1.总览
根据张容铭老师所著《JavaScript设计模式》一书,JavaScript设计模式共分5大类,39种设计模式。
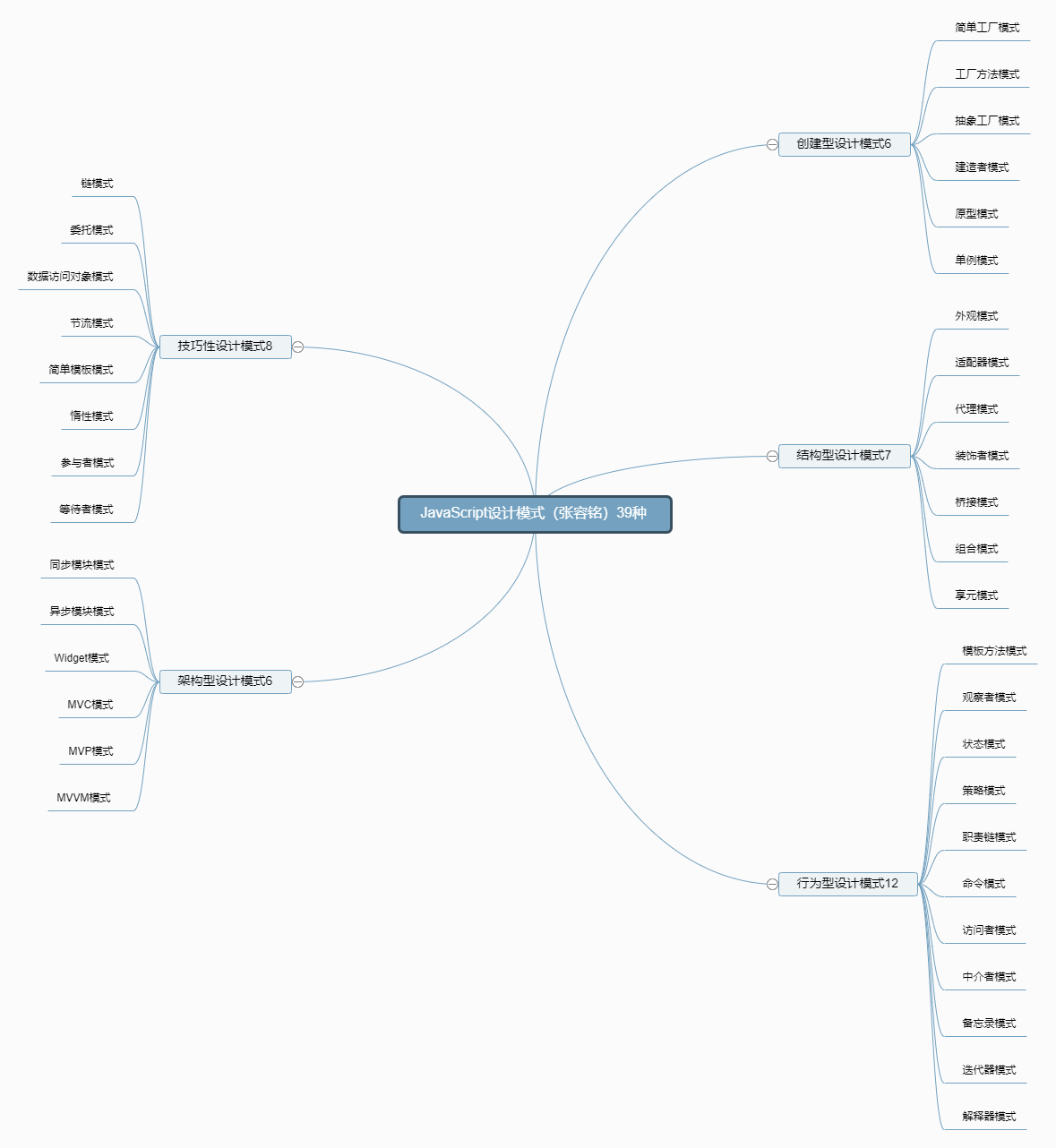
以下导图对这39种设计模式分类别进行了整理。
39种设计模式导图
2.创建型设计模式
创建型设计模式是一类处理对象创建的设计模式。通过某种方式控制对象的创建来避免基本对象创建时可能导致设计上的问题或增加设计上的复杂度。
关于对象创建的内容,可参见本人如下一篇博客:
链接JavaScript面向对象的程序设计(一)——对象的创建
创建型设计模式有以下6种:
2.2 工厂方法模式
通过对产品类的抽象使其创建业务主要负责用于创建多类产品的实例。
const BallFactory = function (type, price) {// 安全模式构造函数if (this instanceof BallFactory) {return this[type](price)} else {return new BallFactory(type, price)}}BallFactory.prototype = {football: function (price) {DoSomething()},basketball: function (price) {DoSomething()console.log('the price of basketball is', price)},tennis: function (price) {DoSomething()console.log('the price of tennis is', price)}}
2.3 抽象工厂模式
通过对类的工厂抽象使其业务用于对产品类簇的创建,而不负责创建某一类产品的实例。
抽象类:是一种声明但不能使用的类,使用时会报错。JavaScript中可以在类的方法中手动抛出错误来模拟抽象类。
// 汽车抽象类const Car = function () {}Car.prototype = {getPrice: function () {return new Error('抽象方法不能调用')},getSpeed: function () {return new Error('抽象方法不能调用')}}
未完待续……


