追踪打包时间
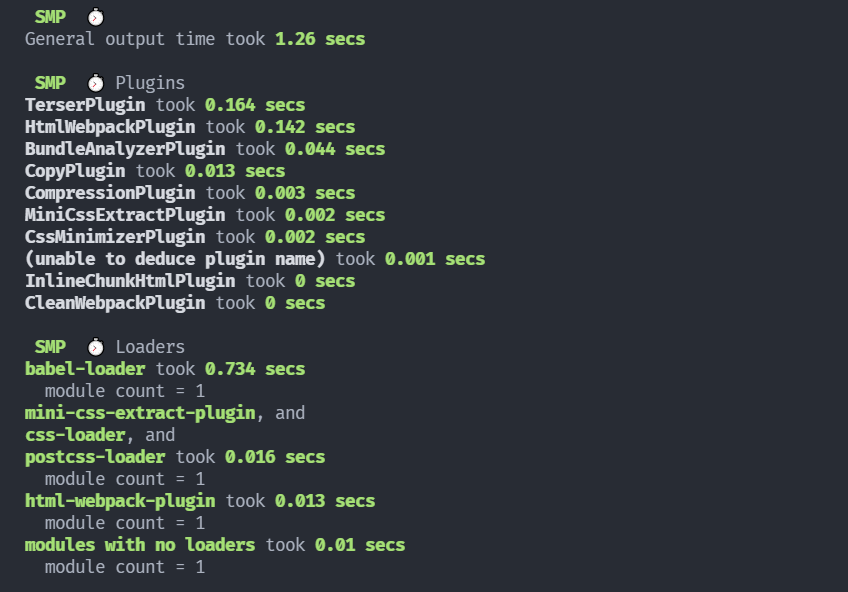
speed-measure-webpack-plugin 插件用来展示每个打包环节所用的时间。
const resolveApp = require('./paths')const HtmlWebpackPlugin = require('html-webpack-plugin')const { merge } = require('webpack-merge')const MiniCssExtractPlugin = require('mini-css-extract-plugin')// 时间分析const SpeedMeasurePlugin = require("speed-measure-webpack-plugin")const smp = new SpeedMeasurePlugin()const commonConfig = (isProduction) => {// ...}module.exports = (env) => {const isProduction = env.productionprocess.env.NODE_ENV = isProduction ? 'production' : 'development'// 依据当前的打包模式来合并配置const config = isProduction ? prodConfig : devConfigconst mergeConfig = merge(commonConfig(isProduction), config)return smp.wrap(mergeConfig)}

内容分析
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginplugins: [new BundleAnalyzerPlugin()]
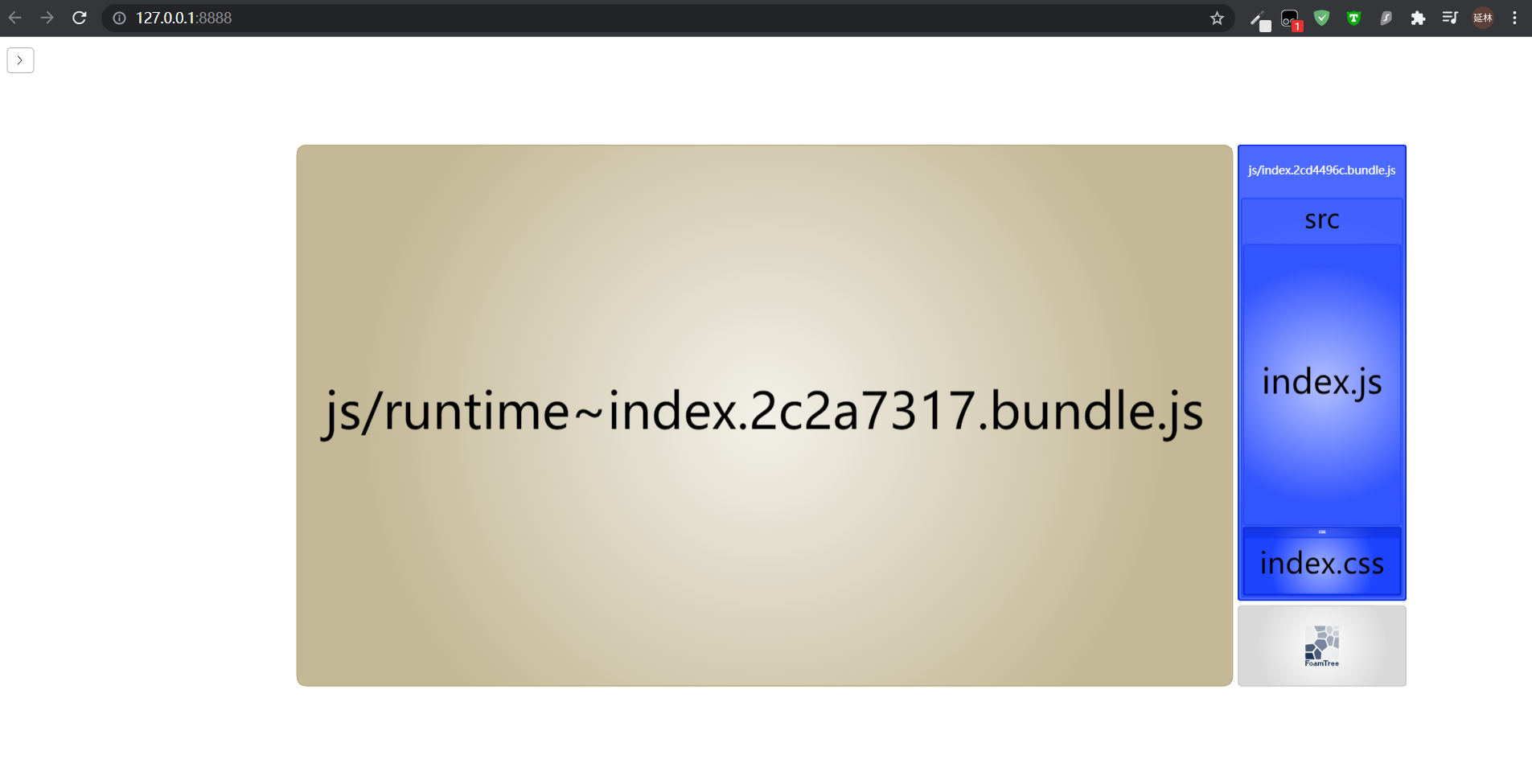
打包之后会在浏览器自动打开一个矩形树图,用以描述打包后的文件关系:<br />