目前百度搜索,官方文档上搜索,出现如下的解决方案:
百度最多浏览方案:https://www.cnblogs.com/mmykdbc/p/10530383.html
官方文档方案:https://umijs.org/zh-CN/docs/faq#%E5%A6%82%E4%BD%95%E4%BD%BF%E7%94%A8-sass-%EF%BC%9F.
方案描述:
产生问题:
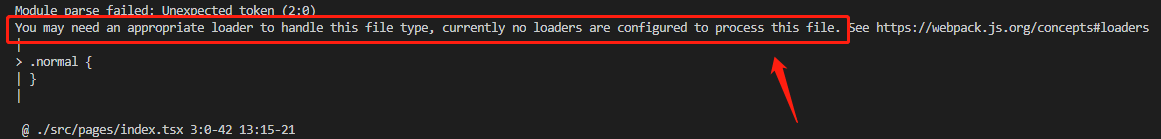
- 问题一:You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.

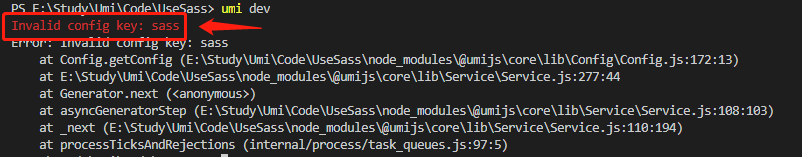
- 问题二:Invalid config key: sass
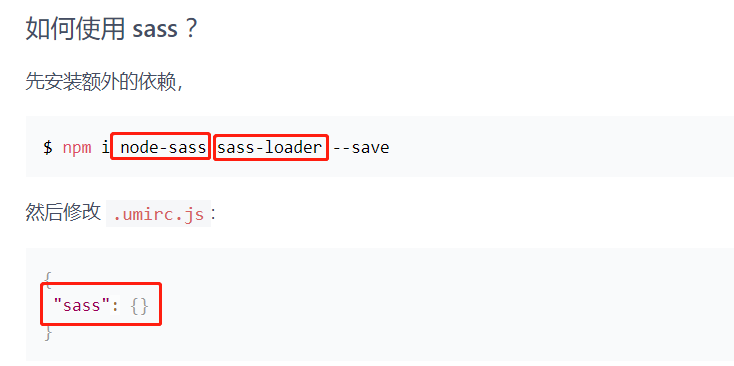
百度搜索的某方案中只提到需要安装 node-sass 和 sass-loader,出现上述错误,后来去官方文档搜索,提及要在 .umirc.ts中配置:
{"sass":{ }}
正确解决方案
后来在 github 上 的 umi 下看了几个别人提的 关于 sass配置无效的 issue ,下面有大牛们给出解决方案:
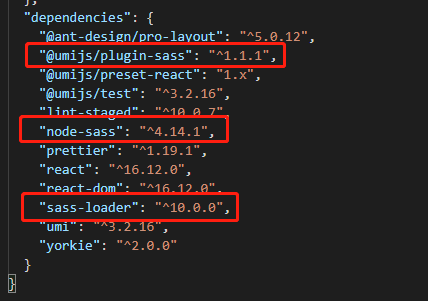
需要先安装 @umijs/plugin-sass 插件。
首先,安装 @umijs/plugin-sass 命令如下:
npm install --save @umijs/plugin-sass
注意:
- 安装的必须是 @umijs/plugin-sass, 不要直接写 plugin-sass ,这样的结果不对;
- 如果安装完后,出现以下这个指令:

npm audit fix
请一定要运行以下,不然大概率还会出问题。
其次,安装 node-sass 和 sass-loader:
npm install --save node-sass sass-loader
最后,配置 .umirc.ts(js)
export default defineConfig({nodeModulesTransform: {type: 'none',},routes: [{ path: '/', component: '@/pages/index' },],"sass": { }, ///配这里});
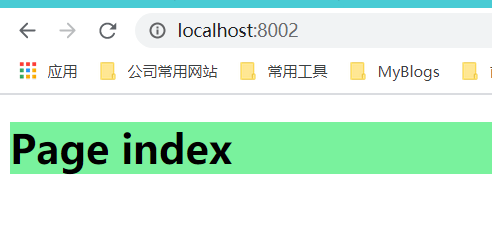
结果
结语
github还是个好东西啊,以后遇到解决不了的问题,可以多到对应github下去提 issue 和 翻看别人提的issue,非常有帮助。