微信公众号:「BYMD」https://www.uisdc.com/build-inspiration-library
与其他相对成熟的设计领域(UI、插画等)相比,数据可视化尚显小众,在一个细分、小众、不成熟的领域里做设计,「怎么去找灵感」确实是一些小伙伴经常遇到的问题。本文以本人工作经验为基础,系统性分析了该问题及对应的解决方法,并将其整理成文与大家分享,这在数据可视化行业内尚属首次。当然了,本文虽面向数据可视化设计师群体,但其中的方法是通用的,运用在其他设计领域也完全事半功倍。
本文结构概览
本文围绕「搜什么——去哪儿搜——怎么搜——素材的整理——灵感的迭代与更新」 五大板块展开。
灵感库建立的基础
灵感库的建立大体上分主动与被动两种。主动,是我们有意识地收集、整理相关作品素材形成灵感库的过程;被动,指通过朋友圈好友分享、同行推荐等获取灵感的方法。因为后者更不可控,影响因素较多,比如你所处的圈子、社交网络使用习惯等都会影响被动获取的质量。所以今天,我跟大家分享的主要是第一种主动建立灵感库的方法,而这个方法的核心我把它归纳为两个字 :搜索。
搜索是现在这个时代我们主动获取信息的最主要手段,每天我们通过各类关键词在各类 APP 上获取各样的服务、产品和资源。灵感的主动收集就是一个通过关键词搜索,然后分类、整理、研究、再利用的过程。所以影响灵感收集的主要因素其实就是我们能不能用好搜索。不同的搜索方法、渠道、关键词极大地影响着我们获取到的信息质量,这也是本篇文章为何以搜索核心展开的原因。
如下图所示,同样的关键词在不同的搜索渠道,得到的内容质量是不一样的。
灵感库建立的第一步:搜什么?

互联网很大,如果没有明确的目标,找灵感的过程就跟刷抖音一样,恍恍惚惚几个小时,好像点了不少赞,收藏了不少干货,回头看其实并没有什么特别有价值的东西,所以找灵感要有目标,有 KPI 才行,有目标就有标准,有标准才有方向和效率。
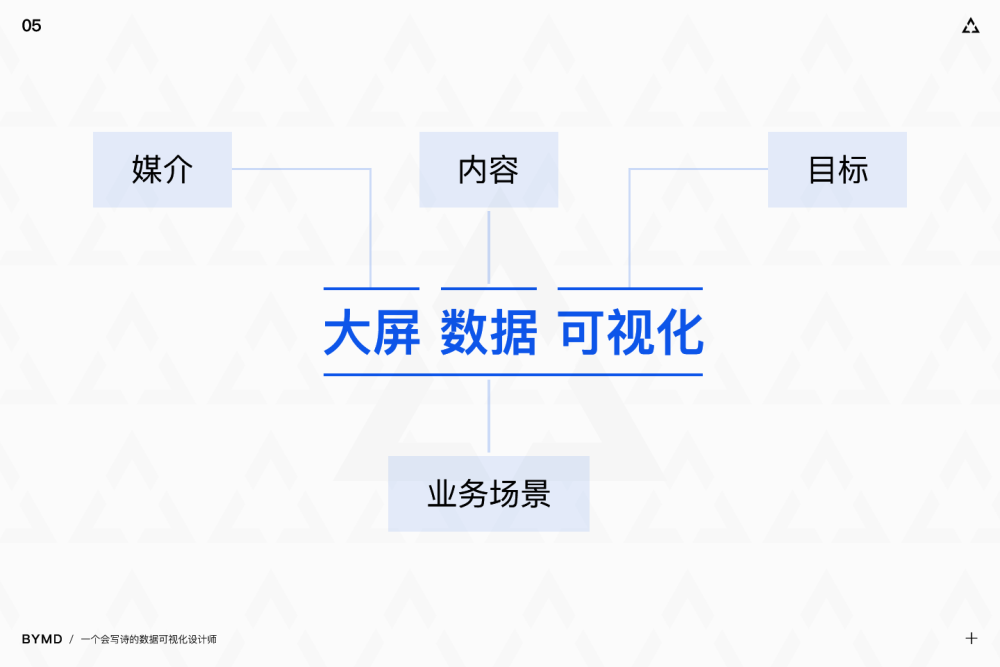
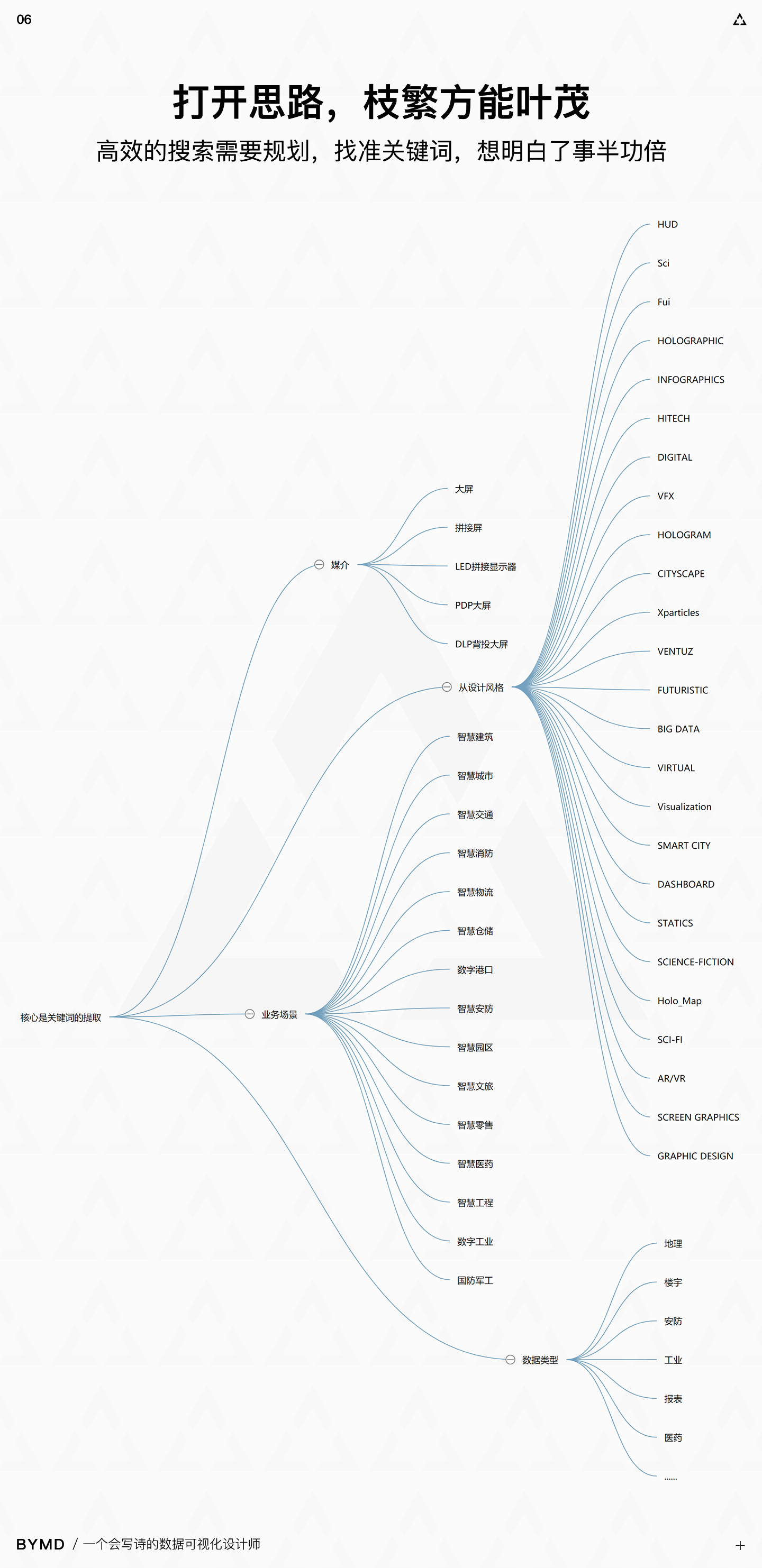
如上图所示,我对数据可视化这个行业术语做了分析和拆解,这样做的目的是为之后搜索关键词的提取做思路的拓展。很多小伙伴在搜索可视化相关内容时,思路总是局限在「可视化」这个关键词上,但是直接使用这个关键词搜索,大多数时候并不能找到我们心理预期的结果,或者搜索多次后,看到的都是之前见过的作品,很难突破边界,获取更多新的灵感。造成的这个结果的原因显而易见,就是关键词的匮乏,不知道搜什么。而对「大屏数据可视化」进行解析之发现,以往的搜索,我们只使用了四个方向里的其中一个,其它三个方向并没有很好的利用。现在,我们以每个方向上的核心关键词为基础,去丰富它的下一级关键词,这样就会像枝芽新生一样,在各个节点延伸出丰富的词汇。
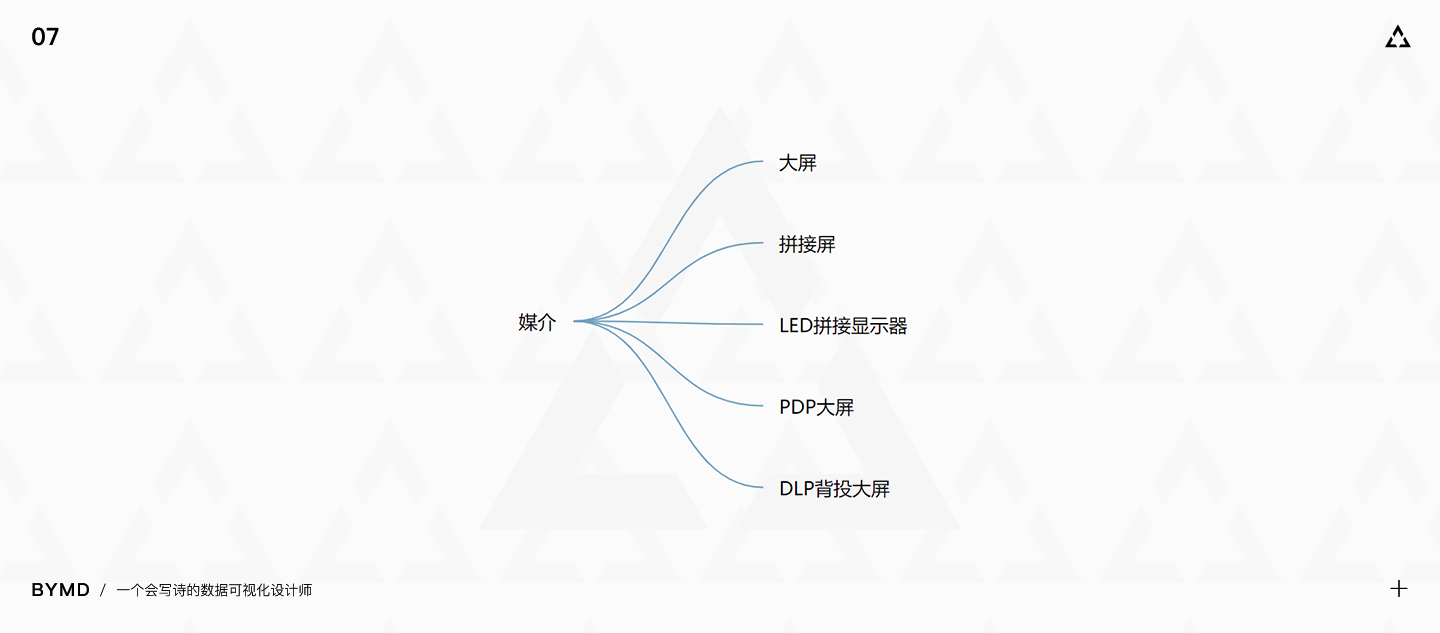
媒介就是指数据可视化设计最终落地在什么平台,一般来讲,大屏数据可视化设计落地的媒介当然就是大屏了,以它为核心做关键词的发散,可以产生其它几个二级关键词。
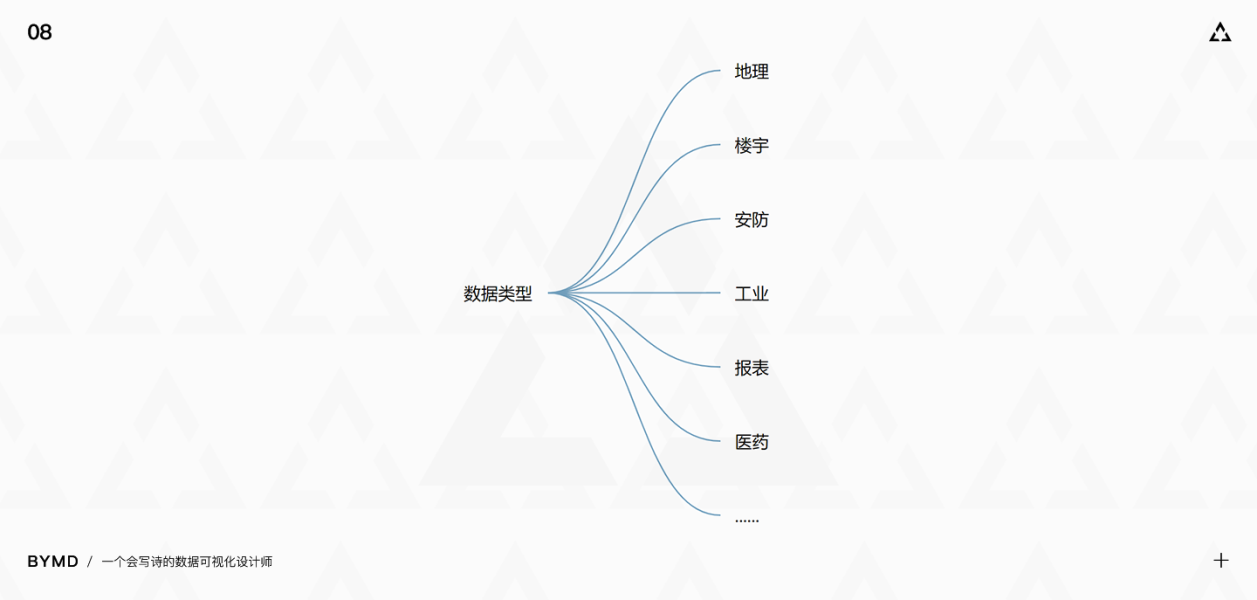
数据类型是主要数据的特征或来源,不同的数据类型,在可视化设计时有不同的视觉特征。比如地理信息的数据可视化,一般会与道路、河流、人造建筑、某区域内地标等一起出现,会有丰富的 3D 场景、动效,而图表信息相对较少;报表类信息的数据可视化,则主要以更好地展示报表内大量数据为主,所以强调信息的层级、主次,设计的目标是要减少用户认知负担、引起用户阅读兴趣,促进数据内容的有效传达,因而会较少使用动画,其次,因数据较多,也很难对应到某个具体的物理场景,故 3D 模型等也较少使用。
所以以数据类型为核心,拓展的二级关键词会让搜索结果更精准,更有针对性。
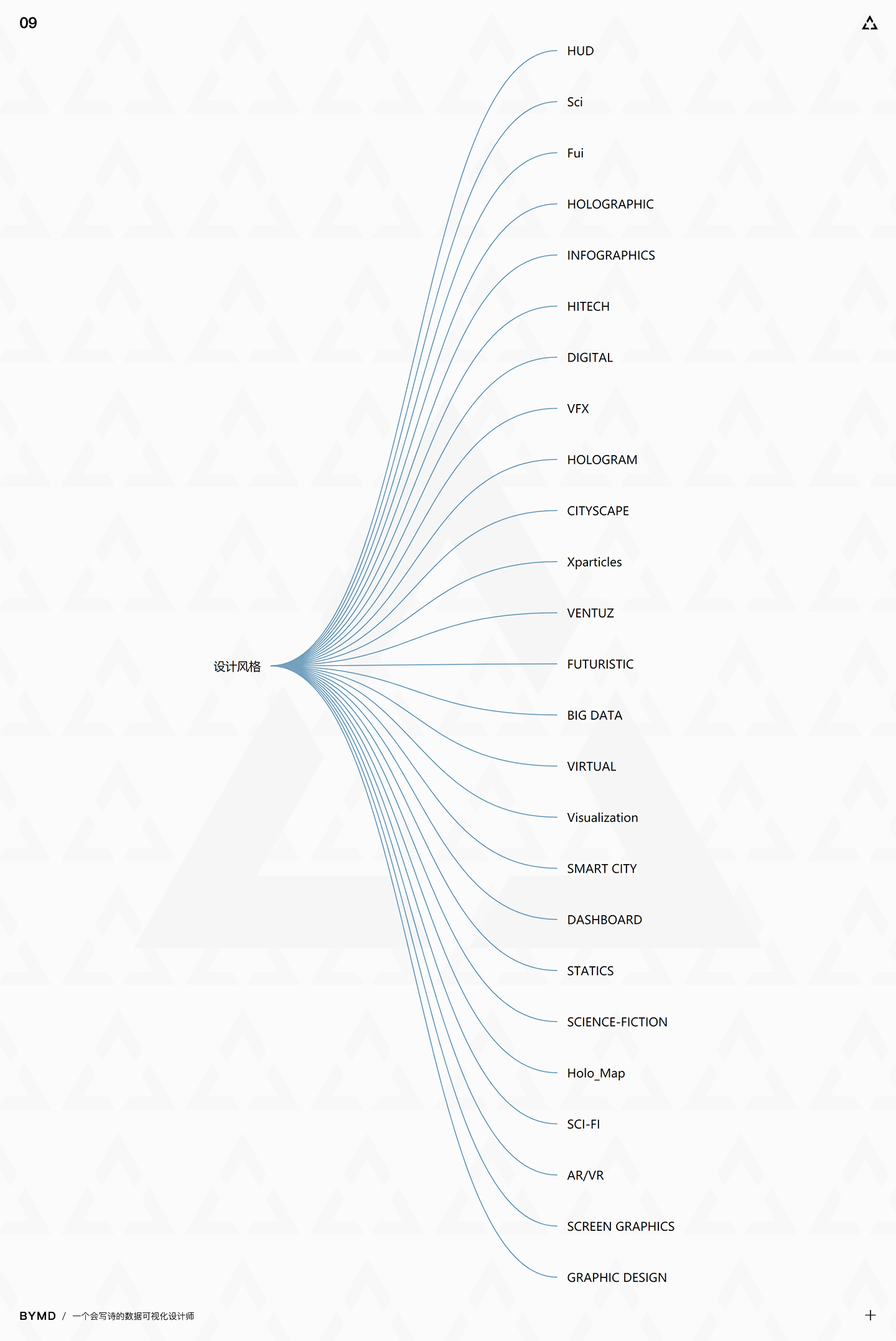
设计风格就是视觉设计整体上给人的想象和感受,好的设计就跟一个人一样,一定是有自己鲜明的个性和气质,能够引起人的共鸣和向往,唯有如此,设计才能吸引人,从而影响人,并最终传递自己的观点给观者。所以设计风格的定义是视觉设计中最重要的一环,也是最需要灵感和创造力的部分。
作为数据可视化设计师,我们想要找到的参考是那些具有数据可视化风格的作品,但这些作品本身并不一定是在讲数据可视化的内容,只要作品某部分的设计有我们想要的那种「感觉」,就可以了,而这个作品可能是某段影片、某个动效、某种图形、某个元素或声音。基于这样的思路,我归纳了一些具有数据可视化风格但不一定都是数据可视化作品的关键词。这就是一个特别有意思的点,我们想要找到某个内容,但当我们用最贴切它的那个名字去找时,却不一定能找到最能代表它风格的作品。所以当我们跳出数据可视化这样一个具体的点,而从更抽象的设计风格这个层面去看待它的时候,就能更好地发散思维、拿到了更多好的关键词,找到更多的刺激点。
以设计风格为例,我们从它的节点上找到任意一个关键词:SCI-FI,然后搜索这个关键词,我们看看搜索到的结果。
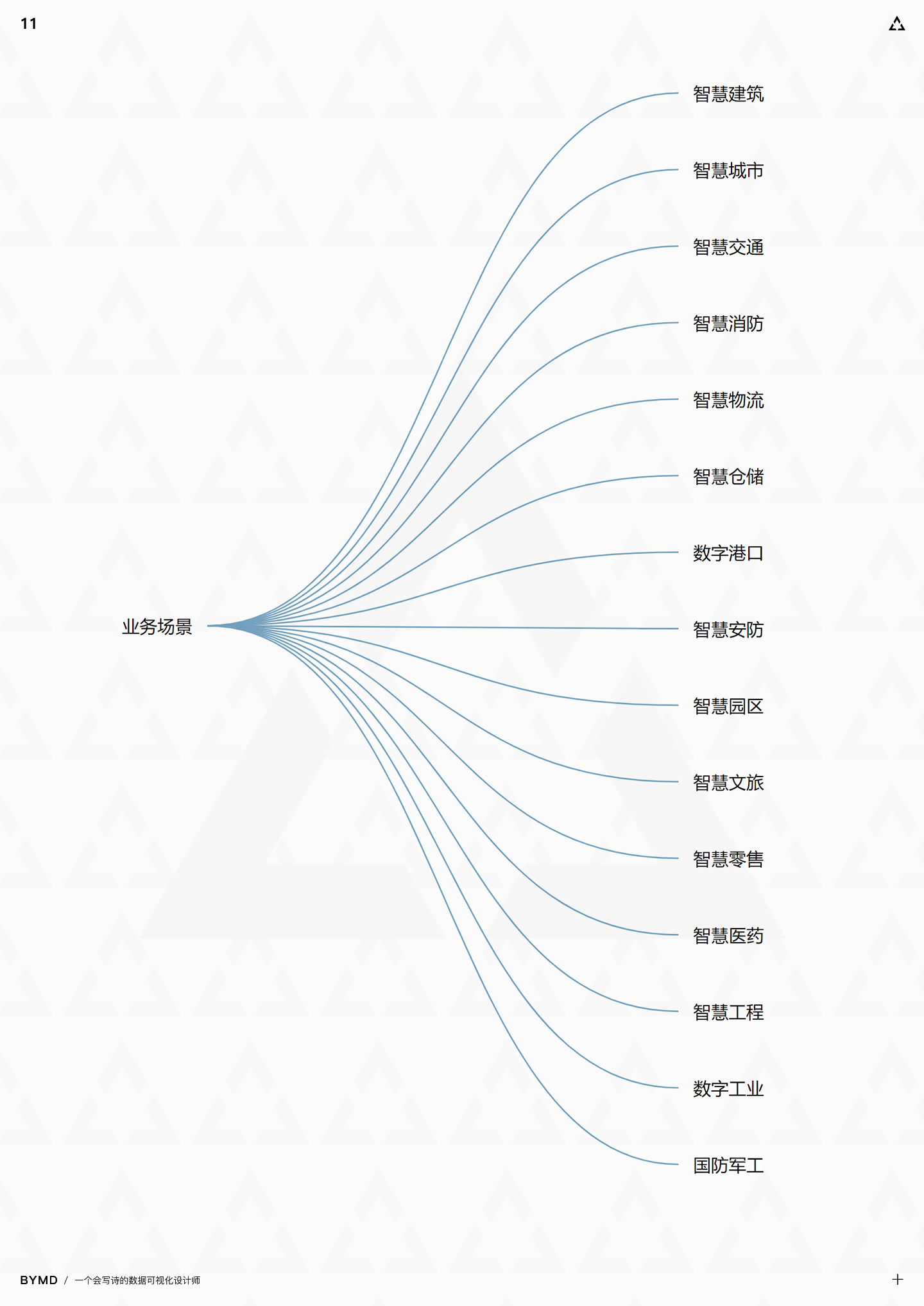
业务场景简单理解就是在什么情况下要解决什么问题,它是数据可视化的落脚点,也是数据可视化的商业价值所在。每个公司或团队,都会有自己专注的业务方向,所以在工作中找这方面的灵感,从业务场景入手效果最好。
简单回顾下,通过上部分文章的分析,我们从媒介、数据类型、设计风格、业务场景四个方面形成了一个数据可视化的关键词的矩阵。这个矩阵是建立灵感库的基础,之后每当我们有新的关键词要加入,或者有效果不好的关键词需要剔除,只需修改、迭代这个关键词矩阵即可。有了这个关键词矩阵后,我们如何利用它完成一次基于实际需求的灵感搜集?下面给大家举个小例子来看一下怎么用。
一句话描述业务需求
首先用尽可能简短的一句话描述业务方诉求。
一句话描述业务诉求后,我们把业务需求带到关键词矩阵中,就会获得如下图的结果:
可以看到,带入需求后,按树状结构去匹配与需求相吻合的关键词,就可拿到明确的搜索指引目录,然后我们按搜索指引,开始灵感收集即可。
这里有个小小的点,就是为什么要尽可能用简短的一句话来描述业务方诉求,
- 这样做可以把那些优先级低的干扰因素都过滤掉,留下真正核心的诉求,越是能简短的概括,越能真正把握需求的核心。我个人一直以来与业务方沟通需求后,都会尝试用一句话概括,若需求方认可,开始设计工作;不认可,则继续沟通。
- 对于数据可视化设计师来讲,明确自己在工作流中的角色、承担的责任、要解决的问题以及最终交付怎样的产出尤为重要,因为只有清楚了这些,我们才能有效分配自己的时间、确定跟上下游的协作策略,避免盲目地没有 KPI 的设计。
灵感库建立的第二步:去哪儿搜?
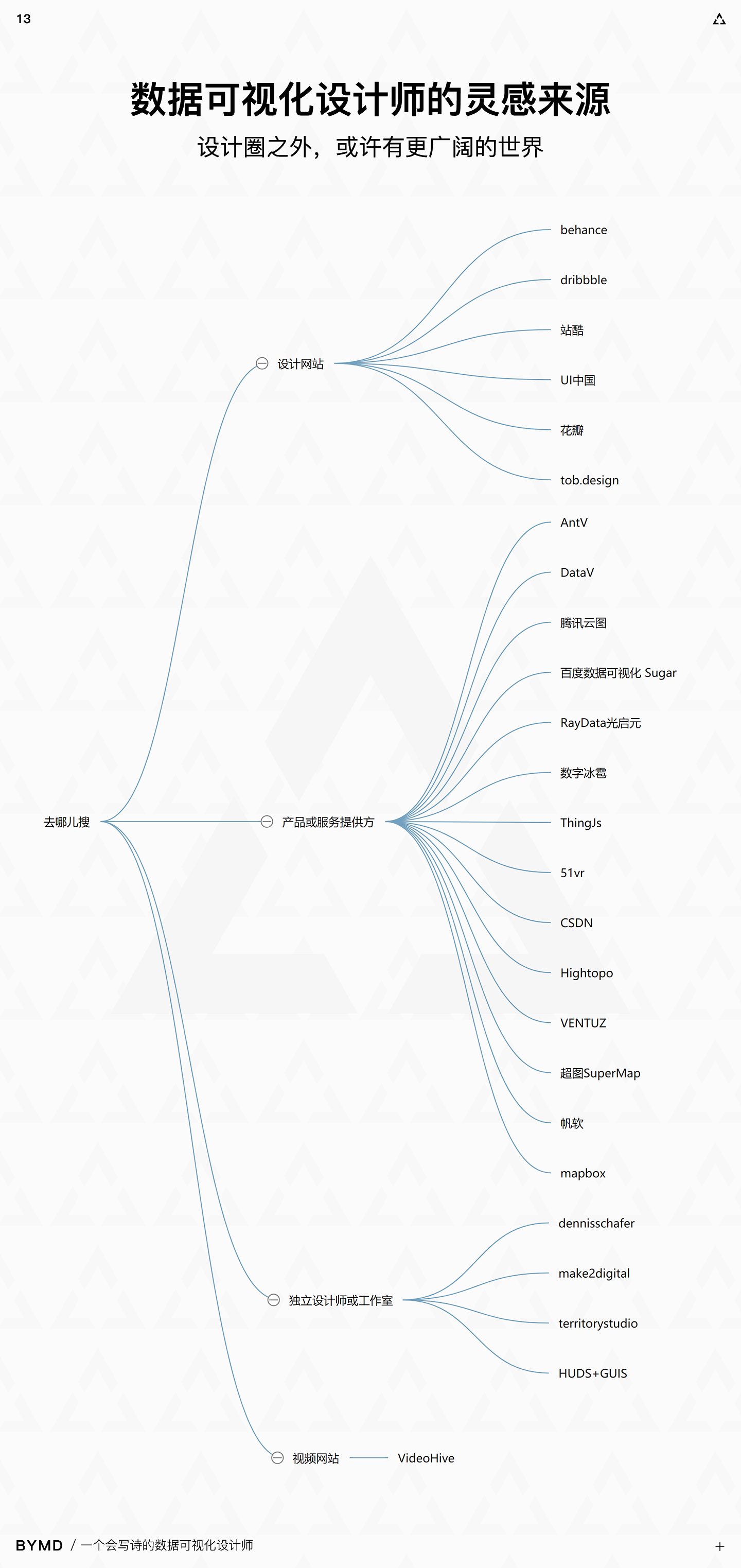
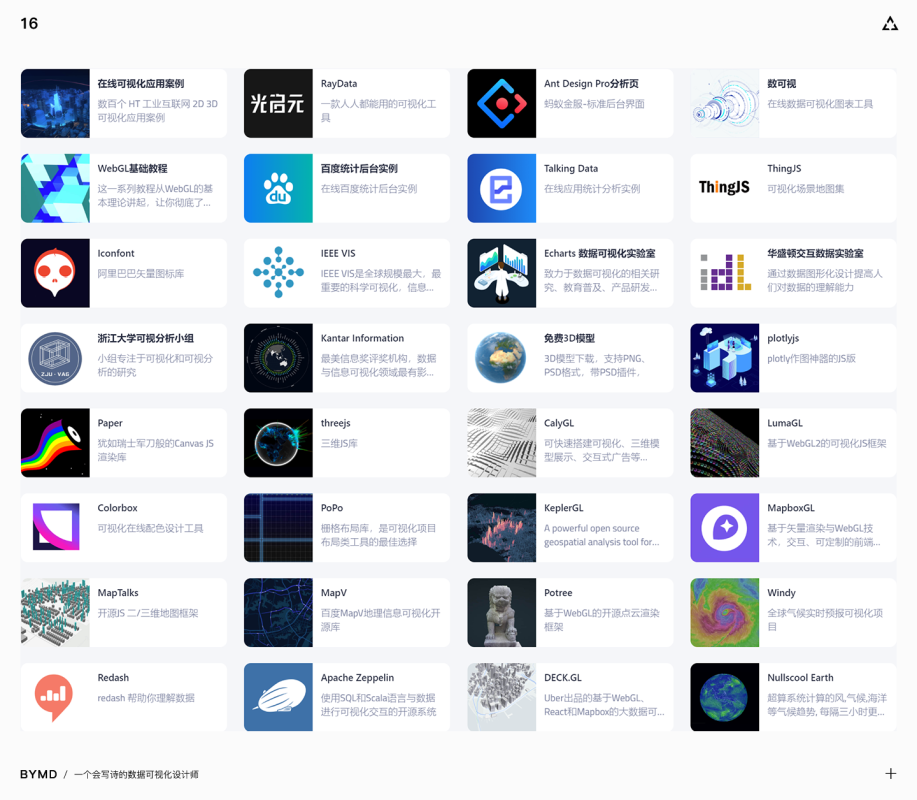
合适的关键词是第一步,它保证了我们搜索结果的有效性,而去哪儿搜决定了我们搜索结果的质量。如下图,针对数据可视化设计师,我对「去哪儿搜」这个问题按我自己的从业经验做了梳理。
从我的归纳里大家可以发现,我把数据可视化设计师的灵感来源分为了四大块(其它行业的设计也大体上就这四块),分别是:设计网站、产品或服务提供方、独立设计师或工作室、视频网站。
第一部分:设计网站
设计网站部分列出的都是设计师们都熟悉的几个站点,在之前,大多数灵感的收集都可在花瓣完成,但花瓣最近几次改版之后,已经没有以前那么好用了。对数据可视化方面的素材搜索,个人经验上,强烈推荐大家去 behance,虽然 behance 访问方面也面临一些困难,但是,但凡你想真的了解一些好的设计,这个网站,是你一定要想办法去经常逛逛的。至于为啥不推荐其它几个网站,倒并不是说其它网站不能用,只是搜索的结果相对局限。针对这块的具体分析,我会在文末的 Q&A 里进行。
第二部分:产品或服务提供方
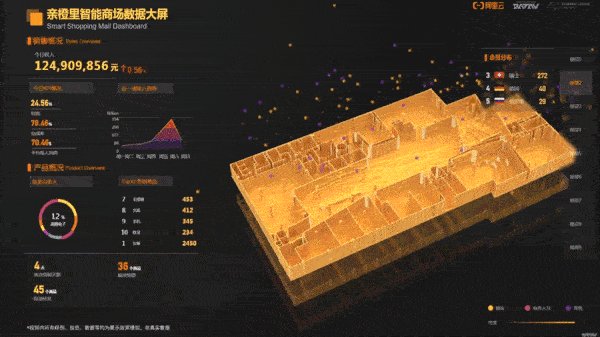
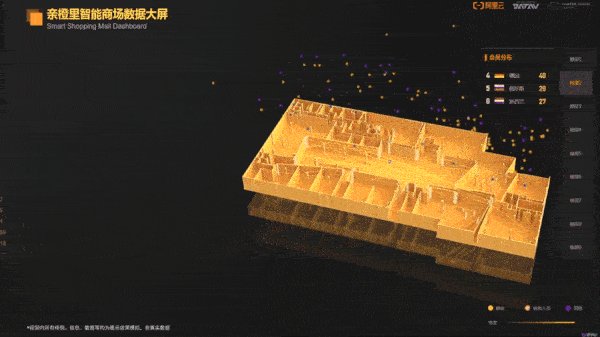
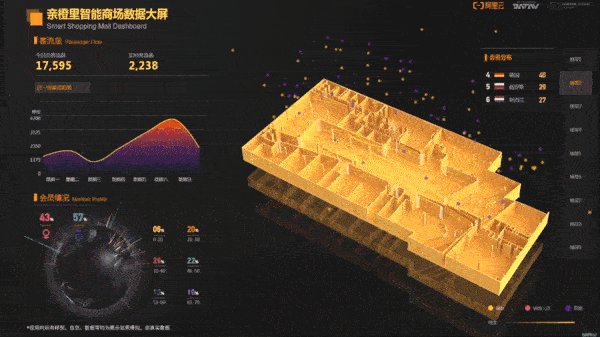
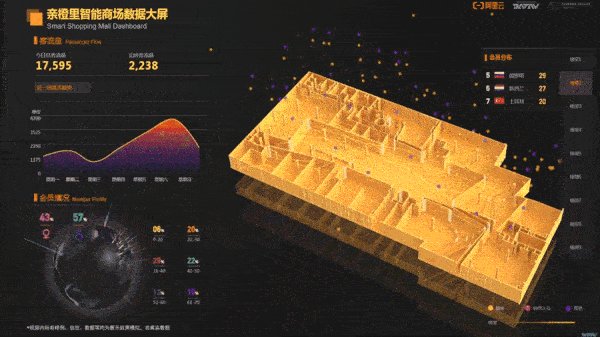
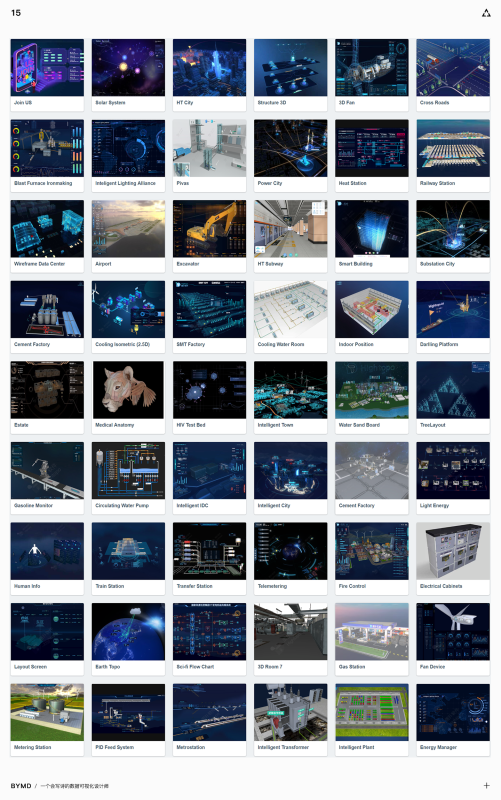
我们知道,任何商业设计,一定是有一个业务或应用场景来支撑的,一定程度上设计就是在围绕业务场景提供视觉、交互、用户体验、品牌等方面的解决方案,也就是说设计是服务于业务场景的,反过来讲,服务于这个业务场景的就只有设计师么?当然不是。在市场条件下,服务的提供方除了像设计师这样的个体外,更多的是我们熟悉的另一个机构(组织),这个组织的名字叫「公司」。公司把大量专业的人员组织在一起,通过优势互补、强力协作,提供服务、解决需求方问题。对于数据可视化设计来讲,企业当然也参与其中。所以我们找灵感去服务提供方也是一个高效的方法。企业要证明自己的实力、要让潜在客户了解自己,必然会花大量的资源做营销做推广,而最常见的推广的落脚点就是企业官网。很多做数据可视化的公司,会在官网展示一些能体现自己业务特点、业务实力的案例,而这些案例就是这些企业最好的数据可视化设计作品了,没有人会在自己的脸上放垃圾上去,对不? 所以但凡有案例展示的官网,案例基本都是最典型最好的设计,所以从这些案例中找灵感,也是一个有意思且有效的方法和途径。

△ 阿里DataV
△ Hightopo
△ Tob.Design
第三部分:独立设计师或工作室
独立设计师一般给人的感觉是什么呢?就是在自己垂直的领域内极致牛逼,近乎神一样的存在。独立设计师要能顺利「独立」,当然是在设计能力、个人品牌建设、客户维护、运营管理等方面都有比较硬核的水准,所以这部分设计师作品一般不会差。而工作室一般都是一个或者几个知名设计师组成的团队,在管理方面更「公司化」一些,这样的工作产出也会比较稳定,水平较高。就可视化(包括类可视化)领域来讲,个人比较认可和喜欢的工作室有以下几个(欢迎大家评论里补充,或参与文末问卷调查),Ta 们的作品风格鲜明,找灵感也是不错的参考
△ dennisschafer
△ huds+guis
以上对于「去哪儿搜」的分析,我相信可以给大家很好的启发:我们设计师寻找好的作品并不一定要通过设计相关网站进行,你看大家都能看到的东西,即使有突破,那也是大家所熟悉的样子,你只有从圈子里跳出去,看 80% 的人看不到的东西,你的灵感才有机会与众不同,标新立异。
灵感库建立的第三步:怎么搜?
前面两部分,我们介绍了搜什么(关键词的定义),去哪儿搜(合适的素材来源),接下来以 behance 为例跟大家聊聊怎么搜,介绍一些具体的方法。我们的目标是尽可能少的点击搜索按钮,且尽可能多的找到符合自己预期的有质量的作品。要做到这点,首先我改掉自己以往的不好的搜索习惯。
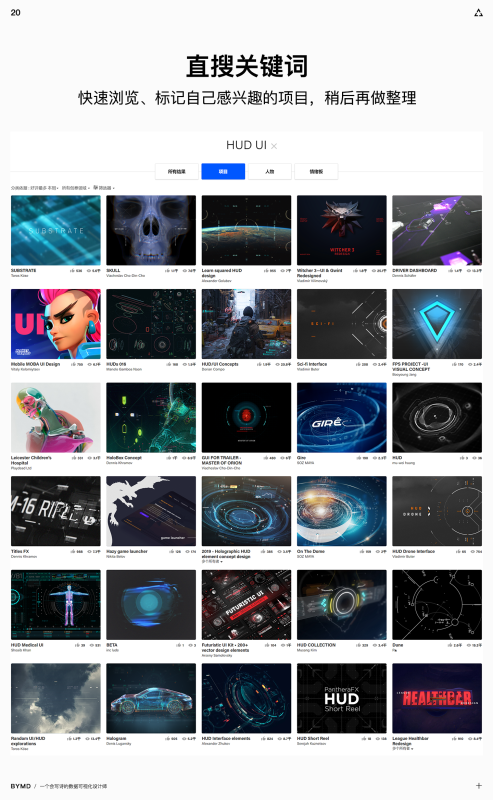
我知道很多小伙伴都是输入一个关键词,然后看结果页,没有满意的就换一个关键词继续,这样做很低效,容易漏掉结果页中符合你预期的好作品,并且也容易造成关键词的浪费,通过第一部分关键词矩阵的介绍,大家都知道,关键词是被精确定位推导而来的,若不停的换关键词,很快就会出现关键词用完了但是依然没有找到好灵感的囧局,所以榨干每一个关键词是高效搜索的重要手段,具体怎么做到这一点,我个人有以下思路给大家参考:1. 直搜关键词
快速浏览、标记自己感兴趣的项目,稍后再做整理
通过这个结果页面我们看到,搜索结果包含「所有结果、项目、人物、情绪板」四个选项,默认显示所有结果,但这个意义不大,重点在项目跟情绪板。
项目
切换到项目标签,项目标签下展示的都是完整的项目作品,这是可以快速浏览,看到感兴趣的内容就把它标记到新的页面,等所有浏览查看结束后再细看每个项目,并对项目做进一步的分类和整理。
项目标签下提供的筛选项很实用,分类依据推荐「好评最多+本月」的组合,以月为单位既可选到大家都比较认可的新作品也避免了因数据波动造成部分作品质量差的情况。「已策展」类似站酷或 UI 中国的首页推荐,是被官方编辑认可和推荐的作品,一般都会有很高的质量,但时间上可能会比较久远。
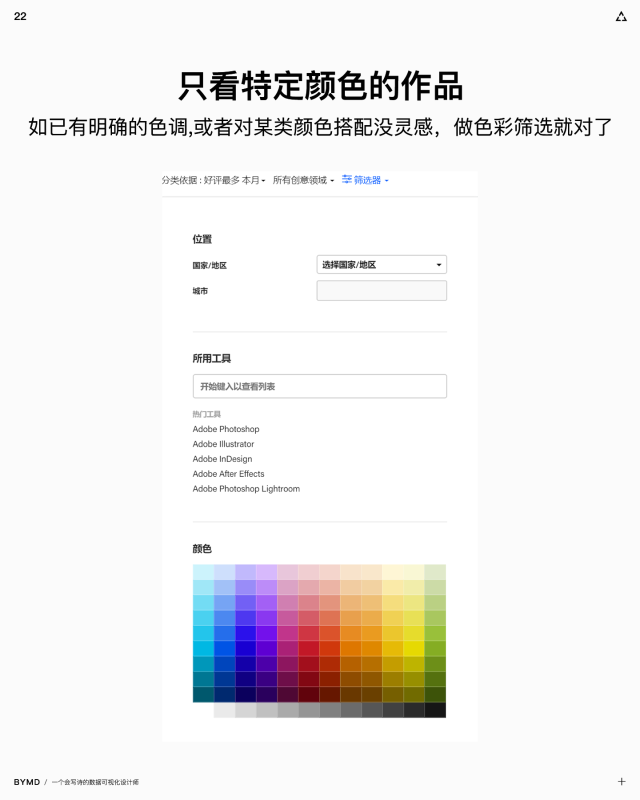
在筛选器里面,有另一个比较实用的功能叫做「按色彩筛选」,如果客户或者业务方对主色调有要求,就可以通过色彩的筛选,找到更符合我们业务需求的相关作品借鉴,或者设计师自己对某类颜色的搭配总是调整不好,也可以通过筛选,看看其它同行是如何处理这类色彩的,这也是一个有针对性训练和学习的方法。
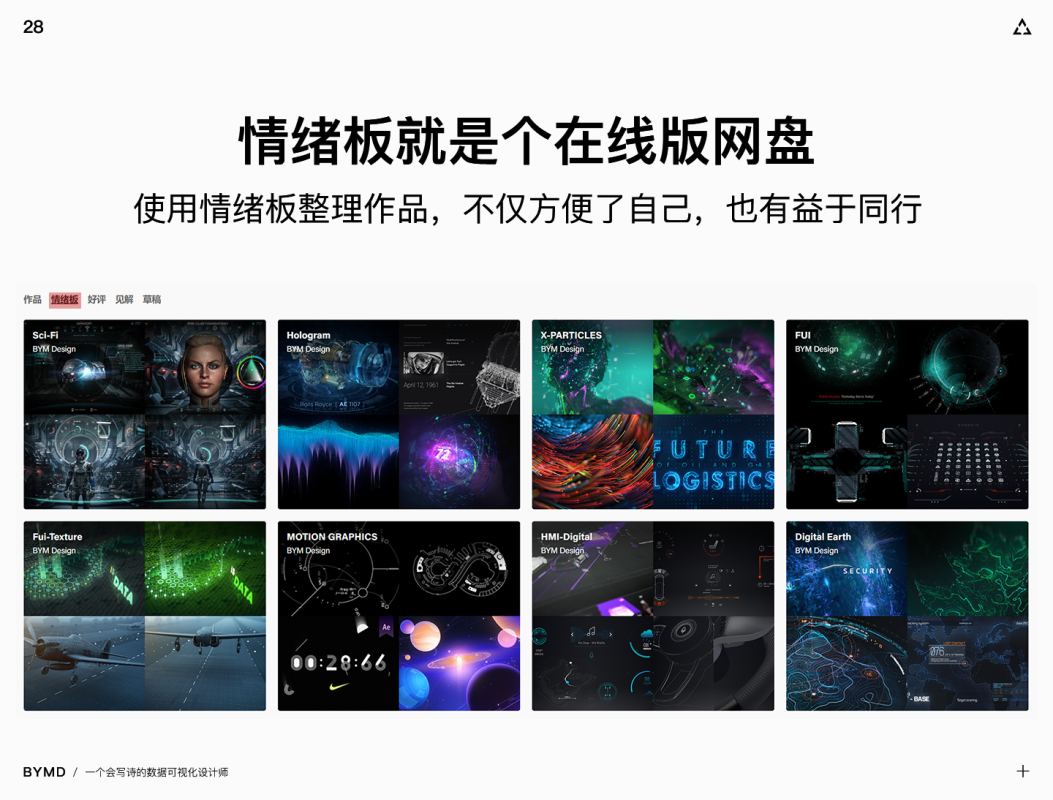
情绪版
情绪版就是花瓣里的画板,它是其 Ta 设计师采集的同类主题的作品合集,用法也跟花瓣一模一样,唯一的不同是花瓣可以采集站外的内容到画板,而behance 只能采集站内的内容,其余两者完全一致。
情绪版默认是按时间的先后顺序排列,所以可以通过筛选项,将排列顺序调整为「关注人数最多」,正常来讲,关注人数越多的情绪版收集的作品质量也越高。
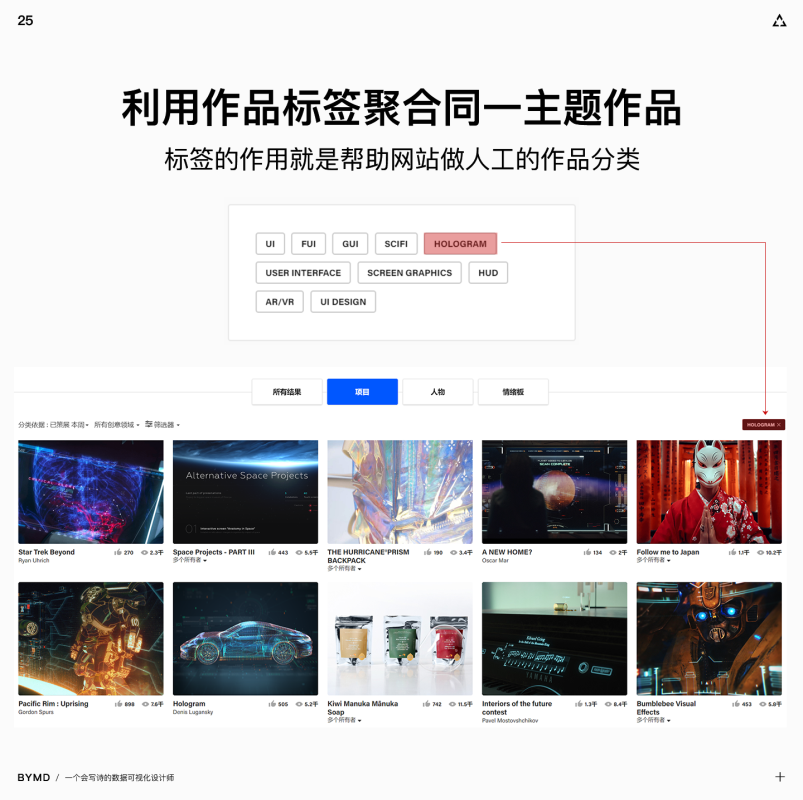
2. 利用作品标签聚合同一主题作品,并集中浏览
我们知道,像站酷、UI 中国等平台,用户上传作品时,都需要给作品添加一些标签,这些标签的作用就是帮助网站做人工的作品分类,我们点击某一标签就能看到使用了同一标签的所有作品,可以说标签是比搜索关键词高效的内容检索手段。每一个作品下,都显示了作者上传作品时填写的标签,通过点击这些标签我们将搜索结果引入到了另一个更纯粹有效的内容领域。
更有趣的是,标签同样支持项目、情绪版这两个层面的进一步分类,同时也支持之前介绍过得分类筛选功能。也就是说,在最开始搜索时找准一个关键词,之后通过情绪板、作品标签等方式就能关联起来海量的内容。
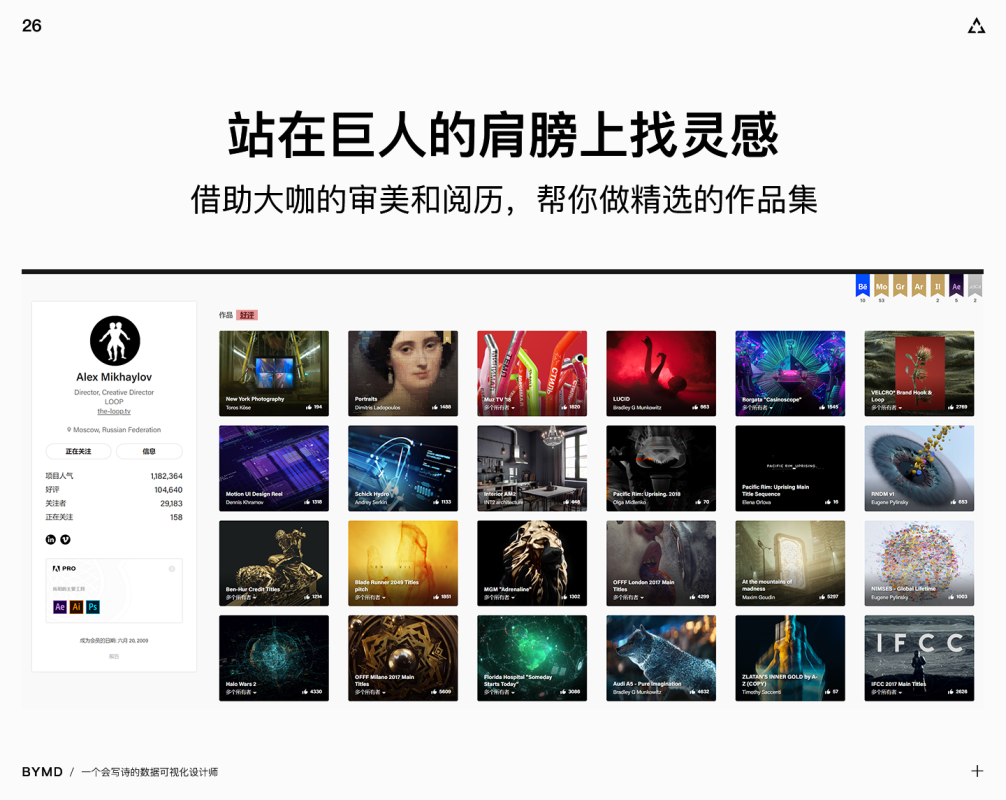
3. 按图索骥:Ta推荐的作品
通过前两步,我们已找到了一些比较不错的作品,而优秀作品的背后当然是优秀的设计师或团队。所以点进作者的主页看,一般都会有惊喜的。除了能看到作者自己的作品外,我想说的是另一个标签「好评」,好评这个标签其实体现了作者的审美和职业方向,如果作者本人在领域内已经足够专业,那么能被 Ta 欣赏和点赞的作品大概率也不会差,所以好评这个按钮,是借助行业大咖的手帮我们做了一次作品的筛选和收集,点这个标签进去大多数时候是不会让你失望的,一般都惊喜满满。
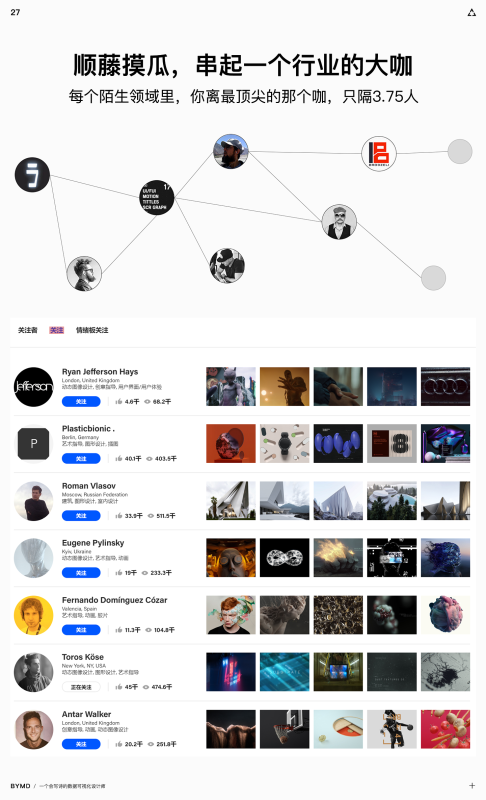
4. Ta关注的设计师:顺藤摸瓜,串起一个行业的大咖
在今天,每个设计师离自己领域里最顶尖的大咖,只隔着 3.75 个人,通过点击作者的「正在关注」,你可以看到设计师本人还关注了行业里的哪些设计师,通过这样的操作 3 到 4 次,你会发现总有那么几个人,会在这个略显复杂的网络中被不同的大咖同时关注,那么 Ta 就是这个行业里比较顶尖的人才了。
在「正在关注」下面会显示作者所在团队,因为好多项目其实一个人是很难完成的,大都是好几个设计师协作的结果,所以如果你找到的这个设计师作品足够牛逼,那说明他的团队也是很不错的,顺便关注一波就好。
当你习惯这样摸瓜,一段时间后这个行业里几乎顶级的大咖就都在你的关注列表里了,做到这一步后你就会有一个新的收获,这点我们后面再聊。
搜索结果的整理与优化
利用前面的搜索方式,我们已经找到了不少较为满意的作品,接下来我们需要再对这些作品做简单的筛选整理,把真正符合我们需求的作品整理出来。
我习惯用网站自带的收藏功能及部分精品资源本地收藏的方式来整理自己的灵感库。网站的情绪板我把它看作是一个各个终端通用的网盘。behance 提供了两个收藏作品的功能:点赞与保存到情绪版。站酷跟 ui 中国也有同样的功能。
点赞的作品,会统一收集到个人主页「点赞」标签下,所有作品按时间排列,比较乱,所以推荐把喜欢的作品收集到情绪板。建立情绪板可以按类别将作品整理到不同画板,由于情绪板是可以分享和被搜索的,所以使用情绪板整理灵感,不仅方便了自己,也益于同行。目前来看,情绪板在 behance 这个产品中已经跟花瓣中的画板非常像了,不仅可以采集一个完整的作品到情绪板,也可以采集作品中某个单独的图片或视频到情绪板,这样的灵活性跟花瓣完全一致,且 behance 将情绪板被放到了用户非常容易触达的位置,所以在大家的共同努力下,各类情绪板会越来越丰富,这个功能也会更有价值。
资源的自我更新与迭代
1. 资源的自我更新
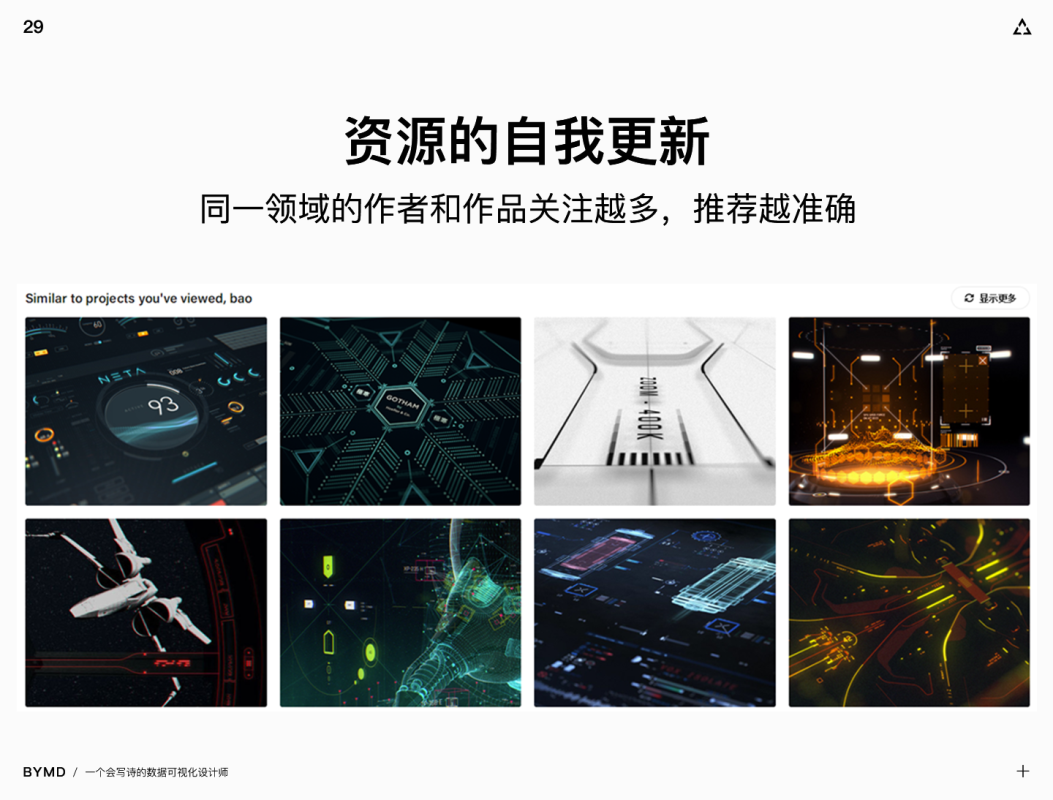
经常玩抖音的小伙伴都知道,抖音会根据你的点赞、浏览等行为,为你推荐符合个人口味的视频,而这样的推荐功能在 behance 也有,behance 会根据你点赞收藏的作品、你关注的人,给你推荐相应作品,并且推荐作品是直接显示在首页的,每次打开 behance,你都会在网站最直观的位置看到 behance 为你推荐的内容,这里的内容大体上分为两类,一类是你关注的设计师的作品更新,另一部分基于已经关注的作者推荐相似的作品给你,就我个人使用体验来讲,推荐还是相当准确的。
behance 的推荐功能是资源自我更新的一个重要手段,你关注的同一领域作者越多,收藏的作品越多,它的推荐就越准确,这样就节省了一些资源搜索的时间成本。要想获得好的推荐结果,我建议你的 behance 上只关注一个领域的作者和作品,以我自己为例,我只关注数据可视化方向的作者和作品,虽然我也喜欢摄影、插画等,但我主业是数据可视化,所以为了提高首页推荐作品质量,其它两类我会去 500px 等更垂直的网站浏览,而不会在 behance 上关注。当然,网站只是个工具,你也可以有自己的用法,于我而言,我关注的核心是效率。
2. 资源的迭代
如果把我们收藏的内容比作是云盘里的资源,那么资源并不是越多越好,无论哪种类型的内容,当内容很多的时候找起来都会比较麻烦的。我们需要坚持做一些工作来不断减少资源的数量提高资源的质量,少而精是最好的状态,如此我们就不需要花很多时间去找某个内容,而已有的内容又都能很好的满足需求。要做到这点,我们需要给资源做迭代,所谓迭代就是去掉旧的过时的内容,添加新的更好的。每隔一段时间,回来翻一翻自己之前收藏的作品,会发现有些作品自己已经看不上了,因为在做灵感收集的过程中,我们的审美会自然有所提高,当输入的作品样本越来越多,我们对作品评价的维度也会更多,之前那些觉得好的作品,现在看来也就会有缺陷和不满,这是一个很正向的结果,成长就是一个不断剔除的过程。删掉那些自己觉得不满意的作品,添加更符合自己当前审美的作品到各个情绪版。
迭代还意味着我们需要对那些情绪版的标签做维护,对那些命名跟内容不大匹配的情绪板,要及时更新更恰当的命名。同时,也要对情绪板内容的类别做维护,比如动画、视频类素材最好不要跟图片类素材放一起,因为列表的封面图并不能体现作品详情里是否包含视频等内容,所以作品很多时找起来就比较麻烦,按内容的不同类型把内容分别收纳进不同的情绪版可以给我们后续的应用节省不少时间。
总结
1. behance在国内访问受限,为何要以它为例做灵感收集的方法介绍?
首先,Behance 国内访问不畅,并不影响它是世界范围最优秀的设计师聚集平台的事实。对于数据可视化而言,并不是一个新兴的领域,在国外早已有之,并且相对成熟,而国内相关作品、经验尚少,所以从获取知识的角度来看,behance 上你能获取到的数据可视化相关作品或内容,不管是数量还是质量上,都要比国内的好。
其次,正如文章刚开始我说的那样,文中介绍的方法对国内的大部分设计网站同样适用,尤其是关键词的定义、标签的使用、收藏及情绪板(画板)的使用技巧。综上,我当然是要介绍「更好」的灵感获取网站给大家,而不是揪着大家熟悉的聊。
2. 我自己也收集研究了不少优秀作品,为何做的时候还是不知道如何下手?
毋庸置疑,优秀的作品建立在良好的审美基础之上,好的作品看多了审美自然会有提升,但审美有了为啥还是做不出符合自己期望的作品来。这块有两个问题,一个是刻意练习的度没到,另一个是不会分析别人好的作品。刻意练习听名字就知道是什么意思,而作品分析就是我们要知道一个作品之所以让人眼前一亮,它「亮」在什么地方,就是要具体到细节,我们越是能够细致的指出那些让你觉得好的点,就越能模仿和借鉴,之后再辅以大量的刻意练习,才会有效果明显的提升。那么到底如何去拆解、分析一个数据可视化作品?有几步?有哪些方面?怎么做?如何应用?这一系列问题留待下篇文章继续聊。当然了,下篇文章能否顺利发出,还是看大家是否喜欢和支持!

