一个组件的生命周期就是在组件中的一些函数,这些函数代表了发生在组件身上的一些“时机”,通过填写这些函数的内容,可以在这些“时机”做一些特定的事情,从而实现特定于这些组件的方法。
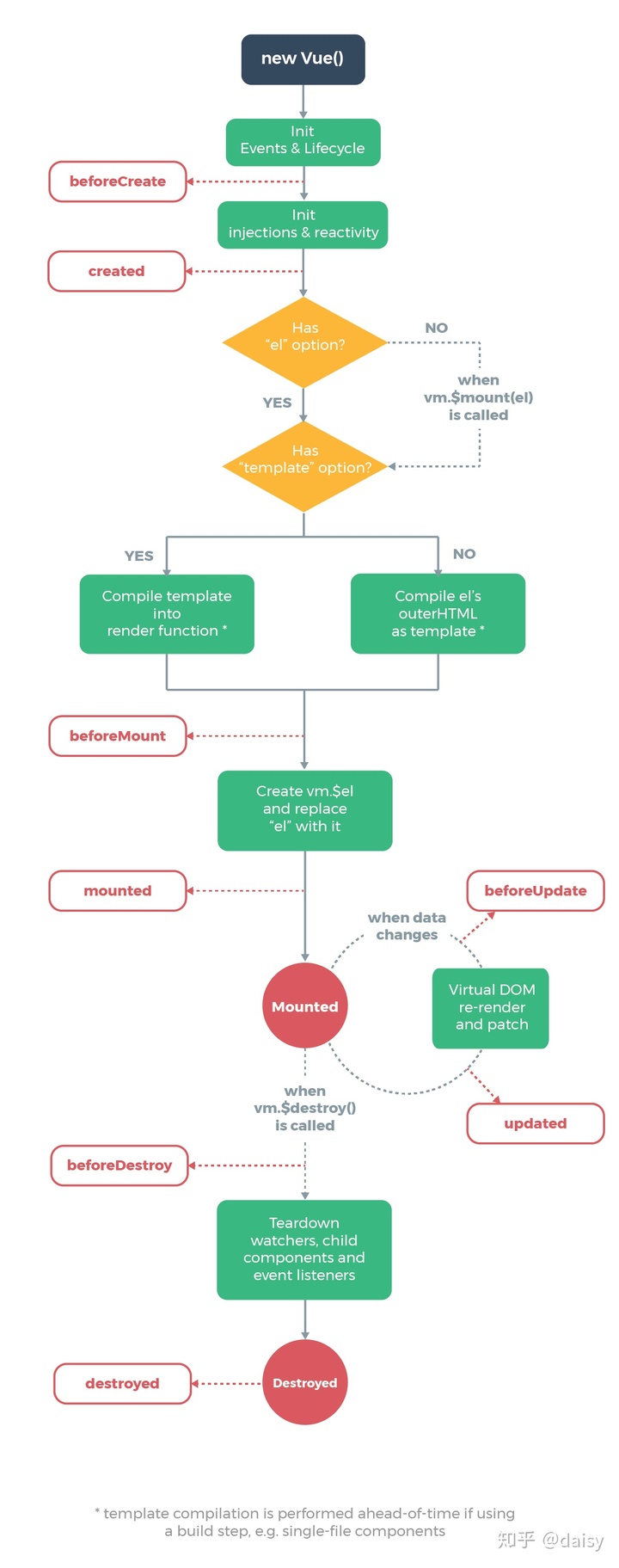
Vue:
beforeCreate: 拿不到data和methods。
created: 异步数据的获取和对实例数据的初始化操作都在这里面进行。
beforeMount: 在挂载开始之前被调用:相关的render函数首次被调用。
mounted: 应用场景:初始数据(在data有的)的dom渲染完毕,可以获取dom。
beforeUpdate: 虚拟DOM重新渲染,可以在这个钩子中进一步修改data,这不会触发附加的重渲染过程。
updated: 应用场景:如果dom操作依赖的数据是在异步操作中获取,并且只有一次数据的更改 ,也可以说是数据更新完毕:如果对数据更新做一些统一处理在updated钩子中处理即可。但是不要在当前钩子里修改当前组件中的data,否则会继续触发beforeUpdate、updated这两个生命周期,进入死循环!
beforeDestory: 实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed: Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

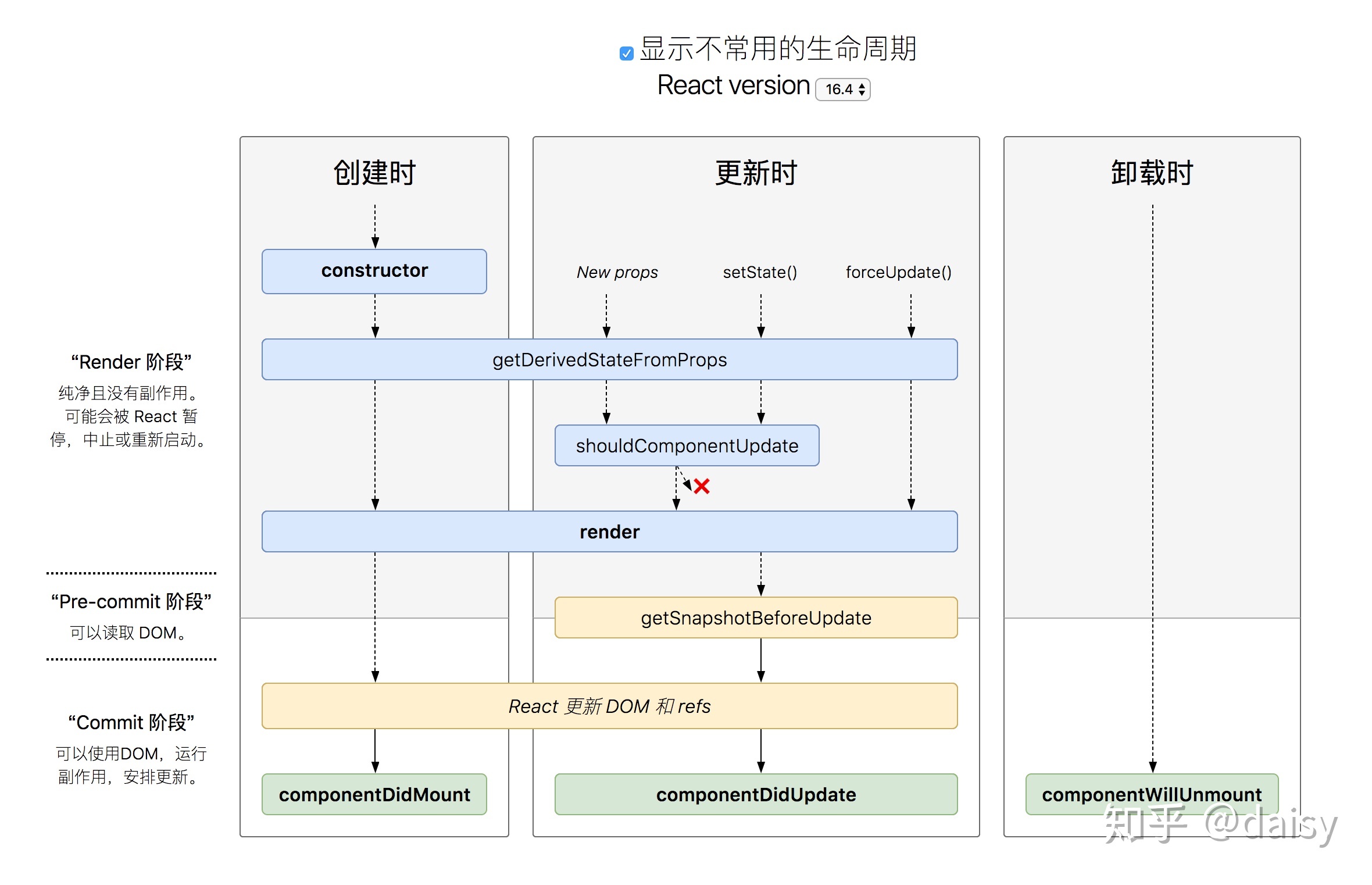
React:
constructor componentWillMount render componentMount
Mounting(加载阶段)
- construtor() 加载的时调用一次,可以初始化state
- static getDerivedStateFromProps(props, state) 新的生命周期
- render() react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
- componentDidMount() 组件渲染之后调用,只调用一次
Updating(更新阶段)
- static getDerivedStateFromProps(props, state) 新的生命周期
- shouldComponentUpdate(nextProps, nextState) 组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)
- render() react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
- getSnapshotBeforeUpdate(prevProps, prevState) 新的生命周期
- componentDidUpdate() 组件加载时不调用,组件更新完成后调用
Unmounting(卸载阶段)
- componentWillUnmount 组件即将卸载前调用,只调用一次