Hi,欢迎来到语雀~
语雀文档是一个给个人和团队提供的写好文档的工具,我们希望每个人都可以快速、舒适的记录自己的所思所想,为此,语雀的文档编辑器提供了强大的能力。
📝 文档
- 支持多人协同
语雀文档支持多人同时编辑一篇文档。
- 丰富的文本样式
支持 粗体、斜体、下划线、删除线、上标、下标、代码、高亮颜色 等文本样式
- 丰富的插入方式
支持插入图片、表格、画板、公式、代码、思维导图、流程图、本地文件、高亮块、分栏、折叠块等内容。
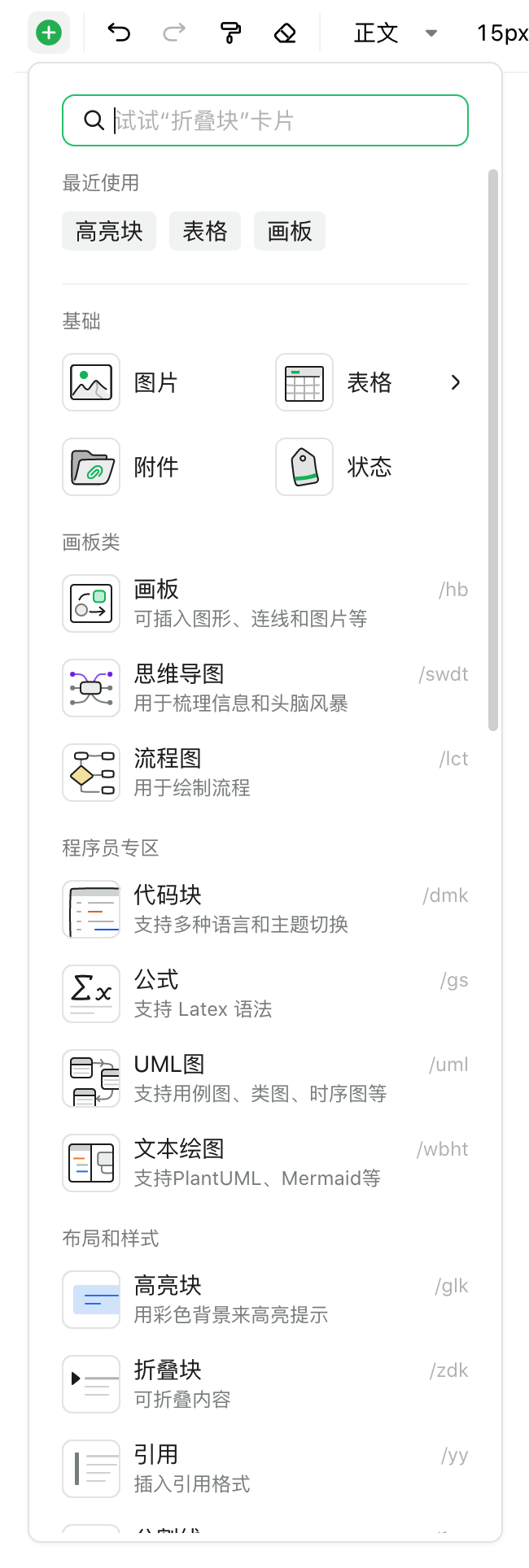
通过左上角加号面板 ,内容输入区斜杠面板
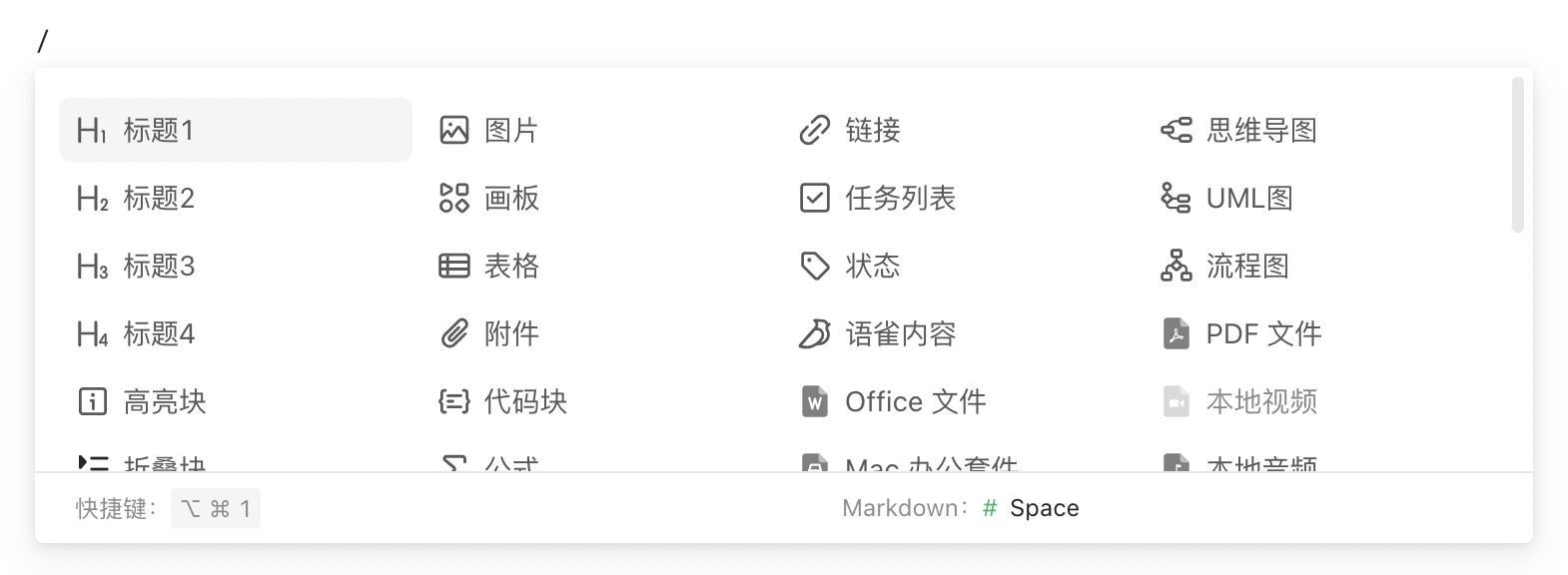
,内容输入区斜杠面板/,可以找到所有语雀的特色卡片。
- 通过粘贴链接、@提及人或内容,
/语雀内容,可以构建基于文档的知识网络
一、常用内容

在语雀文档中,你可以轻松的插入一些常用的内容格式,除了通过顶部编辑工具栏插入以外,我们也支持快捷键、/斜杠插入和 Markdown 语法快速插入。
这是一段引用。
这段内容可以被折叠
折叠内容
折叠内容
tab键增加缩进
1. 有序列表
1. 按下tab键增加缩进
记录任务列表
- [ ] 未完成的任务
- [x] 已完成的任务
—-
## 二、特色卡片
「卡片」是语雀最有特色的功能,你可以通过「卡片」,在文档中插入图片、表格、附件、日历、代码块、LaTex公式、思维导图、流程图等等等等,此处例举几个特色卡片。
你可以在左上角的加号面板 和内容输入区的斜杠面板
和内容输入区的斜杠面板<font style="background-color:rgba(0, 0, 0, 0);">/</font>中找到和插入所有语雀的特色卡片,详情见
插入特色卡片
|  |
|  |
| —- | —- |
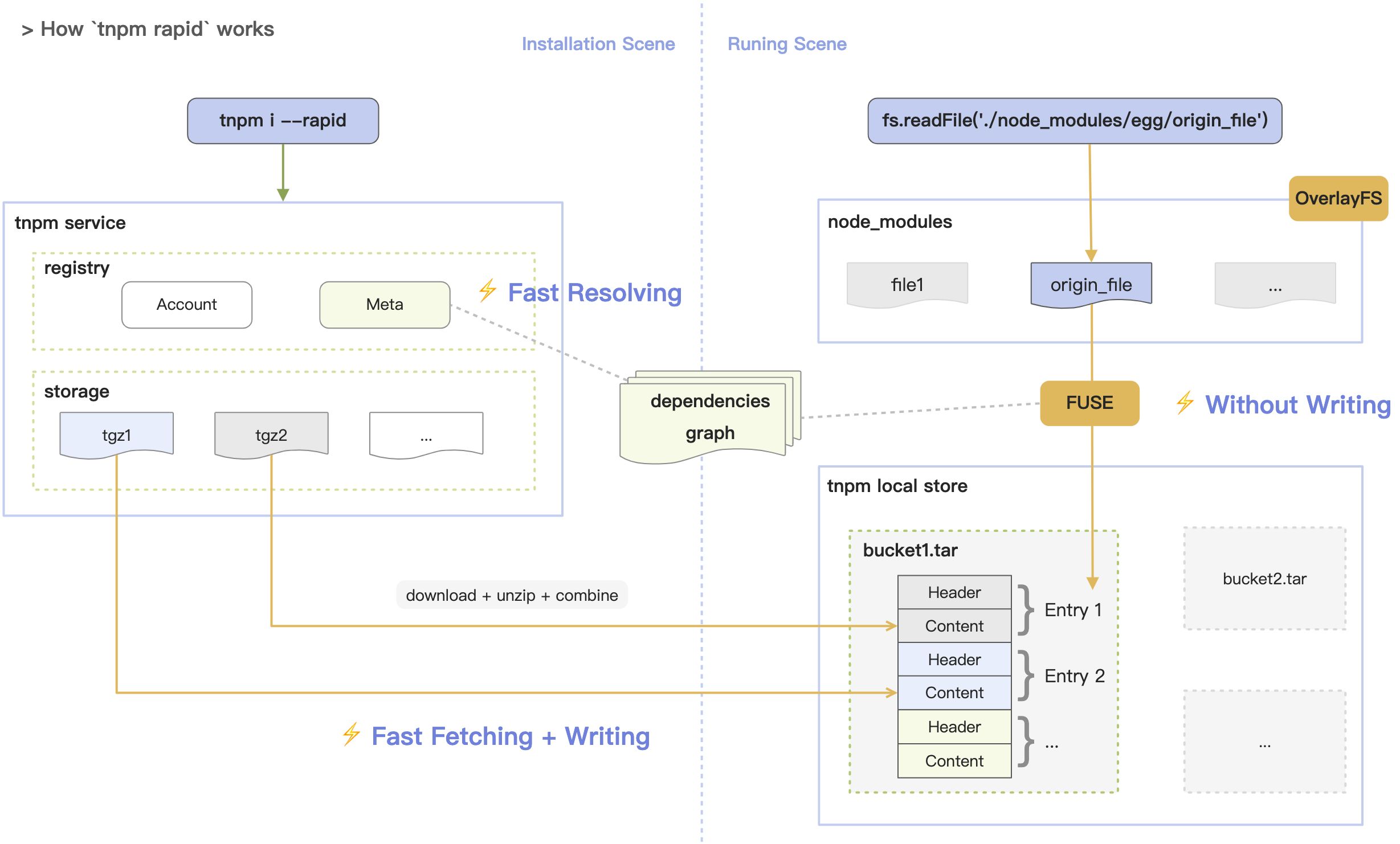
### 1、图示万物:画板
支持在文档内新增画板,并在画板中自由绘制思维导图/流程图等。
|
| —- | —- |
### 1、图示万物:画板
支持在文档内新增画板,并在画板中自由绘制思维导图/流程图等。
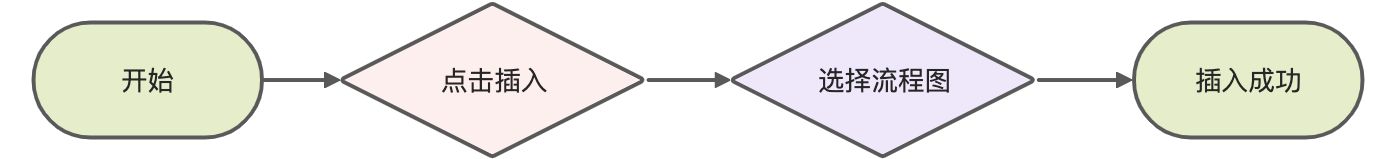
 快速绘制简洁优雅的流程图,支持快速设置样式和排列。
快速绘制简洁优雅的流程图,支持快速设置样式和排列。
 ### 2、缤纷布局
支持直接插入不同颜色的高亮块
:::color2
绿色高亮块
:::
:::info
蓝色高亮块
:::
:::warning
黄色高亮块
:::
支持插入折叠块:
### 2、缤纷布局
支持直接插入不同颜色的高亮块
:::color2
绿色高亮块
:::
:::info
蓝色高亮块
:::
:::warning
黄色高亮块
:::
支持插入折叠块:
折叠块
输入一些会被折叠的内容
3、程序员专区:代码块和公式
支持插入代码块,同时支持多种颜色主题:
export default class QuickSort extends Sort {sort(originalArray) {const array = [...originalArray];if (array.length <= 1) {return array;}// Init left and right arrays.const leftArray = [];const rightArray = [];// Take the first element of array as a pivot.const pivotElement = array.shift();const centerArray = [pivotElement];// Split all array elements between left, center and right arrays.while (array.length) {const currentElement = array.shift();// Call visiting callback.this.callbacks.visitingCallback(currentElement);if (this.comparator.equal(currentElement, pivotElement)) {centerArray.push(currentElement);} else if (this.comparator.lessThan(currentElement, pivotElement)) {leftArray.push(currentElement);} else {rightArray.push(currentElement);}}// Sort left and right arrays.const leftArraySorted = this.sort(leftArray);const rightArraySorted = this.sort(rightArray);return leftArraySorted.concat(centerArray, rightArraySorted);}}
export default class QuickSort extends Sort {sort(originalArray) {const array = [...originalArray];if (array.length <= 1) {return array;}// Init left and right arrays.const leftArray = [];const rightArray = [];// Take the first element of array as a pivot.const pivotElement = array.shift();const centerArray = [pivotElement];// Split all array elements between left, center and right arrays.while (array.length) {const currentElement = array.shift();// Call visiting callback.this.callbacks.visitingCallback(currentElement);if (this.comparator.equal(currentElement, pivotElement)) {centerArray.push(currentElement);} else if (this.comparator.lessThan(currentElement, pivotElement)) {leftArray.push(currentElement);} else {rightArray.push(currentElement);}}// Sort left and right arrays.const leftArraySorted = this.sort(leftArray);const rightArraySorted = this.sort(rightArray);return leftArraySorted.concat(centerArray, rightArraySorted);}}
支持嵌入Latex语法公式:
$ E=MC^2 $
4、本地文件和附件
通过插入面板,或直接拖入文件,支持将 Word、Excel、PPT、PDF、Keynote、Pages、Numbers、Axure、Photoshop、Xmind、HEIC图片 等几十种文件引入到文档内直接预览。(查看预览需登录)
5、语雀内容与知识网络
知识常常需要互相引用,通过「语雀内容」你可以将任何一篇语雀文档、表格等内容引入到你的文档中,我们支持文字标题、卡片、嵌入三种展示形式。
标题:为什么选择语雀
卡片:
嵌入:
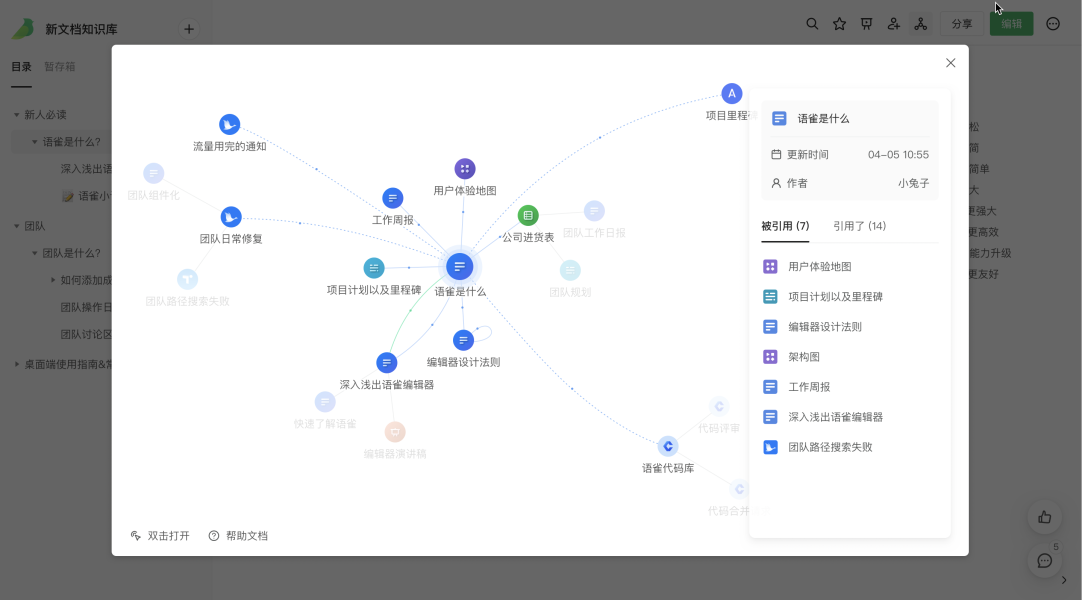
发布后可在阅读页查看文档关联的知识网络。


📗 知识库
文档整理至关重要,做好文档整理,可以让你的知识真正积累起来,成为一生的财富,那如何利用语雀做好文档整理呢?
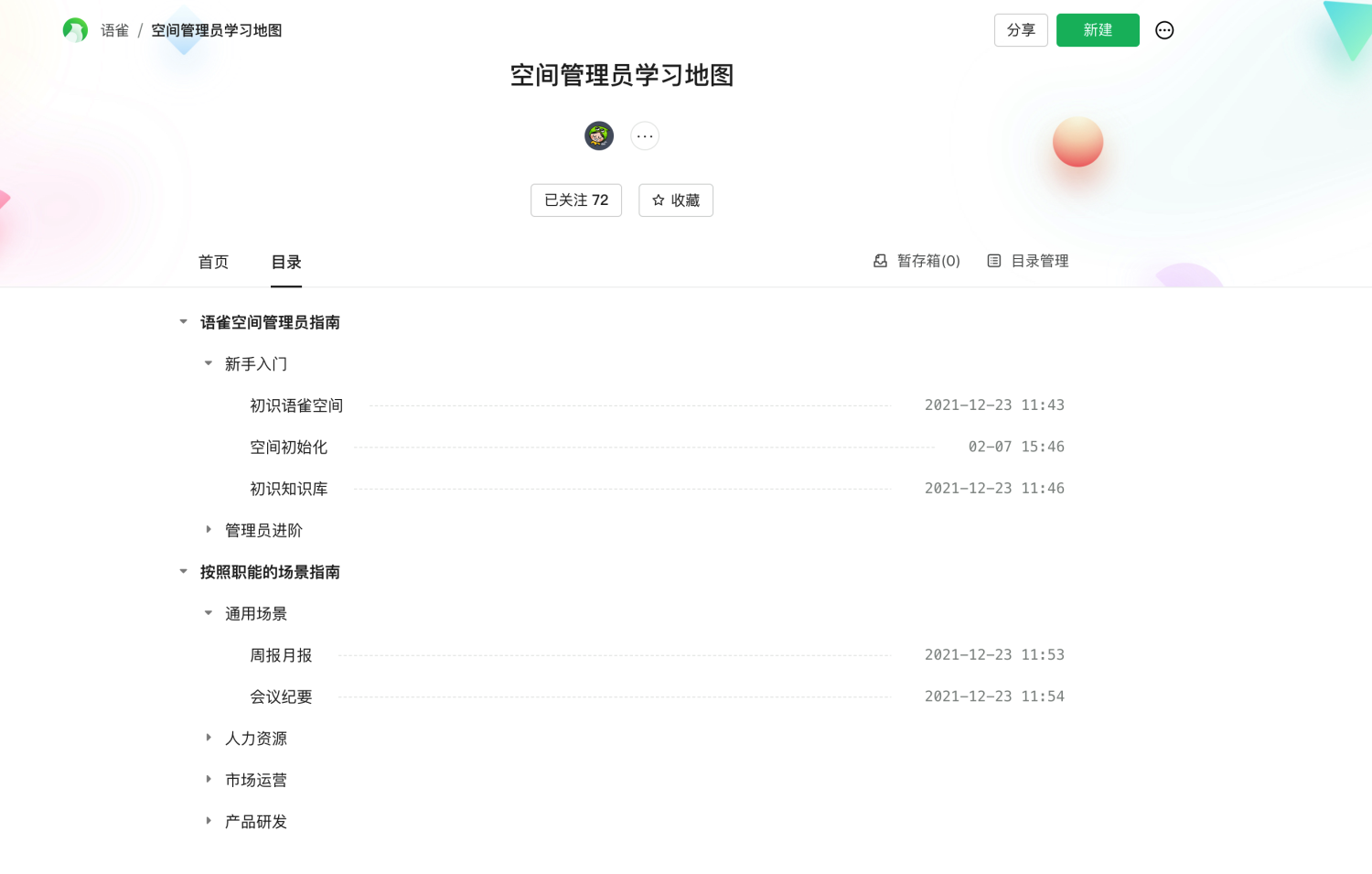
语雀提供了“知识库”用来解决文档整理。知识库有点像电脑上的文件夹,用来存放你的文档。当一个知识库有多篇文档时,这个知识库会形成一个目录,这也是语雀的特色,可以让这个知识库变得井井有条。
当你第一次使用语雀时,可以点击右上角的“+**新建**”,然后点击右上角的“新建知识库”,开始构建你的知识体系✍🏻。

更多详情请看👉:知识库是什么
📱 多端同步
语雀提供移动端 app、ipad 端、web 端、桌面端,并且支持多端同步,点此下载语雀客户端。

