Vue使用的是web开发者更熟悉的模板与特性,Vue的单文件组件是以模板+JavaScript+CSS的组合模式呈现,跟传统的HTML、JavaScript、CSS能够更好的配合。Vue更加注重web开发者的习惯。
React的特点在于函数式编程的理念和丰富的技术选型。
实际上,Vue跟React的最大区别在于数据的reactivity,就是在反应式系统上。
Vue提供反应式的数据,当数据改动时,界面就会自动更新,而React里面需要调用方法setState。分别为Push-based和Pull-based。
Push-based:改动数据之后,数据本身会把这个改动推送出去,告知渲染系统自动进行渲染。
Pull-based:用户需要给系统一个明确的信号说明现在要重新渲染了,这个系统才会重新渲染。
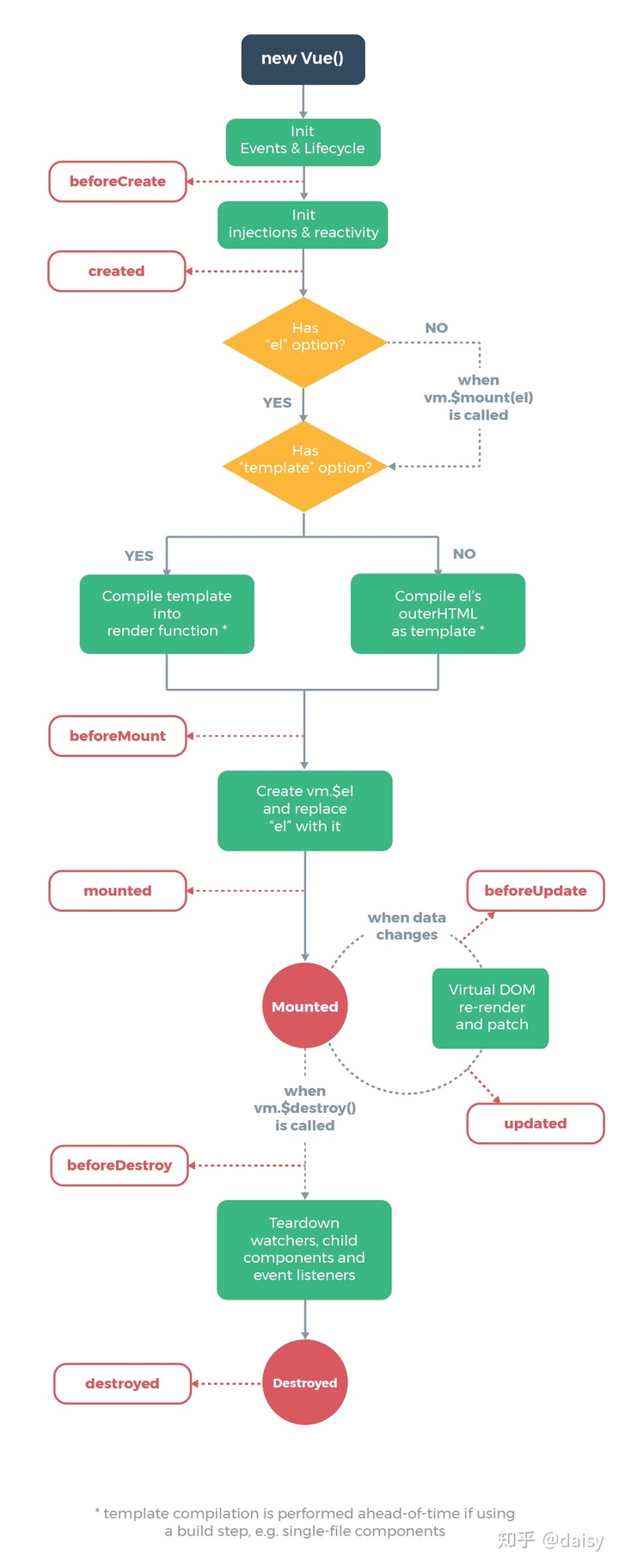
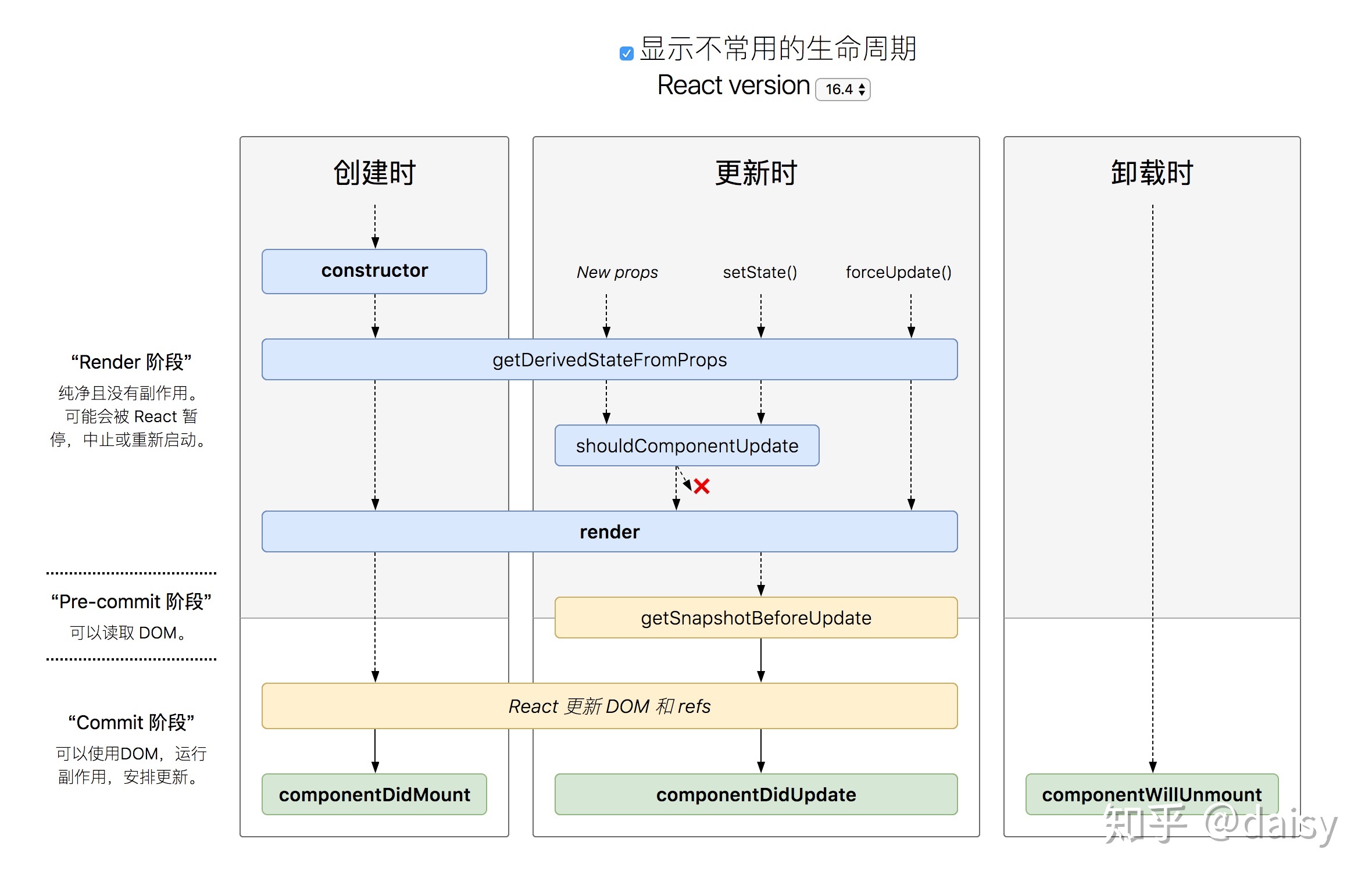
生命周期:
**