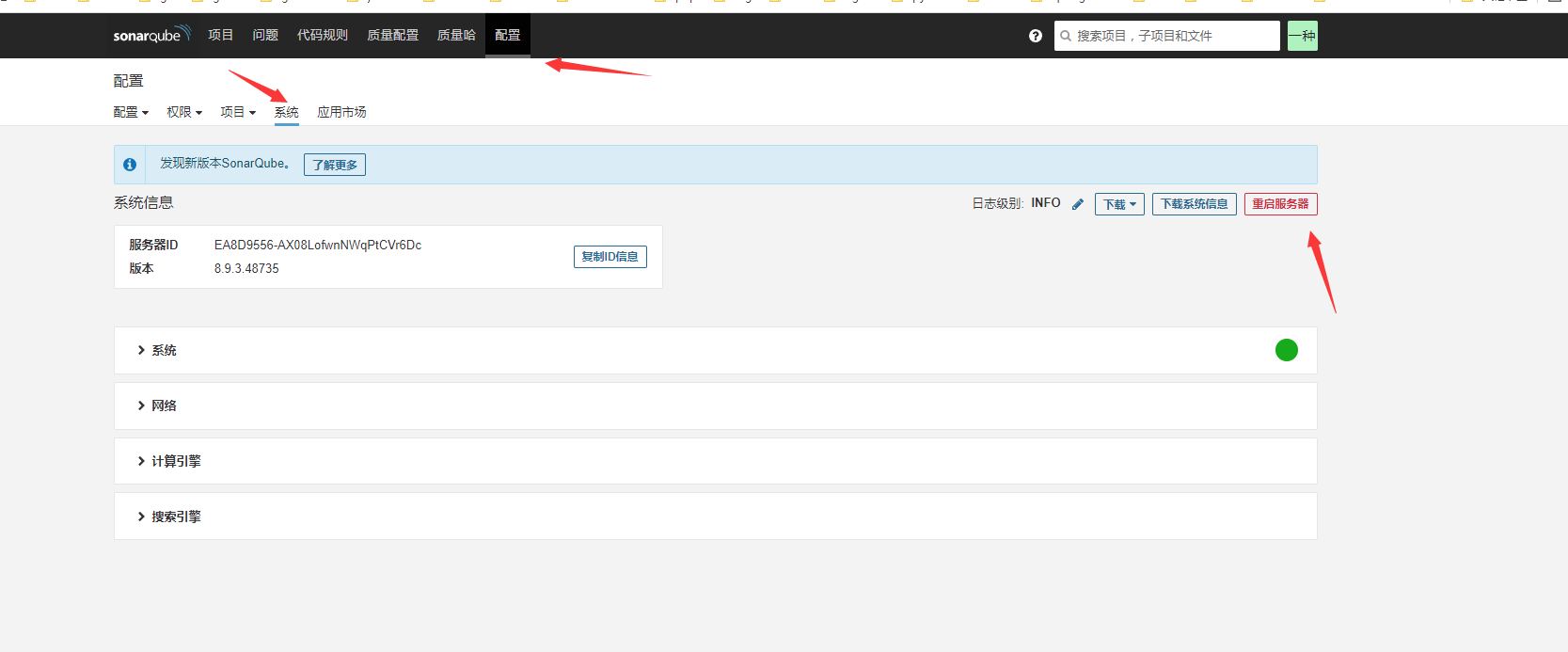
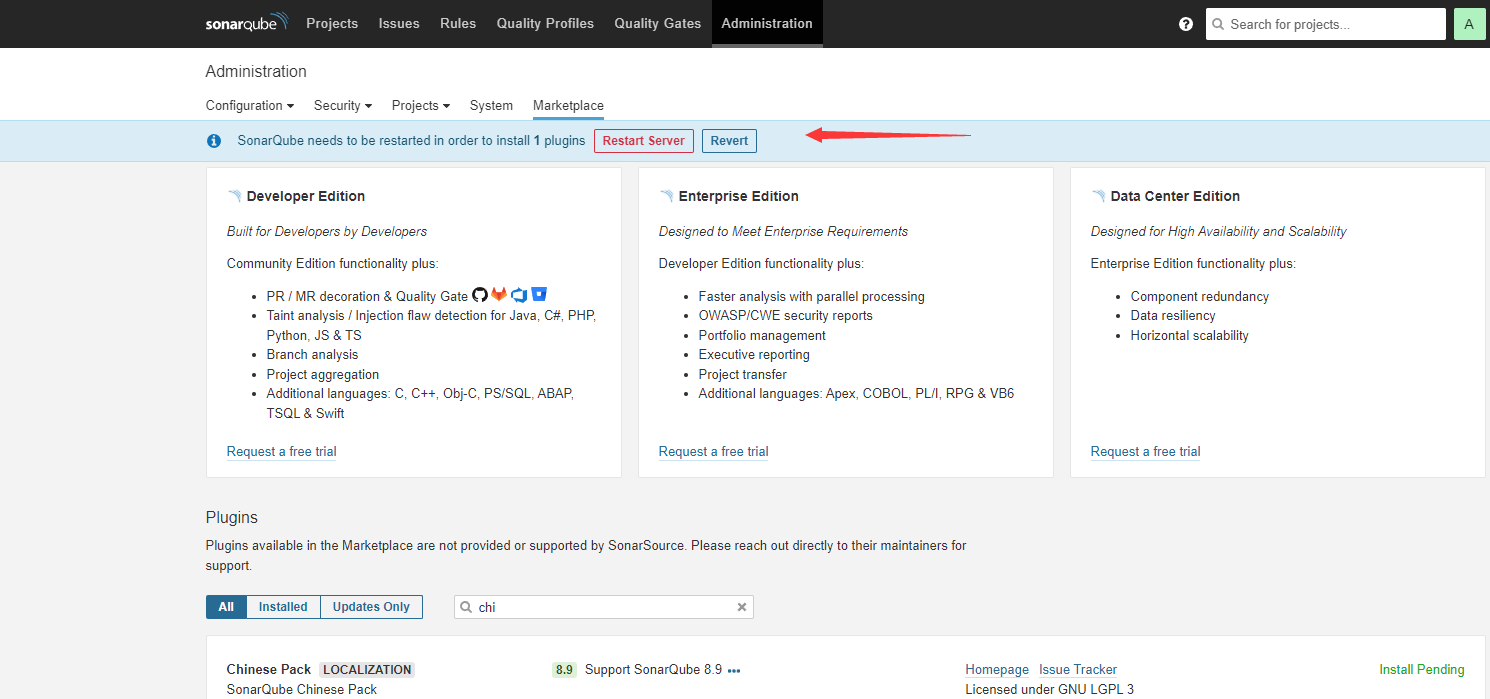
当然了 我的还是试了几次在线安装成功了 直接有了restart server的提示,然后重启server!
重新登陆,成功切换语言为中文
jenkins集成sonar
参照:https://docs.sonarqube.org/latest/analysis/scan/sonarscanner-for-jenkins/
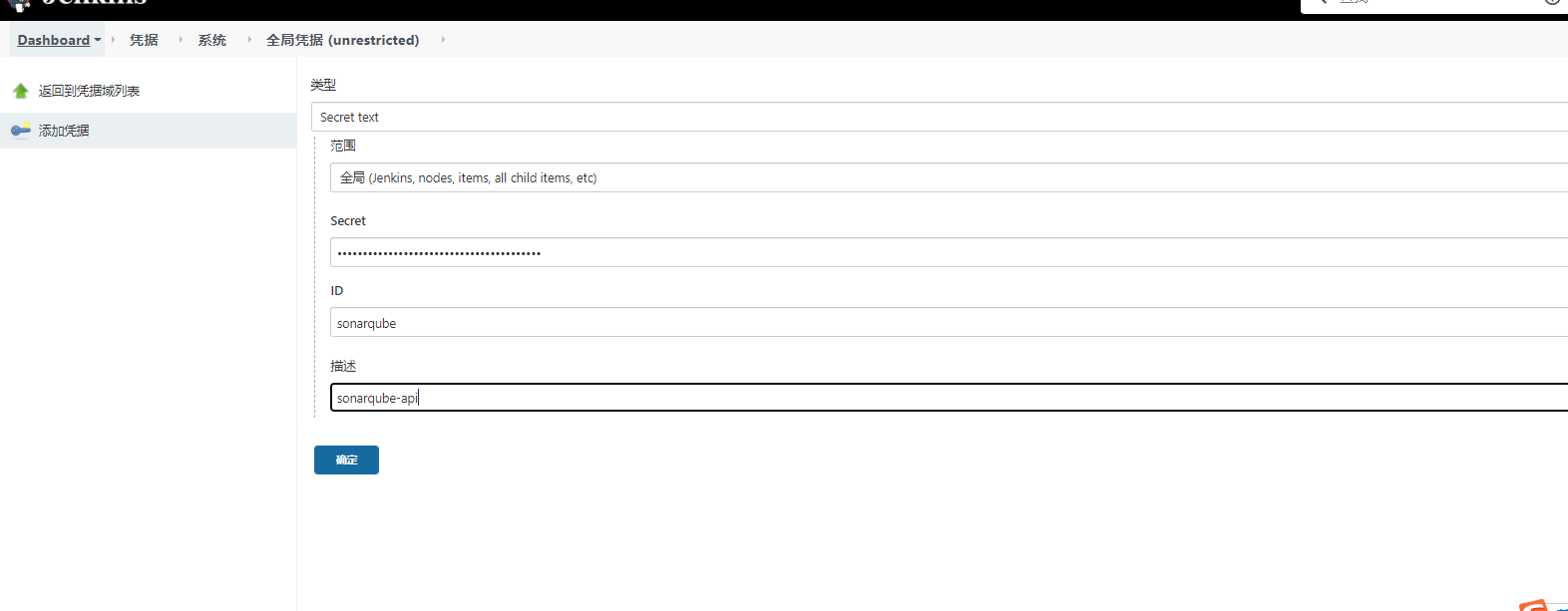
创建SonaQube的账户token
将token保存到Jenkins凭据中

在Jenkins中安装插件sonarqube scanner。
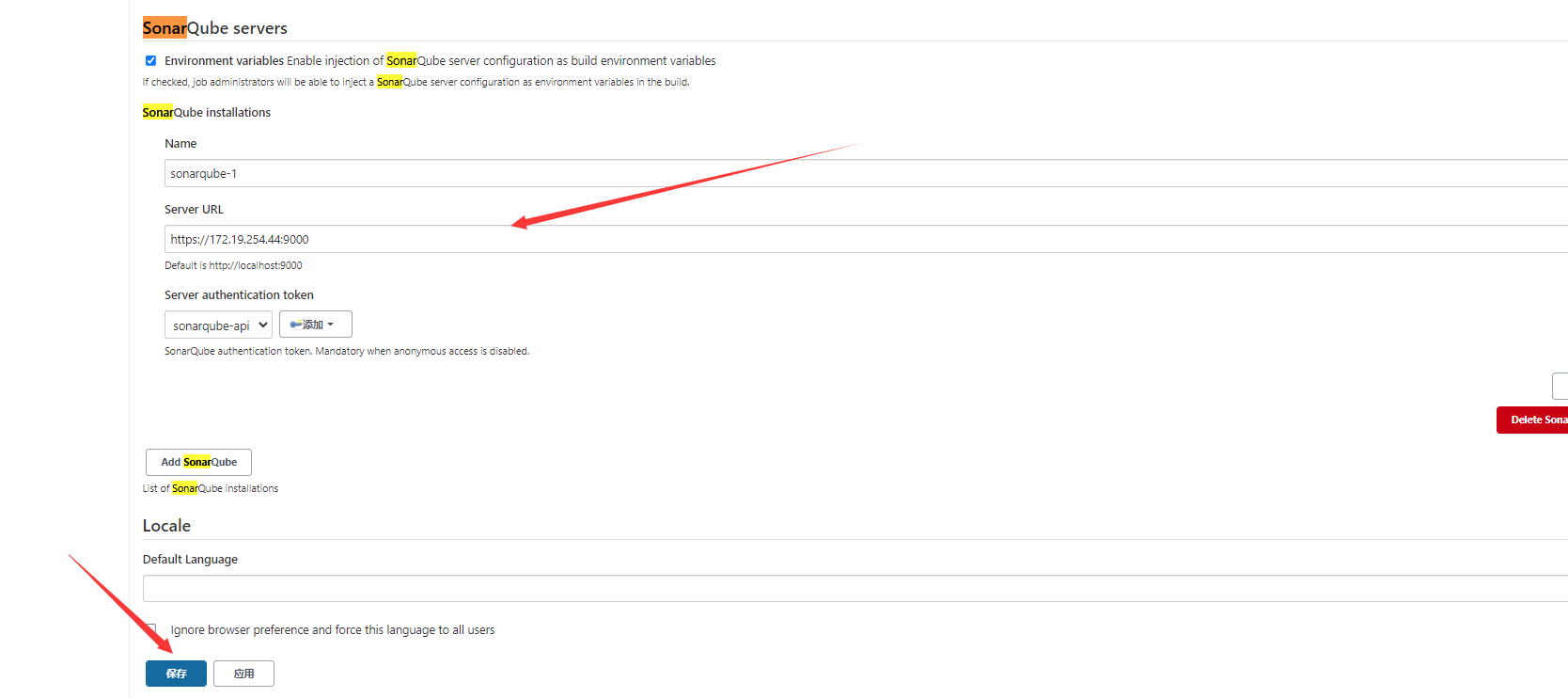
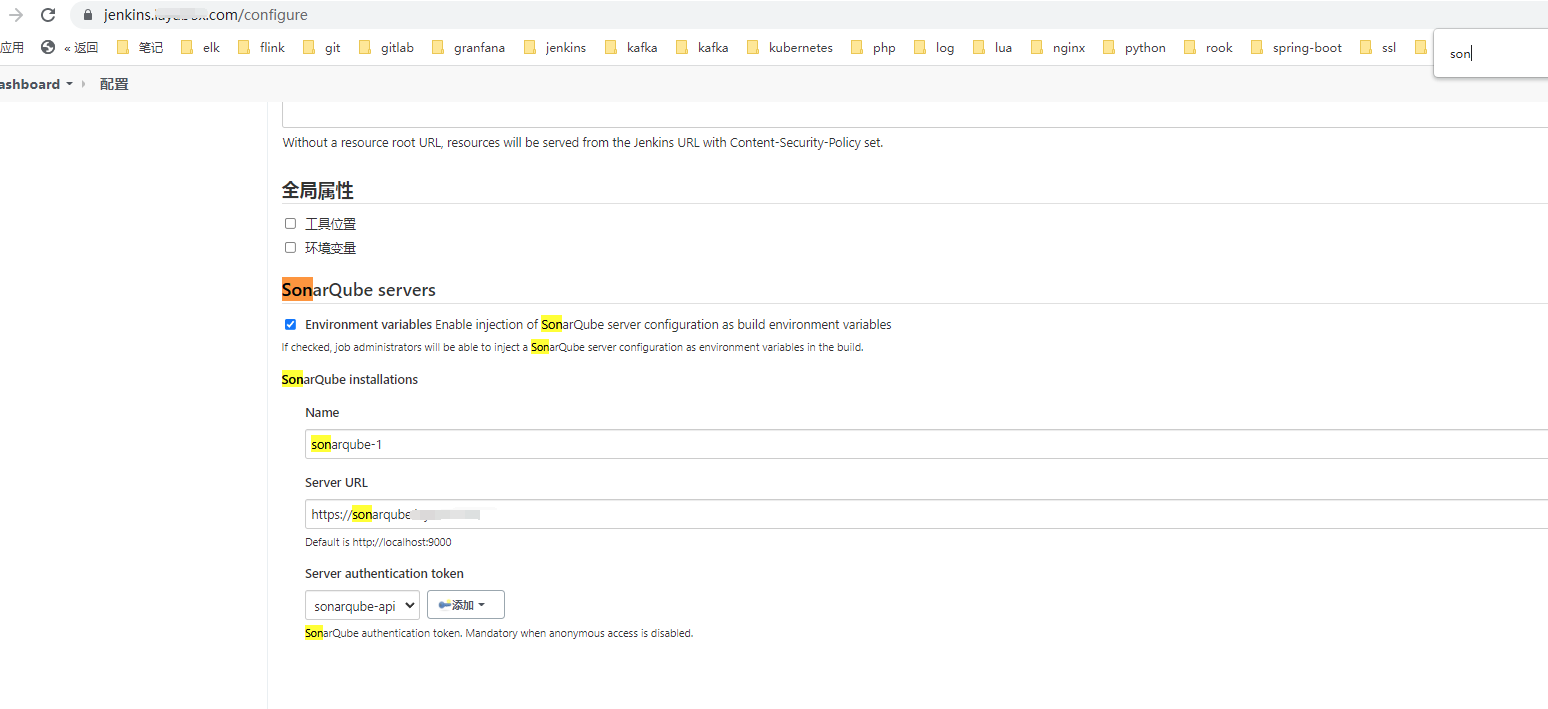
jenkins配置sonarqube服务器
转到”管理Jenkins>系统配置”,向下滚动到SonarQube配置部分,单击Add SonarQube,添加服务器,选择凭据。

[root@k8s-master-01 anchore-engine1]# kubectl cp sonar-gitlab-plugin-4.1.0-SNAPSHOT.jar sonarqube-sonarqube-lts-0:/opt/sonarqube/lib/extensions/sonar-gitlab-plugin-4.1.0-SNAPSHOT.jar -n kube-ops
Defaulted container "sonarqube-lts" out of: sonarqube-lts, wait-for-db (init), init-sysctl (init), inject-prometheus-exporter (init)
[root@k8s-master-01 anchore-engine1]# kubectl exec -it sonarqube-sonarqube-lts-0 bash -n kube-ops
kubectl exec [POD] [COMMAND] is DEPRECATED and will be removed in a future version. Use kubectl exec [POD] -- [COMMAND] instead.
Defaulted container "sonarqube-lts" out of: sonarqube-lts, wait-for-db (init), init-sysctl (init), inject-prometheus-exporter (init)
bash-5.0$ cd /opt/sonarqube/lib/extensions/
bash-5.0$ ls
sonar-csharp-plugin-8.22.0.31243.jar sonar-go-plugin-1.8.3.2219.jar sonar-javascript-plugin-7.4.4.15624.jar sonar-ruby-plugin-1.8.3.2219.jar
sonar-css-plugin-1.4.2.2002.jar sonar-html-plugin-3.4.0.2754.jar sonar-kotlin-plugin-1.8.3.2219.jar sonar-scala-plugin-1.8.3.2219.jar
sonar-flex-plugin-2.6.1.2564.jar sonar-jacoco-plugin-1.1.1.1157.jar sonar-php-plugin-3.17.0.7439.jar sonar-vbnet-plugin-8.22.0.31243.jar
sonar-gitlab-plugin-4.1.0-SNAPSHOT.jar sonar-java-plugin-6.15.1.26025.jar sonar-python-plugin-3.4.1.8066.jar sonar-xml-plugin-2.2.0.2973.jar
我的jenkins build节点
我的jenkins是部署在kubernetes集群中的,嗯集群的cri用了containerd….故构建我用了一台单独的服务器安装了docker做build节点使用了jnlp的方式启动一个jar程序包!,嗯主机节点命名是build01。
个人习惯 build(嗯算是soft软件吧)的包都扔到/data/ci/buildtools目录下了,改名也是个人习惯忽略……
[root@k8s-node-06 buildtools]# pwd
/data/ci/buildtools
[root@k8s-node-06 buildtools]# wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.6.2.2472-linux.zip
[root@k8s-node-06 buildtools]# unzip sonar-scanner-cli-4.6.2.2472-linux.zip
[root@k8s-node-06 buildtools]#mv sonar-scanner-cli-4.6.2.2472-linux.zip sonar-scanner
修改/etc/profile加入环境
vim /etc/profile
export SONAR_SCANNER_HOME=/data/ci/buildtools/sonar-scanner
export PATH=$SONAR_SCANNER_HOME/bin:$PATH
source /etc/profile

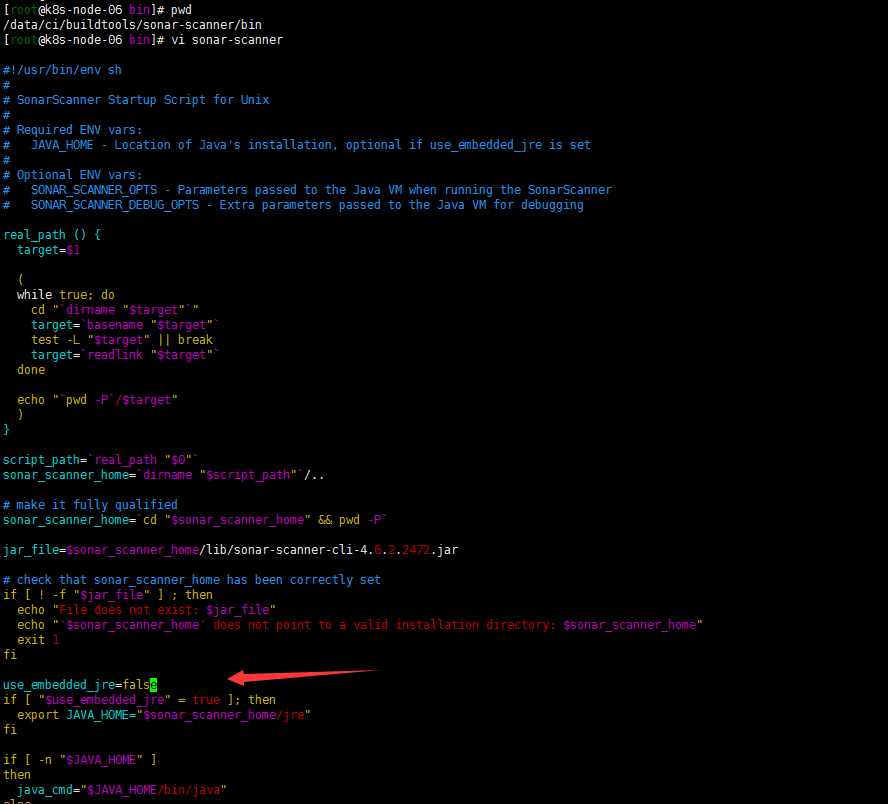
关于sonar-scanner默认的jdk是11,代码都是java8….有必要修改一下…….
use_embedded_jre=true修改为false
注:当然了前提我的服务器server早安装了java8,毕竟jenkins跑起来了早……,参加/etc/profile中java配置
sonar pipeline demo
搞一个java的demo
gitlab中仓库以及测试代码
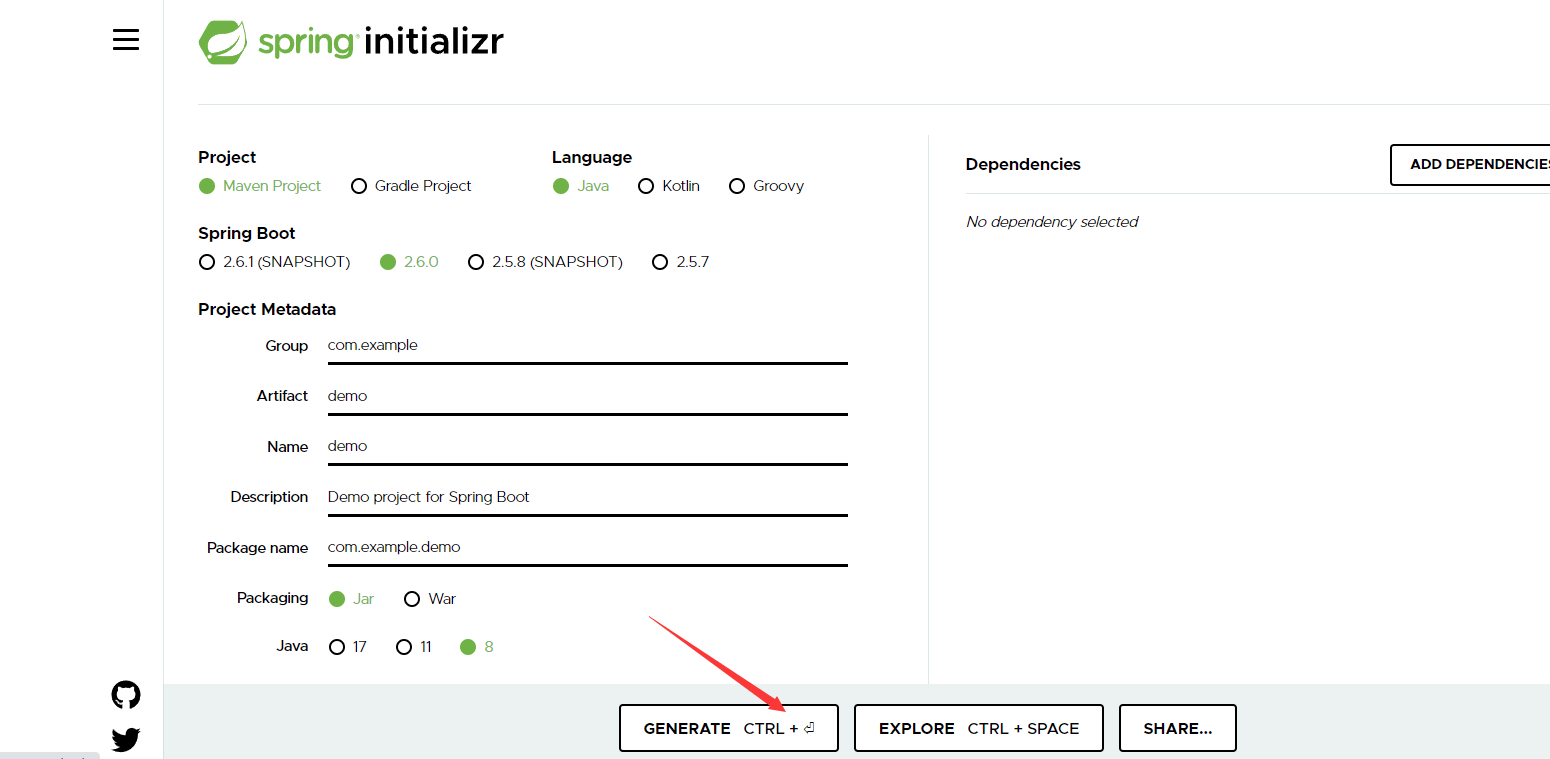
登陆https://start.spring.io/ 生成一个jar包:
下载到本地上传到自己的gitlab仓库:https://gitlab.xxxx.com/devops/devops-maven-service:
额外扔了一个jenkinsfile,当然了 也可以直接jenkins中Pipeline script
def buildTools = ["maven": "/usr/local/maven/",
"sonar" : "/data/ci/buildtools/sonar-scanner/"]
pipeline {
agent { label "build01" }
options {
skipDefaultCheckout true
}
stages {
stage("GetCode"){
steps{
script{
println("下载代码 --> 分支: ${env.branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${env.branchName}"]],
extensions: [],
userRemoteConfigs: [[credentialsId: 'gitlab-admin-user',
url: "${env.gitHttpURL}"]]])
}
}
}
stage("Build"){
steps {
script {
//sh "/usr/local/maven/bin/mvn clean package"
sh "${buildTools["maven"]}/bin/mvn clean package"
}
}
}
stage("SonarScanForPlugin"){
steps{
script{
withSonarQubeEnv("sonarqube-1"){
def sonarDate = sh returnStdout: true, script: 'date +%Y%m%d%H%M%S'
sonarDate = sonarDate - "\n"
sh """
${buildTools["sonar"]}/bin/sonar-scanner \
-Dsonar.projectKey=${JOB_NAME} \
-Dsonar.projectName=${JOB_NAME} \
-Dsonar.projectVersion=${sonarDate} \
-Dsonar.ws.timeout=30 \
-Dsonar.projectDescription="my test project" \
-Dsonar.links.homepage=http://www.baidu.com \
-Dsonar.sources=src \
-Dsonar.sourceEncoding=UTF-8 \
-Dsonar.java.binaries=target/classes \
-Dsonar.java.test.binaries=target/test-classes \
-Dsonar.java.surefire.report=target/surefire-reports \
#echo \$PATH
"""
}
}
}
}
stage("UnitTest"){
steps{
script{
sh "${buildTools["maven"]}/bin/mvn test"
}
}
post {
success {
script{
junit 'target/surefire-reports/*.xml'
}
}
}
}
}
post {
always {
script{
echo "always......"
}
}
success {
script {
echo "success....."
}
}
}
}
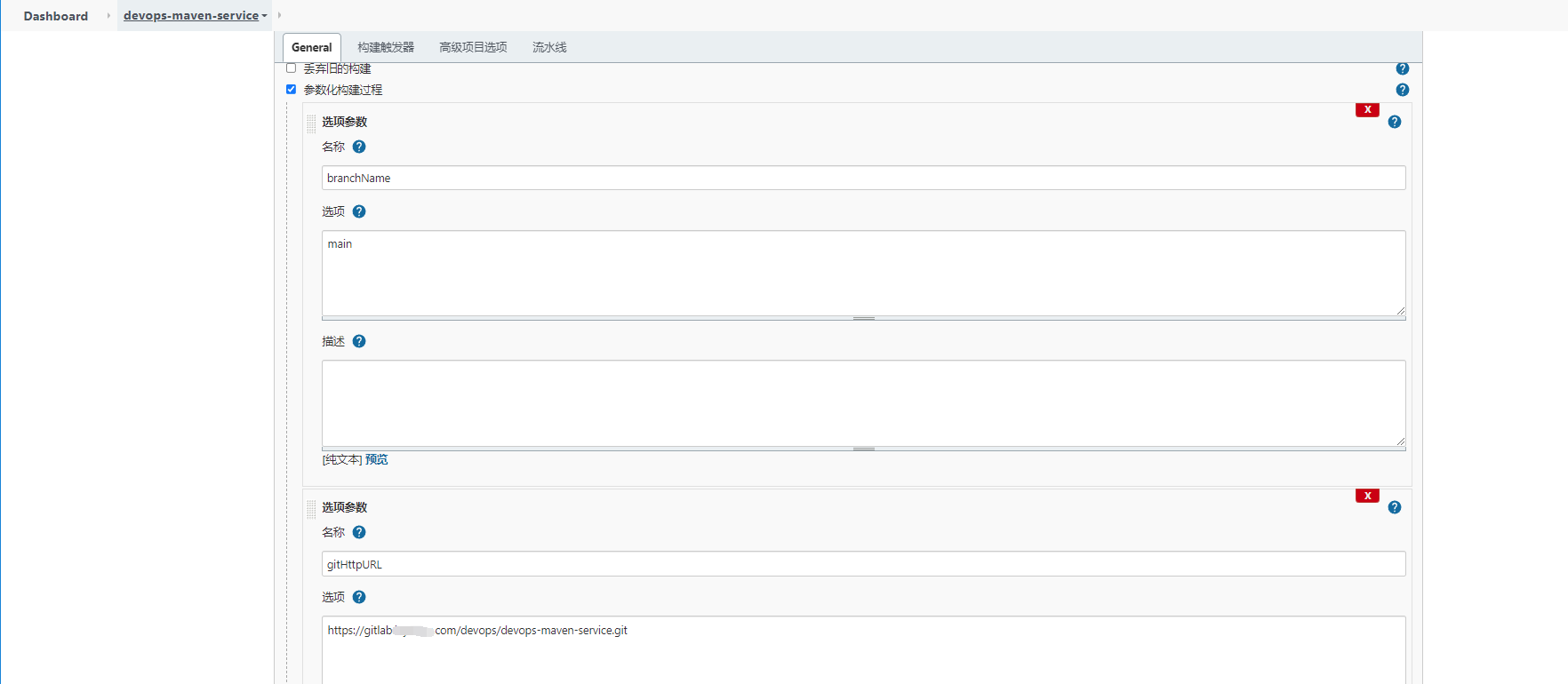
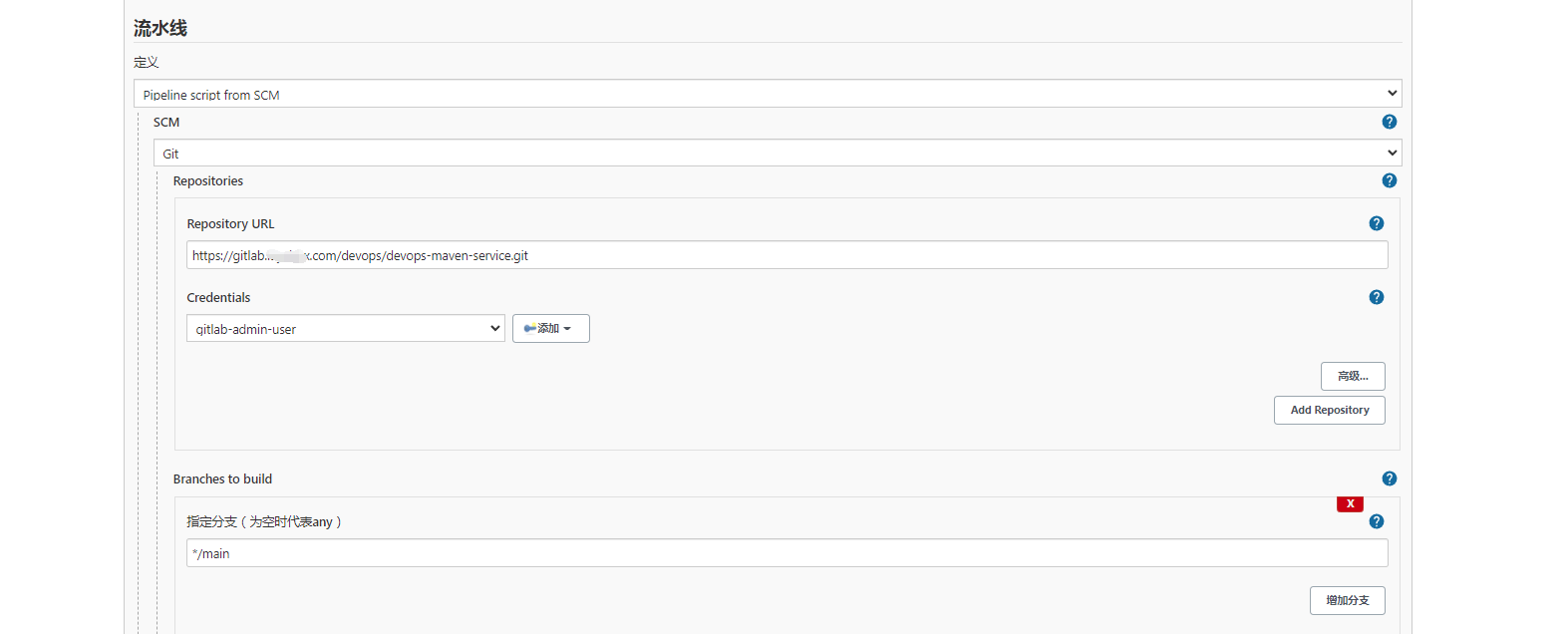
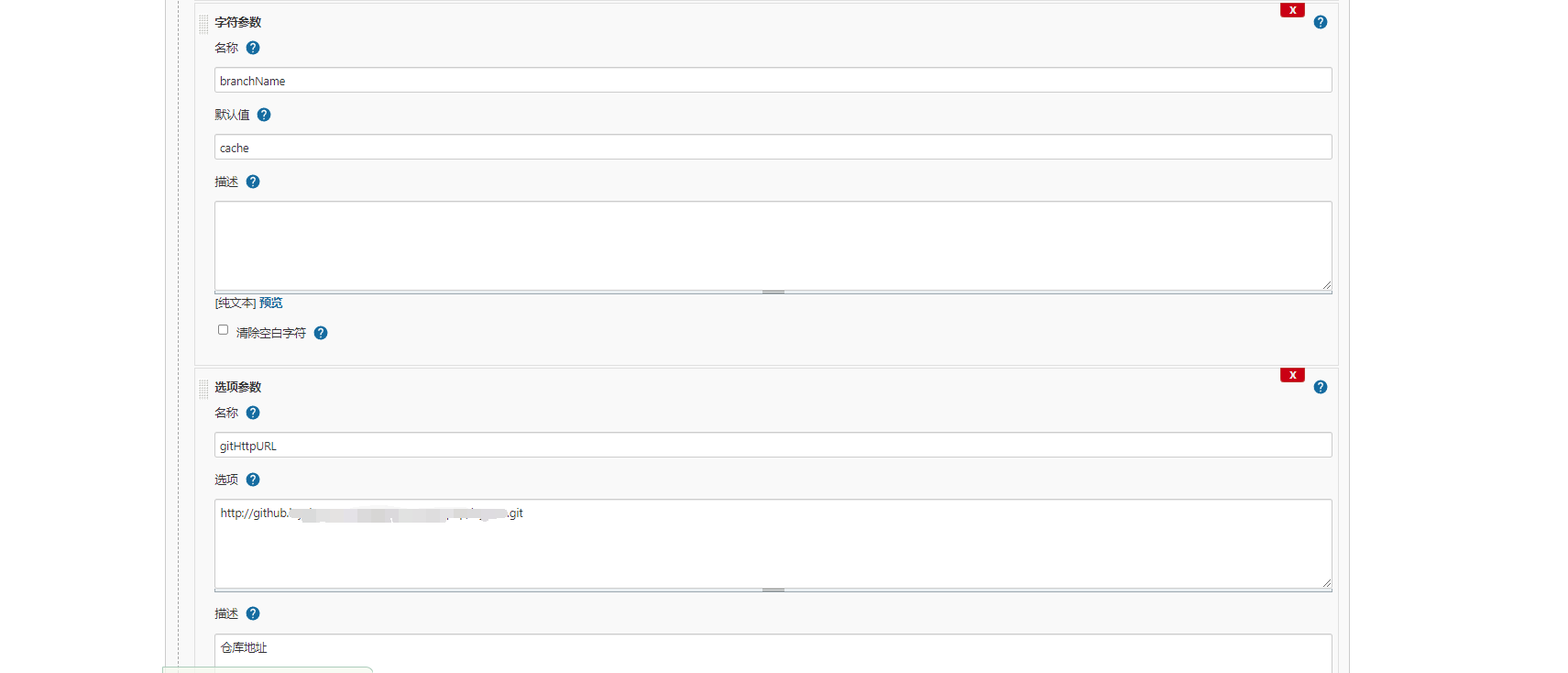
关于jenkins job
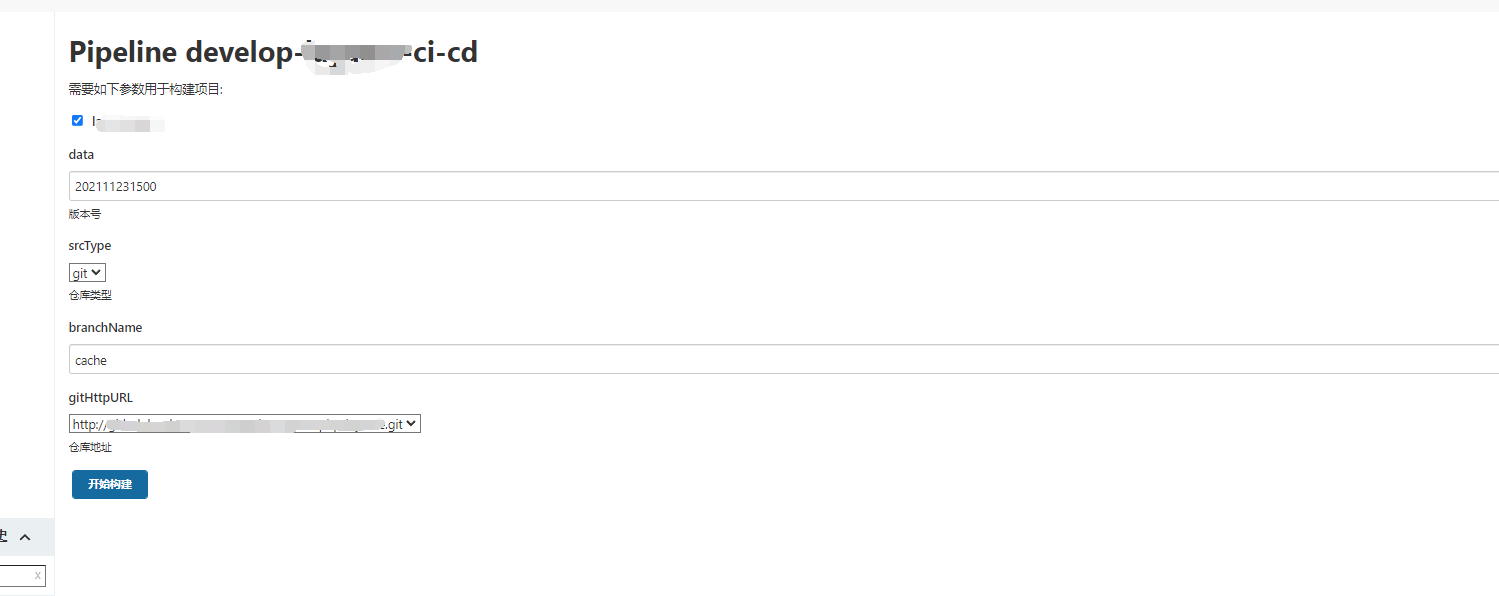
jenkinsfile中用了参数化构建,先把这两个参数搞上了,另外新点的gitlab中分支都叫main了,不再是master了。也注意一下:

构建任务
构建完成发现一个问题:jenkins配置sonarqube服务器的过程中我写的集群内的内网地址。然后这样sonar的连接点开都无法跳转,所以我将sonarqube的服务器配置最后设置为了公网地址:


空白demo没有什么太大看的就先跑通一下。后续再整合看看怎么优化,因为自己的项目也都是聚合项目要看一下怎么去玩一下!
php项目
我其他的项目大部分是php了也扫描一下试试吧!这个仓库比较坑下面有7-8个子项目,我平时做的是参数化构建的。这里就摘出来一个做测试

def buildTools = ["maven": "/usr/local/maven/",
"sonar" : "/data/ci/buildtools/sonar-scanner/"]
pipeline {
agent { label "build01" }
stages {
stage("GetCode"){
agent { label "build01" }
steps{
script{
println("下载代码 --> 分支: ${env.branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${env.branchName}"]],
doGenerateSubmoduleConfigurations: false,
extensions: [[$class: 'CloneOption', depth: 1, noTags: false, reference: '', shallow: true]],
submoduleCfg: [],
userRemoteConfigs: [[credentialsId: 'xxxxx',
url: "${env.gitHttpURL}"]]])
}
}
}
stage("SonarScanForPlugin"){
agent { label "build01" }
when {
environment name: 'xxxx', value: 'true'
}
steps{
script{
withSonarQubeEnv("sonarqube-1"){
def sonarDate = sh returnStdout: true, script: 'date +%Y%m%d%H%M%S'
sonarDate = sonarDate - "\n"
sh """ cd xxxx/html
${buildTools["sonar"]}/bin/sonar-scanner \
-Dsonar.projectKey=${JOB_NAME}-xxxxx \
-Dsonar.projectName=${JOB_NAME}-xxxx \
-Dsonar.projectVersion=${sonarDate} \
-Dsonar.ws.timeout=30 \
-Dsonar.language=php \
-Dsonar.projectDescription="my php project" \
-Dsonar.sources=. \
-Dsonar.sourceEncoding=UTF-8 \
#echo \$PATH
"""
}
}
}
}
stage('docker build laya-maker') {
agent { label "build01" }
when {
environment name: 'xxxx', value: 'true'
}
steps {
sh " cd laya-maker&&docker build -t ccr.ccs.tencentyun.com/xxxxx/xxxx:$data ."
withCredentials([usernamePassword(credentialsId: 'xxxxx', passwordVariable: 'dockerPassword', usernameVariable: 'dockerUser')]) {
sh "docker login -u ${dockerUser} -p ${dockerPassword} ccr.ccs.tencentyun.com"
sh "docker push ccr.ccs.tencentyun.com/xxxxx/xxxx:$data"
}
}
}
}
}
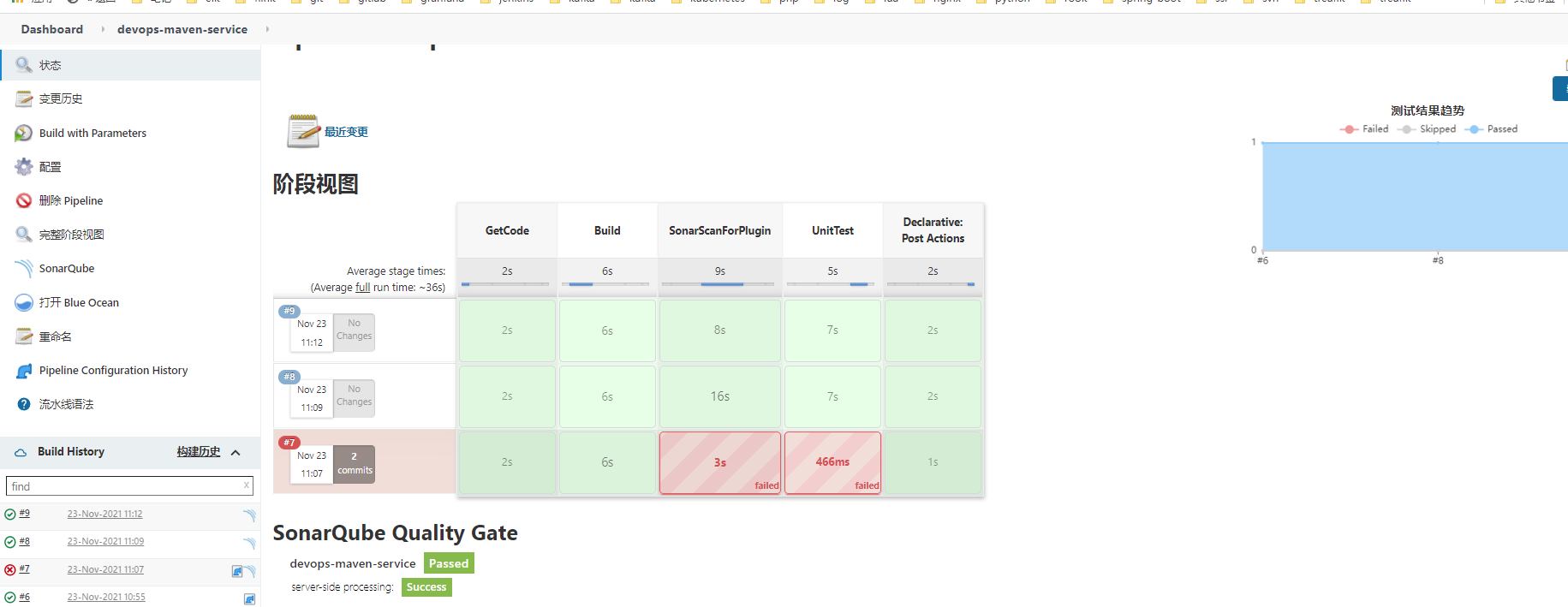
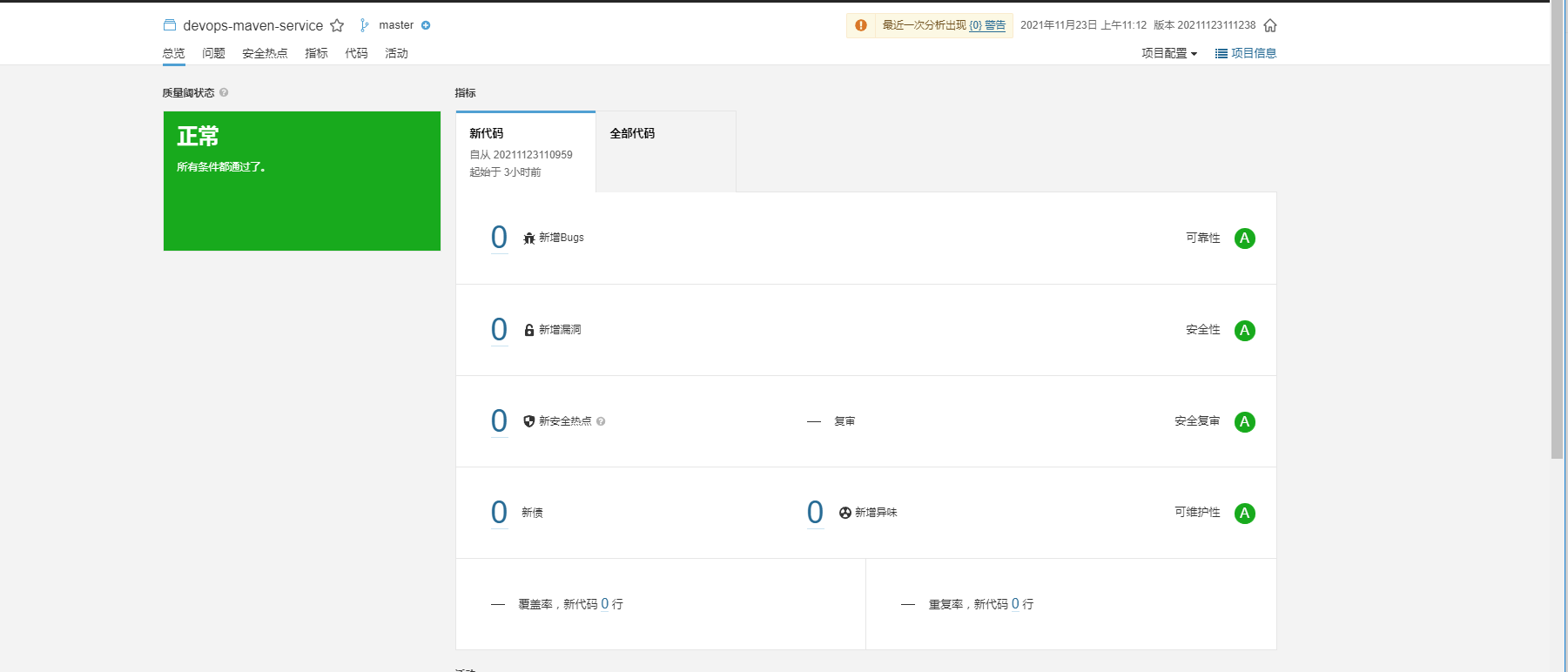
运行基本就是下面这个样子:
有点懵逼哈哈哈。
看了一眼漏洞这样的基本都可以忽略。有时间研究一下怎么深入使用!
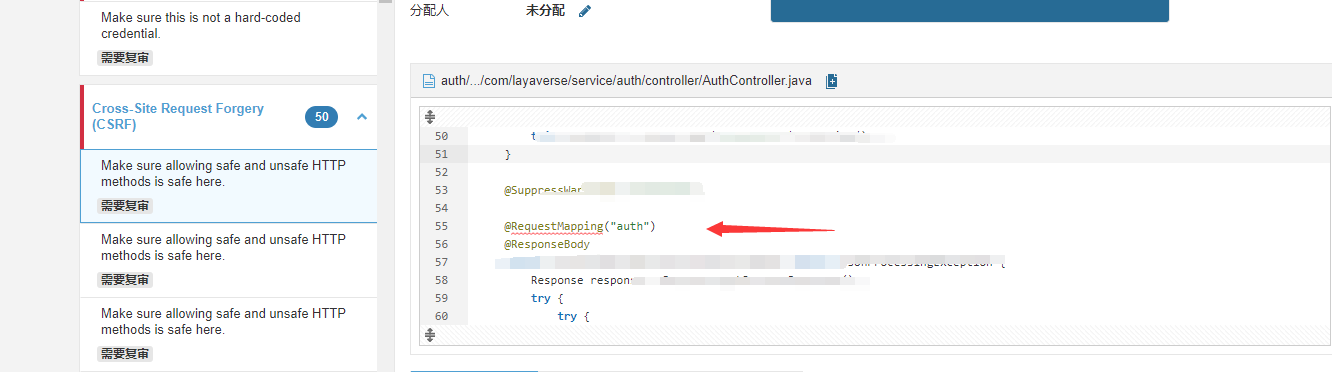
讲一下比较刺激的
扫了一下线上java仓库的代码,小伙伴都不加method = {RequestMethod.GET, RequestMethod.POST})这样的?,前段时间无聊看别人写的java代码 安全性来说 这不是规范吗……请原谅一下我们这些野生的…..看不下去了…….
总结:
本文着重于安装以及配置。实战要深入研究一下,也希望小伙伴能分享一下更多实战的例子让我学习一下……